如果你打开了这篇文章,说明你是有兴趣想了解前端的这个行业的,以下是博主2023年总结的一些web前端的学习分享路线,如果你也想从事前端或者有这方面的想法的,请接着往下看!
前端发展前景
前端入门
巩固基础
前端工程化
前端进阶
前端求职
前端未来
写在最后
前端发展前景
前端岗位在互联网公司中是必不可少的存在。无论是腾讯、阿里、百度等互联网龙头,还是字节跳动、滴滴、美团等互联网新贵,还是中小型互联网公司,无一例外都需要前端岗位,需要熟悉的前端框架基本也是Vue、React、Angular。

那么学习前端有前途吗?这个我不敢百分之百的保证,我只能说对于前端来讲,学历的要求不是很高,所以针对每一个人不同的情况,我也不能讲解的面面俱到,大部分的前端,只要有请求到后端的接口,然后能把后端接口的数据处理好,并渲染到页面上就可以了。然后一些不懂的问题,一些复杂的功能模块,其实你一百度,基本上都能解决问题,如果你百度都不能解决的问题,那不是百度解决不了,而是你的项目本身就是有问题的。这里面说的是绝大部分的情况,当然也有一些奇怪的例子,这种只是占少部分。
每个道路都有每个道路的优势与劣势,如果你下定决心选择了一个行业,就应该坚定的走下去!
前端入门
相信每一位前端开发者的前端入门,都是以前端三件套:HTML、CSS、JavaScript开始的,这三者既是基础也是重中之重,将这三门学精也决定着未来的上限有多高。

前端入门第一步需要选好自己的开发工具:
正所谓:工欲善其事,必先利其器。一旦你选择了开发者工具,可能他会伴随着你一辈子,对于前端开发人员来说。最最常用的编译器为:WebStorm、VsCode、HBuilder这三者,博主这三种编译器都使用过,拿VsCode举例,轻量级的编译器丰富的插件简洁的界面,注定了它受欢迎的原因。选择好编译器之后,便需要选择一个网站作为自己前端开发的网页可视工具,这里博主推荐使用谷歌浏览器,因为许多浏览器都是使用chrome浏览器的内核,其兼容性也是比较好的,当然你也可以多下几个浏览器,为了后期考虑浏览器的兼容性问题。
前端入门第二步踏入的也就是HTML+CSS:
博主推荐学习视频:渡一教育的袁进老师前端零基础入门教程,赋予链接:网站传送门 ,做完袁进老师最后讲解的豆瓣页面,可以说你的前端基本可以入门了,当然日常还需要多做一些小案例,加深自己的CSS知识理解,可以说CSS算是前端的一门高深学科了,要将其学深也是比较困难的,当然也是没有太大必要,因为大多命令太多完全不需要记,直接百度就行。
博主推荐查阅网站:记不住的命令平常查阅资料可以在:菜鸟教程 或 MDN 这几个网站即可找到。
博主推荐阅读专栏:这里也可以关注一下博主对HTML和CSS的讲解专栏:HTML专栏,CSS专栏 里面详细介绍并整理了HTML+CSS的详细知识。欢迎大家订阅!!!
前端入门的第三步也是最重要的一步就是JavaScript:
博主推荐学习视频:JS的话博主推荐的是黑马程序员中的pink老师的JS基础语法讲解,未来要学习的各种第三方库或框架都是基于原生JS来书写的,所以说学好JS是重中之重,赋予链接:网站传送门,近来pink老师在2023年也新推出了JS的高级知识核心与进阶讲解,大家有兴趣也可以去看看,赋予链接:网站传送门,学完JS的话,搭配HTML+CSS做几个小案例巩固一下最好。
博主推荐查阅网站:JS的查询网站,博主推荐的是:菜鸟教程 或 蜜蜂教程 ,查询ES6的语法规范的话,推荐查阅阮一峰的:ECMAScript6入门 。
博主推荐阅读专栏:这里也可以关注一下博主对JavaScript和ES6语法规范的讲解专栏:JS专栏 ,ES语法规范专栏 ,里面详细介绍并整理了HTML+CSS的详细知识。欢迎大家订阅!!!
学好前端入门阶段之后,自身能够了解并实践前端三件套的基础语法,并且能够使用开发者工具独立开发一个简单的网站,前端入门可以算是学的差不多了。
巩固基础
作为前端开发者,对于算法的要求不是很高,但仍然需要了解一些计算机及网络的一些知识:

