文章目录
- 1. 轮播图框架
- 2. 轮播图大盒子实现
-
- 1. 盒子及图片的可视化
- 2. 将图片重叠起来并放入轮播图盒子中
-
- ...相对定位与绝对定位
- 3. 添加左右按钮
- 4. 点击按钮跳转图片
- 5. 鼠标离开图片轮播图按钮隐藏
- 6. 添加小圆点按钮
- 7. 点击小圆点跳转图片并且该小圆点变色
- 8. 自动轮播
- 9. 最后一步,跳转图片使淡入淡出
- 3. 纪念日
- 4. 总代码
-
- 1. html
- 2. css
- 3. 轮播图.js
- 4. 纪念日.js
咳咳,最近也是一不小心脱了个单

想着没事做一个纪念日的网页,想着想着又觉得只有一个纪念日怎么能够呢!于是突发奇想想整个轮播图,本来本人前端知识也不够丰富,于是辗转各大平台和网站,借鉴了各路大佬们的文章和视频,最后也是勉强完成了自己的一个小目标。
先看一下效果预览
主要难实现的就是一个轮播图,刚开始学这个的时候在网上看了很多视频和教程,都比较难,最后在b站看到一个up主讲的十分详细,用的方法也简单易懂。我制作轮播图的代码也是借鉴的这位up主:红点工厂。
总代码在最下面。
1. 轮播图框架
首先我们需要构造一个轮播图的框架,如下:
先用“shift+1+enter”搞出基本标签:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
然后是轮播图的架构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li><img></li>
<li><img></li>
<li><img></li>
<li><img></li>
</ul>
<!-- 这个无序列表用来表示轮播图下面的小圆点 -->
<ul class="pointList">
</ul>
<!-- 两个左右按钮用来切换图片 -->
<button type="button" class="btn" id="leftbtn"></button>
<button type="button" class="btn" id="rightbtn"></button>
</div>
</body>
</html>
整体的一个html文件大概就是这样,下面我们先去掉按钮和小圆点,先来实现轮播图的大盒子:
2. 轮播图大盒子实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "1.css">
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
</ul>
</div>
</body>
</html>
1. 盒子及图片的可视化
此时页面并没有任何效果,下面我们添加一些简单的css样式(注意我在这里是添加了外部样式表):
.box{
/* 2.1设置轮播图盒子的大小 */
height:300px;
width:500px;
/* 2.1添加边框可视化盒子 */
border:2px solid black;
}
.picList{
/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */
list-style: none;
}
.item{
/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */
height:300px;
width:500px;
/* 2.1将每张图片左上角的数字变大一些 */
font-size: 20px;
/* 2.1再变粗一些 */
font-weight: 600;
/* 2.1再变个颜色 */
color:#fff;
}
/* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){
background-color: brown;
}
.item:nth-child(2){
background-color: gray;
}
.item:nth-child(3){
background-color: black;
}
.item:nth-child(4){
background-color: pink;
}
注释中的2.1这些表示在哪个步骤添加的样式,方便大家阅读。
此时页面效果如下:

从图中可以看到我们轮播图的大盒子,还有我们的几张图片。不过问题就是这些图片都是竖着排列的,我们要的一个效果应该是将这些图片横向重叠起来,并且还要放入轮播图的盒子中。下面我们继续增添样式来达到我们想要的效果。
2. 将图片重叠起来并放入轮播图盒子中
.box{
/* 2.1设置轮播图盒子的大小 */
height:300px;
width:500px;
/* 2.1添加边框可视化盒子 */
border:2px solid black;
}
.picList{
/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */
list-style: none;
/* 2.2让li元素相对于picList进行定位 */
position: relative;
/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */
padding: 0;
margin:0;
}
.item{
/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */
height:300px;
width:500px;
/* 2.1将每张图片左上角的数字变大一些 */
font-size: 20px;
/* 2.1再变粗一些 */
font-weight: 600;
/* 2.1再变个颜色 */
color:#fff;
/* 2.2先让图片横向排列,我们就需要让li元素左浮动 */
/* 2.2在浮动之前一定要对元素进行定位!!!! */
/* 2.2定位后发现图片已经横向排列并且重叠好了 */
position: absolute;
}
/* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){
background-color: brown;
}
.item:nth-child(2){
background-color: gray;
}
.item:nth-child(3){
background-color: black;
}
.item:nth-child(4){
background-color: pink;
}
此时页面效果为:

关于相对定位和绝对定位我在这里作出一点自己的理解。
…相对定位与绝对定位
假如有一列队伍在排队,此时一个人可以相对定位,那么他就可以相对于原来的位置进行移动,但是就算他移动了,他原本的位置还是在那,只是他这个人在动。
那么此时又有一个人可以绝对定位,那么他就脱离了原来的队伍,“飞”到了这个队伍的头上,同时他原来后面的人就会往前走占据他的位置,他的位置也变到了原本队伍的头上。如果说原来队伍在平面1,那么这个绝对定位的人就是在平面2。
大概就是这么个意思,这个队伍就相当于是文档流,每个人就相当于是元素,我这个比喻可能也不太恰当,只是想在这里提一嘴0.0。
注意,对元素进行定位后要有偏移量时才会移动,如果只定位,没有偏移量,元素就不会移动。
还有一个口诀可以记住——“父相子绝”,一般定位就是让父元素相对定位,子元素绝对定位。
3. 添加左右按钮
然后我们就来添加左右按钮,并将它放到合适的位置上去
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "1.css">
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li class="item">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
</ul>
<button type="button" class="btn" id="leftbtn"><</button>
<button type="button" class="btn" id="rightbtn">></button>
</div>
</body>
</html>
此时页面效果:

咦,按钮去哪了??你有什么头绪吗?
此时我们取消无序列表的内外边距来看看(将那两行代码去掉):

噢!原来是被藏在了图片的下面,这是为什么呢?
