目录
- 前言
- 1. 下载安装
- 2. 布局容器和栅格网格系统
-
- 2.1 布局容器
- 2.2 栅格网格系统
- 3. 常用样式
- 4. 表单
-
- 4.1 控件
- 4.2 布局
- 5. 插件
-
- 5.1 导航框
- 5.2 下拉菜单
前言
在了解这篇文章的时候
需要提前知道这些知识点
可看我之前的文章
- html从入门到精通(全)
- css属性从入门到精通(全)
- JavaScript从入门到精通(全)
这篇文章的学习主要通过
2021最新完整版Bootstrap教程(最给力的前端框架)bootstrap框架讲解-快速上手,最适合后端开发人员的bootstrap保姆级使用教程
以及参照了一些知识点的补充
Boorstrap教程网址
通过我的这篇文章可以基本了解Bootstrap的简单使用以及如何套用更加精通
关于Bootstrap的主要作用
- 是⼀套现成的 CSS 样式集合
- ⽤于开发响应式布局、移动设备优先的 WEB 项⽬
特点:
- html、css、javascript ⼯具集
- ⾃定义 JQuery 插件,完整的类库。丰富的组件
- 响应式布局设计,让⼀个⽹站可以兼容不同分辨率的设备
1. 下载安装
具体下载通过官网进行下载
之后对应什么格式引用什么文件
- 拷⻉ dist/css 中的 bootstrap.min.css 到项⽬ css 中
- 拷⻉ dist/js 中的 bootstrap.min.js 到项⽬的 js 中
html模板如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!--使用X-UA-Compatible来设置IE浏览器兼容模式 最新的渲染模式-->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!--
viewport表示用户是否可以缩放页面;
width指定视区的逻辑宽度;
device-width指示视区宽度应为设备的屏幕宽度;
initial-scale指令用于设置Web页面的初始缩放比例
initial-scale=1则将显示未经缩放的Web文档
-->
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- 或者
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">-->
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>
也可以通过官网的cdn进行在线引入,但是前提每次都要联网
<!-- 新 Bootstrap 核心 CSS 文件 -->
<link href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- jQuery文件。务必在bootstrap.min.js 之前引入 -->
<script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script>
<!-- 最新的 Bootstrap 核心 JavaScript 文件 -->
<script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
- viewport 标记⽤于指定⽤户是否可以缩放Web⻚⾯
- width 和 height 指令分别指定视区的逻辑宽度和⾼度。他们的值要么是以像素为单位的数字,要么是⼀个特殊的标记符号。
- width 指令使⽤ device-width 标记可以指示视区宽度应为设备的屏幕宽度。
- height 指令使⽤ device-height 标记指示视区⾼度为设备的屏幕⾼度。
- initial-scale 指令⽤于设置Web⻚⾯的初始缩放⽐例。默认的初始缩放⽐例值因智能⼿机浏览器的不同⽽有所差异。通常情况下设备会在浏览器中呈现出整个Web⻚⾯,设为1.0则将显示未经缩放的Web⽂档
2. 布局容器和栅格网格系统
2.1 布局容器
- container 类⽤于固定宽度并⽀持响应式布局的容器
<div class="container">
...
</div>
- container-fluid类⽤于100% 宽度,占据全部视⼝(viewport)的容器
<div class="container-fluid">
...