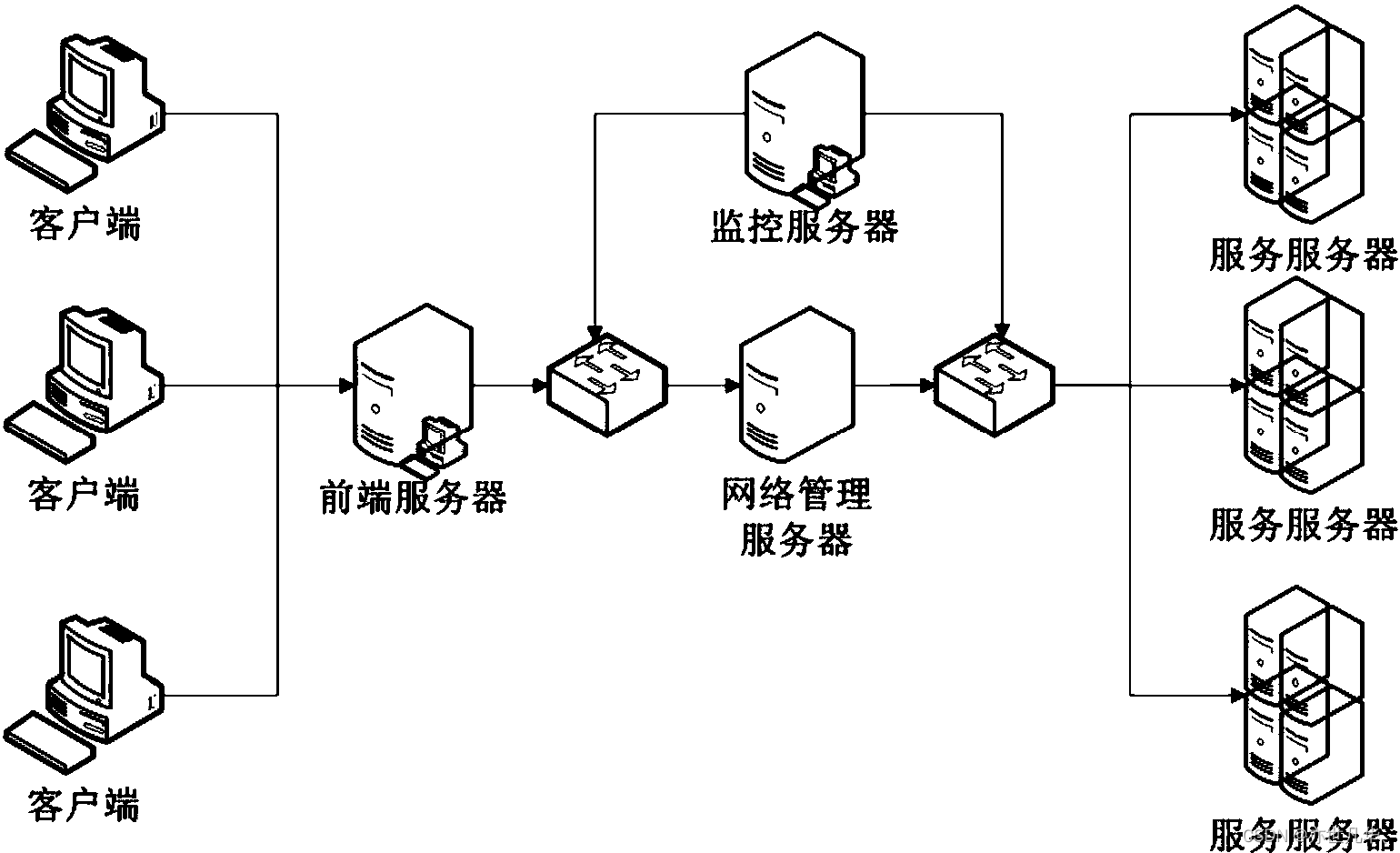
要了解互联网、域名、浏览器、服务器等基础概念,至少知道它是什么吧,这是扎实前端程序员的基本功,推荐看一下博主的文章:网络与服务器 。知道网络的基础知识了,你还需要懂得浏览器调试,知道这么代码调试,这也是判断一个前端程序员合格的标准,推荐看一下博主对前端代码调试讲解的文章:前端编程如何进行代码调试 。
虽然前端对算法要求不高,但是还是应该了解一下,提升自己的核心竞争力,如果后期你跑路了,哦不对,你转后端了,学习起来也不是太困难,当然看个人选择,博主这边只是建议而已,这里也可以关注一下博主对算法的讲解专栏:算法与程序设计 。
计算机基础方面:如果你是科班出身,应好好学习计算机网络与操作系统的课程,如果不是科班也应该花一些时间来专门了解一下。
软件开发基础方面:需要你了解一下软件常见的设计模式,最重要的是需要你懂得Git版本控制的使用,这在后期公司项目中经常会用到,这里也可以关注一下博主对git的讲解专栏:Git专栏 。
前端工程化
前端工程化是使用软件工程的技术和方法来进行前端的开发流程。是技术、工具、经验等规范化标准化,其主要目的是为了提高开发过程中的开发效率,减少不必要的重复时间,一切以提高效率、降低成本、质量保证为目的的手段都属于工程化。

