目录
一、基础搭建
通过脚手架搭建
1、Electron官方案例搭建环境
2、查看调试
3、菜单的使用
4、图标配置
5、项目打包
web应用相信每位程序员都不陌生,PC端应用可能会底层开发的就不是太多了,下面的这套技术栈就是为前端程序员快速一键搭建windows、Linux、Mac的PC端应用而生的,只要会React实现Web开发即可。Electron使用很广泛,VScode编辑器就是Electron框架做的。
electron官方文档:
简介 | Electron
一、基础搭建
通过脚手架搭建
Electron脚手架 - ElectronForge使用文档_wanzheng_96的博客-CSDN博客
1、Electron官方案例搭建环境
快速入门 | Electron
这里搭建到这一步后见我的代码:

此时我们的项目结构:


main.js代码如下:
const { app, BrowserWindow } = require('electron')
app.on("ready",()=>{
const mainWindow = new BrowserWindow({
width: 500,
height: 500
})
mainWindow.loadFile('./src/index.html').then()
})
运行项目:
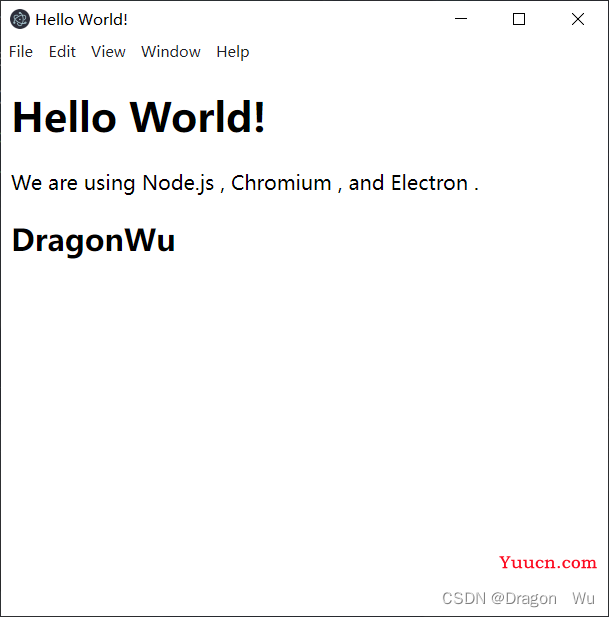
npm run start弹出小窗口:

第一个案例运行成功!
但此时是没有热更新的功能的,每次修改完代码,我们都需要重启,所以这里添加一个热更新依赖:
yarn add --dev electron-reloadermain.js修改如下:
const { app, BrowserWindow } = require('electron')
//热加载
const reLoader=require("electron-reloader")
reLoader(module)
//监听初始化完成的生命周期
app.on("ready",()=>{
const mainWindow = new BrowserWindow({
width: 700,
height: 700
})
mainWindow.loadFile('./src/index.html').then()
})
这样便有热更新功能了。
2、查看调试
可以通过ctl+shift+i查看控制台

3、菜单的使用
参考文档:Menu | Electron
在main.js同级目录下创建menu.js用于存放menu数据,menu.js代码如下:
const { BrowserWindow, Menu } = require("electron")
//定义菜单模板
const template = [
{
label: "文件",
submenu: [
{
label: "新建窗口",
click () {
new BrowserWindow({
width: 500,
height: 500
})
}
}
]
},
{
label: "关于我们"
}
]
const menu = Menu.buildFromTemplate(template)
Menu.setApplicationMenu(menu)
再到main.js里引入,引入后代码如下:
const { app, BrowserWindow } = require("electron")
//热加载
const reLoader = require("electron-reloader")
reLoader(module)
//监听初始化完成的生命周期
app.on("ready", () => {
const mainWindow = new BrowserWindow({
width: 700,
height: 700
})
mainWindow.loadFile("./src/index.html").then()
})
require("./menu.js")
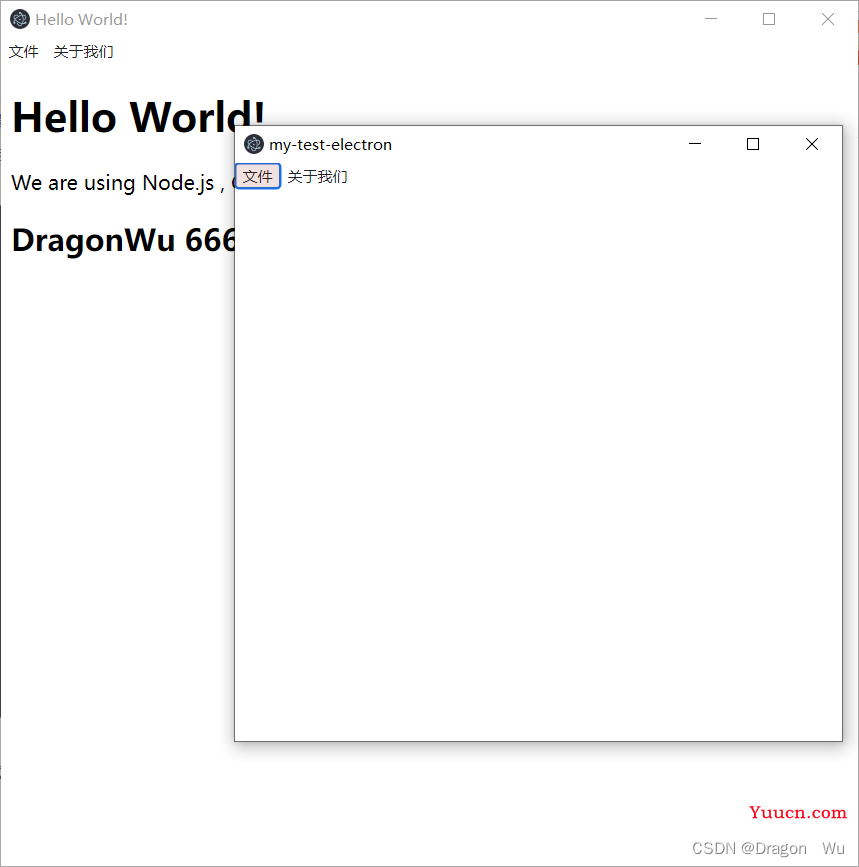
效果:点击文件->新建后有新窗口弹出

