vue3.0后台常用模板:
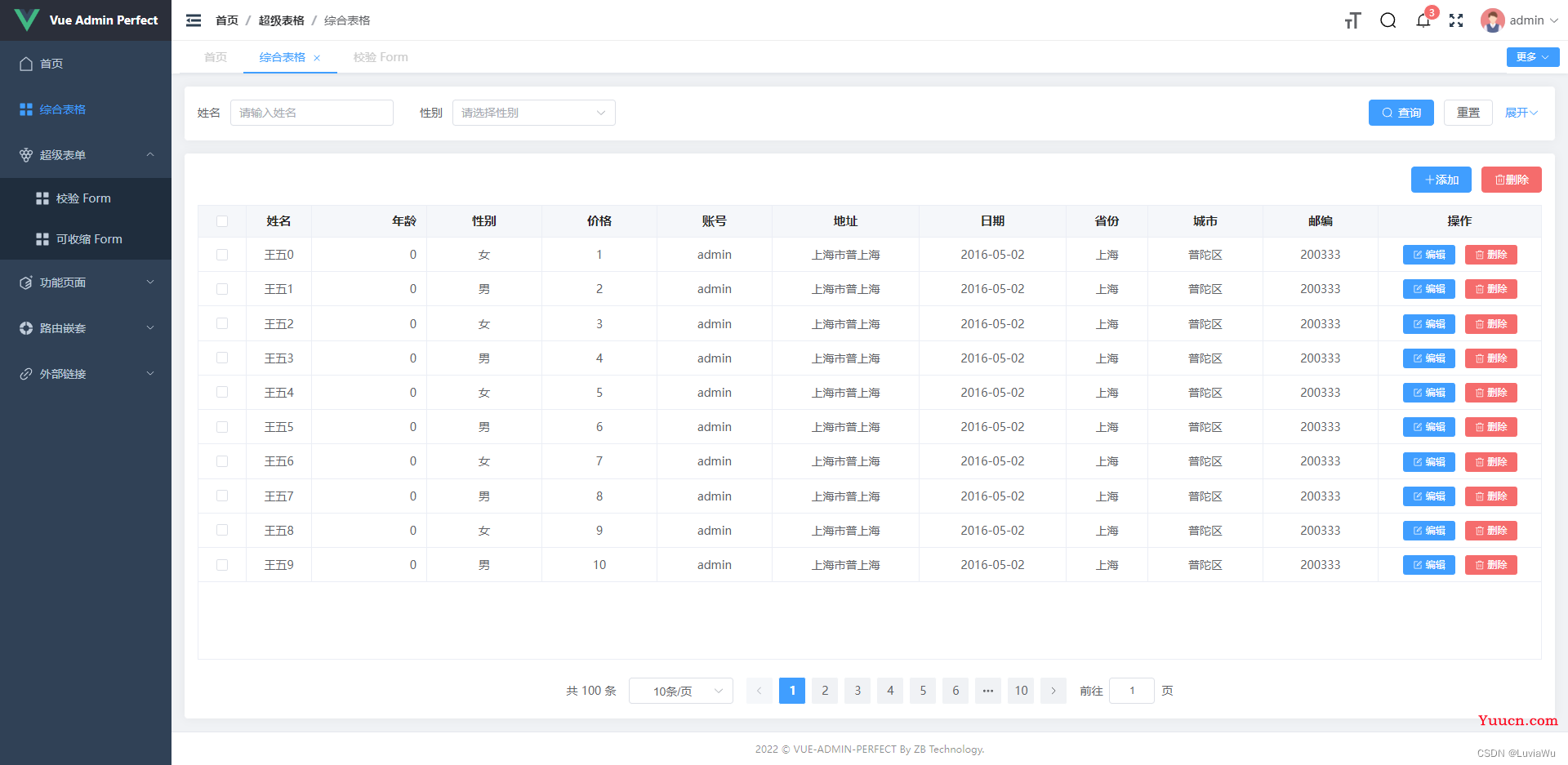
1、vue-admin-perfect


在线预览
gitee国内访问地址:https://yuanzbz.gitee.io/vue-admin-perfect/#/home
github site : https://zouzhibin.github.io/vue-admin-perfect/
基础功能版本预览:https://yuanzbz.gitee.io/vue-admin-simple
git仓库
Gitee: —— https://gitee.com/yuanzbz/vue-admin-perfect