</div>
2.2 栅格网格系统
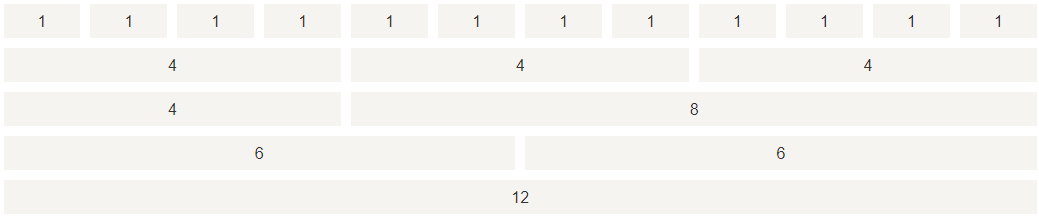
随着屏幕或视⼝(viewport)尺⼨的增加,系统会⾃动分为最多12列。栅格系统⽤于通过⼀系列的⾏(row)与列(column)的组合来创建⻚⾯布局,你的内容就可以放⼊这些创建好的布局中

具体设备根据如下配置
| 功能 | 超小设备手机(<768px) | 小型设备平板电脑(≥768px) | 中型设备台式电脑(≥992px) | 大型设备台式电脑(≥1200px) |
|---|---|---|---|---|
| 网格行为 | 一直是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 | 以折叠开始,断点以上是水平的 |
| 最大容器宽度 | None (auto) | 750px | 970px | 1170px |
| Class 前缀 | .col-xs- | .col-sm- | .col-md- | .col-lg- |
| 列数量和 | 12 | 12 | 12 | 12 |
| 最大列宽 | Auto | 60px | 78px | 95px |
| 间隙宽度 | 30px(一个列的每边分别 15px) | 30px(一个列的每边分别 15px) | 30px(一个列的每边分别 15px) | 30px(一个列的每边分别 15px) |
| 可嵌套 | Yes | Yes | Yes | Yes |
| 偏移量 | Yes | Yes | Yes | Yes |
| 列排序 | Yes | Yes | Yes | Yes |
- 数据⾏(.row)必须包含在容器(.container)中,以便为其赋予合适的对⻬⽅式和内距(padding)。
- 在⾏(.row)中可以添加列(.column), 只有列(column)才可以作为⾏容器(.row)的直接⼦元素,但列数之和不能超过平分的总列数,⽐如12。如果⼤于12,则⾃动换到下⼀⾏
列组合
<div class="container">
<div class="row">
<div class="col-md-4">4列</div>
<div class="col-md-8">8列</div>
</div>
</div>
列偏移
<div class="container">
<div class="row">
<div class="col-md-1">1列</div>
<div class="col-md-1">2列</div>
<div class="col-md-1 col-md-offset-8">11列</div>
<div class="col-md-1">12列</div>
</div>
</div>
列排序
<div class="container">
<div class="row">
<div class="col-md-1 col-md-push-10">1列</div>
<div class="col-md-1 col-md-pull-1">1列</div>
</div>
</div>
3. 常用样式
标题
- 提供 .h1~.h6的样式名,标签设置对应的样式名则会有对应的标题效果
- 提供 .small的样式名,有副标题的效果。
<h1>h1. Bootstrap heading<small>副标题</small></h1>
<div class="h1">Bootstrap标题1<span class="small" >副标题</span></div>
段落
- 通过.lead 来突出强调内容(其作用就是增大文本字号,加粗文本,而且对行高和margin也做相应的处理。
<small>:小号字
<b><strong>:加粗
<i><em>:斜体
<p>以后的你会感谢现在努力的你</p>
<p class="lead">以后的你会感谢现在努力的你</p>
<p class="lead"><small>以后的</small><b>你</b>会<i>感谢</i>现在<em>努力</em>的<strong>你</strong></p>
强调
强调
.text-muted:提示,使用浅灰色(#999)
.text-primary:主要,使用蓝色(#428bca)
.text-success:成功,使用浅绿色(#3c763d)
.text-info:通知信息,使用浅蓝色(#31708f)
.text-warning:警告,使用黄色(#8a6d3b)
.text-danger:危险,使用褐色(#a94442)
对齐
对齐效果
Bootstrap通过定义四个类名来控制文本的对齐风格:
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
关于列表
列表
- 去点列表
class=“list-unstyled” - 内联列表
class=“list-inline” - 定义列表
使用样式 class=“dl-horizontal” 制作水平定义列表 : 当标题宽度超过160px时,将会显示三个省略号
关于表格
基础样式
1).table:基础表格
