css解决uniapp使用image标签图片无法撑满全屏问题
文章目录
- css解决uniapp使用image标签图片无法撑满全屏问题
- 前言
- 一、问题还原
- 二、问题解决
-
- 1、在解决问题之前有必要先来学习一个css的属性
- 2、问题的原因
- 3、解决问题
- 总结
前言
本片文章主要讲解了如何解决,开发中遇到需要让图片撑满全屏,但实际图片会留空白的问题。
示例虽然是uniapp的版本,但是同样适用于h5版本。
一、问题还原
代码结构很简单,就是一个图片标签
uniapp:
<image mode="widthFix" src="../static/img@2x.png"></image>
h5:
<img src="../img/img@2x.png" alt="">
img {
width: 100%;
vertical-align: bottom;
}
image {
width: 100%;
vertical-align: bottom;
}
效果图:

二、问题解决
1、在解决问题之前有必要先来学习一个css的属性
vertical-align 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式。
vertical-align: baseline;/*使元素的基线与父元素的基线对齐。*/
vertical-align: sub;/*使元素的基线与父元素的下标基线对齐。*/
vertical-align: super;/*使元素的基线与父元素的上标基线对齐。*/
vertical-align: text-top;/*使元素的顶部与父元素的字体顶部对齐。*/
vertical-align: text-bottom;/*使元素的底部与父元素的字体底部对齐。*/
vertical-align: middle;/*使元素的中部与父元素的基线加上父元素 x-height(译注:x 高度)的一半对齐。*/
vertical-align: top;/*使元素及其后代元素的顶部与整行的顶部对齐。*/
vertical-align: bottom;/*使元素及其后代元素的底部与整行的底部对齐。*/
2、问题的原因
1、因为img属于行内替换元素,所以默认对齐基线为baseline所以底部留白是是基线以下的部分
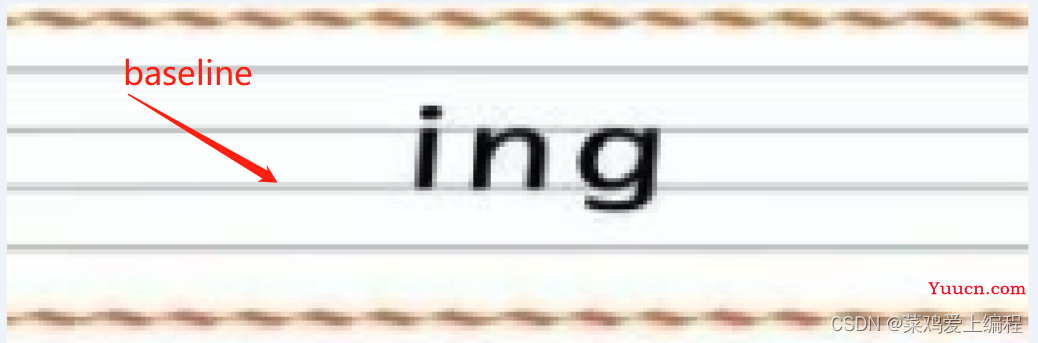
2、至于基线是什么可以理解为拼音的线格

3、解决问题
将对其方式改为bottom底部对齐轻松解决问题
效果图:
![]()
总结
如有问题欢迎指出。