在前端网页中我们需要触发一个事件如果按钮点击后调用函数,文本、图片、链接被点击后调用一个函数一个事件,我们都知道用click,可是微信小程序中的click是不存在的,他怎么才能和网页中一样的使用click的呢?
1.bindtap语法的使用
这时候有人肯定会问,我不是来学习click的怎么教我bindtap语法使用了?
其实不然,bindtap是微信小程序中的onclick鼠标点击事件
在小程序中,不存在HTMLZ中的onclick鼠标点击事件,而是通过tap事件来响应用户的触摸行为。
①通过bindtap,可以为组件绑定tap触摸事件,语法如下:
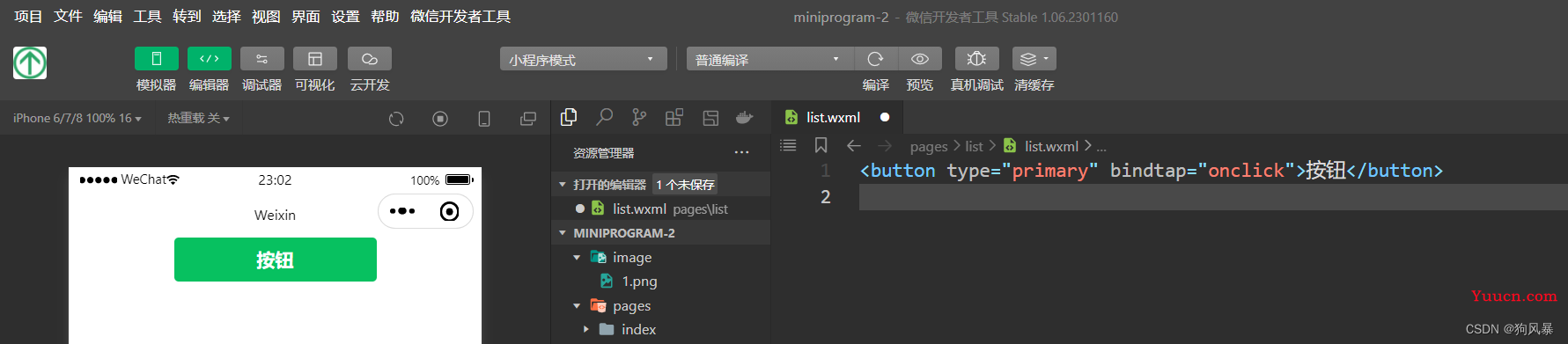
<button type="primary" bindtap="onclick">按钮</button>
