目录
-
- 介绍
- 问题出现
- 问题分析
- 解决方法
-
- 优化
- 实现
- 总结
介绍
大家好,我是清风。今天给大家分享一个项目中遇到问题解决问题的案例,编程其实就是一个思考的过程,缺少思考就没有灵魂,遇到问题先静下心去思考,想到方法后再去实践。我们要学会灵活变通去解决问题,掌握方法,这样才能举一反三,临危不乱,遇到所有问题都能很好地去解决。
事情是这样的,做的一个答题小程序,要求在后台编辑题目,编辑题目是用的textarea文本域,即输入的是文本内容,配置之后小程序里查询显示后台配置的题目列表。

当然在测试时后台去配置文本内容,小程序显示是没有问题的。因为配置的题目是纯文本,小程序里也是直接在text里显示的,没有问题。
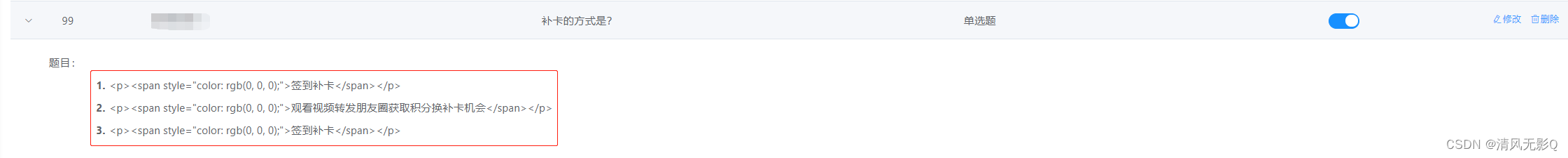
后台配置题目

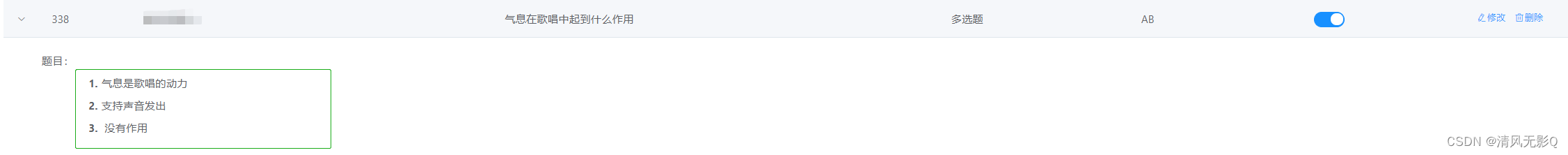
小程序显示题目

问题出现
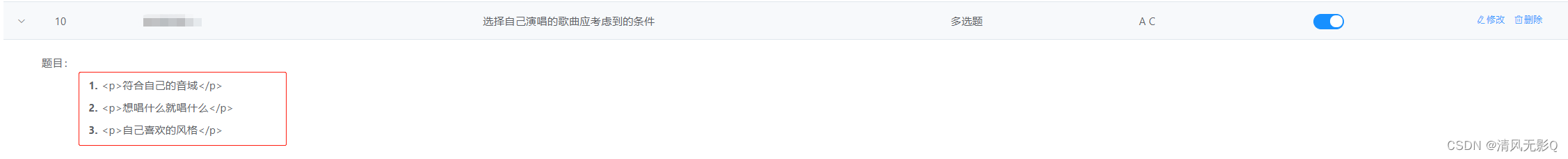
问题往往只有在用的时候才会发现,用户或管理员的各种操作才能显现出各种问题。现在小程序里已经不能正常显示了,有些显示的是html格式富文本格式,有些不显示。显然和需求大相径庭,已经出现问题了。
问题分析

