跳到内容
一、defineAsyncComponent基本使用
- 在大型项目中,我们可能需要拆分应用为更小的块,并仅在需要时再从服务器加载相关组件。
- Vue 提供了 defineAsyncComponent 方法来实现此功能:

- 如你所见,defineAsyncComponent 方法接收一个返回 Promise 的加载函数。
- 这个 Promise 的 resolve 回调方法应该在从服务器获得组件定义时调用,也可以调用 reject(reason) 表明加载失败。
-
ES 模块动态导入也会返回一个 Promise,所以多数情况下我们会将它和 defineAsyncComponent 搭配使用。
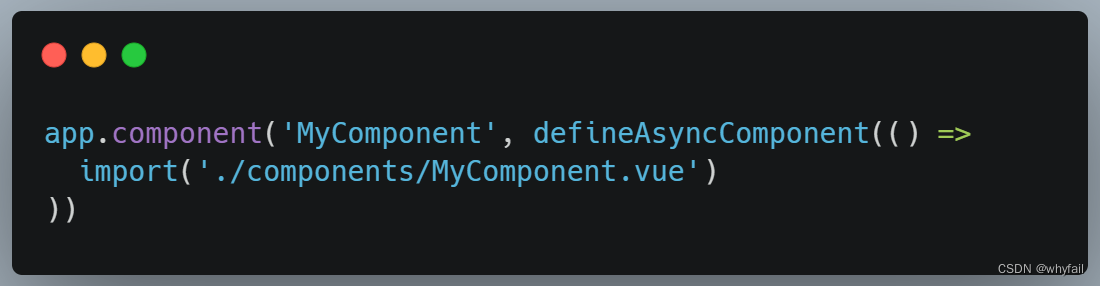
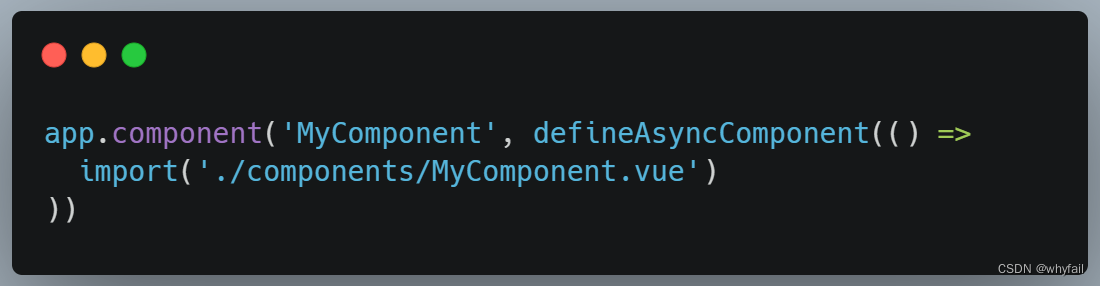
- 与普通组件一样,异步组件可以使用 app.component() 全局注册:

- 也可以直接在父组件中直接定义它们:

