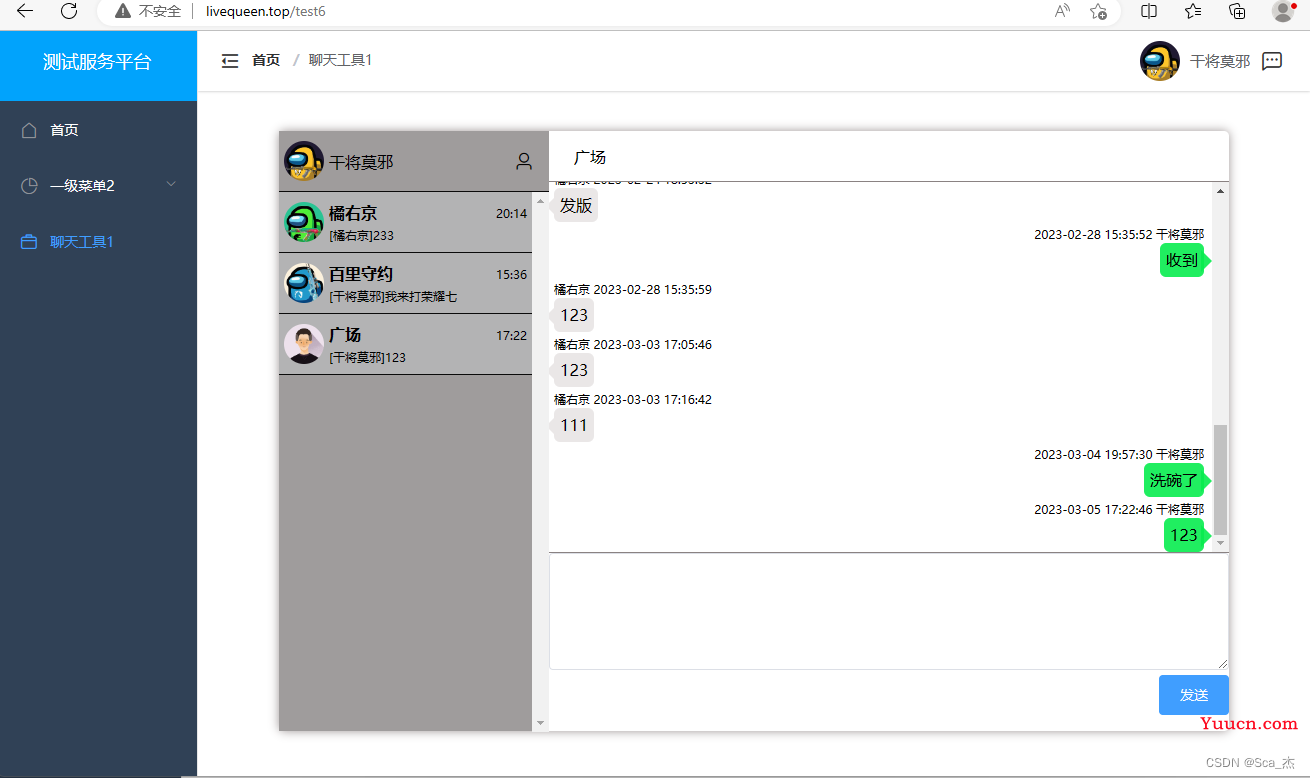
效果图

效果网站链接,安全性不符合实际上线使用,仅供学习交流
http://livequeen.top
思路
一个实时聊天功能
第一,肯定要能够实现单聊或者群聊,所以不能无差别广播,要实现向指定用户发送广播。
第二,区分在线和离线,所以必须实现聊天信息要能保存到MYSQL数据库,即便离线,也能再次上线时收到消息。
分别新建3个表:
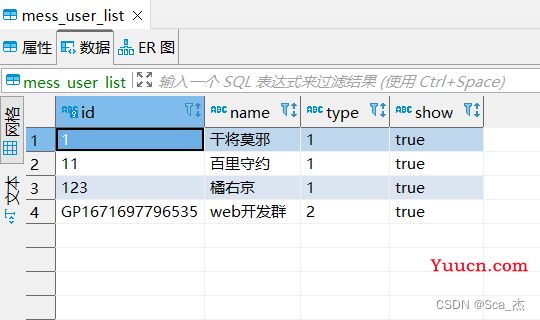
1、mess_user_list,用户存储对话的用户列表,type区分是否是群聊,2为是,1反之。

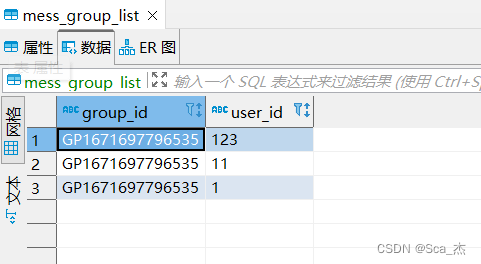
2、mess_group_list,群关系表,储存群内成员的id集合。

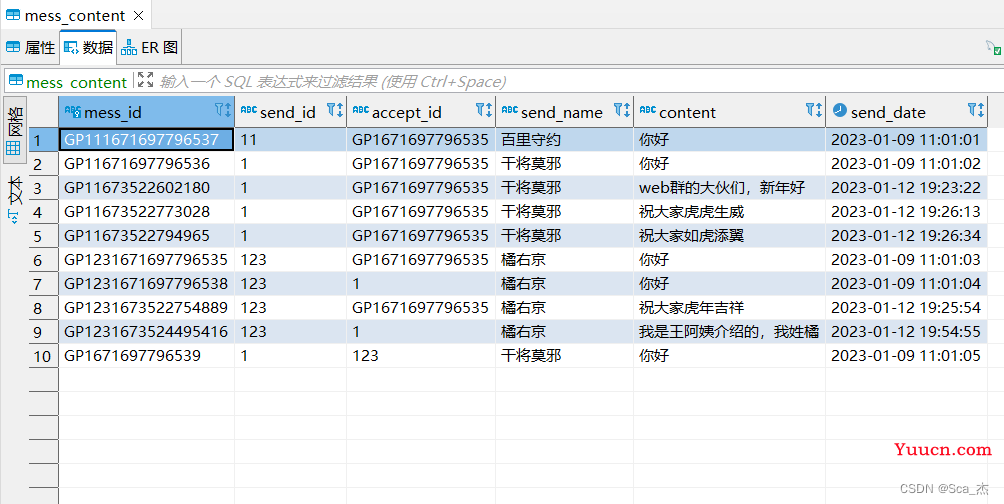
3、mess_content,存储聊天记录表,元素从左往右,依次为聊天信息的随机码(主键)、发送人id、接收人/群id、发送人用户名、内容、发送时间。

第一步
一个实时聊天的功能,其核心就是websokect,进行双向平等对话,从后端主动推送消息到前端,实现实时推送消息的功能。关于websokect相关介绍,就不过多介绍,都能百度到,我这里推荐两个:
阮一峰老师的一篇文章
MDN文档
第二步
写后端核心代码,conn是用户的连接信息,在用户连接上ws端口时,将用户id信息发送过来,并以其id为key存储conn连接信息,用于指定用户发送广播,实现单聊或指定群聊,而broadcast()就是我们写的指定用户实现单聊的广播的方法。
let conns2 = {}// 实时聊天用户连接属性集
// websocket实时聊天
const wss2 = new WebSocket.Server({ port: 8082 })
wss2.on('connection', function connection (ws, req) {
// 获取传递来的参数,req.url为端口号后的地址,需要处理只留下参数
let index = req.url.indexOf('=')
let id = req.url.substr(index + 1, req.url.length)
console.log('成功连接实时聊天,用户:' + id)
// 储存用户连接属性,用于识别发送对象
conns2[id] = ws
// 收到前端传来的消息
ws.on('message', function incoming (message) {
const obj = JSON.parse(message)
// 广播给前端
broadcast(obj)
})
// 关闭
ws.on('close', function (e) {
console.log(e, '服务端连接关闭')
})
// 错误
ws.on('error', function (e) {
console.log(e, '服务端异常')
})
})forEach遍历循环,利用typeof判断conns已连接用户集合(在线集合)中是否有该用户,来判断是否在线,然后使用sendText()发送消息。
// 实时聊天发送消息处理
function broadcast (obj) {
// 储存需要广播的对象id
let users = []
// 判断是否为群聊,1为否,2为是
if (obj.type === '1') {
users.push(obj.send_id)
users.push(obj.accept_id)
} else if (obj.type === '2') {
users = obj.accept_group
}
// 判断是否存在发送对象
if (users && users.length) {
users.forEach(item => {
// 判断是否’正在连接中‘是否有该用户
if (typeof conns2[item] === 'undefined') {
console.log(item + '---该用户已离线')
} else {
// 发送消息给前端
conns2[item].send(JSON.stringify(obj))
}
})
}
}第三步
写前端样式
<template>
<!--对话总体-->
<div class="mess">
<!--用户列表-->
<div class="mess_user_list">
<!--用户本人-->
<div class="user">
<el-avatar :size="40" :src="userAvatar" style="margin: 5px;"></el-avatar>
<span>{{userName}}</span>
</div>
<!--其他用户或群-->
<div class="user_list">
<div v-for="(item, index) in userList" :key="index" @click="showmessdlog(item)" class="user_list_item">
<el-avatar :size="40" :src="userAvatar" style="margin: 5px;"></el-avatar>
<div>
<span>{{item.name}}</span>