GitHub: —— https://github.com/zouzhibin/vue-admin-perfect
基础功能版本: —— https://gitee.com/yuanzbz/vue-admin-simple
分支管理
master 技术采用 vite + vue3.0 + Typescript + pinia
vue-admin-simple 简易版本
vite-vuex vite + vue3.0 + Typescript + vuex
vue-i18n 语言切换版本
webpack 技术采用 webpack + vue3.0 + Typescript + vuex
uniapp uniapp版本 uniapp +vuex +element scss
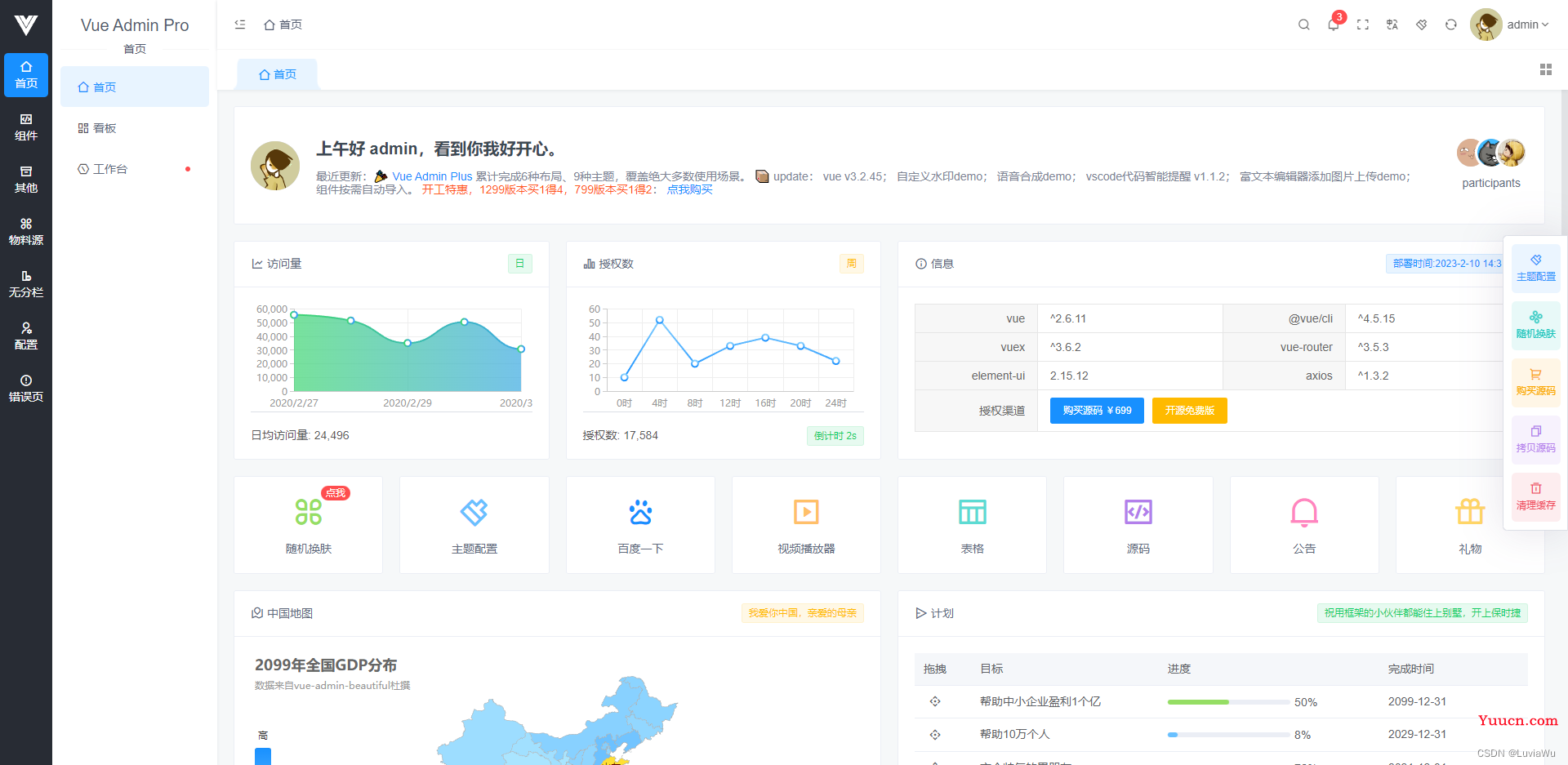
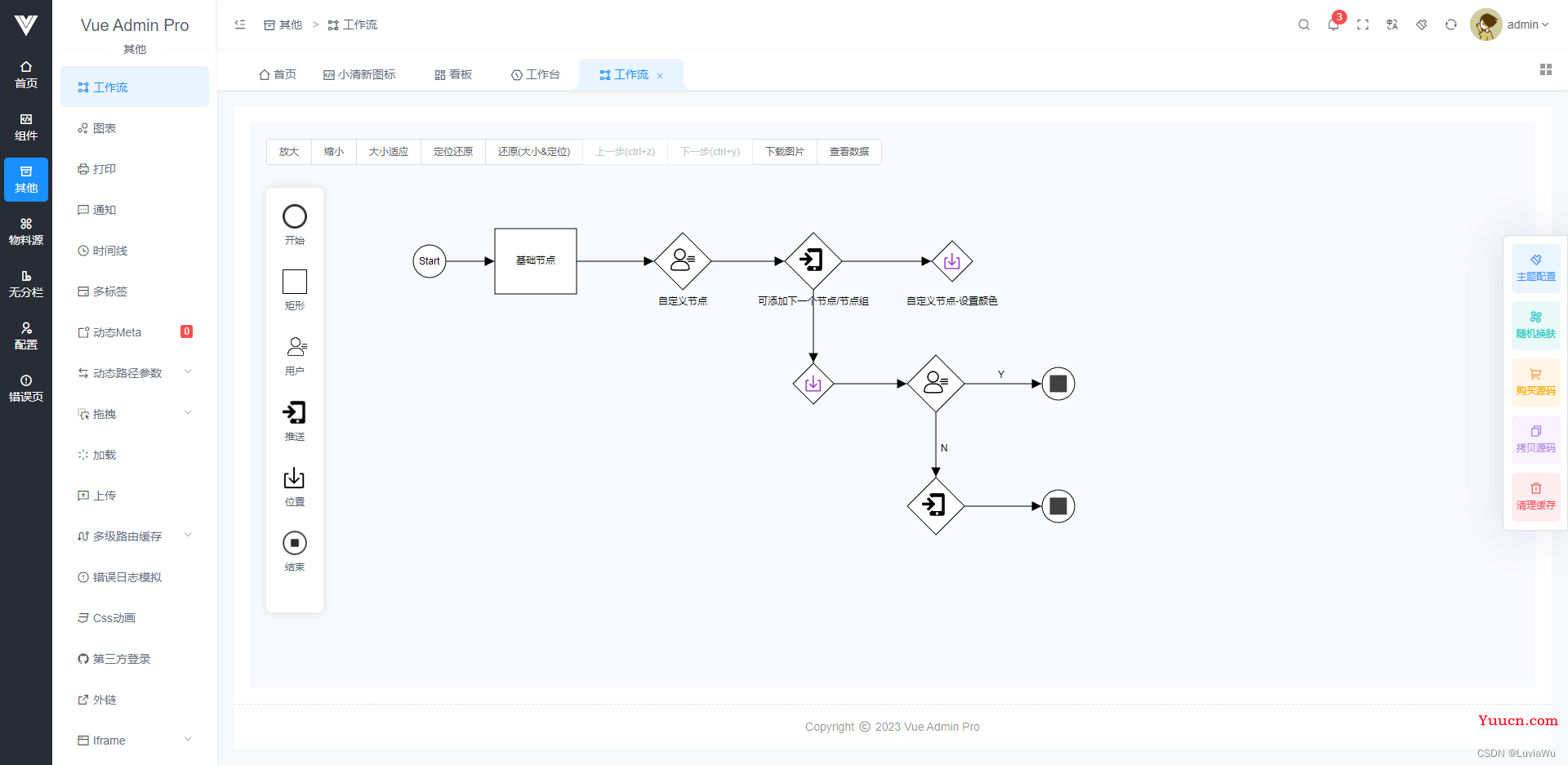
2、vue-admin-better


注意:个别版本需付费
地址:
🎉 vue2.x + element-ui(免费商用,支持 PC、平板、手机)
⚡️ vue3.x + element-plus(alpha 版本,免费商用,支持 PC、平板、手机)
⚡️ vue3.x + ant-design-vue(beta 版本,免费商用,支持 PC、平板、手机)
⚡️ vue3.x + vite + arco
🚀 admin pro 演示地址(vue2.x 付费版本,支持 PC、平板、手机)