②在页面的.js文件中定义对应的事件处理函数,事件参数通过形参event(一般简写成e)来接收:
Page({
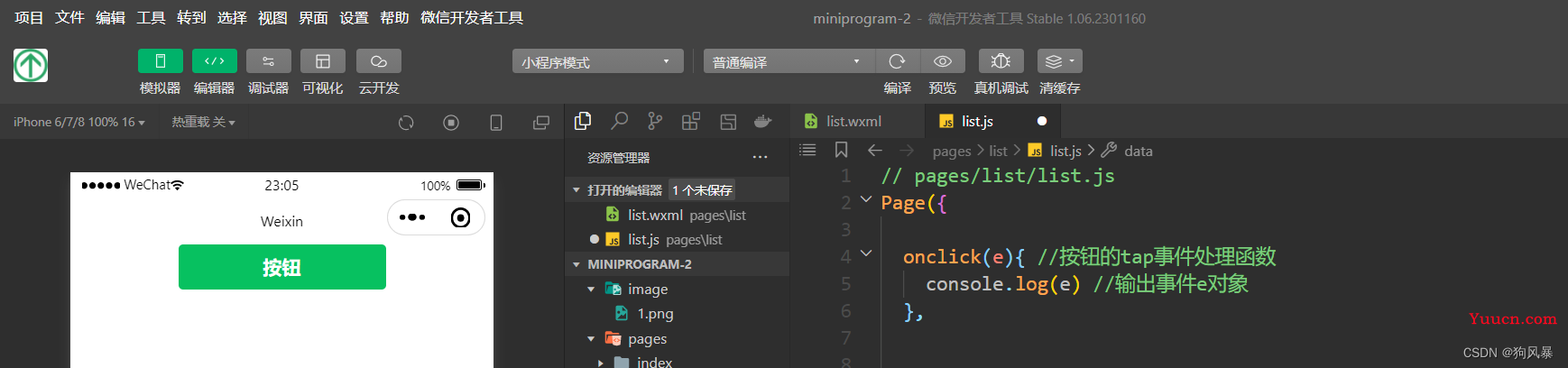
onclick(e){
console.log(e)
}
})
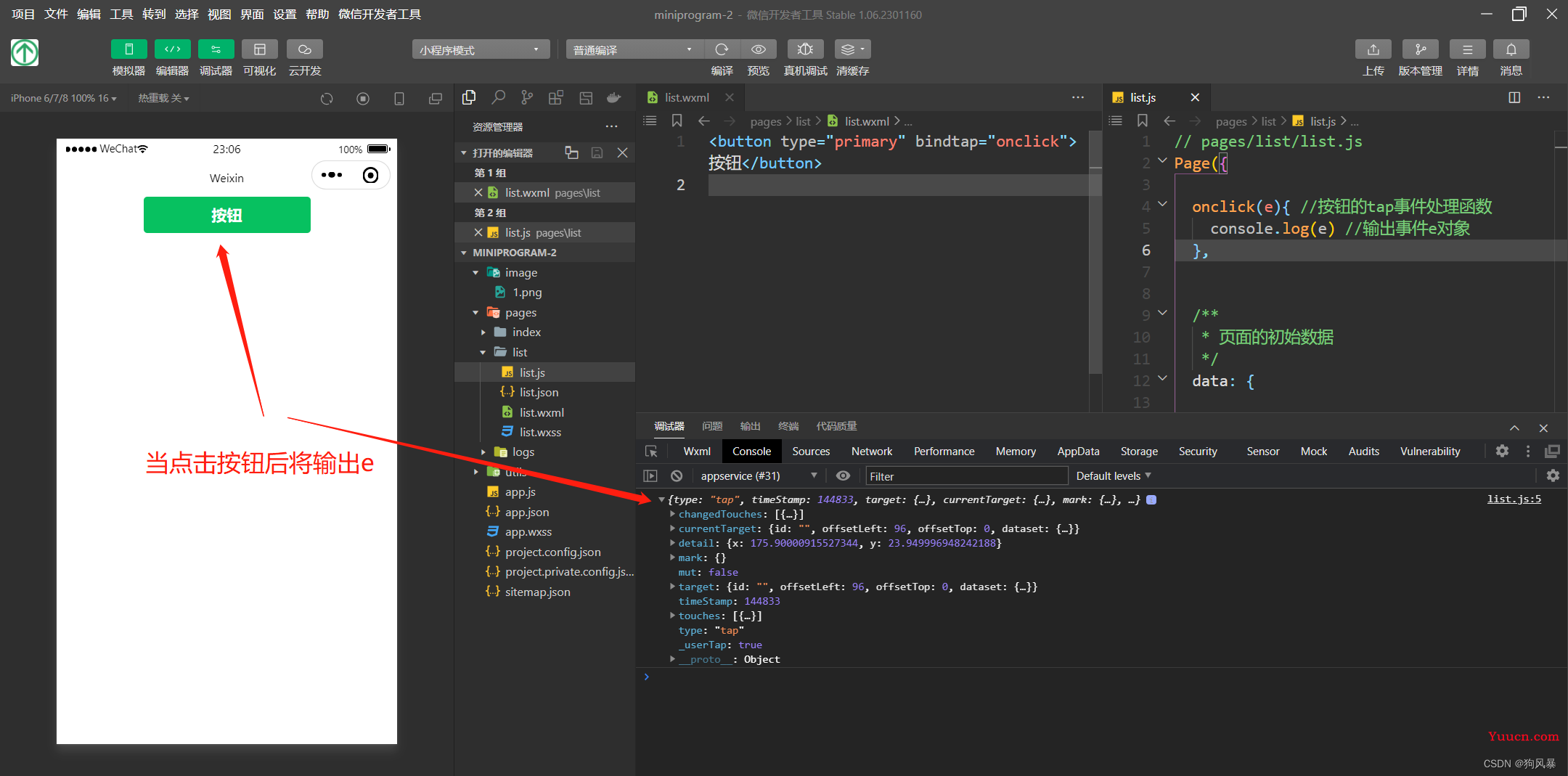
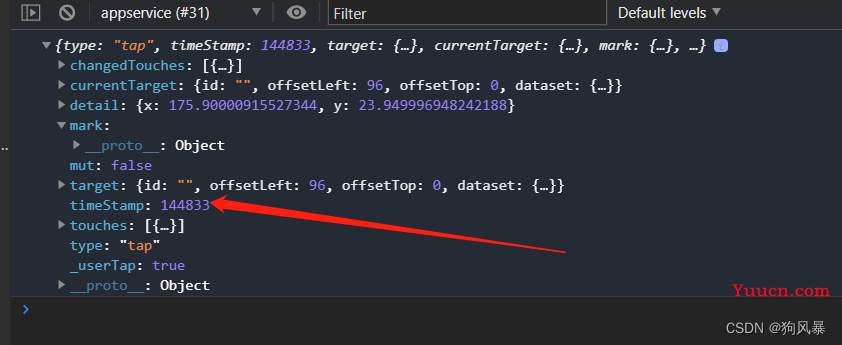
我们尝试需要点击按钮输出e里面是啥

我们会看多很多参数,这时候不用怕,我给大家讲解一些常用的。
| 属性 | 类型 | 说明 | 基础库版本 |
|---|---|---|---|
| type | String | 事件类型 | |
| timeStamp | Integer | 事件生成时的时间戳 | |