<p v-if="messlst[item.id][messlst[item.id].length-1].type !== 'null'" style="font-size: 10px;margin: 0px;margin-top: 4px;">[{{messlst[item.id][messlst[item.id].length-1].send_name}}]{{messlst[item.id][messlst[item.id].length-1].content}}</p>
<p v-else style="font-size: 10px;margin: 0px;margin-top: 4px;">暂无消息</p>
</div>
</div>
</div>
</div>
<!--有对话时,对话框-->
<div v-if="acceptUser !== ''" class="mess_dialog">
<!--对话框头部-->
<div class="dlog_header">
<span style="margin-left: 25px;">{{acceptUser}}</span>
</div>
<!--对话框内容-->
<div class="dlog_content">
<div v-for="(item, index) in messnowList" :key="index" class="dlog_content_item" style="margin-left: 5px;">
<!--其他用户的消息展示-->
<div v-if="item.send_id !== userId" class="content_other">
<span style="font-size: 8px;">{{item.send_name}} {{item.send_date}}</span>
<p style="margin: 0px;margin-top: 4px;">{{item.content}}</p>
</div>
<!--本用户的消息展示-->
<div v-else class="content_me">
<span style="font-size: 8px;">{{item.send_date}} {{item.send_name}}</span>
<p style="margin: 0px;margin-top: 4px;">{{item.content}}</p>
</div>
</div>
</div>
<!--对话框底部-->
<div class="dlog_footer">
<el-input type="textarea" :rows="5" v-model="mess"></el-input>
<el-button type="primary" @click="Wssendmess" style="float: right;margin-top: 5px;">发送</el-button>
</div>
</div>
<!--无对话时,对话框-->
<div v-else class="mess_dialog_false">
<span>暂无消息,请选择用户对象</span>
</div>
</div>
</template>CSS样式
<style scoped>
.mess{
border-radius: 5px;
background-clip: padding-box;
margin:20px auto;
width: 950px;
height: 600px;
border: 1px #8a8282;
box-shadow: 0 0 10px #9b9393;
background-color: white;
display: flex;
}
.mess_user_list{
width: 270px;
height: 100%;
background-color: #9f9c9c;
}
.mess_dialog{
width: 680px;
height: 600px;
}
.mess_dialog_false{
width: 680px;
height: 600px;
text-align: center;
line-height: 600px;
}
.dlog_header{
width: 680px;
height: 50px;
border-bottom: 1px solid #8a8282;
display: flex;
align-items: center;
}
.dlog_content{
width: 680px;
height: 370px;
border-bottom: 1px solid #8a8282;
overflow-y: scroll;
}
.dlog_footer{
width: 680px;
height: 180px;
}
.user{
height: 60px;
width: 270px;
/*垂直居中*/
display: flex;
align-items: center;
border-bottom: 1px solid #0a0a0a;
}
.user_list{
height: 540px;
overflow-y: scroll;
}
.user_list_item{
height: 60px;
background-color: #b3b3b4;
border-bottom: 1px solid #0a0a0a;
display: flex;
align-items: center;
}
.content_other{
width: 650px;
}
.content_me{
width: 650px;