在前面我们对每张图片做了一个绝对定位,于是这四张图片都直接起飞了,第一张飞到了平面2…最后一张就飞到了平面5,那么我们此时重新设置无序列表的内外边距(ctrl+z撤回刚刚对无序列表的操作),在将按钮进行绝对定位,它是不是会直接飞到平面6?也就是最上面那一层,看下面的页面效果:

ok,我们继续添加css样式:
.btn{
/* 2.3对按钮绝对定位,让它飞到平面6 */
position: absolute;
/* 2.3设置按钮的大小 */
height:30px;
width:40px;
/* 2.3设置偏移量 */
/* 2.3偏移到距离父元素顶部140px处 */
top: 140px;
}
#leftbtn{
/* 2.3左按钮距离盒子左边框0px */
left:0;
}
#rightbtn{
/* 2.3右按钮距离盒子右边框0px */
right:0;
}
我们向css文件中继续添加了这些代码后,效果如下:

怎么按钮没有在盒子的左右两边呢?
这是因为按钮和无序列表是兄弟关系,对按钮进行绝对定位,而按钮的父元素是box,box又没设置相对定位,于是就默认是以浏览器为父元素了。所以我们只需给box加一个相对定位即可,即满足父相子绝!!!
下面继续添加样式:
.box{
/* 2.1设置轮播图盒子的大小 */
height:300px;
width:500px;
/* 2.1添加边框可视化盒子 */
border:2px solid black;
/* 2.3作为按钮的父元素,对它相对定位 */
position: relative;
}
.picList{
/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */
list-style: none;
/* 2.2让li元素相对于picList进行定位 */
position: relative;
/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */
padding: 0;
margin:0;
}
.item{
/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */
height:300px;
width:500px;
/* 2.1将每张图片左上角的数字变大一些 */
font-size: 20px;
/* 2.1再变粗一些 */
font-weight: 600;
/* 2.1再变个颜色 */
color:#fff;
/* 2.2先让图片横向排列,我们就需要让li元素左浮动 */
/* 2.2在浮动之前一定要对元素进行定位!!!! */
/* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */
position: absolute;
}
/* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){
background-color: brown;
}
.item:nth-child(2){
background-color: gray;
}
.item:nth-child(3){
background-color: black;
}
.item:nth-child(4){
background-color: pink;
}
.btn{
/* 2.3对按钮绝对定位,让它飞到平面6 */
position: absolute;
/* 2.3设置按钮的大小 */
height:30px;
width:40px;
/* 2.3设置偏移量 */
/* 2.3偏移到距离父元素顶部140px处 */
top: 140px;
/* 2.3设置按钮的透明度 */
opacity: 0.5;
/* 2.3鼠标放到按钮上面时显示小手 */
cursor:pointer;
}
#leftbtn{
/* 2.3左按钮距离盒子左边框0px */
left:0;
}
#rightbtn{
/* 2.3右按钮距离盒子右边框0px */
right:0;
}
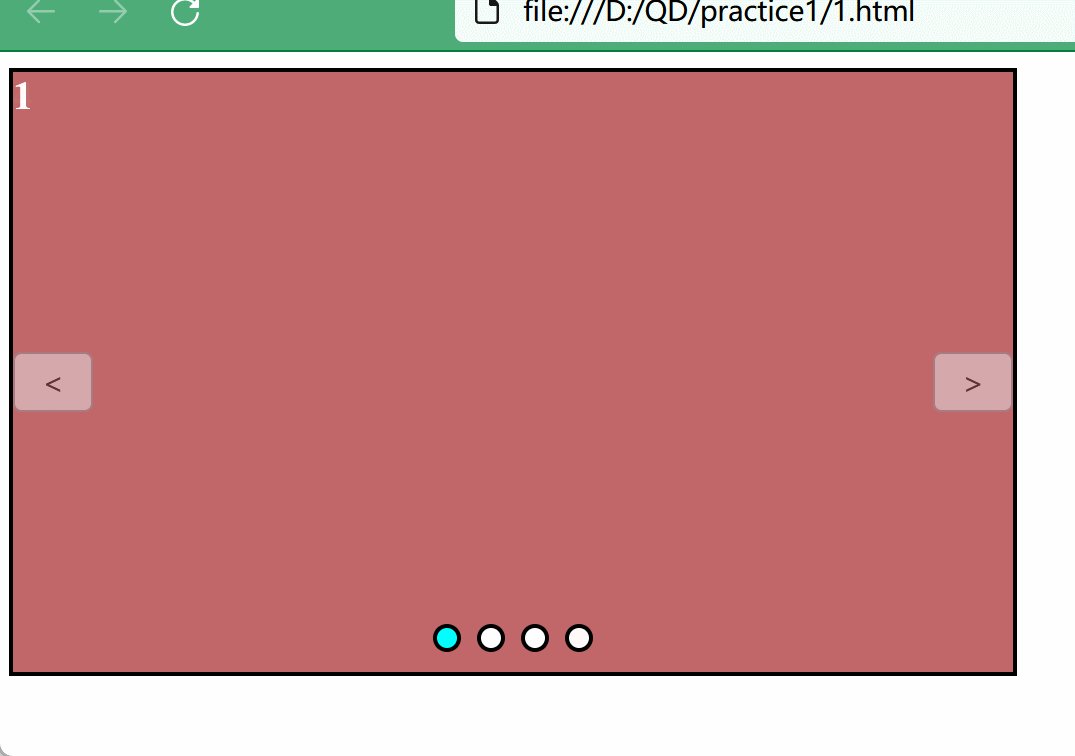
效果如下:
4. 点击按钮跳转图片
那么我们怎么来实现跳转呢?
这就要谈到我在开头提到的比较好懂的一种方式:我们可以给其中一张图片添加一个样式,让图片浮到最上面来,每点击按钮一次这个样式就跑到了下一个图片,而上一张图片就没有这个样式了。可以理解为是这个样式在图片中来回穿梭,图片本质上是没有动的。
下面我们给任一图片添加一个样式:
.up{
/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */
z-index: 100;
}
<li class="item up">1</li>
显示如下:

可以看到最下面的一张图片跑到最上面了,但是这时又出现问题了,我的按钮又被盖住了。。。。。不过不用担心,我们再让按钮飞得高一点就是了!