| target | Object | 触发事件的组件的一些属性值集合 | |
| currentTarget | Object | 当前组件的一些属性值集合 | |
| touches | Array | 触摸事件,当前停留在屏幕中的触摸点信息的数组 | |
| changedTouches | Array | 触摸事件,当前变化的触摸点信息的数组 |
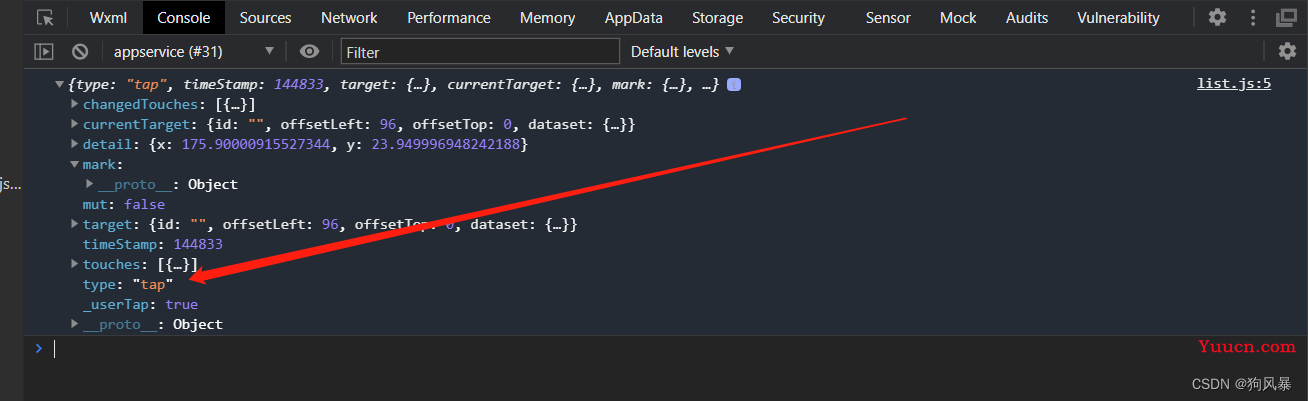
2.1.type属性

我们从图书看出在bindtap事件中他返回的是tap,其实我们事件有很多种
以上三种是我们最常见的,是否还有其他属性我们可以前往微信小程序帮助文档进行查看
2.2.timeStamp属性
这个属性就是代表我们WXML页面从打开后开始计时,到事件被触发为止显示的一个时间戳
单位时毫秒

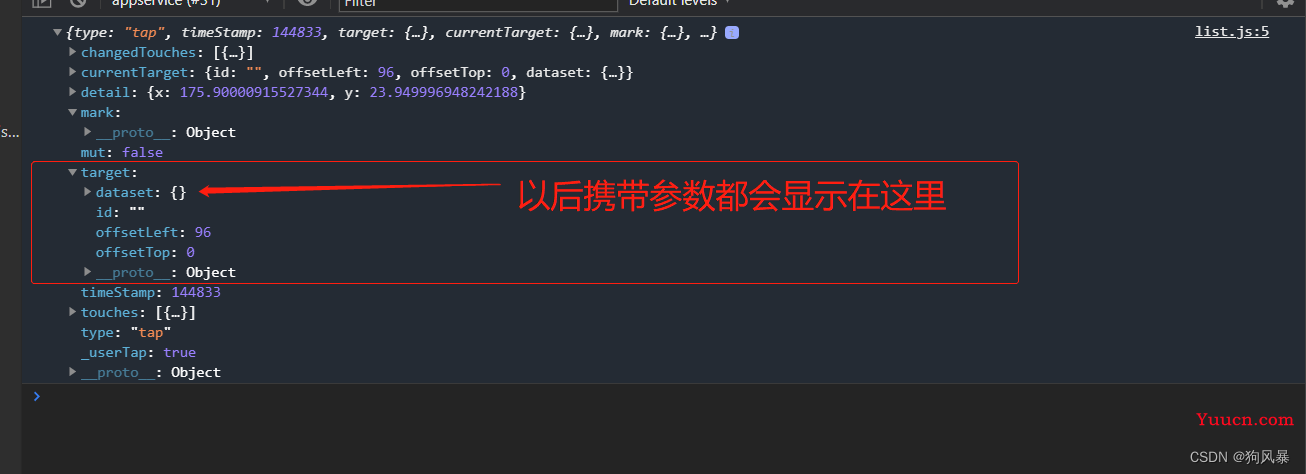