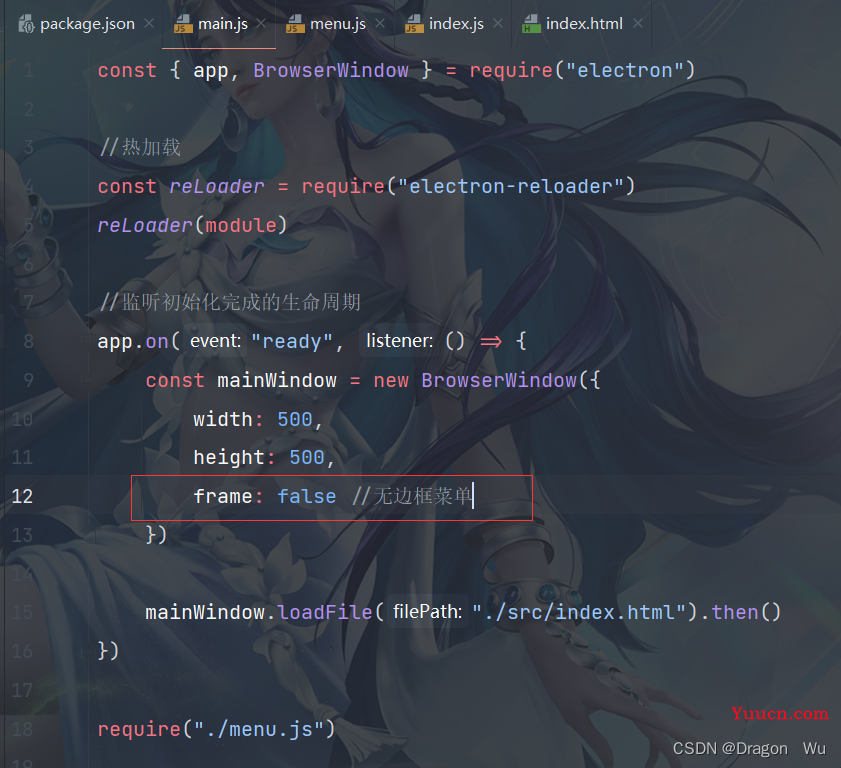
自定义菜单

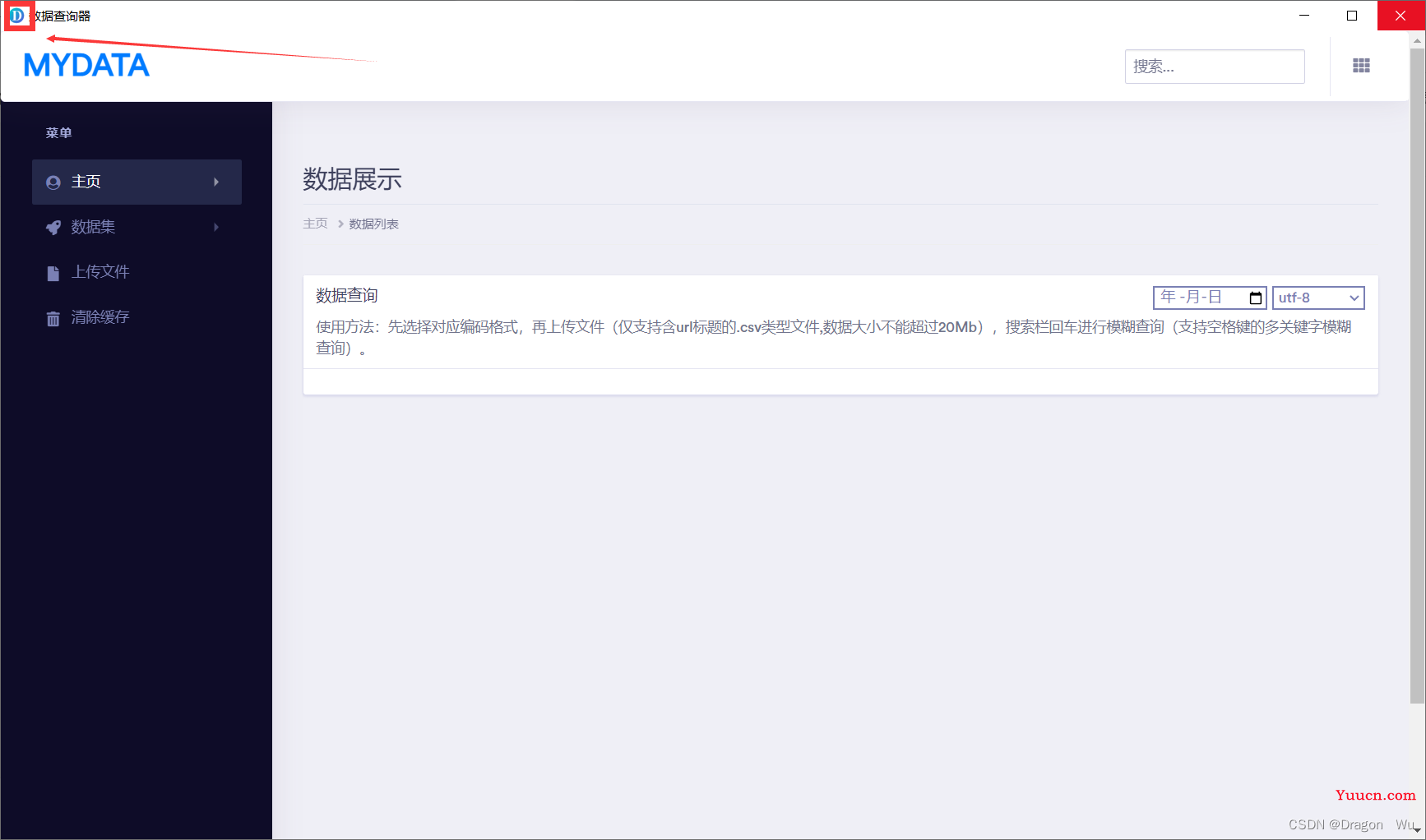
效果:可以看到此时并无边框

自定义的菜单只需要通过html等写到对应的页面中即可!
4、图标配置


5、项目打包
方案一:electron forge打包,官方推荐
Electron教程(三)如何打包 electron 程序:electron-forge 的使用教程_十月ooOO的博客-CSDN博客
方案二: windows打包
应用打包
这里我们使用electron-packager来进行打包。全局方式下下载安装:
npm install -g electron-packager在项目根目录执行以下打包命令:
electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64这里,我们声明项目名称为HelloWorld, 仅打包到Windows 64位平台,打包输出文件为根目录上一级的HelloWorldApp目录。执行后将会输出:
Packaging app for platform win32 x64 using electron v9.0.3
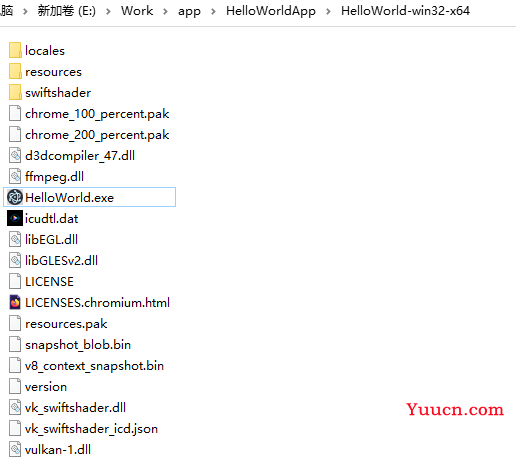
Wrote new app to ..\HelloWorldApp\HelloWorld-win32-x64我们在..\HelloWorldApp\HelloWorld-win32-x64 目录下会发现出现了以下文件:

双击HelloWorld.exe即可运行我们的应用。
因为每次打包都要输入那么长串命令,效率特低,没有一种编程愉悦感,我们可以将打包命名写在 package.json 文件里。在scripts配置部分加入以下配置:
"package": "electron-packager . HelloWorld --win --out ../HelloWorldApp --arch=x64"然后执行以下命令进行打包:
npm run-script package