vue+element-ui前端使用print-js实现打印
- 下载依赖
- 使用print-js
- 实现打印功能
-
- 需要打印的内容
- 按钮调用打印函数
- 打印函数
-
- 设置默认打印横纵向(IE不生效)
- 设置默认打印缩放比
- 调整打印字体大小
- 自定义字体大小生效
- 自定义背景颜色生效
- 参数
print-js官网链接: https://printjs.crabbly.com/
下载依赖
npm install print-js --save
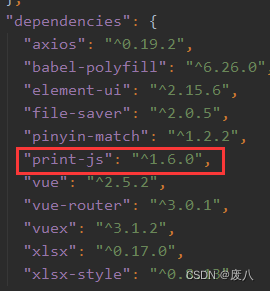
在package.json文件中增加print-js依赖。
"dependencies": {
"axios": "^0.19.2",
"babel-polyfill": "^6.26.0",
"element-ui": "^2.15.6",
"file-saver": "^2.0.5",
"pinyin-match": "^1.2.2",
"print-js": "^1.6.0",
"vue": "^2.5.2",
"vue-router": "^3.0.1",
"vuex": "^3.1.2",
"xlsx": "^0.17.0",
"xlsx-style": "^0.8.13"
},

使用print-js
在需要打印的页面对应文件中引入print-js
import printJS from 'print-js'
实现打印功能
需要打印的内容
需要把表格打印出来,在表格外套一个div,并给一个id值。
<div class="data-card" id="mytable1">
<el-table size="mini" :key="num" id="mytable"
:header-cell-style="tableHeaderColor"
:span-method="arraySpanMethod"
:cell-style="cellStyle"
ref="table"
:data="tableDataDetail"
border
stripe
style="width: 100%">
<el-table-column
align="center"
:label="title">
</el-table-column>
</el-table>
</div>
按钮调用打印函数
定义一个按钮,点击调用打印函数。
<el-button @click="handleDownload()">下载</el-button>
打印函数
不同浏览器打印样式不同,使用navigator.userAgent进行了判断。
printJS是引用的print-js对象
printtable为标签元素id
type有html,json,pdf等。
header是用于HTML、图像或JSON打印的可选标题。它将被放置在页面的顶部。此属性将接受文本或原始HTML。
style为自定义的样式
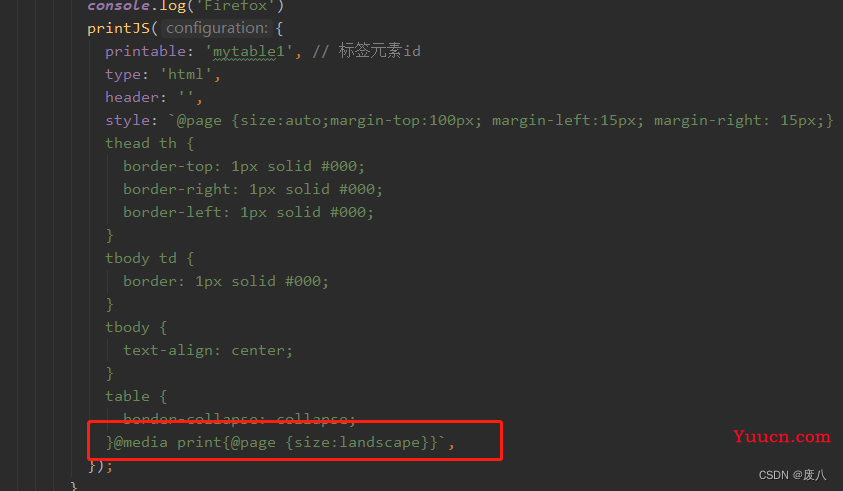
handlePrint () {
let userAgent = navigator.userAgent;
//判断是否Firefox浏览器
if (userAgent.indexOf("Firefox") > -1) {
console.log('Firefox')
printJS({
printable: 'mytable1', // 标签元素id
type: 'html',
header: '',
style: `@page {size:auto;margin-top:100px; margin-left:15px; margin-right: 15px;}
thead th {
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
}
tbody td {
border: 1px solid #000;
}
tbody {
text-align: center;
}
table {
border-collapse: collapse;
}`,
});
}
//判断是否chorme浏览器
if (userAgent.indexOf("Chrome") > -1){
console.log('Chrome')
printJS({
printable: 'mytable1', // 标签元素id
type: 'html',
header: '',
documentTitle: '',
style: `@page {size:auto;margin-top:100px; margin-left:5px; margin-right: 15px;}
thead th {
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
}
tbody td {
border: 1px solid #000;
}
tbody {
text-align: center;
}
table {
border-collapse: collapse;
}`,
});
}
//判断是否IE浏览器
if (!!window.ActiveXObject || "ActiveXObject" in window) {
console.log('IE')
printJS({
printable: 'mytable1', // 标签元素id
type: 'html',
header: '',
style: `@page {size:auto;margin-top:100px; margin-left:15px; margin-right: 15px;}
thead th {
border-top: 1px solid #000;
border-right: 1px solid #000;
border-left: 1px solid #000;
}
tbody td {
border: 1px solid #000;
}
tbody {
text-align: center;
}
table {
border-collapse: collapse;
}`,
});
}
},
设置默认打印横纵向(IE不生效)
打印横向:@media print{@page {size:landscape}}
打印纵向:@media print{@page {size:portrait}}
加在style里