.btn{
/* 2.3对按钮绝对定位,让它飞到平面6 */
position: absolute;
/* 2.3设置按钮的大小 */
height:30px;
width:40px;
/* 2.3设置偏移量 */
/* 2.3偏移到距离父元素顶部140px处 */
top: 140px;
/* 2.3设置按钮的透明度 */
opacity: 0.5;
/* 2.3鼠标放到按钮上面时显示小手 */
cursor:pointer;
/* 2.4让按钮飞得高一些 */
z-index: 1000;
}
这时按钮就浮现出来了。
好了,我们已经知道大概原理了,下面来理清一下思路:
- 每点击一次按钮up样式就跳到下一张图片,使下一张图片浮现
- 同时我们要记得将上一张图片的up样式去掉
大概就是介个样子,下面开始写js代码(我这里是添加的外部js文件):
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4点击右按钮后,先去掉当前图片的up样式
items[index].className = "item";
// 2.4索引跳到下一张图片
index++;
// 2.4为下一张图片添加up样式
items[index].className = "item up";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
})
效果如下:
可以看到跳转到最后一张照片时,就跳转不动了,这时因为我们只有4张图片,也就是index最大值为3,所以我们应该添加一个对index值的判断,当我们跳转到最后一张图片时,我们再点击一下右按钮应该跳转到第一张图片上去,并且我们可以改善一下去掉上一张图片的up样式这一操作。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;
// 2.4去掉全部图片的up样式
var clearUp = function(){
for(var i = 0 ; i < items.length ; i++){
items[i].className = "item";
}
}
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4设置index最大值只能是3
if(index < 3){
index++;
} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始
index = 0;
}
// 2.4清除所有图片的up样式
clearUp();
// 2.4给下一张图片添加up样式
items[index].className = "item up";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
})
效果如下:

此时就只需要再写一个做按钮跳转的函数即可。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.4图片索引
var index = 0;
// 2.4去掉全部图片的up样式
var clearUp = function(){
for(var i = 0 ; i < items.length ; i++){
items[i].className = "item";
}
}
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4设置index最大值只能是3
if(index < 3){
index++;
} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始
index = 0;
}
// 2.4清除所有图片的up样式
clearUp();
// 2.4给下一张图片添加up样式
items[index].className = "item up";
}
// 2.4跳转到上一张图片
var goLast = function(){
// 2.4设置index最小值只能是0
if(index > 0){
index--;
} else{
index = 3;
}
// 2.4清楚所有图片的up样式
clearUp();
// 2.4给上一张图片添加up样式
items[index].className = "item up";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
})
// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){
goLast();
})
此时效果如下:
到这里点击按钮跳转图片就完成了。
5. 鼠标离开图片轮播图按钮隐藏
添加如下代码到js文件中:
var box = document.querySelector('.box');
// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){
leftBtn.style.display = 'block';
rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){
leftBtn.style.display = 'none';
rightBtn.style.display = 'none';
})
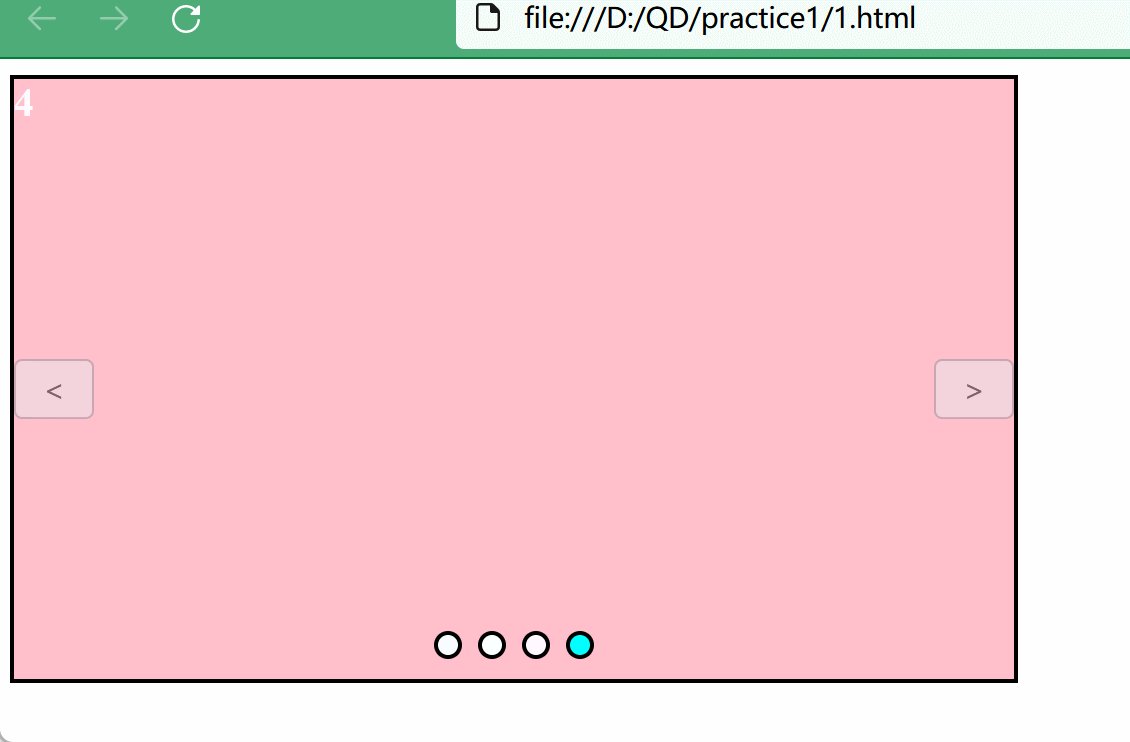
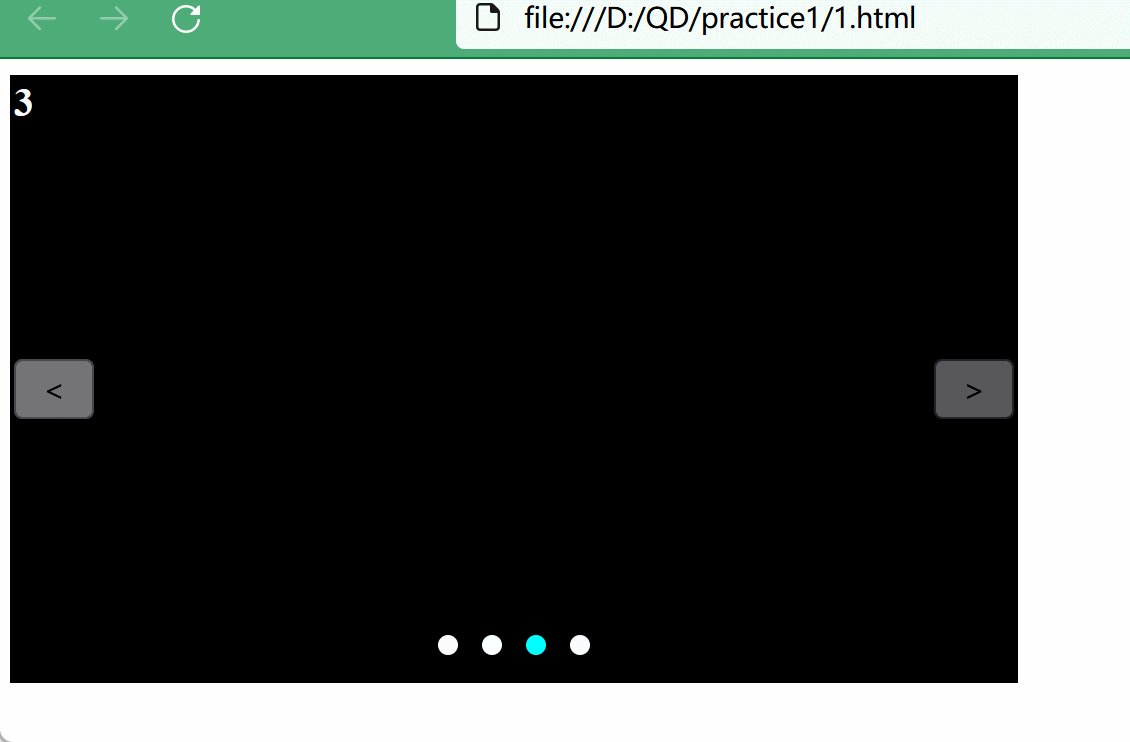
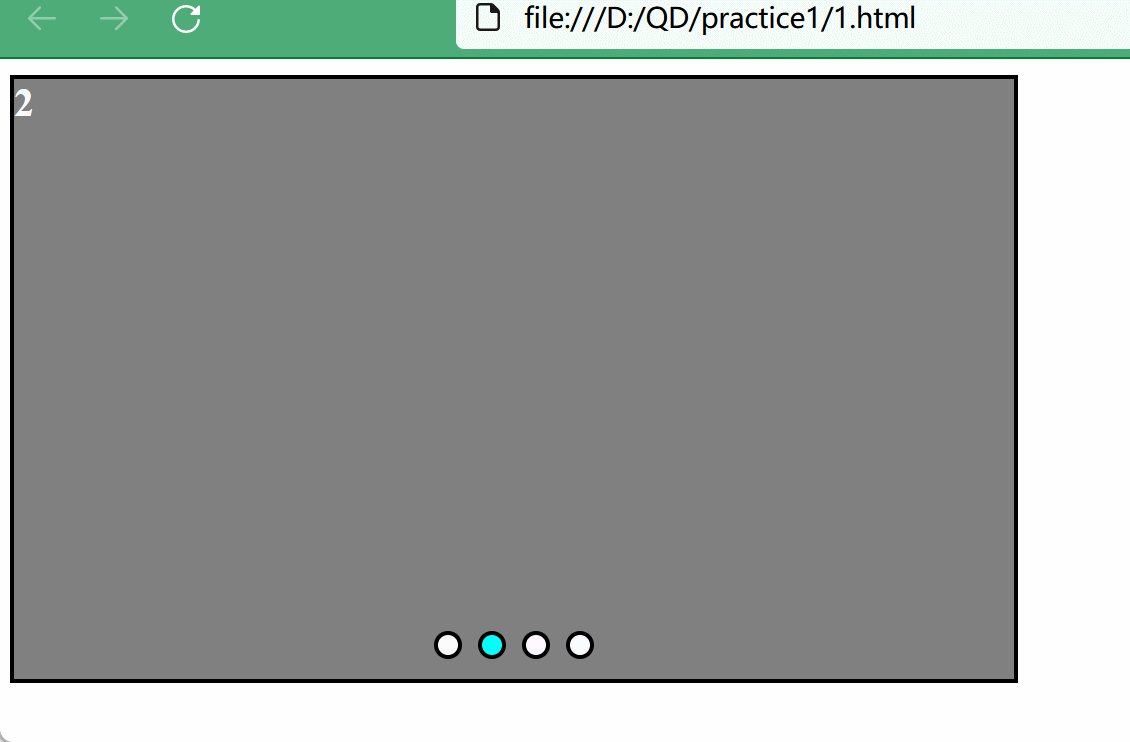
效果如下:
6. 添加小圆点按钮
这里我们直接在html文件里再创建一个无序列表用来做小圆点
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "1.css">
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li class="item up">1</li>
<li class="item">2</li>
<li class="item">3</li>
<li class="item">4</li>
</ul>
<!-- 左右按钮 -->
<button type="button" class="btn" id="leftbtn"><</button>
<button type="button" class="btn" id="rightbtn">></button>
<!-- 小圆点按钮 -->
<ul class="pointList">
<li class="point"></li>
<li class="point"></li>
<li class="point"></li>
<li class="point"></li>
</ul>
</div>
<script src="./1.js"></script>
</body>
</html>
同样,现在页面并没有将这个无序列表显示出来,我们继续添加下列样式使其可视化:
.pointList{
/* 2.6边框 */
border:2px solid black;
/* 2.6绝对定位 */
position: absolute;
/* 2.6浮现到最上面 */
z-index: 1000;
}
显示如下:
继续添加样式,使每个li元素变成小圆点,并移至轮接近轮播图盒子下边框处:
.pointList{
/* 2.6绝对定位 */
position: absolute;
/* 2.6浮现到最上面 */
z-index: 1000;
/* 2.6去掉内边距 */
padding: 0;
/* 2.6调整左外边距,使其水平居中 */
margin-left: 210px;
/* 2.6设置偏移量,使其靠近轮播图下边框 */
top: 260px;
}
.point{
/* 2.6消除小黑点 */
list-style: none;
/* 2.6设置每个小圆点的大小 */
width:10px;
height:10px;
/* 2.6将li元素的四个角变圆 */
border-radius: 100%;
/* 2.6改变小圆点背景颜色 */
background-color: #fff;
/* 2.6改变小圆点边框颜色 */
border: 2px solid black;
/* 2.6使小圆点横向排列 */
float:left;
/* 2.6设置每个li元素的右外边距,使它们有一定的间隔 */
margin-right: 8px;
/* 2.6鼠标放在小圆点上时显示小手 */
cursor: pointer;
}
显示如下:

7. 点击小圆点跳转图片并且该小圆点变色
小圆点跳转的思路跟左右按钮一样,需要再添加一个突出样式。
.now{
background-color: aqua;
}
显示如下:
再添加js之前,我们需要思考一个问题,我们是根据索引值来跳转的,在左右按钮中我们每点击一次左右按钮索引值就会相应地减一或加一,那么我们点击小圆点时,索引值该如何变化呢?
