
前言:
本次案例是一个基于 Vue2 的全局事件总线通信的仿 Github 用户搜索模块,使用的接口是 Github 官方提供的搜索接口: https://api.github.com/search/users?q=xxx(发送请求时需要将输入的用户名称绑定替换掉xxx),如果对全局事件总线不太熟练的小伙伴可以看这篇文章:http://t.csdn.cn/oHEOW
http://t.csdn.cn/oHEOW
文章目录:
一:效果展示
二:代码分析
2.1 绑定自定义事件
2.2 触发自定义事件
三:源码获取
一:效果展示
- 未搜索用户页面

- 查询后加载中页面

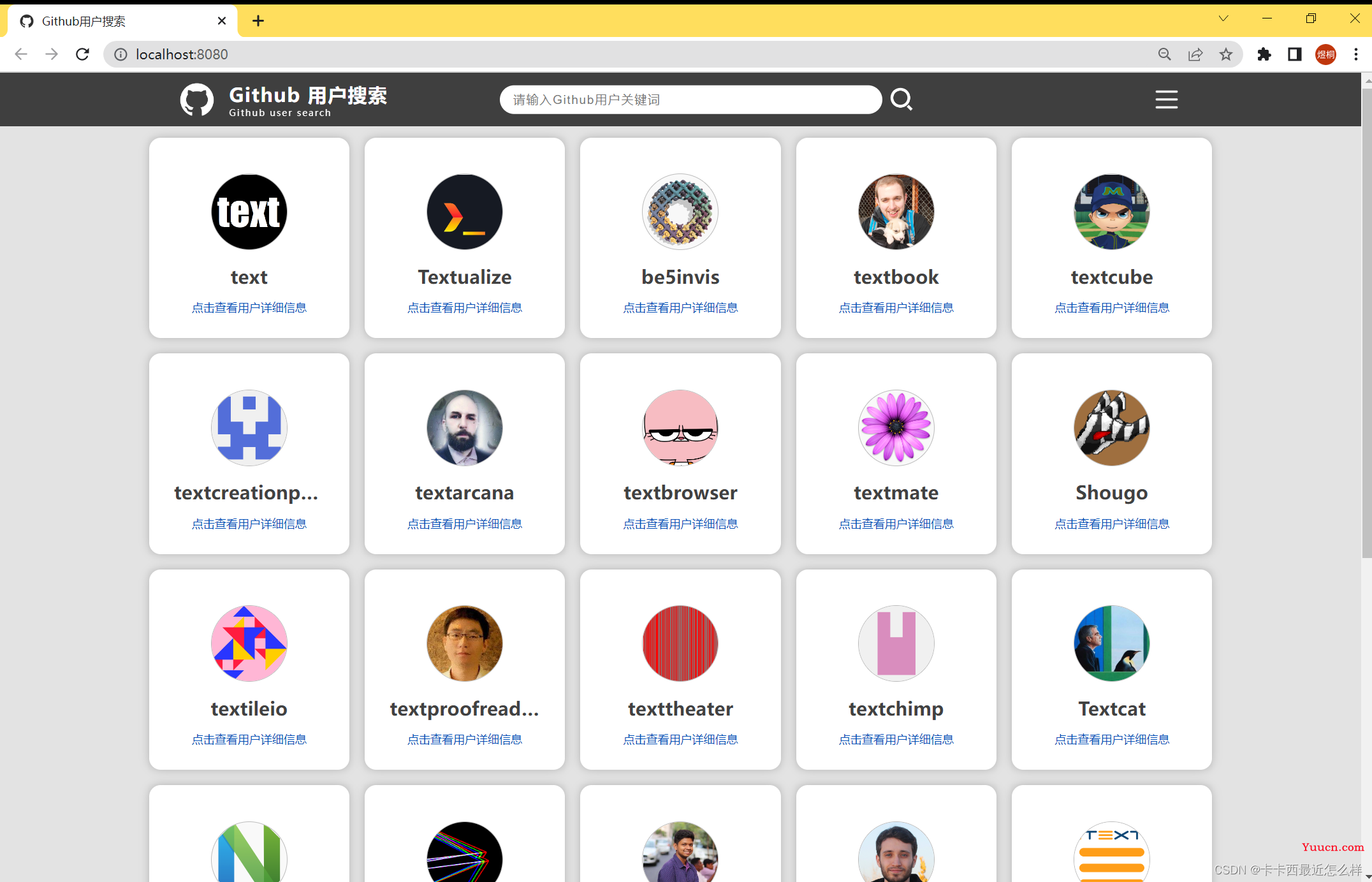
- 查询成功渲染页面

- 点击头像或下部链接进入用户主页

- 查询失败页面报错提示

二:代码分析
代码共分为了两个子组件,一个是搜索组件(Search),另一个是列表组件(List),其次search组件中输入框v-model双向数据绑定,点击搜索后开始查询,其中过程分为了四步:第一是未搜索的欢迎页面背景,第二是请求未加载出来的loading背景,第三是渲染用户列表,第四是请求失败的报错提示页面背景。
2.1 绑定自定义事件
绑定自定义事件在List组件中,data中的数据是定义了userinfo对象来存放其四个状态的布尔值,后续的数据传递是直接传递userinfo这个对象,使用 $on 绑定自定义事件 getuserinfo,当这个事件触发时执行后面的箭头回调函数,将传递来的对象接收并覆盖掉data中原有的四个状态布尔值。
<script>
export default {
name:'List',
data() {
return {
UserInfo:{
iswelcome:true,
isloading:false,
users:'',
error:''
}
}
},
mounted(){
this.$bus.$on('getUserInfo',(datas)=>{
// console.log('list组件收到了传来的用户数据',res);
this.UserInfo=datas
console.log(datas);
})
}
}
</script>2.2 触发自定义事件
点击搜索按钮即可使用 $emit 触发自定义事件,在请求成功前会将 isloading 改为true,其余改为false进行数据传递,传递给 list 组件后期就会显示出loading的背景页面,其余同理
<script>
export default {
name:'Search',
data(){
return {
ipt_value:'',
}
},
methods:{
search(){
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:true,users:'',error:''})
this.$axios.get(`https://api.github.com/search/users?q=${this.ipt_value}`).then(
response => {
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:response.data.items,error:''})
},
error => {
console.log(error);
this.$bus.$emit('getUserInfo',{iswelcome:false,isloading:false,users:'',error:error})
}
)
this.ipt_value=''
}
}
}
</script>三:源码获取
私聊我即可,感谢支持