text-align: right;
}
</style>第四步
前端js代码,连接后端ws端口,监听ws的四个状态,并各种绑定事件:
open-连接成功
close-连接关闭
error-连接错误
message-收到后端传来的消息
const ws = new WebSocket('ws://localhost:8082?id=' + id)
mounted () {
ws.addEventListener('open', this.handleWsOpen.bind(this), false)
ws.addEventListener('close', this.handleWsClose.bind(this), false)
ws.addEventListener('error', this.handleWsError.bind(this), false)
ws.addEventListener('message', this.handleWsMessage.bind(this), false)
},
methods: {
handleWsOpen () {
console.log('WebSocket2已经打开 ')
},
handleWsClose (e) {
console.log('WebSocket2关闭')
console.log(e)
},
handleWsError (e) {
console.log('WebSocket2发生错误')
console.log(e)
},
handleWsMessage (e) {
console.log('WebSocket2收到消息:' + e.data)
}
}在连接成功ws后端端口后,前端就可以使用ws.send()发送消息给后端,同时存储消息于mysql,然后后端处理完成后,再按需发送给需要发送的前端对象即可。
附前端js完整代码:
<script>
import userAvatar from '@/assets/image/userAvatar.png'
import moment from 'moment'
const id = JSON.parse(localStorage.getItem('user')).id
const ws = new WebSocket('ws://localhost:8082?id=' + id)
export default {
name: 'test6',
data () {
return {
mess: '', // 输入的信息
userAvatar: userAvatar, // 用户头像
userName: '用户名', // 用户名
userId: '', // 用户id
acceptUser: '', // 对话的用户名或群名
acceptUserId: '', // 对话用户的id
acceptUserType: '', // 对话用户类型(个人、群)
acceptUserList: [], // 接受群内用户集
userList: [], // 对话用户列表
messList: [], // 聊天内容列表
messlst: [], // 延时复刻-聊天内容列表
messnowList: [] // 当前对话用户的-聊天内容列表
}
},
// 初始化
created () {
this.getuserData()
this.getuserList()
},
mounted () {
ws.addEventListener('open', this.handleWsOpen.bind(this), false)
ws.addEventListener('close', this.handleWsClose.bind(this), false)
ws.addEventListener('error', this.handleWsError.bind(this), false)
ws.addEventListener('message', this.handleWsMessage.bind(this), false)
},
methods: {
// 发送按钮点击事件
async Wssendmess () {
// 判断是否全是空格
var message = this.mess.replace(/\s+/g, '')
if (message !== '') {
// 判断是单聊(1)还是群聊(2)
if (this.acceptUserType === '2') {
// 获取群聊成员id
await this.getGroupUserId(this.acceptUserId)
}
// 发送消息格式
var obj = JSON.stringify({
send_id: this.userId,
accept_id: this.acceptUserId,
accept_group: this.acceptUserList,
send_name: this.userName,
content: this.mess,
send_date: moment().format('YYYY-MM-DD HH:mm:ss'),
mess_id: 'GP' + this.userId + Date.now(),
type: this.acceptUserType
})
// 发送消息
ws.send(obj)
// 保存消息到数据库
this.$api.addMessContent(JSON.parse(obj))
.then((res) => {
if (res.data === true) {