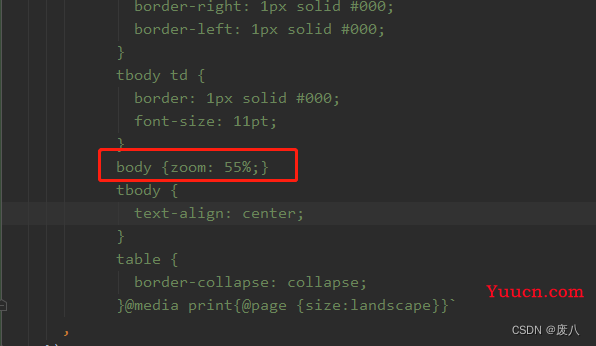
设置默认打印缩放比
在style中加入body {zoom: 50%;}
zoom中写需要的缩放比。

调整打印字体大小
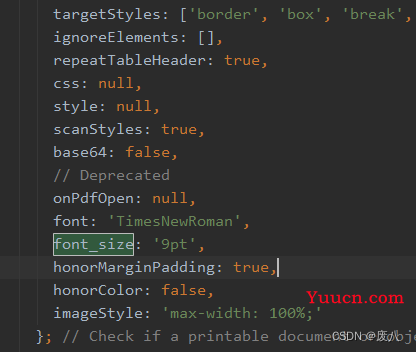
修改print-js文件

修改font_size数值(小于一定数值之后chrome浏览器内打印字体不会变小)

自定义字体大小生效
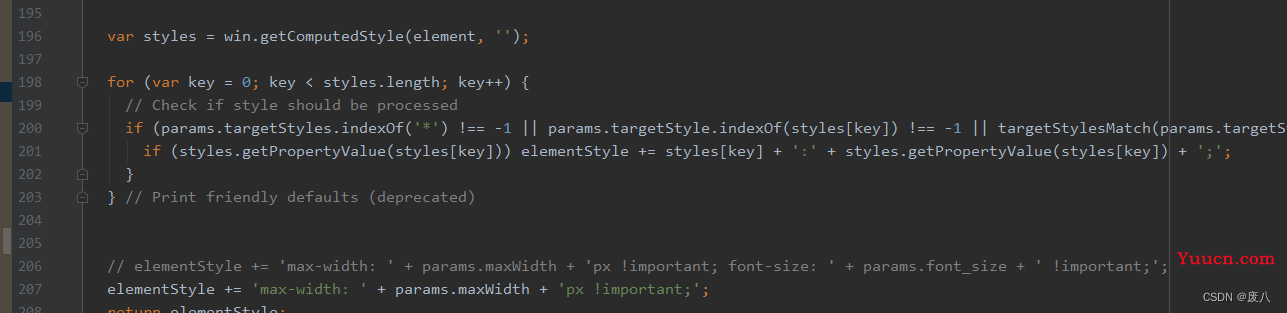
修改print-js文件
修改font-size生效在206行

