前言
出于对网站的一些突然的兴趣,我开始了解网页是如何被设计出来的。
作者水平有限,如有问题,欢迎指出。
文章目录
- 前言
- 一. 对网页设计的基本了解
-
- 1. 网站
- 2. 网页编辑工具
-
- 1)语言
- 2)软件
- 二. 第一个网页
-
- 1. 实操——用记事本写个朴素的网页
- 2. 代码讲解
- 3. 更丰富一点
- 总结
一. 对网页设计的基本了解
1. 网站
1)一个网站由若干个网页构成,这些网页是用超级链接有逻辑地联系起来的。
2)网站由网址来识别和存取。
3)网页需要上传到网络空间中,才能供浏览者访问网站中的内容。
即,一个网站需要有域名(网址)、网页、网络空间三部分。
2. 网页编辑工具
1)语言
我们可以使用HTML来编写网页,HTML文件就是增加了标记的普通文本文件。
可以简单的使用记事本来编写一个网页,只需将文件后缀名该为html,然后用浏览器打开。
现在编写网页的语言其实由三部分构成:HTML,CSS,JavaScript。
1)HTML:早期编写网站的语言。
2)CSS:负责网站内容的表现形式。是在HTML原来的功能中分离出来的,这种分离可以使维护站点外观更容易,也让文档代码更简练,网页加载快。
3)JavaScript:负责动态部分。 使网页更加生动活泼,增加和用户互动。
2)软件
前面已经讲到,可以简单地使用记事本来编辑网页。
这里在提出两款编辑软件:EditPlus,Dreamweaver。它们的能力是递增的。
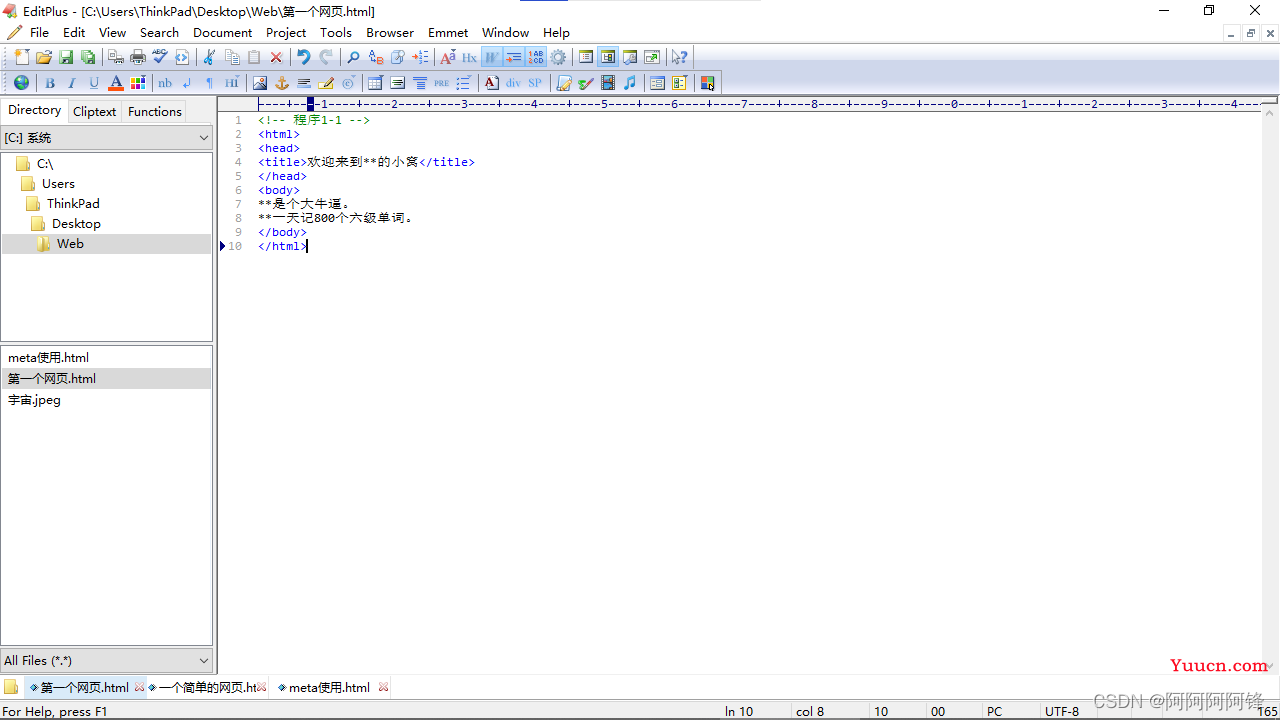
EditPlus:

EditPlus相比记事本的优点是,可以带有html语言的语法高亮,而且可以在这个编辑页面中直接预览网页(点击左上角部分的小地球图标)。
二. 第一个网页
前面已经提到,html语言文件就是增加了标记的普通文本。
那么首先,我们就要了解标记的作用:
一些简单的标记,可以让文本在网页中以另一种形式呈现出来。
1. 实操——用记事本写个朴素的网页
简单起见,接下来就使用记事本来编写我们的网页。

首先,新建一个文本文件(txt),给它起个随便的名字。

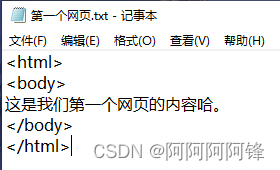
然后用记事本打开它,输入以上内容,记得保存。

重命名文件,将文件后缀名改为html。

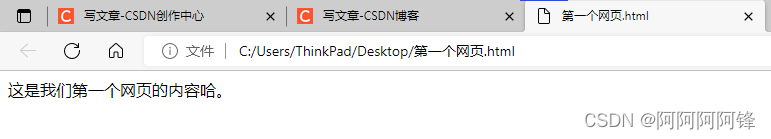
接着选择打开方式为某个浏览器(系统默认的浏览器就可以),就可以显示出我们刚刚编写的网页啦!
是不是感觉朴素地有点过头了?没关系,第一次嘛。
2. 代码讲解
<html>
<body>
这是我们第一个网页的内容哈。
</body>
</html>
这里我们用到了两个基本的标签:
<html>和<body>。
其中<html>标志着我们html文件的开始,<body>则表示正文内容的开始。而</html>和<body>分别代表着对应部分的结束。<body>和</body>之间的一行文本,则是我们要展现的内容。
(是不是有点明白为什么”html是增加了标记的普通文本了”?)
3. 更丰富一点
增加一些其它的标签,让我们的网页更加生动一点。
<!doctype html>
<html>
<title>第一个网页</title>
<body
background = "宇宙.jpeg"
text = "#00ff33"
leftmargin = "300">
<h1>这是我们的第一个网页!</h1>
<p>可以简单留作一个纪念。</p>
<p>但我们的征途,是星辰大海!</p>
</body>
</html>
| 标签 | 功能 |
|---|---|
| < !doctype html > | 标识文件的语言标准,这里指的是html5 |
| < title > | 网页的标题,即浏览器中页面的名字 |
| < h1 > | 一级标题 |
| < p > | 一个段落的开始 |
注意:标签的括号和字母之间是没有空格的,我这里是因为不加空格显示不出来。
在
<body>标记中,还可以控制一些全局的呈现效果:
| 标识符 | 控制内容 |
|---|---|
| background | 背景图片(需要在html文件相同目录下,加入相应的图片文件) |
| text | 文本内容的颜色 |
| leftmargin | 两边间距大小 |
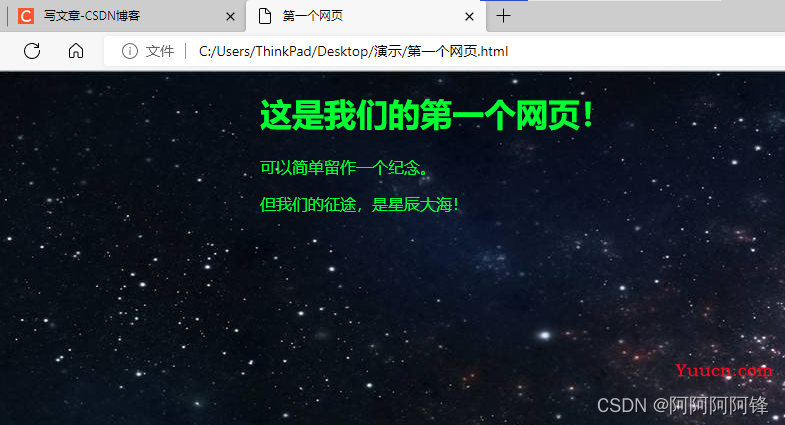
下面是新的网页:

总结
🌎我们的第一个网页讲到这里就讲完啦。
🌏那博主在这里求个三连不过分吧?