由小圆点跳转图片并不像左右按钮那样一张一张地来,它可以从第一张跳到第三张、第四张等等,所以索引值的改变也没有个规定,那么我们这时就可以给每个小圆点附加一个索引属性,每次点击将它的索引属性赋给index就可以了。
<ul class="pointList">
<li class="point now" data = "0"></li>
<li class="point" data = "1"></li>
<li class="point" data = "2"></li>
<li class="point" data = "3"></li>
</ul>
需要注意的是,点击小圆点或按钮时的样式需要同步更新。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');
// 2.4图片索引
var index = 0;
// 2.4去掉全部图片的up样式
var clearUp = function(){
for(var i = 0 ; i < items.length ; i++){
items[i].className = "item";
// 2.7小圆点的样式也跟着变
points[i].className = "point";
}
}
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4设置index最大值只能是3
if(index < 3){
index++;
} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始
index = 0;
}
// 2.4清除所有图片的up样式
clearUp();
// 2.4给下一张图片添加up样式
items[index].className = "item up";
// 2.7左右按钮切换时小圆点也要跟着动
points[index].className = "point now";
}
// 2.4跳转到上一张图片
var goLast = function(){
// 2.4设置index最小值只能是0
if(index > 0){
index--;
} else{
index = 3;
}
// 2.4清楚所有图片的up样式
clearUp();
// 2.4给上一张图片添加up样式
items[index].className = "item up";
// 2.7同上
points[index].className = "point now";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
})
// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){
goLast();
})
// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){
leftBtn.style.display = 'block';
rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){
leftBtn.style.display = 'none';
rightBtn.style.display = 'none';
})
// 2.7小圆点切换
var goPoint = function(){
// 2.7同步更新
items[index].className = "item up";
points[index].className = "point now";
}
// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){
points[i].addEventListener('click',function(){
// 2.7获取当前点击的小圆点的索引属性
var pointIndex = this.getAttribute('data');
// 2.7将获取到的索引属性赋值给index
index = pointIndex;
clearUp();
goPoint();
})
}
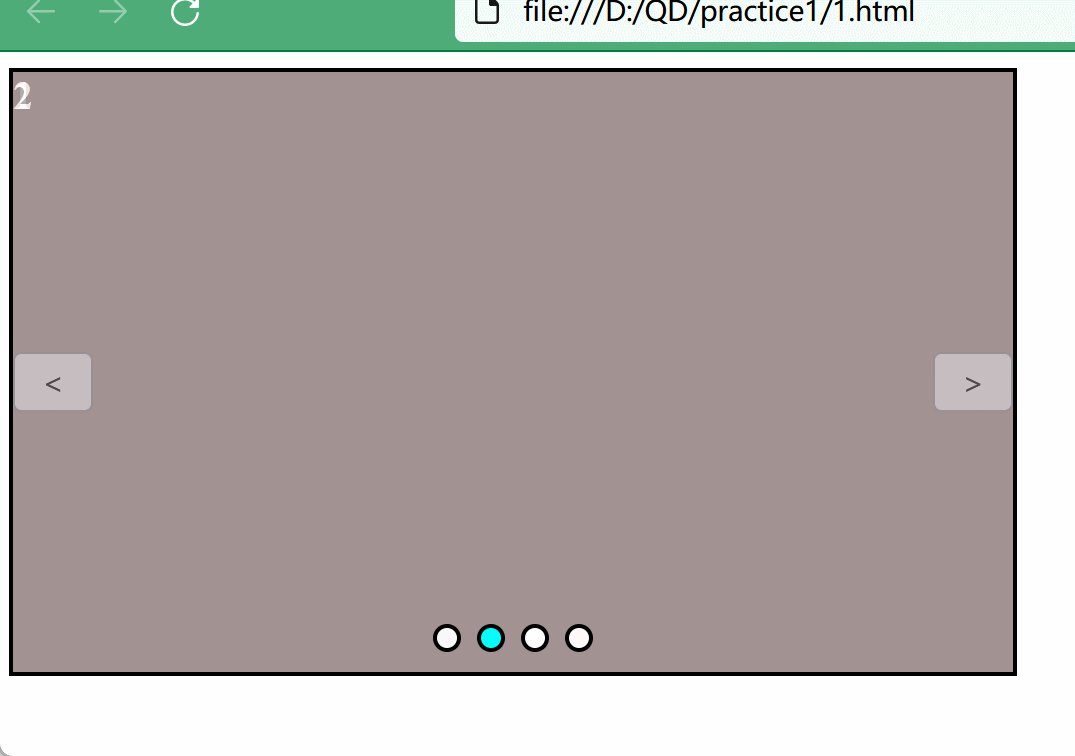
效果如下:

8. 自动轮播
自动轮播也非常简单,直接添加下面的js代码即可:
// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){
// 2.8time计数一共过了多少个150ms
time++;
// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器
if(time == 20){
goNext();
time = 0;
}
},150)
此时轮播图已经能够自行跳转了,但还有一个不足,就是当我们手动跳转时,计时器可能快到20次了,这时可能我们刚手动跳转到一张图片,它就自己马上又跳转了。
对这个问题,我们可以在每次手动跳转后重置计时器,这样手动跳转后也是停留3s再继续自动跳转。
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');
// 2.8计时器
var time = 0;
// 2.4图片索引
var index = 0;
// 2.4去掉全部图片的up样式
var clearUp = function(){
for(var i = 0 ; i < items.length ; i++){
items[i].className = "item";
// 2.7小圆点的样式也跟着变
points[i].className = "point";
}
}
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4设置index最大值只能是3
if(index < 3){
index++;
} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始
index = 0;
}
// 2.4清除所有图片的up样式
clearUp();
// 2.4给下一张图片添加up样式
items[index].className = "item up";
// 2.7左右按钮切换时小圆点也要跟着动
points[index].className = "point now";
}
// 2.4跳转到上一张图片
var goLast = function(){
// 2.4设置index最小值只能是0
if(index > 0){
index--;
} else{
index = 3;
}
// 2.4清楚所有图片的up样式
clearUp();
// 2.4给上一张图片添加up样式
items[index].className = "item up";
// 2.7同上
points[index].className = "point now";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
// 重置计时器
time = 0;
})
// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){