处于前端工程化阶段,便可以接触一下前端相关的第三方库的使用了,有了第三方的插件库的使用便极大的提高了前端程序员的开发效率。下面博主也分享了一些宝藏网站供大家使用:
CSS工程化:
CSS可谓是前端的一个门户的学科了,你前端的样式如何都是基于CSS来实现的,可是如果每次的项目都要从零开始书写CSS,我想大部分的前端程序员都会花大量的时间在设计页面上,为了解决这个问题,许多前端程序前辈竭心齐力开发了许多宝藏的CSS网站,总结如下:
bootstrap:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单。
RGB颜色值与十六进制颜色码转换:颜色选择的工具。
CSS按钮设计:CSS按钮的样式设计。
按钮效果:设计许多按钮的样式,让自己的页面更加绚丽多彩。
波浪生成器:设置了波浪的CSS样式。
平滑阴影:设置了CSS的平滑阴影样式。
阴影生成器:设置了CSS的阴影生成样式。
等等等好多的设置CSS样式的网站,这里博主就举这几个典型的例子,使用好这些网站,自己的设置的网站一定会填出更加绚丽的色彩!希望大家灵活应用。
JavaScript工程化:
JavaScript是前端的一个交互学科,你能做出什么样的动作都依赖于JS的实现,虽然原生JS也能实现一些功能,但是操作DOM的效率太低,为此JS推出了一个专门操作DOM的第三方库:jQuery。这个第三方库极大的提升了前端操作原生DOM的效率,这个库在前几年还是比较流行,随着时代的更替开始走下坡路,当然还是有许多公司的老项目还是使用的jQuery的,拓宽自己的视野的话,学习一下也最好。
博主推荐学习视频:这里推荐pink老师讲解的jQuery视频,赋予链接:网站传送门 。
博主推荐查询网站:这里可以看一下W3c讲解的知识,赋予链接:网站传送门 。
博主推荐阅读专栏: 这里也可以关注一下博主对jQuery的讲解专栏:jQuery专栏 。
框架工程化:
框架工程化也是脱胎于JS工程化,在前端工程化阶段中,你至少需要学会并掌握一门主流的前端开发框架(Vue / React),并懂得配合脚手架、组件库工具等从0开始独立搭建并开发一个完整的前端网站,可以参考一些经典案例一些知名网站进行仿写,感受前端工程化的优势。

对于框架学习的先后顺序没有太大要求,Vue相对于React来说比较简单,符合国内人的开发编程习惯,先学Vue可能是一个比较不错的选择,可正因为Vue的简单,带来的就是会React的开发者工资会比会Vue的开发者工资高,当然看个人选择。
Vue框架学习路线总结如下
博主推荐学习视频:这里博主推荐首先看一遍黑马的pink老师讲解的Vue全套视频教程,赋予链接:网站传送门 ,这套教程讲解的比较基础,其次再看一遍尚硅谷的张天禹老师讲解的vuejs从入门到精通,赋予链接:网站传送门 。这套教程讲解的Vue比较底层一点,两套教程都建议去看一遍Vue才能说可以是入门了。
博主推荐查询网站:这里可以看一下vue的官方文档,赋予链接:网站传送门 。
博主推荐阅读专栏:这里也可以关注一下博主对vue的讲解专栏:vue技术栈 。
React学习路线总结如下
博主推荐学习视频:这里博主推荐首先看一遍黑马的pink老师讲解的React零基础入门教程,赋予链接:网站传送门 ,这套教程讲解的比较基础,其次再看一遍尚硅谷的张天禹老师讲解的React教程,赋予链接:网站传送门 ,这套教程讲解的React比较底层一点,两套教程都建议去看一遍React才能说可以是入门了。
博主推荐查询网站:这里可以看一下react的官方文档,赋予链接:网站传送门 。
博主推荐阅读专栏:这里也可以关注一下博主对react的讲解专栏:react技术栈 。
这个前端工程化阶段,可以说是整个前端的核心重点,需要大家去认真的打磨去积累,争取完整的做几个项目,并结合Git将自己的项目上线到开源仓库上,只有这样才能让自己的技术得到稳步的提高。
前端进阶
由于现在前端行业的内卷严重,导致现在很多的企业都要求你会其他的一些前端必备技能,如下:
现在许多公司都要求前端需要掌握nodeJS,现在给出如下学习路线

