目录
二、Web storage
1、localStorage
2、sessionStorage的使用
3、复杂数据类型储存
Web Storage带来的好处:
一、cookie
cookie是客户端与服务器端进行会话使用的一个能够在浏览器本地化存储的技术。简言之,cookie是服务器端发给客户端的文本文件,但只能储存4kb的数据;目的是用于辨别用户身份,记录跟踪购物车的商品信息(如数量)、记录用户访问次数等。
cookie的内容主要包括:名字name,值value,过期时间expires,路径path和域domain。路径和域一起构成cookie的作用范围。一般cookie储存在内存里,若设置了过期时间则储存在硬盘里,浏览器页面关闭也不会失效,直到设置的过期时间后才失效。若不设置cookie的过期时间,则有效期为浏览器窗口的会话期间,关闭浏览器窗口就失效。
原理:
客户端请求服务器时,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。而客户端浏览器会把Cookie保存起来。当浏览器再请求服务器时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器通过检查该Cookie来获取用户状态。
设置cookie: document.cookie = "key=value;";
setCookie(name,value,expiredays){//设置时间为天为过期单位
var exdate=new Date();
exdate.setDate(exdate.getDate()+expiredays);
document.cookie=name + '=' + escape(value)+((expiredays==null) ? "" : ";expires="+exdate.toGMTString())
},获取cookie
getCookie(name){
var start = document.cookie.indexOf(name+'=')
var end = document.cookie.indexOf(';',start)
if(end=-1){
end = document.cookie.length
}
return unescape(document.cookie.substring(start,end))
}二、Web storage
web Storeage的概念和cookie很相似,区别在于web Storage更够储存各多的数据,cookie的大小是受限的,并且每次请求一个新的页面的时候都会被发送过去,无形中浪费了带宽,另外cookie还需要指定作用域,不可跨越调用。
