Navigation Bar
Navigation Bar 是什么?这就是每个网站都会有的导航栏,本文将会带你接触导航栏的世界。首先我们需要了解导航栏的作用——它能快速帮助用户进行需求选择。一个清晰的导航栏能让用户第一时间了解网站的基本模块功能,而且作为网站的开头,它的形象也是非常重要的。想象你进入一个网站,然后它导航栏长下面这个样子(像极了你写完 CSS 代码,然后不小心删掉的样子),你还会想去浏览吗?

假如你从来没写过网页的导航栏,没关系,耐着性子看完这篇文章,你会受益匪浅!哦对了,假如你连 HTML 也不会,那这边给你个传送门 学习 HTML,其实真的不难,起码先看看 HTML 长什么样子。那么接下来我们正式开始吧
1、组成
常见的导航栏一般由这几部分组成:
- 选项列表:就是你可以点就去的一个个功能
- 子选项列表:我这里称之为二级列表,就是鼠标滑过选项列表,出来的更详细的列表(当然还有三级列表,但都是一个道理)
- 搜索框:便于用户搜索目标内容,当然有些可能不在导航栏上面
- LOGO:网站的大 logo,牌面
那么基本的组成就这么多,你说还有?剩下的都是看个人喜好放上去的,但是要记住一点,导航栏要简洁,不要花里胡哨!
2、LOGO
LOGO 主要还是得看你的审美,因为不同的 LOGO 放置的位置不同,可能会带来完全不同的视觉体验。但是大家一般都是放在左上角。 LOGO 基本都是纯图片(推荐)或者图片+文字,所以 CSS 的样式设置也非常有限。为什么推荐纯图片呢,还不是为了方便,多了文字你还得重新排版,闲的慌呢?我之前还见过将图片拆开来的,这怕不是嫌 CSS 代码不够多。下面展示几种常见的摆法,看看就行,因为 LOGO 摆放不是我们的重点,你需要学会的是 LOGO 怎么设计才对
Google 放在左上角:

CSDN 也是在左上角:
![]()
W3school 的(学前端的常用网站):

中南大学的放在中间(是不是很惊艳):

3、功能菜单列表
我们的第一个重点,为什么叫列表呢?因为在 HTML 中它基本上就是由列表标签(< ul >、< ol >、< dl >、< li >)和链接标签(< a >)组成的。选项一般情况下横向排列,中间等距隔开,那么首先我们先写一个框架,就是 HTML 列表的应用
<!-- 首先先把 HTML 的代码写完,这个不难的,大家看的时候一定要按照逻辑来看,不要死磕一句 -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Navigation Bar</title>
<!-- 我们将 HTML 和 CSS 代码分开写,分离可以让代码可读性更好-->
<link href="css/style.css" rel="stylesheet" type="text/css">
</head>
<body>
<!-- 养成习惯,导航栏用 div 块包起来,名称为 header -->
<div id="header">
<!-- 这里每一个功能都设置了 class 名称 -->
<ul>
<div class="menu">
<li class="front-page"><a href="#">首页</a></li>
<li class="blog"><a href="#">博客</a>
<!-- 这是一个子列表 -->
<ul class="blog-subfunction">
<li><a href="#">写博客</a></li>
<li><a href="#">删博客</a></li>
<li><a href="#">看博客</a></li>
</ul>
</li>
<li class="course"><a href="#">课程</a></li>
<li class="developer-mall"><a href="#">开发者商城</a></li>
<li class="answer-request"><a href="#">问答</a></li>
<li class="community"><a href="#">社区</a></li>
</div>
</ul>
</div>
</body>
</html>
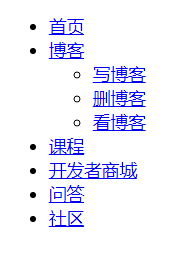
先看看初步的样子:

