input 全部类型
常用的并且能为大多数浏览器所识别的类型大概有:text、password、number、button、reset、submit、hidden、radio、checkbox、file、image、color、range、date、month、week、time、datetime-local。
1、一般类型
<!-- text类型 文本框 默认text文本框 -->
<input type="text"></input>
<!-- password类型 密码框 -->
<input type="password"></input>
<!-- number类型 数字框 -->
<input type="number"></input>
<!-- button类型 按钮 -->
<input type="button"></input>
<!-- reset类型 重置按钮 一般用于form表单中 -->
<input type="reset"></input>
<!-- submit类型 提交按钮 一般用于form表单中 -->
<input type="submit"></input>
<!-- hidden类型 隐藏 会将input隐藏,所以什么都看不到,而且被隐藏的input框也不会占用空间 -->
<input type="hidden"></input>
<!-- radio类型 单选按钮 -->
<input type="radio"></input>
<!-- checkbox类型 复选按钮 -->
<input type="checkbox"></input>
<!-- image类型 图片 -->
<input type="image" src="../../image/one.png"></input>
<!-- color类型 颜色 -->
<input type="color"></input>
<!-- range类型 滑动条 -->
<input type="range"></input>
<!-- date类型 日期 -->
<input type="date"></input>
<!-- month类型 月份 -->
<input type="month"></input>
<!-- week类型 周 -->
<input type="date"></input>
<!-- time类型 时间 -->
<input type="time"></input>
<!-- datetime类型 时间、日、月、年(UTC时间) 火狐、360浏览器都对datetime不支持,会按照text类型处理。 -->
<input type="datetime"></input>
<!-- datetime-local类型 时间、日、月、年(本地时间) -->
<input type="datetime-local"></input>
<!-- tel类型 电话 我认为没有实际用处 -->
<input type="tel"></input>
<!-- email类型 邮箱 火狐对email类型有校验,360浏览器无校验 -->
<input type="email"></input>
<!-- file 类型 文件 -->
<input type="file"></input>
2、file 类型 文件
<input type="file" accept multiple></input>
2.1、属性
accept属性
- accept=“image/png” 或 accept=“.png” ——只接受 png 图片.
- accept=“image/png, image/jpeg” 或 accept=“.png, .jpg, .jpeg” ——PNG/JPEG 文件.
- accept=“image/*” ——接受任何图片文件类型.
- accept=“audio/*” —— 接受任何音频文件类型.
- accept=“video/*” —— 接受任何音频视频文件类型.
- accept=“.doc,.docx,.xml,application/msword,application/vnd.openxmlformats-officedocument.wordprocessingml.document” —— 接受任何 MS Doc 文件类型.
multiple属性
代表是否可以选择多个文件,多个文件时其value值为第一个文件的虚拟路径。
<input id="fileId2" type="file" multiple="multiple" name="file" />
2.2、事件监听
在 change 事件监听的函数内,event.target.files 就是用户上传的图片信息。
<input style="display: none"
id="file" ref="files"
type="file"
@change="uploadData(e)"
accept=".doc,.docx,.pdf,.ai,.psd"
multiple="multiple" />
// 获取文件 这里是使用的 vue3.0 语法
const uploadData = (e) => {
let e = window.event || e // change事件获取到的数据
if (e.target.files[0].size > 500 * 1024 * 1024) { // 限制文件上传大小
ElMessage.error('上传单个文件大小不能超过 500M!')