附加样式
-
.table-striped:斑马线表格
-
.table-bordered:带边框的表格
-
.table-hover:鼠标悬停高亮的表格
-
table-condensed:紧凑型表格,单元格没内距或者内距较其他表格的内距小
还有一些警告的颜色信息
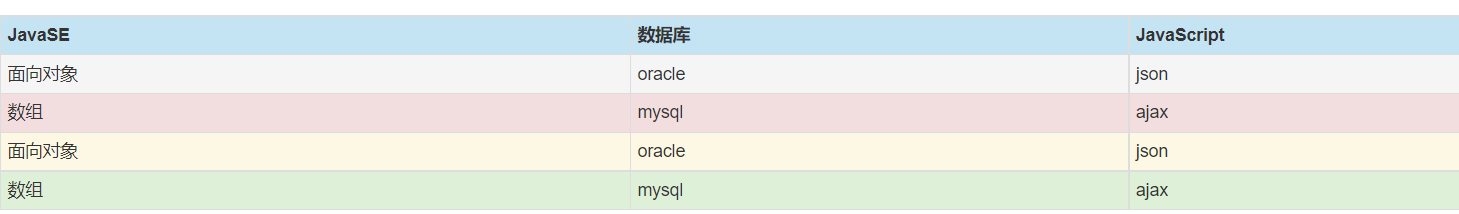
<table class="table table-bordered table-striped table-hover table-condensed">
<tr class="info">
<th>JavaSE</th>
<th>数据库</th>
<th>JavaScript</th>
</tr>
<tr class="active">
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="danger" >
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
<tr class="warning">
<td>面向对象</td>
<td>oracle</td>
<td>json</td>
</tr>
<tr class="success">
<td>数组</td>
<td>mysql</td>
<td>ajax</td>
</tr>
</table>
最后显示如下

4. 表单
4.1 控件
表单控件
- .form-control(适中)
- .input-lg(较大)
- .input-sm(较小)
- 输入框 text
演示代码如下
<div class="container">
<!-- 文本框 -->
<div class="row">
<div class="col-sm-3">
<input type="text" name="" id="" />
<input type="text" name="" id="" class="form-control" />
<input type="text" name="" id="" class="form-control input-lg" />
<input type="text" name="" id="" class="form-control input-sm" />
</div>
</div>
</div>
关于复选框 checkbox
- 垂直显示:
.checkbox - 水平显示:
.checkbox-inline
代码显示
<div class="row">
<input type="checkbox" >游戏
<input type="checkbox" >学习
<br>
<!-- 垂直显示 -->
<div>
<div class="checkbox">
<label><input type="checkbox" >游戏</label>
</div>
<div class="checkbox">
<label><input type="checkbox" >学习</label>
</div>
</div>
<!-- 水平显示 -->
<div>
<label class="checkbox-inline">
<input type="checkbox" >游戏
</label>
<label class="checkbox-inline">
<input type="checkbox" >学习
</label>
</div>
</div>
代码如同,就不给出演示了
单选框 radio
- 垂直显示:
.radio - 水平显示:
.radio-inline
关于按钮框
使用 button 实现
基础样式: btn
附加样式:btn-primary,btn-info , btn-success, btn-warning ,btn-danger, btn-link,btn-default
按钮大小:使用 .btn-lg、.btn-sm 或 .btn-xs 就可以获得不同尺寸的按钮
示意代码如下
<div class="row">
<button>按钮</button>
<hr>
<button class="btn">按钮</button>
<button class="btn btn-primary">按钮</button>
<button class="btn btn-info">按钮</button>
<button class="btn btn-danger">按钮</button>
<button class="btn btn-warning">按钮</button>
<button class="btn btn-success">按钮</button>
<button class="btn btn-link">按钮</button>
<hr>
<button class="btn btn-primary btn-xs">按钮</button>
<button class="btn btn-info btn-sm">按钮</button>
<button class="btn btn-danger btn-lg">按钮</button>