console.log('对话消息添加成功!')
} else {
console.log('对话消息添加失败!')
}
})
.catch((err) => {
console.log(err)
})
// 发送完消息,重新输入框
this.mess = ''
}
},
handleWsOpen () {
console.log('WebSocket2已经打开: ')
},
handleWsClose (e) {
console.log('WebSocket2关闭: ')
console.log(e)
},
handleWsError (e) {
console.log('WebSocket2发生错误: ')
console.log(e)
},
handleWsMessage (e) {
console.log('WebSocket2收到消息' + e.data)
var obj = JSON.parse(e.data)
if (obj.accept_id !== this.userId) {
// 强制刷新
this.$forceUpdate()
this.messlst[obj.accept_id].push(obj)
} else {
// 强制刷新
this.$forceUpdate()
this.messlst[obj.send_id].push(obj)
}
},
// 获取当前用户信息
async getuserData () {
const id = JSON.parse(localStorage.getItem('user')).id
const pwd = JSON.parse(localStorage.getItem('user')).password
this.userId = id
// 默认情况下,axios将JavaScript对象序列化为JSON。要以application/x-www-form-urlencoded格式发送数据,可以使用下面qs库对数据进行编码
await this.$api.userinformation(id, pwd)
.then((response) => { // 请求成功处理
// 赋值用户名
this.userName = response.data[0].name
if (response.data[0].avatar_url !== '' && this.isurl(response.data[0].avatar_url) === true) {
this.userAvatar = require('../../server/upload/' + response.data[0].avatar_url)
}
})
.catch((error) => { // 请求失败处理
console.log(error)
})
},
// 获取对话列表
async getuserList () {
await this.$api.getMessUserList(this.userId)
.then((res) => {
if (res.data !== '' && res.data !== false) {
console.log(res.data)
// 赋值用户列表
this.userList = res.data
// 根据用户列表获取对应对话信息
this.userList.forEach((item, index) => {
this.getitemcontent(item, index)
})
setTimeout(() => {
console.log(this.messList)
this.messlst = this.messList
}, 800)
}
})
},
// 展示对话框
showmessdlog (item) {
this.acceptUser = item.name
this.acceptUserId = item.id
this.acceptUserType = item.type
this.messnowList = this.messlst[this.acceptUserId]
},
// 获取某个用户或群聊聊天的内容并赋值
async getitemcontent (item, index) {
await this.$api.getMessContent(item.type, this.userId, item.id)
.then((res) => {
// 判断是否有消息不为空
if (res.data !== '' & res.data !== false) {
// 赋值给消息数组
this.messList[item.id] = res.data
} else if (res.data === false) {
this.messList[item.id] = [{type: 'null'}]
}
})
},
// 获取群成员id
async getGroupUserId (groupid) {
await this.$api.getGroupUserList(groupid)
.then((res) => {
if (res.data !== '' & res.data !== false) {
var data = res.data
this.acceptUserList = []
data.forEach((item) => {
this.acceptUserList.push(item.user_id)
})
}
})
}
}
}
</script>