1.基本的列表(v-for的基本使用):
<template>
<!--
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
-->
<!-- 准备好一个容器-->
<div id="root">
<!-- 遍历数组 -->
<h2>人员列表(遍历数组)</h2>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
<!-- 遍历对象 -->
<h2>汽车信息(遍历对象)</h2>
<ul>
<li v-for="(value,k) of car" :key="k">
{{k}}-{{value}}
</li>
</ul>
<!-- 遍历字符串 -->
<h2>测试遍历字符串(用得少)</h2>
<ul>
<li v-for="(char,index) of str" :key="index">
{{char}}-{{index}}
</li>
</ul>
<!-- 遍历指定次数 -->
<h2>测试遍历指定次数(用得少)</h2>
<ul>
<li v-for="(number,index) of 5" :key="index">
{{index}}-{{number}}
</li>
</ul>
</div>
</template>
<script>
export default {
name:"MainRouter",
data(){
return{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
car:{
name:'奥迪A8',
price:'70万',
color:'黑色'
},
str:'hello'
}
}
}
</script>
效果:

2.key的原理
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
1.最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
2.如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
3.v-for数组渲染:
(1)修改数组里的数据
<template>
<div id="root">
<h2>人员列表(遍历数组)</h2>
<button @click="changePage()">更换数据</button>
<button @click="changeOne()">更换张三成赵六</button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
</li>
</ul>
</div>
</template>
<script>
export default {
name:"MainRouter",
data(){
return{
persons:[
{id:'001',name:'张三',age:18},
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20}
],
}
},
methods:{
changePage(){
let form=[
{id:'002',name:'李四',age:19},
{id:'003',name:'王五',age:20},
{id:'004',name:'赵六',age:13},
];
this.persons=form;
},
changeOne(){
this.persons[0]={id:'004',name:'赵六',age:13}
},
}
}
</script>
(2)问题
可见,上面的changeOne方法没起到作用,原因是vue为了性能问题,不能监测到数组内元素的变化,所以页面没有呈现;
(3)解决方法:
(1)用数组方法:
push()
pop()
shift()
unshift()
splice()
sort()
reverse()
this.persons.splice(0,1,{id:'004',name:'赵六',age:13})
(2)用vue的this.$set(arr,index,value)方法:
this.$set(this.persons,0,{id:'004',name:'赵六',age:13})
(3)用vue的this.$forceUpdate()重新渲染(不建议):
this.persons[0]={id:'004',name:'赵六',age:13}
this.$forceUpdate()

后言:
目前还处于写项目的阶段,之所以来写这篇博客的原因是:在项目中遇见类似这种类型知识点的问题,为了解决这个问题我也看了好几篇类似知识点的博客,甚至还把以前刚开始学vue的视频的有关知识点又看了一遍,但最后只是以一种奇怪的方式解决;
问题如下:
(1)列表渲染部分:
<TopicList v-for="(p) of tableDate" :key="p.topic.id" style="width:100%" :jsonText="JSON.stringify(p)"/>
对数组tableDate进行渲染
(2)数组赋值:

接口传参直接赋值
(3)问题:
添加数据重新渲染候,数据改变了,但页面的列表渲染没改变;
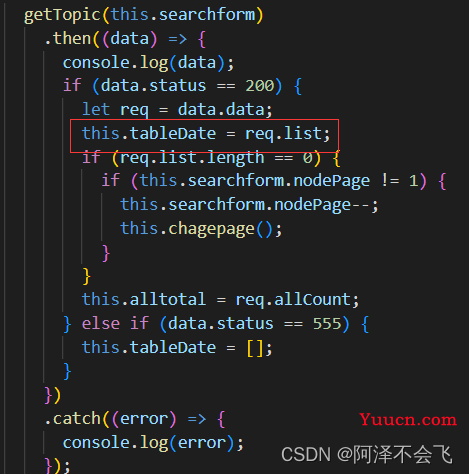
(4)解决:
在列表渲染(v-for)下面部分加了直接的数据渲染:
<TopicList v-for="(p) of tableDate" :key="p.topic.id" style="width:100%" :jsonText="JSON.stringify(p)"/>
<!-- 卧龙 -->
<template>
<div v-if="false">
{{tableDate}}
</div>
</template>
<!-- 凤雏 -->v-for没监测到数组的改变,用直接渲染监测,从而带动v-for中的数组重新渲染;