} else {
state.ruleForm.documentFile = e.target.files[0] // 文件赋值
}
}
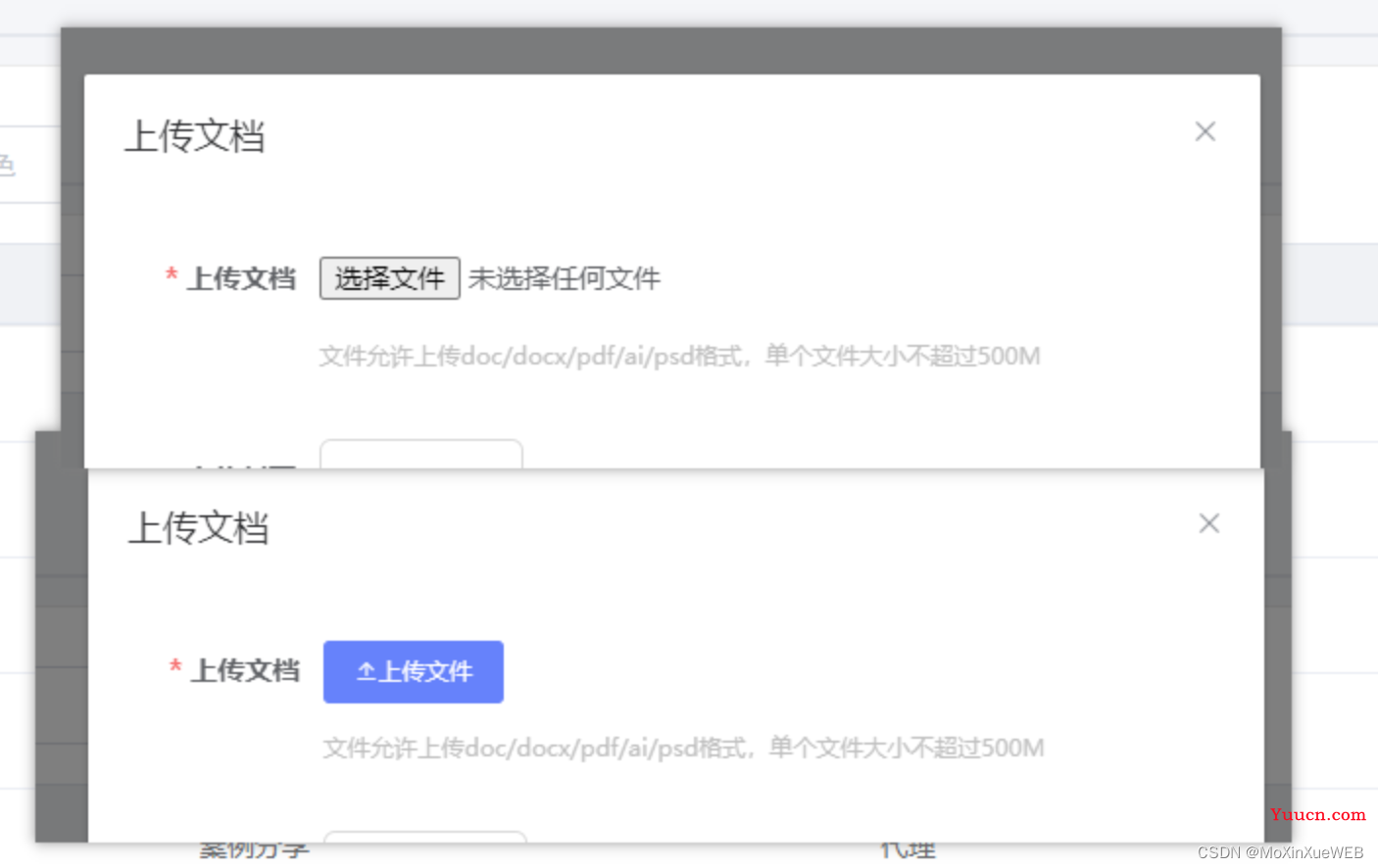
2.3、css样式更改
第一种:vue3.0的写法 把 input file 样式设置display:none; 隐藏, 或者 设置透明度 opacity设置为0,然后用一个好看的按钮代替点击,之后,在input中设置ref 用来获取数据。 js中获取ref然后链接设置样式的点击事件
<el-button @click="goFile" size="small" type="primary">
<i class="el-icon-upload2"></i>上传文件
</el-button>
<input style="display: none"
id="file" ref="files"
type="file"
@change="uploadData(e)"
accept=".doc,.docx,.pdf,.ai,.psd"
multiple="multiple" />
// 先在vue 中获取 ref
import { toRefs,ref } from 'vue'
export default {
name: 'FileData',
components: {},
setup () {
const state = reactive({
loading: false,
pageInfo: {
page: 1,
rows: 10,
total: 0,
}
})
const files = ref(null) // 获取ref 这里对接html的ref
// 这里对接html 代码 的点击事件
const goFile = () => {
files.value.click()
}
// 最后return 出去
return {
...toRefs(state),
goFile,
files,
}
效果:

第二种方法:vue2.0 写法,vue2.0很多种写法,我举例一种:使用 label元素 与 input file控件关联,然后隐藏 input。也是一样的。只不过不用调用方法了。
<input style="display: none"
id="fileImg" ref="filesImg" type="file"
@change="uploadImg(e)"
accept=".jpg,.png,.gif,.bmp"
multiple="multiple" />
// 获取图片
const uploadImg = (e) => {
let e = window.event || e // change事件获取到的数据
if (e.target.files[0].size > 2 * 1024 * 1024) { // 限制上传图片文件大小
ElMessage.error('上传单个封面大小不能超过 2M!')
} else {
state.ruleForm.coverFile = e.target.files[0]
// 获取图片地址
let file = e.target.files[0]
let reader = new FileReader()
reader.readAsDataURL(file)
reader.onload = function (result) {
state.coverFile = result.target.result // 图片地址 Base64 格式的 可预览
}
}
}
2.3、上传文件之后清空内容
