🌱博客主页:大寄一场.
🌱系列专栏:前端
😘博客制作不易欢迎各位👍点赞+⭐收藏+➕关注
目录
代码开发工具
概念
HTML模板
body元素的常用属性
HTML 控制标记(标签)的类型
HTML语法规范
HTML常用标签
标题的对齐方式
文字
文字的上标与下标
代码开发工具
俗话说:“工欲善其事,必先利其器”。前端开发也是一样我们需要在Web编辑器的帮助下提高我们的开发效率。
在这里推荐给大家几个主流的编辑器:
- VScode 当今最流行的免费开源现代化轻量级代码编辑器,可以通过安装各种插件支持几乎所有主流的开发语言及框架。官方地址
- HBuilder 一款支持 HTML5 的 Web 开发编辑器:官方地址 HBuilderX:下载地址
概念
HTML 是 HyperText Markup Language (超文本标记语言)的缩写,是一款描述网页的标记语言(结构语言)。
它包括一系列标签,通过这些标签不仅可以说明文字文本还可以说明图形、动画、声音、表格、链接等。
注意:HTML这种结构语言并不是编程语言(不具备编程语言功能)
HTML模板
<!-- Ctrl + / 生成HTML注释标签 -->
<!-- HTML 的版本声明: H5版本 -->
<!DOCTYPE html>
<!-- HTML根标签,其他标签都包含在这个标签内 -->
<html>
<!-- 头部标签,包含页面编码;标题信息 等页面需要提前设置的信息 -->
<head>
<!-- 页面编码 -->
<meta charset="utf-8">
<!-- 页面的标题 -->
<title>自定义标题</title>
</head>
<!-- 页面体根标签,其他需要直接显示到页面的标签,包含在 body 中 -->
<body>
<h1>内容标题1</h1>
<p>自定义段落内容。</p>
</body>
</html>
上面的代码就是一个很基本的HTML结构了,我们来简单的讲解下上面文档中每个标签以及他们的功能:
| 标签名 | 描述 | 功能 |
| < ! doctype html> | 文档类型标 记 | 声明html版本 |
| <html> | 根控制标记 | 此元素可告知浏览器其自身是一个 HTML 文档<html> 与 </html> |
| <head> | 头控制标记 | 用于定义文档的头部,它是所有头部元素的容器。<head>中的元素可以引用脚本、指示浏览器在哪里找到样式表、提供元信息等等。 |
| <title> | 文件标题声明标记 | 用于定义文档的标题 |
| <meta> | 文档元数据声明标记 | 元素可提供有关页面的元信息 (meta-information),比如针对搜索引擎和更新频度的描述和关键词 |
| <body> | 文档主体标记 | 元素包含文档的所有浏览器可视区域内容 (比如文本、超链接、图像、表格和列表等等 |
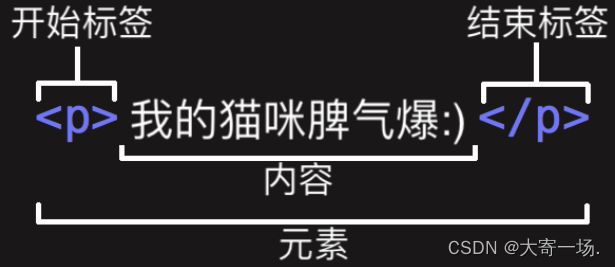
通过上面对HTML结构的简单讲解相信同学们,对HTML语法有了一定的认识: 我们通过一个HTML中基础p标签元素对HTML标签语法进行进一步的讲解:

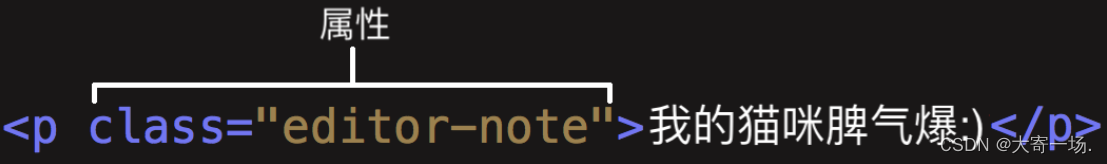
上面这个元素的主要部分有: 开始标签(Opening tag):包含元素的名称(本例为 p),被大于号、小于号所包围。表示元素从这里开始或者开始起作用 —— 在本例中即段落由此开始。 结束标签(Closing tag):与开始标签相似,只是其在元素名之前包含了一个斜杠。这表示着元素的结尾 —— 在本例中即段 落在此结束。初学者常常会犯忘记包含结束标签的错误,这可能会产生一些奇怪的结果。 内容(Content):元素的内容,本例中就是所输入的文本本身。 元素(Element):开始标签、结束标签与内容相结合,便是一个完整的元素。 当然有些元素是可以设置元素属性的,什么是元素属性我亲看下面的例子:

属性应该包含:
- 在属性与元素名称(或上一个属性,如果有超过一个属性的话)之间的空格符。
- 属性的名称,并接上一个等号。
- 由引号所包围的属性值。
body元素的常用属性
| 属性 | 概述 |
| text | 设定网页文字的颜色 |
| bgcolor | 设定网页的背景颜色 |
| background | 设定网页的背景图像 |
| bgproperties | 设定网页的背景图像为固定,不随网页的滚动而滚动 |
| link | 设定网页默认的链接颜色 |
| alink | 设定鼠标指针指向的链接颜色 |
| vlink | 设定访问过的链接颜色 |
| topmargin | 设定网页的上边距 |
| leftmargin | 设定网页的左边距 |
HTML 控制标记(标签)的类型
在HTML中控制标记一共分为四类:
1. 无属性单一型标记。格式:<标记名称> 如:<br>
2. 有属性单一型标记。格式:<标记名称 属性="属性值"> 如:<hr width="80号">
3. 无属性对称型标记。格式: <标记名称>...</标记名称> 如:<title>...</title>
4. 有属性对称型标记。格式:<标记名称 属性="属性值">...</标记名称> 如:<html lang="en">...</html>
HTML语法规范
良好的代码风格会让项目更清晰,利于维护。在企业中良好的代码风格也是作为it开发人员必要标准。
- 标签声明
1. HTML标签名、类名、标签属性和大部分属性值统一用小写。
2. 对称型标签结束标记中必须包含结束符号"/"。例:<html></html>
- 元素注释
作用:我们开发一段html代码,为了以后便于理解以及他人能读懂你代码特殊意义,我们可以使用 HTML 注释来帮忙。注释的功 能就是用来说明、注解、备注。
1. HTML 统一使用 <!-- 注释内容 --> (ctrl+/)方法在文档中进行注释,并且规定注释内容与注释符号两端间隔一个空格。
2. 注释位于要注释代码的上面,单独占一行
标签嵌套
1. HTML允许元素嵌套,并且HTML标签存在嵌套规则这个我们会在今后的课程中讲解
2. 若元素间存在嵌套关系,称嵌套元素为父元素,称被嵌套元素为子元素。同一个父元素元素中的同级子元素被称为兄弟元素。例:
<html>
<head></head>
<body></body>
</html>上面的代码中 html 标签包含 head 与 body 标签,所以 html 为 head 与 body 的父元素 而 head 与 body 是同级关系(两者拥有同一个直接父元素html)所以 head 与 body 是兄弟元素
HTML常用标签
| 标签名 | 描述 |
| <h1> </h1>....<h6> </h6>(没有h7) | 定义标题,用于修饰文本,块级标签 |
| <a ></a> | 超链接用于页面之间或页面内部的跳转 |
| <p></p> | 定义段落,用于修饰文本,块级标签。 |
| <div></div> | 定义一个块级元素,div标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且 不使用任何格式与其关联。 |
| <span></span> | 标签被用来组合文档中的行内元素。以便通过样式来格式化它们。 |
| <pre></pre> | 修饰文本,保留换行符和空格,一般用于展示代码,块级标签。 |
| <em></em> | 把文本定义为强调的内容。 |
| <strong></strong> | 用于修饰加粗文本,行内标签。 |
| <br> | 定义换行,块级标签,该标签没有语义性 |
| <i></i> | 用于修饰斜体文本,行内标签,该标签没有语义性 |
| <b></b> | 用于修饰加粗文本,行内标签,该标签没有语义性 |
标题的对齐方式
在默认情况下,标题文字是左对齐的。而在网页制作过程中,可以实现标题文字的编排设置。最常用的就是关于对齐方式的设置,可以为标题标签添加 align属性进行设置其语法格式如下:
<hl align=”对齐方式">文本内容 </h1>
对其方式属性值
| 属性值 | 含 义 |
| left | 文字左对齐 |
| center | 文字居中对齐 |
| right | 文字右对齐 |
文字
除了标题文字,在网页中普通的文字信息也不可缺少,而多种多样的文字装饰效果可以让用户眼前一亮,记忆深刻。在网页的编码中,可以直接在 <body> 标签和</body>标签之间输入文字,这些文字可以显示在网页中,同时可以为这些文字添加装饰效果的标签,如斜体、下画线等。下面详细讲解这些文字装饰标签。
在浏览网页时,常常可以看到一些特殊效果的文字,如斜体字、带下画线的文字和带删除线的文字,这些文字效果可以通过设置 HTML 的标签来实现,其语法格式如下:
<em>斜体内容</em>

<u>带下面线的文字</u>

<strike> 带删除线的文字</strike>

以上这几种文字装饰效果的语法类似,只是标签不同。其中,斜体字也可以使用标签<i>或 <cite>来实现。
文字的上标与下标
除了设置常见的文字装饰效果,有时还需要为文字设置一种特殊的装饰效果,即上标和下标。上标或下标经常会在数学公式或方程式中出现,其语法格式如下:
<sup> 上标标签内容 </sup>
<sub>下标标签内容 </sub>

在该语法中,上标标签和下标标签的使用方法基本相同,只需将文字放在标签中间即可。