goLast();
// 重置计时器
time = 0;
})
// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){
leftBtn.style.display = 'block';
rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){
leftBtn.style.display = 'none';
rightBtn.style.display = 'none';
})
// 2.7小圆点切换
var goPoint = function(){
// 2.7同步更新
items[index].className = "item up";
points[index].className = "point now";
}
// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){
points[i].addEventListener('click',function(){
// 2.7获取当前点击的小圆点的索引属性
var pointIndex = this.getAttribute('data');
// 2.7将获取到的索引属性赋值给index
index = pointIndex;
clearUp();
goPoint();
// 2.8重置计时器
time = 0;
})
}
// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){
// 2.8time计数一共过了多少个150ms
time++;
// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器
if(time == 20){
goNext();
time = 0;
}
},150)
9. 最后一步,跳转图片使淡入淡出
利用css里的透明度属性(opacity)和过渡属性(transition)即可完成:
.item{
/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */
height:300px;
width:500px;
/* 2.1将每张图片左上角的数字变大一些 */
font-size: 20px;
/* 2.1再变粗一些 */
font-weight: 600;
/* 2.1再变个颜色 */
color:#fff;
/* 2.2先让图片横向排列,我们就需要让li元素左浮动 */
/* 2.2在浮动之前一定要对元素进行定位!!!! */
/* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */
position: absolute;
/* 2.9过渡,使跳转顺畅 */
transition: all 0.8s;
/* 2.9未显示图片透明 */
opacity: 0;
}
.up{
/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */
z-index: 100;
/* 2.9当前显示图片不透明 */
opacity: 1;
}
大家看2.9的代码就好,效果如下:

轮播图的部分到这里就结束了,下面就是倒计时了。也非常的简单。
3. 纪念日
首先在html文件里面添加一个框架:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "1.css">
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li class="item up"><img href="#">1</li>
<li class="item"><img href="#">2</li>
<li class="item"><img href="#">3</li>
<li class="item"><img href="#">4</li>
</ul>
<!-- 左右按钮 -->
<button type="button" class="btn" id="leftbtn"><</button>
<button type="button" class="btn" id="rightbtn">></button>
<!-- 小圆点按钮 -->
<ul class="pointList">
<li class="point now" data = "0"></li>
<li class="point" data = "1"></li>
<li class="point" data = "2"></li>
<li class="point" data = "3"></li>
</ul>
</div>
<!-- 纪念日框架 -->
<div class="countdown">
<ul class="text">
<li>今年已经过了:</li>
<li class="day"></li>
<li class="hour"></li>
<li class="minute"></li>
<li class="second"></li>
</ul>
</div>
<script src="./1.js"></script>
<script src="./countdown1.js"></script>
</body>
</html>
引入的js文件:
// 获取相应的元素
var day = document.querySelector('.day');
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
// 获取纪念日的起始日
var pastTime = new Date('2023-1-1 00:00:00');
countDown ();
// 每隔1000ms执行一次countDown函数
setInterval(countDown, 1000);
function countDown (){
// 获取现在的时间
var nowTime = new Date();
// 获取时间差的总秒数,除以1000是因为直接相减得到的是毫秒
var times = (nowTime - pastTime) / 1000;
// 获取天数
var d = parseInt(times / 60 / 60 /24);
// 当天数只有个位时,它的十位显示为0
d = d < 10 ? '0'+ d : d;
// 在相应元素里添加文本
day.innerHTML = d+"天";
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0'+ h : h;
hour.innerHTML = h+"时";
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0'+ m : m;
minute.innerHTML = m+"分";
var s = parseInt(times % 60);
s = s < 10 ? '0'+ s : s;
second.innerHTML = s+"秒";
}
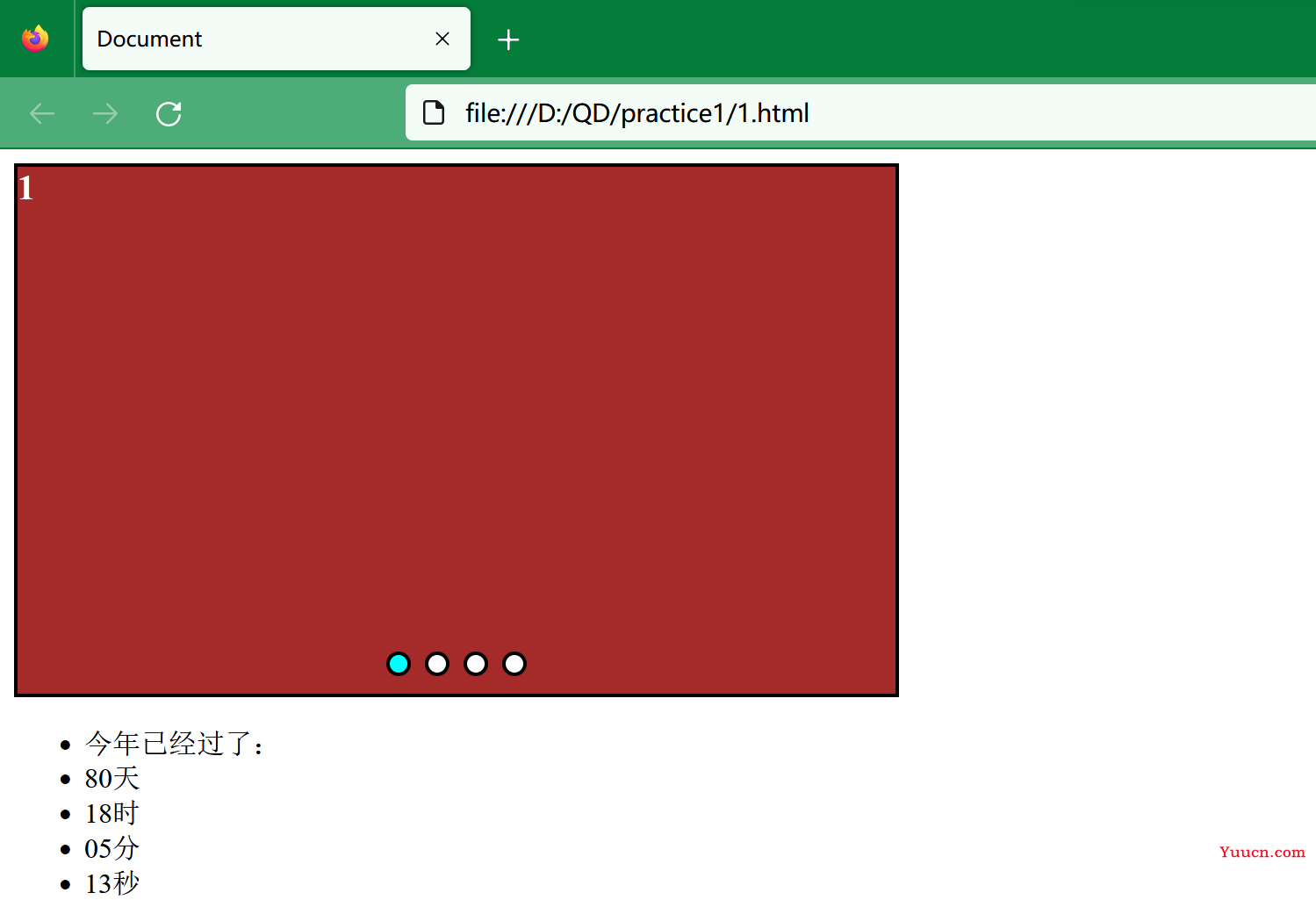