获取到的files文件的value 赋值为空,但是这种方式不能彻底清理文件达到解决问题的方法,最后,外部加一个form表单,然后清空form表单里面的内容
<form id="dataForm">
<input style="display: none"
id="file"
ref="files"
type="file"
@change="uploadData(e)"
accept=".jpg,.docx,.pdf,.ai,.psd,.png,.gif,.bmp"
multiple="multiple" />
</form>
document.getElementById('DataForm')&&document.getElementById('DataForm').reset();
2.4、各种文件的类型
*.3gpp audio/3gpp, video/3gpp
*.ac3 audio/ac3
*.asf allpication/vnd.ms-asf
*.au audio/basic
*.css text/css
*.csv text/csv
*.doc application/msword
*.dot application/msword
*.dtd application/xml-dtd
*.dwg image/vnd.dwg
*.dxf image/vnd.dxf
*.gif image/gif
*.htm text/html
*.html text/html
*.jp2 image/jp2
*.jpe image/jpeg
*.jpeg image/jpeg
*.jpg image/jpeg
*.js text/javascript, application/javascript
*.json application/json
*.mp2 audio/mpeg, video/mpeg
*.mp3 audio/mpeg
*.mp4 audio/mp4, video/mp4
*.mpeg video/mpeg
*.mpg video/mpeg
*.mpp application/vnd.ms-project
*.ogg application/ogg, audio/ogg
*.pdf application/pdf
*.png image/png
*.pot application/vnd.ms-powerpoint
*.pps application/vnd.ms-powerpoint
*.ppt application/vnd.ms-powerpoint
*.rtf application/rtf, text/rtf
*.svf image/vnd.svf
*.tif image/tiff
*.tiff image/tiff
*.txt text/plain
*.wdb application/vnd.ms-works
*.wps application/vnd.ms-works
*.xhtml application/xhtml+xml
*.xlc application/vnd.ms-excel
*.xlm application/vnd.ms-excel
*.xls application/vnd.ms-excel
*.xlt application/vnd.ms-excel
*.xlw application/vnd.ms-excel
*.xml text/xml, application/xml
*.zip aplication/zip
*.xlsx application/vnd.openxmlformats-officedocument.spreadsheetml.sheet