HTML5增加了两个储存方式:localStorage和sessionStorage
1、localStorage
localStorage的生命周期是永久,除非手动去清除,否则永远都存在,他的储存大小是5MB,仅在客户端浏览器上储存,不参与服务器的通信。
localStorage的使用方法
//设置localStorage保存到本地,第一个为变量名,第二个是值
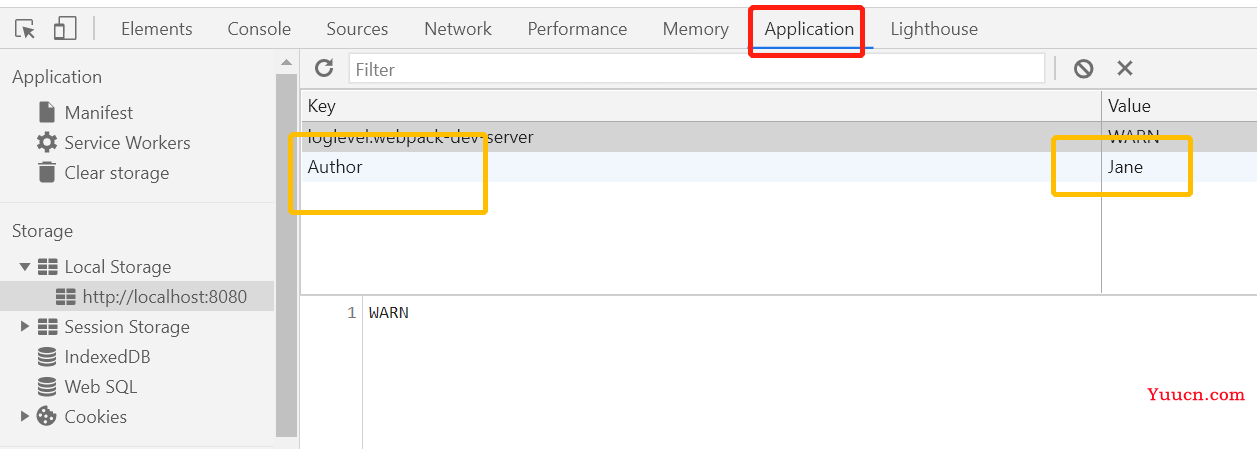
localStorage.setItem('Author', 'Jane')
// 获取数据
localStorage.getItem('Author')
// 删除保存的数据
localStorage.removeItem('Author')
// 清除所有保存的数据
localStorage.clear()通常以键值对的方式储存,通常储存为字符串

2、sessionStorage的使用
sessionStorage顾名思义,是在当前会话下有效,引入了一个“浏览器窗口的概念”,sessionStorage是在同源的同窗口中,始终存在的数据,只要浏览器不关闭,即使是刷新或者进入同源的另一个页面,数据仍在。同时打开“独立”的窗口,即使是同一个页面,sessionStorage的对象也是不同的。关闭窗口后sessionStorage就会被销毁。
sessionStorage的使用方法
// 设置sessionStorage保存到本地,第一个为变量名,第二个是值
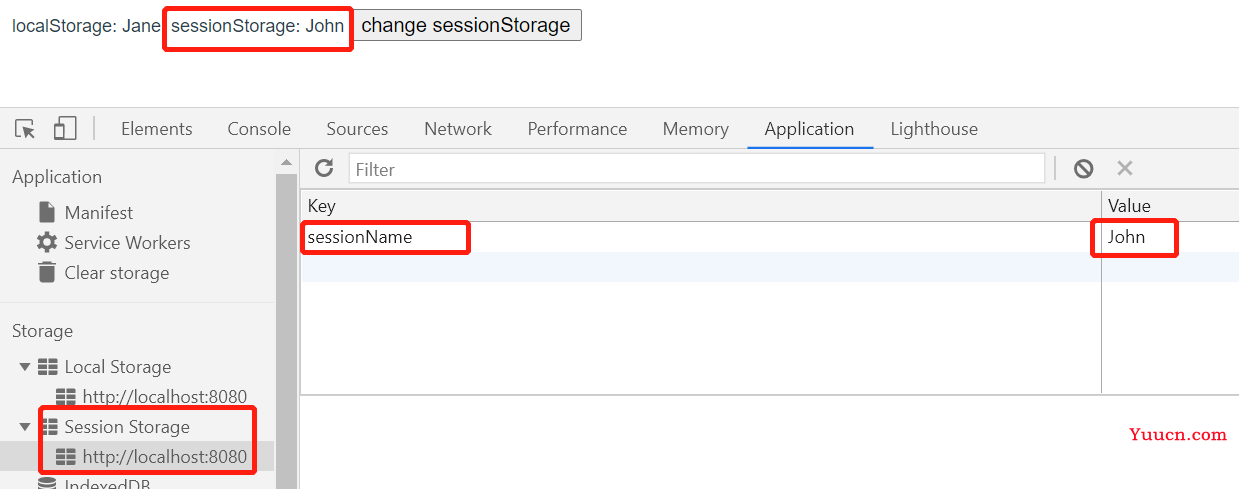
sessionStorage.setItem('sessionName', 'John')
// 获取数据
sessionStorage.getItem('sessionName')
// 删除保存的数据
sessionStorage.removeItem('sessionName')
// 清除所有保存的数据
sessionStorage.clear()比如设置sessionStorage的sessionName为John

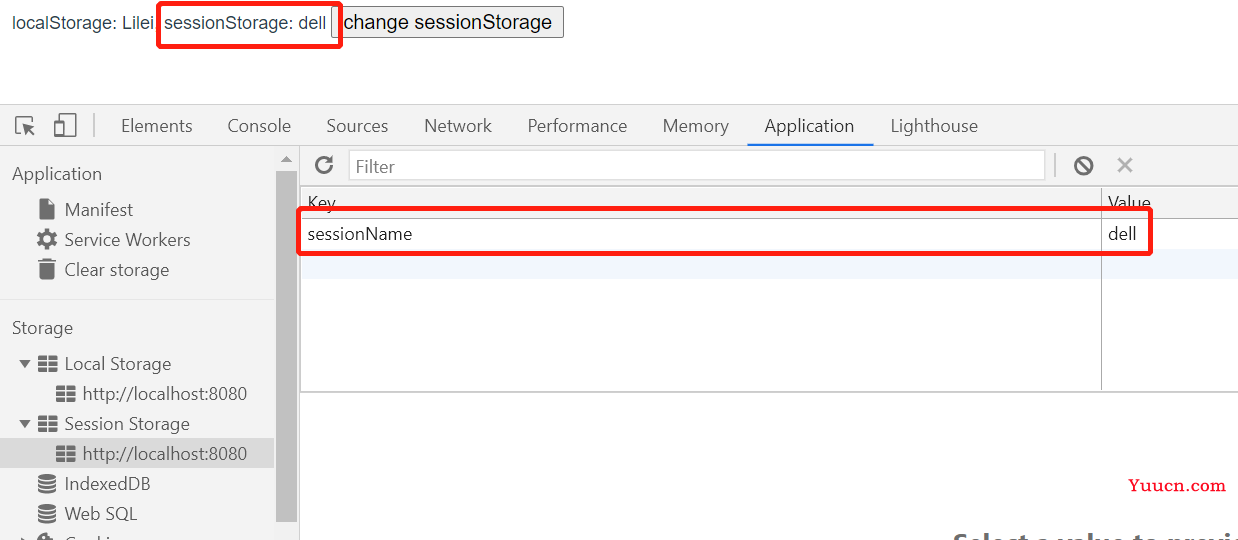
点击按钮change方法触发,将sessionName改为dell,
change () {
sessionStorage.setItem('sessionName', 'dell')
this.sessionName = sessionStorage.getItem('sessionName')