效果如下:

此时再用css修饰一下即可:
.text{
/* 去掉小黑点 */
list-style: none;
}
.text li{
/* 左浮动,使它们横向排列 */
float:left;
/* 右外边距,使每个li元素间有间隔 */
margin-right: 5px;
/* 内边距 */
padding:5px;
/* 背景色 */
background-color: black;
/* 字体颜色 */
color: #FFF;
}
显示如下:

大概的一个轮播图+纪念日就做好了,剩下的位置、大小、图像、颜色等自己调一调就行了0.0。
4. 总代码
1. html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel = "stylesheet" href = "1.css">
</head>
<body>
<!-- 轮播图的一个大盒子 -->
<div class="box">
<!-- 用无序列表来装图片 -->
<ul class="picList">
<li class="item up"><img href="#">1</li>
<li class="item"><img href="#">2</li>
<li class="item"><img href="#">3</li>
<li class="item"><img href="#">4</li>
</ul>
<!-- 左右按钮 -->
<button type="button" class="btn" id="leftbtn"><</button>
<button type="button" class="btn" id="rightbtn">></button>
<!-- 小圆点按钮 -->
<ul class="pointList">
<li class="point now" data = "0"></li>
<li class="point" data = "1"></li>
<li class="point" data = "2"></li>
<li class="point" data = "3"></li>
</ul>
</div>
<!-- 纪念日框架 -->
<div class="countdown">
<ul class="text">
<li>今年已经过了:</li>
<li class="day"></li>
<li class="hour"></li>
<li class="minute"></li>
<li class="second"></li>
</ul>
</div>
<script src="./1.js"></script>
<script src="./countdown1.js"></script>
</body>
</html>
2. css
.box{
/* 2.1设置轮播图盒子的大小 */
height:300px;
width:500px;
/* 2.1添加边框可视化盒子 */
border:2px solid black;
/* 2.3作为按钮的父元素,对它相对定位 */
position: relative;
}
.picList{
/* 2.1去掉无序列表的样式,也就是去掉前面的小黑点 */
list-style: none;
/* 2.2让li元素相对于picList进行定位 */
position: relative;
/* 2.2这里图片没有放进轮播图盒子中是因为内边距和外边距的存在,将它们设置为0就行了 */
padding: 0;
margin:0;
}
.item{
/* 2.1设置每张图片的大小,必须跟轮播图盒子大小一样 */
height:300px;
width:500px;
/* 2.1将每张图片左上角的数字变大一些 */
font-size: 20px;
/* 2.1再变粗一些 */
font-weight: 600;
/* 2.1再变个颜色 */
color:#fff;
/* 2.2先让图片横向排列,我们就需要让li元素左浮动 */
/* 2.2在浮动之前一定要对元素进行定位!!!! */
/* 2.2定位后发现图片已经重叠好了,这时就不需要浮动了 */
position: absolute;
/* 2.9过渡,使跳转顺畅 */
transition: all 0.8s;
/* 2.9未显示图片透明 */
opacity: 0;
}
/* 2.1放入每张图片,这里就为每个li元素填色来表示图片 */
.item:nth-child(1){
background-color: brown;
}
.item:nth-child(2){
background-color: gray;
}
.item:nth-child(3){
background-color: black;
}
.item:nth-child(4){
background-color: pink;
}
.btn{
/* 2.3对按钮绝对定位,让它飞到平面6 */
position: absolute;
/* 2.3设置按钮的大小 */
height:30px;
width:40px;
/* 2.3设置偏移量 */
/* 2.3偏移到距离父元素顶部140px处 */
top: 140px;
/* 2.3设置按钮的透明度 */
opacity: 0.5;
/* 2.3鼠标放到按钮上面时显示小手 */
cursor:pointer;
/* 2.4让按钮飞得高一些 */
z-index: 1000;
}
#leftbtn{
/* 2.3左按钮距离盒子左边框0px */
left:0;
}
#rightbtn{
/* 2.3右按钮距离盒子右边框0px */
right:0;
}
.up{
/* 2.4相当于使其出现在平面100上,目前来说就是处于最上面的一层 */
z-index: 100;
/* 2.9当前显示图片不透明 */
opacity: 1;
}
.pointList{
/* 2.6绝对定位 */
position: absolute;
/* 2.6浮现到最上面 */
z-index: 1000;
/* 2.6去掉内边距 */
padding: 0;
/* 2.6调整左外边距,使其水平居中 */
margin-left: 210px;
/* 2.6设置偏移量,使其靠近轮播图下边框 */
top: 260px;
}
.point{
/* 2.6消除小黑点 */
list-style: none;
/* 2.6设置每个小圆点的大小 */
width:10px;
height:10px;
/* 2.6将li元素的四个角变圆 */
border-radius: 100%;
/* 2.6改变小圆点背景颜色 */
background-color: #fff;
/* 2.6改变小圆点边框颜色 */
border: 2px solid black;
/* 2.6使小圆点横向排列 */
float:left;
/* 2.6设置每个li元素的右外边距,使它们有一定的间隔 */
margin-right: 8px;
/* 2.6鼠标放在小圆点上时显示小手 */
cursor: pointer;
}
.now{
background-color: aqua;
}
.text{
/* 去掉小黑点 */
list-style: none;