<hr>
<a href="##" class="btn btn-info">a标签按钮</a>
<span class="btn btn-success">span标签按钮</span>
<div class="btn btn-warning">div标签按钮</div>
<br>
<!-- 按钮禁用-->
<!-- 样式上禁用 -->
<button class="btn btn-warning disabled" onclick="alert(1)">按钮</button>
<!-- 禁用 -->
<button class="btn btn-success" disabled="disabled" onclick="alert(1)">按钮</button>
</div>
- 文本域
textarea
4.2 布局
水平表单
- 向⽗元素添加 role=“form”
- 把标签和控件放在⼀个带有 class .form-group 的中。这是获取最佳间距所必需的
具体role的作用是
role是无障碍阅读,是给有阅读障碍的人设置的属性,有阅读障碍的人可以用读屏软件来解析,跟正常人没多大关系。可以不设置,不设置的话读屏软件就无法解析,有阅读障碍的人也就"看"不了
属性role的存在,是为了告诉Accessibility类应用(比如屏幕朗读程序,为盲人提供的访问网络的便利程序),这是一个按钮。在html5元素内,标签本身就是有语义的,因此role是不必添加的,至少是不推荐的,但是bootstrap的案例内很多都是有类似的属性和声明的,目的是为了兼容老版本的浏览器(用户代理),如果你的代码使用了html5标签,并且不准备支持老版本的浏览器,不妨不使用role标签。
内联表单
- 将表单的控件都在⼀⾏内显示form-inline
- 注意label不会显示,存在的意义:如果没有为输⼊控件设置label标签,屏幕阅读器将⽆法正确识别。
5. 插件
5.1 导航框
class 为
-
nav nav-tabs标签式的导航菜单 -
nav nav-pills基本的胶囊式导航菜单 -
pagination分页导航 -
pager翻页导航 -
breadcrumb面包屑导航
导航中如果有默认选中的多一个这个属性class="active"
示意代码
<ul class="nav nav-tabs">
<li> <a href="#">Home</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
<li><a href="#">VB.Net</a></li>
<li class="active"><a href="#">Java</a></li>
<li><a href="#">PHP</a></li>
</ul>
5.2 下拉菜单
1、使用一个类名为dropdown 或btn-group的div 包裹整个下拉框:
<div class="dropdown"></div>
2、默认向下dropdown,向上弹起加入 . dropup 即可
3、使用button作为父菜单,使用类名: dropdown-toggle 和自定义data-toggle属性
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"></button>
4、在button中 使用font 制作下拉箭头
5、下拉菜单项使用一个ul列表,并且定义一个类名为“dropdown-menu
6、分组分割线: <li>添加类名“divider”来实现添加下拉分隔线的功能
7、分组标题: li 添加类名 “dropdown-header” 来实现分组的功能
8、对齐方式:
1)、dropdown-menu-left 左对齐 默认样式
2)、dropdown-menu-right 右对齐
9、激活状态(.active)和禁用状态(.disabled)
具体测试代码如下
<div class="dropdown">
<!-- 按钮 -->
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown">
喜欢的频道
<!-- 下拉箭头的图标 -->
<span class="caret"></span>
</button>
<!-- 下拉菜单列表 -->
<ul class="dropdown-menu">
<li class="dropdown-header">——综艺——</li>
<li><a href="#">乘风破浪的姐姐们</a></li>
<li><a href="#">奇葩说</a></li>
<li><a href="#">中国有嘻哈</a></li>
<li class="divider"></li>
<li class="dropdown-header">——电影——</li>
<li><a href="#">姜子牙</a></li>
<li><a href="#">肖生克的救赎</a></li>
<li><a href="#">杀手不太冷</a></li>
</ul>
</div>