} 
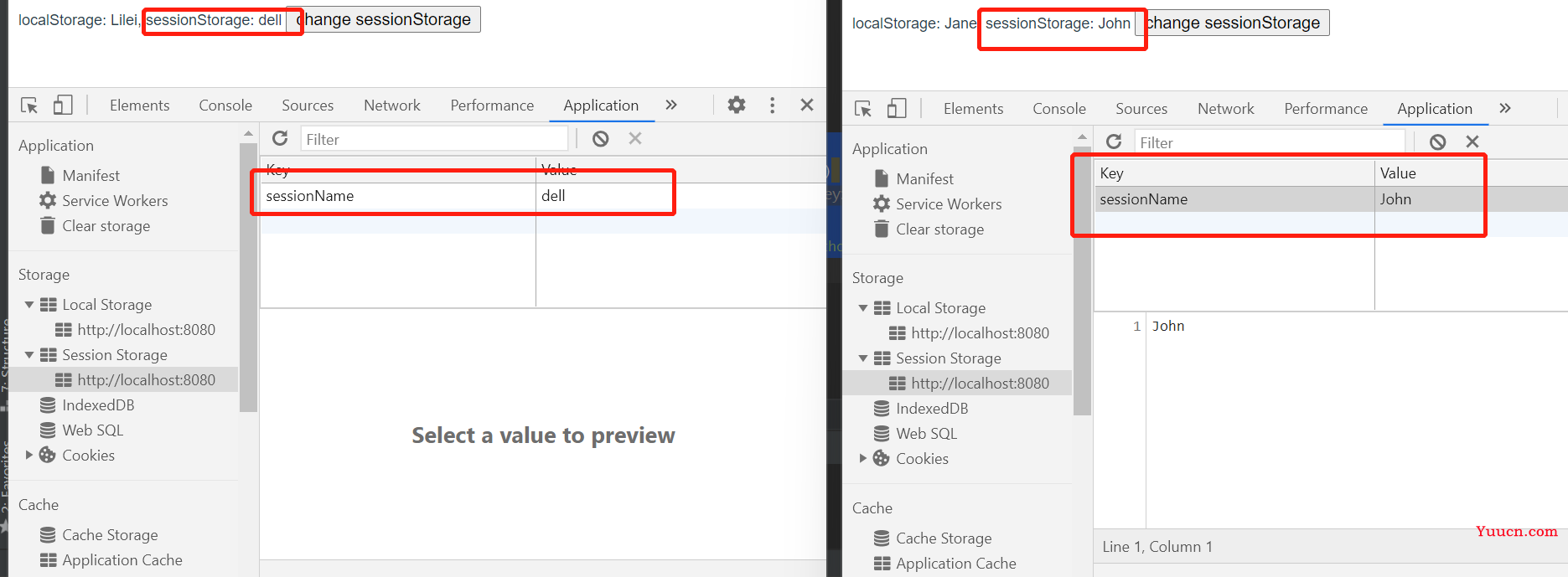
再打开独立的窗口,会发现sessionStorage的数值仍是初始值,说明不同窗口的sessionStorege的对象是不同的,而localStorage的值是同步改变的。

3、复杂数据类型储存
因为上面说过,webStorage是以字符串的格式储存的,所以不能直接储存对象和数组类型,需要先转换一下格式再进行储存。
使用JSON.stringify()将对象转换成字符串
解析的时候,再使用JSON.parse()转换回去使用。
Web Storage带来的好处:
1、减少网络流量:一旦数据保存在本地之后,就可以避免再向服务器请求数据,因此减少不必要的数据请求,减少数
据在浏览器和服务器间不必要的来回传递
2、快速显示数据:性能好,从本地读数据比通过网络从服务器上获得数据快得多,本地数据可以及时获得,再加上网
页本身也可以有缓存,因此整个页面和数据都在本地的话,可以立即显示
3、临时存储:很多时候数据只需要在用户浏览一组页面期间使用,关闭窗口后数据就可以丢弃了,这种情况使用sessionStorage非常方便
三、sessionStorage、localStorage和cookie的区别
共同点:都是保存在浏览器端、且同源的
区别:
1、cookie数据始终在同源的http请求中携带(即使不需要),即cookie在浏览器和服务器间来回传递,而sessionStorage和localStorage不会自动把数据发送给服务器,仅在本地保存。cookie数据还有路径(path)的概念,可以限制cookie只属于某个路径下
2、存储大小限制也不同,cookie数据不能超过4K,同时因为每次http请求都会携带cookie、所以cookie只适合保存很小的数据,如会话标识。sessionStorage和localStorage虽然也有存储大小的限制,但比cookie大得多,可以达到5M或更大
3、数据有效期不同,sessionStorage:仅在当前浏览器窗口关闭之前有效;localStorage:始终有效,窗口或浏览器关闭也一直保存,因此用作持久数据;cookie:只在设置的cookie过期时间之前有效,即使窗口关闭或浏览器关闭
4、作用域不同,sessionStorage不在不同的浏览器窗口中共享,即使是同一个页面;localstorage在所有同源窗口中都是共享的;cookie也是在所有同源窗口中都是共享的
5、web Storage支持事件通知机制,可以将数据更新的通知发送给监听者
6、web Storage的api接口使用更方便