}
.text li{
/* 左浮动,使它们横向排列 */
float:left;
/* 右外边距,使每个li元素间有间隔 */
margin-right: 5px;
/* 内边距 */
padding:5px;
/* 背景色 */
background-color: black;
/* 字体颜色 */
color: #FFF;
}
3. 轮播图.js
// 2.4获取图片
var items = document.getElementsByClassName('item');
// 2.4获取左右按钮
var leftBtn = document.getElementById('leftbtn');
var rightBtn = document.getElementById('rightbtn');
// 2.5获取轮播图盒子
var box = document.querySelector('.box');
// 2.7获取小圆点
var points = document.getElementsByClassName('point');
// 2.8计时器
var time = 0;
// 2.4图片索引
var index = 0;
// 2.4去掉全部图片的up样式
var clearUp = function(){
for(var i = 0 ; i < items.length ; i++){
items[i].className = "item";
// 2.7小圆点的样式也跟着变
points[i].className = "point";
}
}
// 2.4跳转到下一张图片
var goNext = function(){
// 2.4设置index最大值只能是3
if(index < 3){
index++;
} else{ // 2.4当index是3时,就归零,也就是又从第一张图片开始
index = 0;
}
// 2.4清除所有图片的up样式
clearUp();
// 2.4给下一张图片添加up样式
items[index].className = "item up";
// 2.7左右按钮切换时小圆点也要跟着动
points[index].className = "point now";
}
// 2.4跳转到上一张图片
var goLast = function(){
// 2.4设置index最小值只能是0
if(index > 0){
index--;
} else{
index = 3;
}
// 2.4清楚所有图片的up样式
clearUp();
// 2.4给上一张图片添加up样式
items[index].className = "item up";
// 2.7同上
points[index].className = "point now";
}
// 2.4点击事件,每点击一次右按钮,就执行goNext函数一次
rightBtn.addEventListener('click',function(){
goNext();
// 重置计时器
time = 0;
})
// 2.4点击事件,每点击一次左按钮,就执行goLast函数一次
leftBtn.addEventListener('click',function(){
goLast();
// 重置计时器
time = 0;
})
// 2.5鼠标放入轮播图盒子,按钮显示
box.addEventListener('mouseenter',function(){
leftBtn.style.display = 'block';
rightBtn.style.display = 'block';
})
// 2.5鼠标离开轮播图盒子,按钮隐藏
box.addEventListener('mouseleave',function(){
leftBtn.style.display = 'none';
rightBtn.style.display = 'none';
})
// 2.7小圆点切换
var goPoint = function(){
// 2.7同步更新
items[index].className = "item up";
points[index].className = "point now";
}
// 2.7点击事件,点击小圆点切换相应的图片
for(var i = 0 ; i < points.length ; i++){
points[i].addEventListener('click',function(){
// 2.7获取当前点击的小圆点的索引属性
var pointIndex = this.getAttribute('data');
// 2.7将获取到的索引属性赋值给index
index = pointIndex;
clearUp();
goPoint();
// 2.8重置计时器
time = 0;
})
}
// 2.8自动轮播,每个150ms执行一次其中的function函数
setInterval(function(){
// 2.8time计数一共过了多少个150ms
time++;
// 2.8当过了20个150ms时,也就是过了3s,就跳转到下一张图片,并重置计时器
if(time == 20){
goNext();
time = 0;
}
},150)
4. 纪念日.js
// 获取相应的元素
var day = document.querySelector('.day');
var hour = document.querySelector('.hour');
var minute = document.querySelector('.minute');
var second = document.querySelector('.second');
// 获取纪念日的起始日
var pastTime = new Date('2023-1-1 00:00:00');
countDown ();
// 每隔1000ms执行一次countDown函数
setInterval(countDown, 1000);
function countDown (){
// 获取现在的时间
var nowTime = new Date();
// 获取时间差的总秒数,除以1000是因为直接相减得到的是毫秒
var times = (nowTime - pastTime) / 1000;
// 获取天数
var d = parseInt(times / 60 / 60 /24);
// 当天数只有个位时,它的十位显示为0
d = d < 10 ? '0'+ d : d;
// 在相应元素里添加文本
day.innerHTML = d+"天";
var h = parseInt(times / 60 / 60 % 24);
h = h < 10 ? '0'+ h : h;
hour.innerHTML = h+"时";
var m = parseInt(times / 60 % 60);
m = m < 10 ? '0'+ m : m;
minute.innerHTML = m+"分";
var s = parseInt(times % 60);
s = s < 10 ? '0'+ s : s;
second.innerHTML = s+"秒";
}