🚀 admin plus 演示地址(vue3.x 付费版本,支持 PC、平板、手机)
🚀 Vue Shop Vite 商城(付费版本)
🌐 github 仓库地址
🌐 码云仓库地址
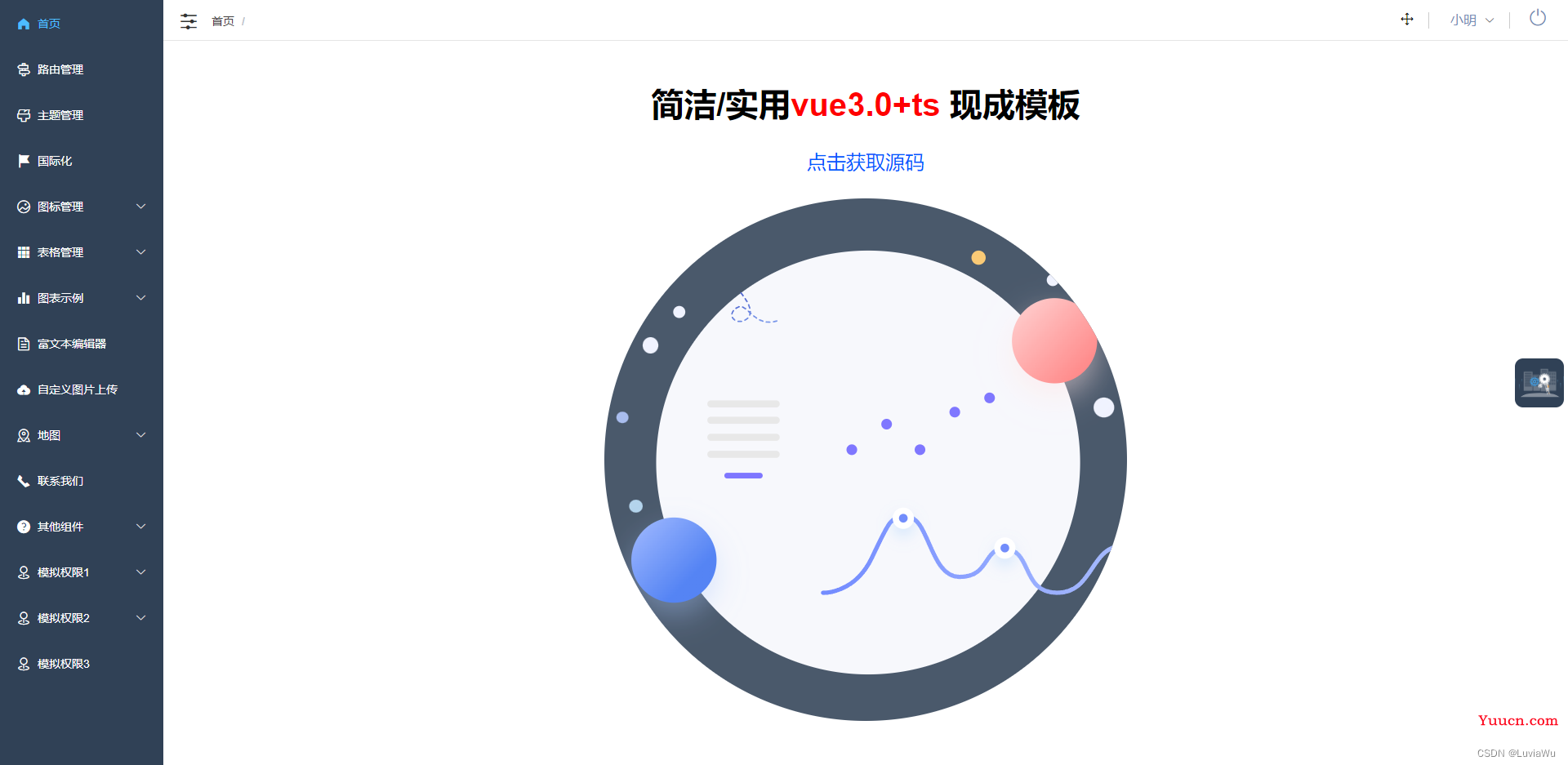
3、vue3.0-ts-admin

基于vue3.0+ts+Element通用后台admin模板
GitHub:https://github.com/chendongming0602/vue3.0-ts-admin
在线预览地址:http://admin.yknba.cn/
vue2.0模板查看:vue后台常用模板
有不错的模板,欢迎大家留言,会更新加上