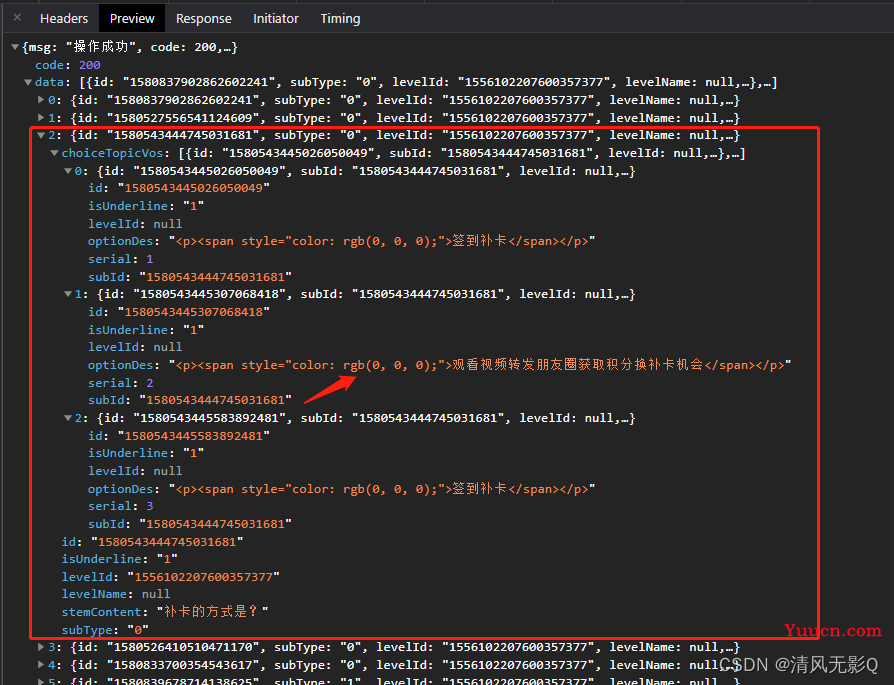
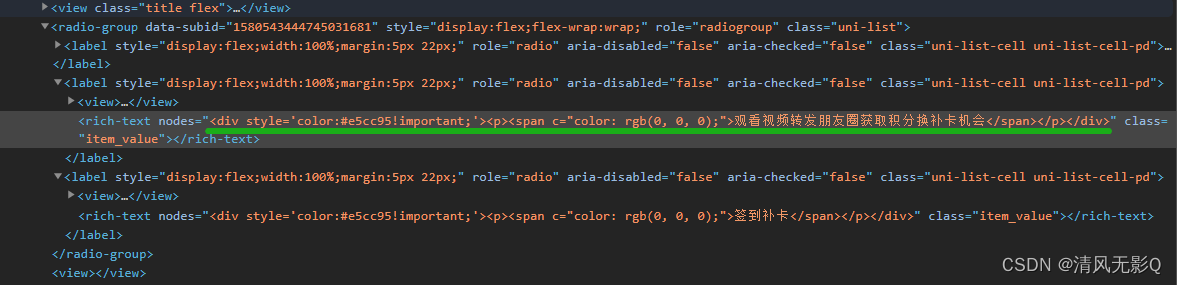
如上图,在用的时候因为是从word文档里直接复制过去的题目(事先在word里整理好了题目,由于各部门工作对接,先是在word文档进行审核),直接复制会把富文本内容也携带过去,携带过去的当然也有style样式,小程序里不显示的原因是富文本的字体颜色是黑色字体,和小程序面背景都是黑色,导致看不到文字。打开控制台调试,问题确实是这么出现的。

word文档编辑的题目会出现不同的富文本的样式格式,这都会导致小程序的不正常显示。

富文本的文字颜色是黑色,这导致的小程序页里题目的不显示。
解决方法
既然后台有可能出现富文本,我们直接把小程序题目的渲染方式换成富文本渲染,这样就算是纯文本也可以显示的。而第二个问题,由于小程序页面背景颜色是黑色,所以题目的字体颜色不能是黑色,我们做一个查找替换,把style样式里的字体样式替换掉就可以了。
优化
样式可能是各种各样的,通过查找style样式里的字体样式考虑的匹配太多了,比如说color属性值可以是rgb形式,也可是rgba形式,也可能是#号颜色值形式,还有可能是英文形式颜色,所以不可取。我们换一种思路,直接把style属性替换掉,即查找到style,换成一个无效的属性名。案例中我们替换成了c,c是一个无效的属性,不会触发节点的查找和计算。
replace函数
我们用到replace函数,replace()方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
参数
- regexp/substr,必需。规定子字符串或要替换的模式的 RegExp 对象。
- replacement,必需。一个字符串值。规定了替换文本或生成替换文本的函数。
请注意,regexp/substr 是一个字符串,则将它作为要检索的直接量文本模式,而不是首先被转换为 RegExp对象,返回值是一个新的字符串,是用 replacement 替换了 regexp 的第一次匹配或所有匹配之后得到的。
实现
replace() 方法用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
that.setData({
_list: res.data
})
let data = that.data._list
data.forEach((element, index) => {
var stemContent = '_list[' + index + '].stemContent'
that.setData({
[stemContent]: element.stemContent.replace(/style/g, 'c')
})
element.choiceTopicVos.forEach((item, i) => {
var listCheck = '_list[' + index + '].choiceTopicVos[' + i + '].optionDes';
that.setData({
[listCheck]: item.optionDes.replace(/style/g, 'c')
})
})
})
用到的replace函数,进行了字符串的查找替换,查找到style属性,把它替换到了无效的属性c,没有了样式属性,从而达到了去除内联样式的效果,经过调试,完美解决问题。

总结

这是一个小问题,我为什么要拿出来说呢?抛去开发的测试流程不说,我认为它能引发一些思考。写代码的过程必须是一个思考的过程,怎么样更好地去实现效果,怎么样更简单有效地解决问题,怎么样优化,要去考虑一个大的方面。善于发现问题,解决问题,并不是说用了什么高级语言就鄙弃了思考,机器语言是相通的,开发中各种各样地应用才是魅力所在。编程是一门是艺术,最重要的是你怎样去巧妙地运用,就像解一道数学题,精绝巧妙的解法会让人眼前一亮,增色太多。同样都做出来了,但是你做的就显得十分优雅!
方法都是思考出来的,能高效解决问题的方法就是好方法,大家如果还有更好的解决方法欢迎评论区留言