想想我们需要哪些修改:
- 功能横向排放,并保持间距
- 列表的黑色圆点去掉
- 字体颜色、大小、间距改一下
- 不要忘了,我们不希望子列表出现在这里,而希望鼠标滑过 “博客” 的时候显示
/* 接下来开始美化,我们一步步来,不要急
用 CSS 美化网页的时候一定要遵循 从上到下、从外到内 的原则
从上到下:先出现的标签,先设置样式
从内到外:出现标签嵌套的时候,先设置外部标签的样式,再设置内部标签的样式。这是因为外部标签可能会影响内部标签 */
/* 全局样式设置,内边距和外边距都为 0,因为很多标签自带边距,这是我们不希望的 */
*{
margin:0;
padding:0;
}
/* 去掉所有列表前面的黑色圆点 */
li {
list-style: none;
}
/* 去掉链接的下划线 */
a {
text-decoration: none;
}
/* 接下来开始设置局部样式,看着代码有点多,其实只要明白逻辑,书写并不是很困难。
有心的读者可以发现,博主一直在强调逻辑,因为代码是多变的,而逻辑是固定的,我们以后在书写网页代码的时候,一定是有目的的书写,而不是用 Google 开发者工具一个个试 */
/* 设置 header(导航栏)的宽高以及背景色,一般我们会指定一个高度,方便内部元素继承这个属性 */
#header {
background-color: #008080;
width: 100%;
height: 50px;
}
/* 设置列表样式,注意这里的 menu 并不是指代 ul 标签,而是 ul 下面的 div 块标签 */
#header .menu {
display: flex; /* display: flex:弹性盒子,很适合多个元素按一行或者一列排开 */
height: 100%; /* 设置和导航栏 header 相同的高度 */
line-height: 50px; /* 设置行高,注意不要使用 inherit(继承),因为 menu 的父标签不是 header,而是 ul,我们并没有设置 ul 的行高,无法继承 */
max-width: 600px; /* 最大宽度 */
padding: 0 20px; /* 左右内边距均为 20 像素 */
}
/* 设置 ul 中每一个 li 的样式*/
#header .menu li{
height: 100%; /* 设置高度,让每一个标签的高度也等于 header 高度 */
}
/* 设置 li 的鼠标移过动画 */
#header li:hover {
background: #4c9e9e;
transition: 0.5s; /* 持续 0.5 秒 */
}
/* 设置 li 中 a 标签样式,可以发现我们严格按照从外到内的原则编写样式 */
#header .menu li a {
font: bolder normal 16px Source Sans Pro;
color: #fff; /* 不解释,看不懂的补 CSS 知识去 */
padding: 14px 15px;
}
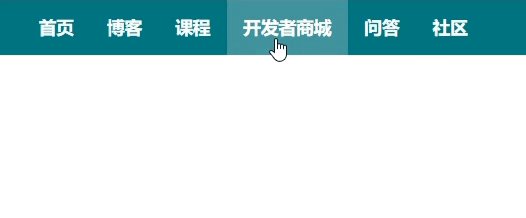
那么到这里为止,我们将基本的样式设置完毕,除了子选项还没有设置(别忘了我们希望子选项一开始不可见!)
初始样式(这里我将字体颜色设置为黑色,不然会和背景的白色重叠,你们去试的时候字体颜色记得改掉!)