二、加载与错误状态
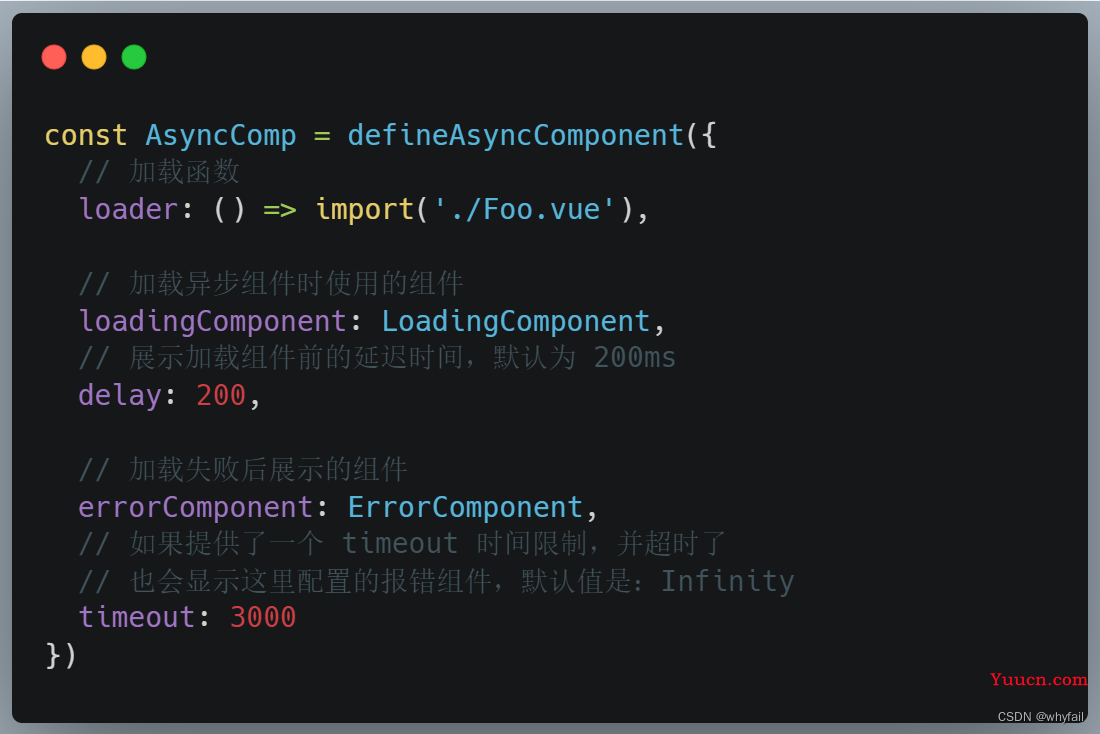
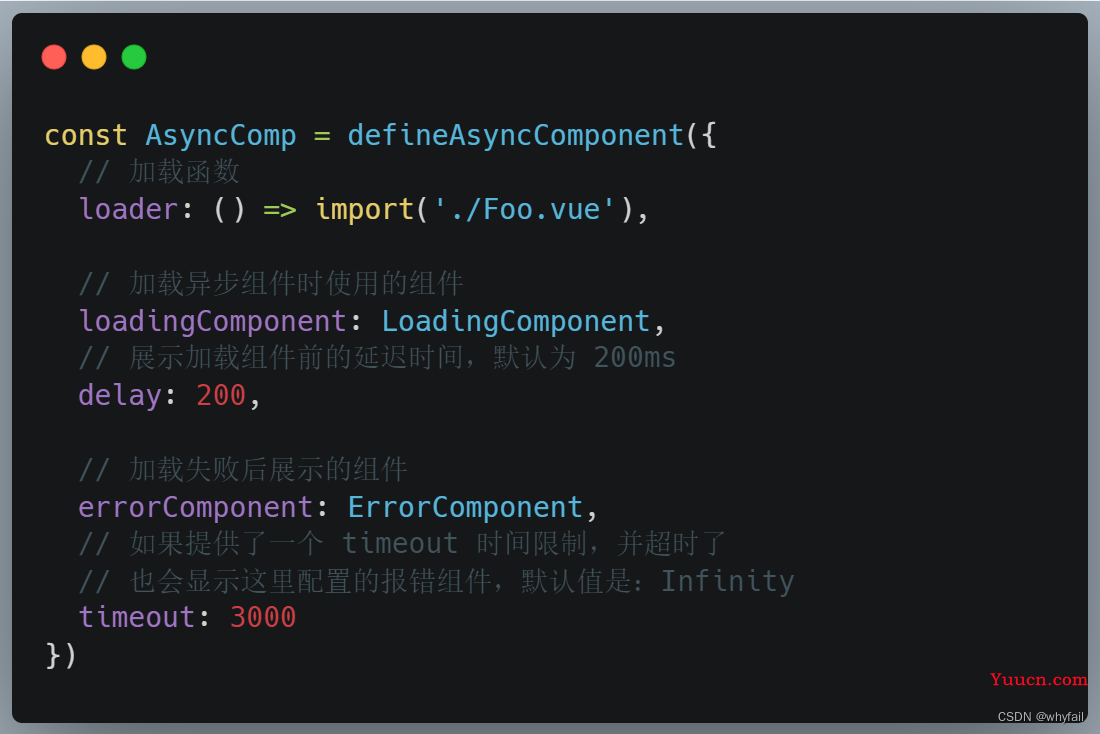
- 异步操作不可避免地会涉及到加载和错误状态,因此 defineAsyncComponent() 也支持在高级选项中处理这些状态:

- 如果提供了一个
加载组件,它将在内部组件加载时先行显示。在加载组件显示之前有一个默认的 200ms 延迟——这是因为在网络状况较好时,加载完成得很快,加载组件和最终组件之间的替换太快可能产生闪烁,反而影响用户感受。
- 如果提供了一个
报错组件,则它会在加载器函数返回的 Promise 抛错时被渲染。你还可以指定一个超时时间,在请求耗时超过指定时间时也会渲染报错组件。