系列文章目录
CSS3实现半透明边框(1)
CSS3实现多重边框(2)
CSS3如何改变背景图片大小
- 系列文章目录
- 一、background-size
-
- 语法格式
- 二、参数详解
-
- 1.length
- 2.percentage
- 3.cover
- 4.contain
- 总结
在CSS3中,如果想要调整背景图片的大小可以通过设置background-size属性进行设置。
一、background-size
语法格式
background-size: length|percentage|cover|contain;
二、参数详解
使用的例子背景图片

1.length
length:设置背景图片的高度与宽度。第一个值设置宽度,第二个值为高度。如果只给出第一个值,那么第二值则设置为auto(自动)。
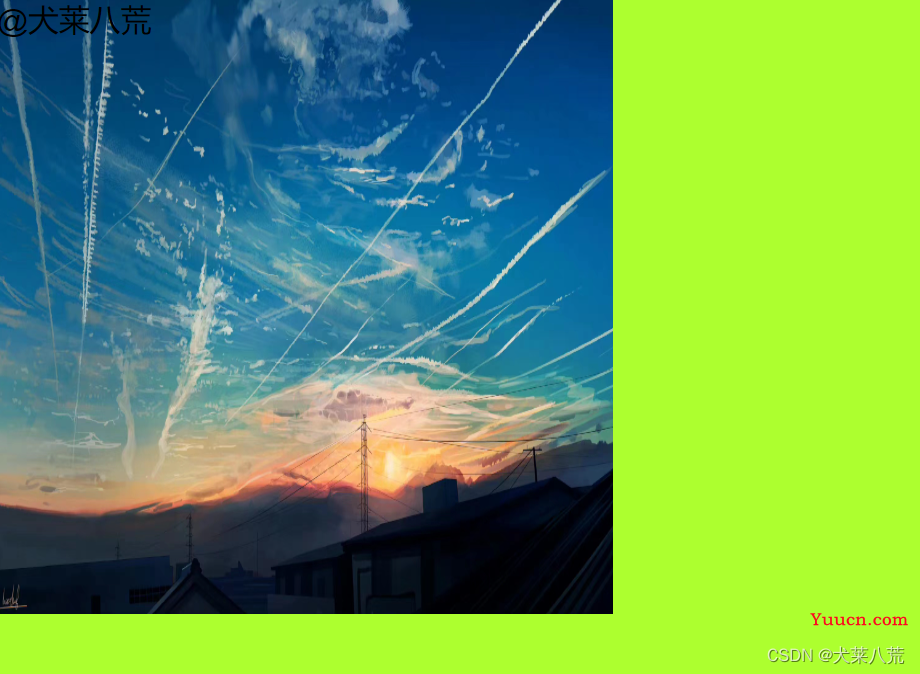
举例,将背景图片改为20emx20em(默认1px = .05em)
width: 30em;
height: 22em;
background: greenyellow;
background-size:20em 20em;
background-image: url("src/assets/csdn/bg.jpg");
background-repeat: no-repeat;

2.percentage
percentage:将计算相对于背景定位区域的百分比。第一个值设置宽度,第二个值为高度,各个值之间以空格 隔开指定高和宽,以逗号 , 隔开指定多重背景。如果只给出一个值,第二个是设置为auto(自动)。
background-size:80% 70%;

3.cover
cover:保持图像的横纵比将图像缩放成完全覆盖背景定位区域的最小大小。
background-size:cover;

4.contain
contain:保持图像的横纵比将图像缩放成适应背景区域的最大大小。
background-size:contain;

总结
以上就是css如何改变背景图片大小的详细内容。。