Node.js的话不要求你学的有多深,至少自己能够懂得express框架,能够自己独立的写一套接口出来就行,当然如果想法的朋友想从事全栈方向发展的,node.js的话,可以学的深一点,这样未来学习其他的后端语言的压力也能小一点。
博主推荐学习视频:这边博主推荐看一下黑马刘老师的Node.js全套入门教程,赋予链接:网站传送门 ,课程作为框架前置课,重点铺垫 npm、包、模块化、身份认证、CORS 跨域等主要知识点。
博主推荐查询网站:这里可以看一下菜鸟教程讲解的Node.js的文章:网站传送门 。
博主推荐阅读专栏:这里也可以关注一下博主对node的讲解专栏:node专栏 。
现在好多的互联网公司的项目开始用TS来取代JS,所以学习TS来提升自己的核心竞争力,如下:

TS的话,博主建议还是好好学一学,现在的好多互联网公司项目都开始将TS来取代JS了,如果你懂得TS的话,未来去公司工作也能减少一些阻力。
博主推荐学习视频:博主这边推荐黑马的TypeScript零基础入门到实战全套教程,赋予链接:网站传送门 ,从零开始学习 TypeScript,上手时不需要工程化配置,完全没有任何学习负担。
博主推荐查询网站:这里可以看一下菜鸟教程讲解的TypeScript的文章:网站传送门 。
博主推荐阅读专栏:这里也可以关注一下博主对TS的讲解专栏:TS专栏 。
如果想往移动端方向发展的朋友,微信小程序是一个不错的选择,如下:

小程序的话,公司要求的不是很高,因为小程序基本算是vue和react缝合的一个东西,好多的功能实现比较简单,所以入门还是比较简单的,感兴趣的朋友也可以去学习一下。
博主推荐学习视频:博主这边推荐黑马的微信小程序讲解,赋予链接:网站传送门 ,课程从小程序账号注册、开发环境搭建、基础语法、路由导航、数据请求、分包、组件化等方面详细阐述了小程序开发必备的基础知识。
博主推荐查询网站:微信小程序的话查阅资料还是推荐看官方文档,赋予链接:网站传送门 。
博主推荐阅读专栏:这里也可以关注一下博主对微信小程序的讲解专栏:小程序专栏 。
还想在前端更进一步的话,还是推荐学习一下网络安全方面的知识,结合自己的前端方向形成一套前端安全体系,这样自己的核心竞争力才能提高,当然还是一些前端优化方面的知识也是需要去了解一点的,至少知道一些基础的前端优化手段等等,后期博主会专门出一栏讲解前端安全方面的知识,尽请期待!!!
前端求职
目前前端行业的就业前景相较于前几年来说,开始走下坡路了,以前的前端求助只会一个jQuery框架就能找到实习工作,而相较于现在来看,你只会一个jQuery是HR连看你简历的欲望都没有,所以对于现在的前端就业来说,求职是一个漫长的过程,建议拉长战线尽早准备。