2.3 target属性
target属性是我们最长用到的属性,所以我给他标红了,

看图明白一个大概,后面实战种使用到我们会详细讲解,现在都做一个了解
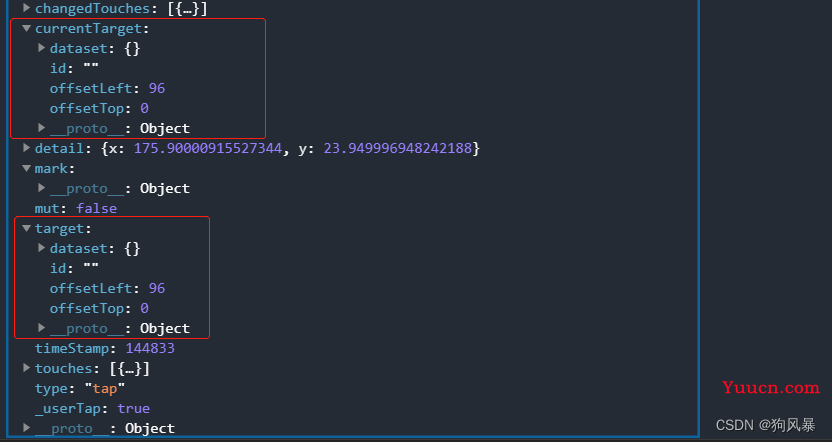
2.4 currentTarget属性
currentTarget属性和target属性其实是一样的,但是他有一个小小的区别

看图我们是不是以为 他们2个没有区别数据都是一样的,其实currenttarget属性是指向当前组件的父组件,
我们会在后面推文种写出他两的本质区别,可以进入主页进行查看文章
2.5 touches和changedtouches属性
其实他们两个属性也是一样的道理,一句话概括他们, 当用户进行多个手指触摸屏幕会留下痕迹,被这两个属性记录,然后返回给后台。