将有font-size的匿掉,改成下面一行。
// elementStyle += 'max-width: ' + params.maxWidth + 'px !important; font-size: ' + params.font_size + ' !important;';
elementStyle += 'max-width: ' + params.maxWidth + 'px !important;';
自定义背景颜色生效
Chrome & IE中加入这句话: -webkit-print-color-adjust: exact
.back1 {
-webkit-print-color-adjust: exact;
background-color:rgba(250,240,230,1) !important;
}
火狐例子:
.back1 {
background-color: unset;
box-shadow: inset 0 0 0 1000px rgba(250,240,230,1)
}
效果:

参数
| 参数 | 默认值 | 说明 |
|---|---|---|
| printable | null | 文档源:pdf或图像url、html元素id或json数据对象。 |
| type | ‘pdf’ | 可打印类型。可用的打印选项有:pdf、html、image、json和raw html。 |
| header | null | 用于HTML、图像或JSON打印的可选标题。它将被放置在页面顶部。此属性将接受文本或原始HTML。 |
| headerStyle | ‘font-weight: 300;’ | 要应用于标题文本的可选标题样式。 |
| maxWidth | 800 | 以像素为单位的最大文档宽度。根据需要更改此选项。打印HTML、图像或JSON时使用。 |
| css | null | 这允许我们传递一个或多个css文件URL,这些URL应该应用于正在打印的html。值可以是具有单个URL的字符串,也可以是具有多个URL的数组。 |
| style | null | 这允许我们传递一个带有自定义样式的字符串,该字符串应应用于正在打印的html。 |
| scanStyles | true | 设置为false时,库将不会处理应用于正在打印的html的样式。使用css参数时很有用。 |
| targetStyle | null | 默认情况下,在打印HTML元素时,库仅处理某些样式。此选项允许您传递要处理的样式数组。例如:[‘pading-top’,‘border-bottom’] |
| targetStyles | null | 不过,与“targetStyle”相同,它将处理任意范围的样式。例如:[‘border’,‘padding’],将包括“border-bottom”、“bordertop”、“border-left”、“porder-refght”、“padding-top”等。您还可以传递[‘*’]来处理所有样式。 |
| ignoreElements | [ ] | 接受打印父html元素时应忽略的html ID数组。 |
| properties | null | 打印JSON时使用。这些是对象属性名称。 |
| gridHeaderStyle | ‘font-weight: bold;’ | 打印JSON数据时网格头的可选样式。 |
| gridStyle | ‘border: 1px solid lightgray; margin-bottom: -1px;’ | 打印JSON数据时网格行的可选样式。 |
| repeatTableHeader | true | 打印JSON数据时使用。设置为false时,数据表标题将仅显示在第一页。 |
| showModal | null | 启用此选项可在检索或处理大型PDF文件时显示用户反馈。 |
| modalMessage | ‘Retrieving Document…’ | showModal设置为true时向用户显示的消息。 |
| onLoadingStart | null | 加载PDF时要执行的函数 |
| onLoadingEnd | null | 加载PDF后要执行的函数 |
| documentTitle | ‘Document’ | 打印html、image或json时,这将显示为文档标题。 |
| fallbackPrintable | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。这允许您传递要打开的不同pdf文档,而不是传递给“可打印”的原始文档。如果在备用pdf文件中注入javascript,这可能会很有用。 |
| onPdfOpen | null | 打印pdf时,如果浏览器不兼容(检查浏览器兼容性表),库将在新选项卡中打开pdf。可以在此处传递回调函数,当发生这种情况时将执行回调函数。在某些需要处理打印流、更新用户界面等的情况下,它可能很有用。 |
| onPrintDialogClose | null | 浏览器打印对话框关闭后执行的回调函数。 |
| onError | error => throw error | 发生错误时要执行的回调函数。 |
| base64 | false | 打印作为base64数据传递的PDF文档时使用。 |
| honorMarginPadding(弃用) | true | 这用于保留或删除正在打印的元素的填充和边距。有时这些样式设置在屏幕上很好,但在打印时看起来很糟糕。您可以通过将其设置为false来删除它。 |
| honorColor(弃用) | false | 要彩色打印文本,请将此属性设置为true。默认情况下,所有文本将以黑色打印。 |
| font(弃用) | ‘TimesNewRoman’ | 打印HTML或JSON时使用的字体。 |
| font_size(弃用) | ‘12pt’ | 打印HTML或JSON时使用的字体大小。 |
| imageStyle(弃用) | ‘width:100%;’ | 打印图像时使用。接受包含要应用于每个图像的自定义样式的字符串。 |