物竞天择,适者生存。任何一个行业如果不够努力的话,终究会在滚滚的历史洪流中被淹没,如果想尽早上岸,必须要时刻保持 谦逊、求知、坚持、热忱 的精神状态。以下是博主为前端求职者准备的一些小Tips,希望大家都能找到自己满意的工作,争取人人都能冲击大厂!!!
博主推荐学习视频:这里博主推荐的视频是金渡教育的前端高频面试讲解,赋予链接:网站传送门
博主推荐查询网站:面试查询的网站的话,博主推荐看一下牛客,赋予链接:网站传送门
博主推荐阅读专栏:这里也可以关注一下博主对面试的讲解专栏:手撕面试题
看完面试题,掌握了以前忘记的理论知识以后呢,还是要进行一些题目的练习的,编程不是只靠理论就能学会的东西,得自己多敲多练,形成自己的肌肉记忆,这样才能在任何的问题面前变得游刃有余,而不至于手忙脚乱不知所措。
博主推荐刷题网站:这里的话我个人是推荐力扣和牛客的,里面的题型众多,也有其他大佬的刷题的答案讲解,与自己所写的答案相互印证,这样我觉得提高还是很快的。
博主推荐阅读专栏:这里也可以关注一下博主的前端刷题讲解专栏:前端刷题 。
前端未来
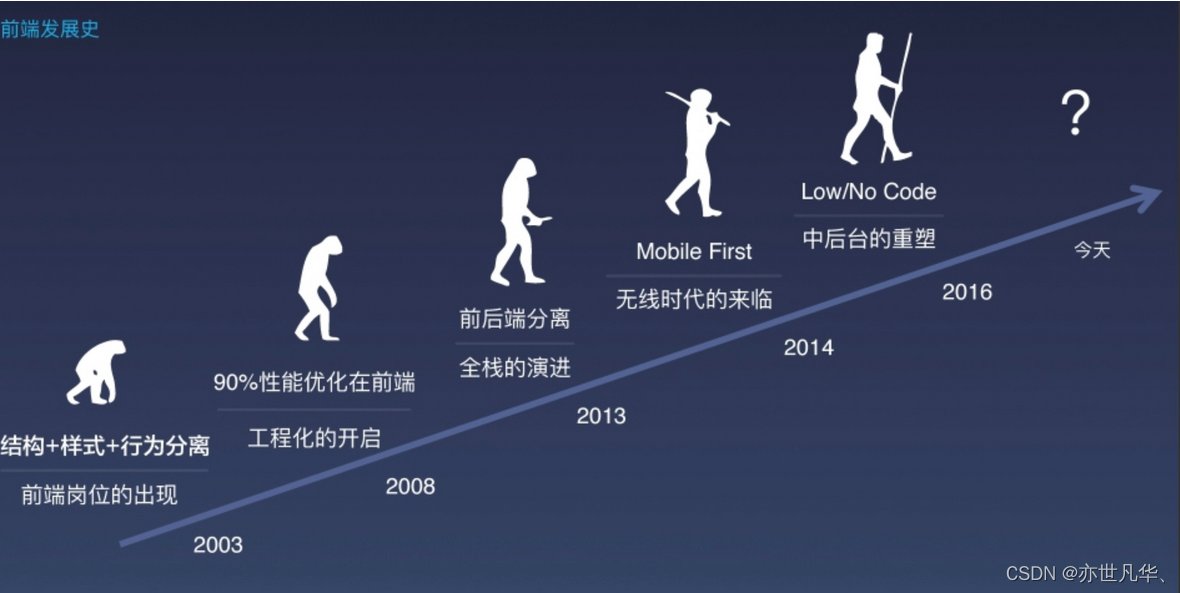
从前端的岗位上来说,因为前端的工作性质,只要有互联网公司必定有前端。移动互联网在持续发展,前端开发技术也是在不断进步的,前端应用市场越来越广泛。前端开发现在正在走向工程化发展,无论是大小公司企业,对前端开发的需求都是越来越大,也越来越专业了。