/* 接下来我们先找找上述列表的需要改进的地方:
1、“博客” 间距有点大
2、让下方三个子选项消失
↓ 见代码 ↓ */
/* 设置“博客”子列表,注意还是按照从外到内的原则,这里设置的是 ul */
#header .menu .blog-subfunction{
display: none; /* 重点※,取消可见,让整个子列表处于不可见状态,也可以使用 visibility: hidden */
position: absolute; /* 又一个重点※,首先我们分析一下为什么 “博客” 宽度要明显大于其他选项,这是因为它和下方的 “写博客”、“删博客” 同归在一个块内,那块的宽度当然取决于字最多的,也就是 3 个字宽度,所以我们希望 “博客” 和下方的分开,这时候就需用将下方的块进行绝对定位处理! */
background: #008080;
border-radius: 5px; /* 圆角处理 */
}
/* 设置 ul 中的 li 标签 */
#header .menu .blog-subfunction li{
padding: 0 0.5em;
text-align: center;
}
/* 本场第二个 hover,功能为:鼠标移过 “博客” 的时候,下方的 子列表 处于可见状态
解释一下选择器:这相当于是一个后代选择器,解释为当鼠标移动到 header 的 menu 上面的 bolg 时,下方的列表该咋办(仔细品) */
#header .menu .blog:hover .blog-subfunction{
display: block;
}
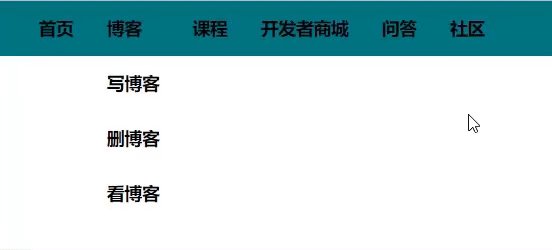
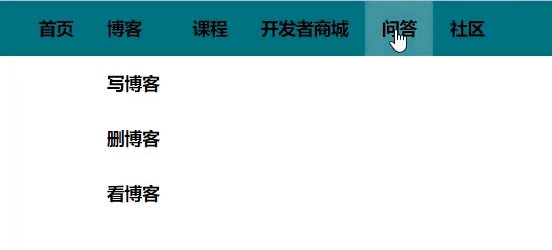
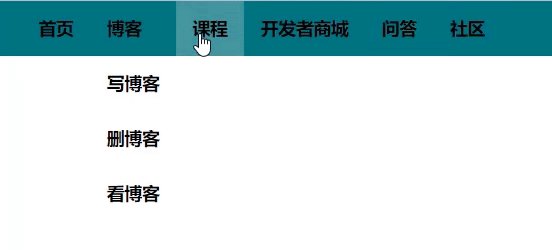
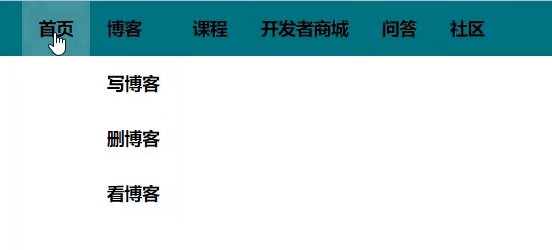
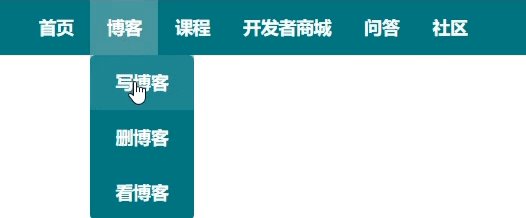
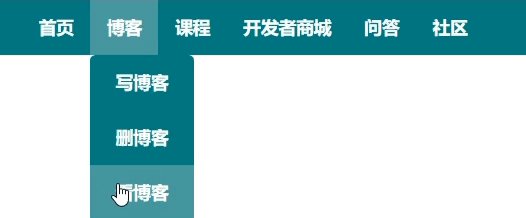
现在看看最终的样式:

这只是一种写法而已,写网页绝对不能被限制了,还有很多动画或者骚操作可以靠 CSS 和 JavaScript 实现。博主写的只是一种思路,学习 technology 还得从思路入手。这里篇幅有限,就介绍到这里
总结一下:
- 介绍了导航栏的组成
- 介绍了 LOGO 该如何放置,设计自己去想
- 如何写选项菜单(重点)
下一篇文章我们会接触导航栏第二个重点 —— 搜索框(传送门)。就这样吧,鼠标一点,收藏到手,你的支持就是博主的最大动力,感谢看到这里的你!