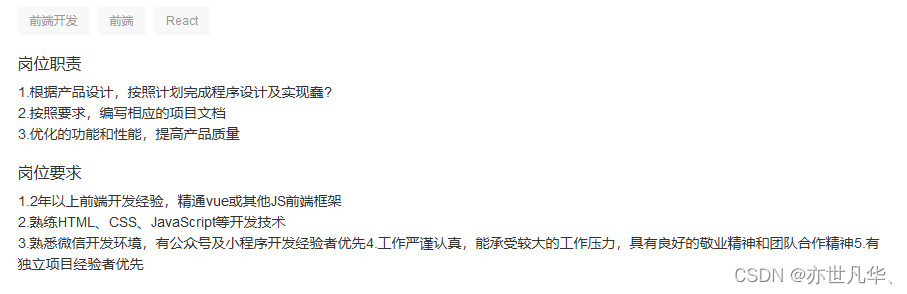
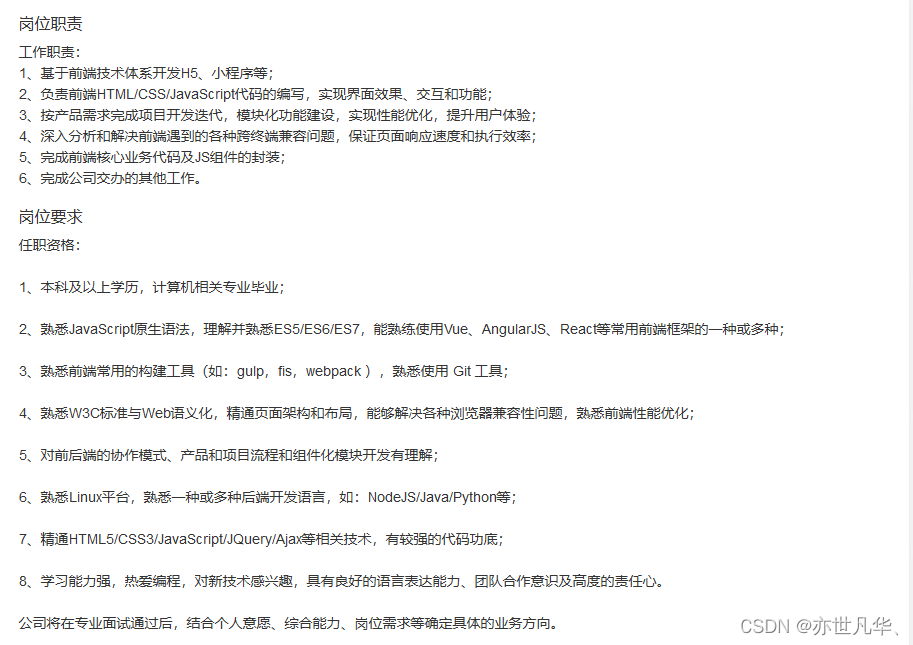
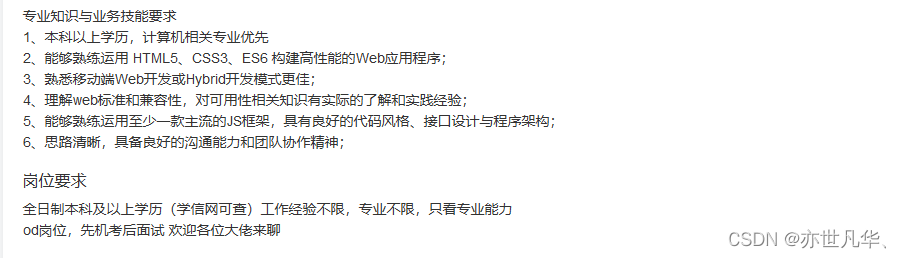
总得来说,这个行业的前景是很广阔的。大家平时也可以多多看一下公司对前端的招聘需求等等,多多了解现在互联网公司对前端行业的要求有哪些,避免自己的盲目自学:



以上是一些互联网公司对前端工程师的一些要求,一言以蔽之:前端三件套、前端框架是必须得会的,也要懂一点后端语言,至少你也得有项目经验,毕竟公司招你是让你去干活而不是花代价去培养你的,不管未来如何波诡云谲,努力才是上岸的正确途径。
写在最后
以上是博主自学一年前端总结的一些经验,虽然不是特别的准确但是至少能够给刚入学的前端小白一个借鉴的分享,因为前端技术日新月异,博主会每年都会将这篇文章进行更新修改,争取能够符合当前的社会发展状态,接下来我也会把一些人可能问到的问题总结如下,给大家分享一下我的经历:
前端难不难?
前端相较于后端语言来说还是比较简单的,不用考虑太多的算法方面知识,如果你的编程能力不是特别的优秀又想从事编程行业,前端可以说是一个不错的选择。
前端好就业吗?
近几年由于培训机构输出大量的程序员,导致现在前端有一点饱和,人数的众多导致企业对人才的要求也提高了,如果你想从事前端,建议早最准备学习多项技术才能让自己不被淘汰下去。
前端学到什么程度可以实习?
前端三件套肯定是要学的,还是至少自己得熟悉并掌握一套前端框架Vue或React,上面分享的公司对前端的要求也很容易就能看出,然后自己也必须有点项目经验,至少自己能够完完整整的做出一个项目来,做到这种程度差不多能够符合工作的标准了,如果想提升自己的竞争力多学习一下其他相关的前端知识最好。
前端的薪资怎么样?
由于前端相对于后端来说比较简单,所以说后端的薪资还是普遍比前端高一点点,当然如果你有很高的项目经验的话,还是能够拿到高薪资的。
既然你要选择这个行业的话,那就加倍努力的追赶前人,超越自己。越努力,越幸运,送给众多刚刚接触IT行业的小白,共勉!



评论(0)