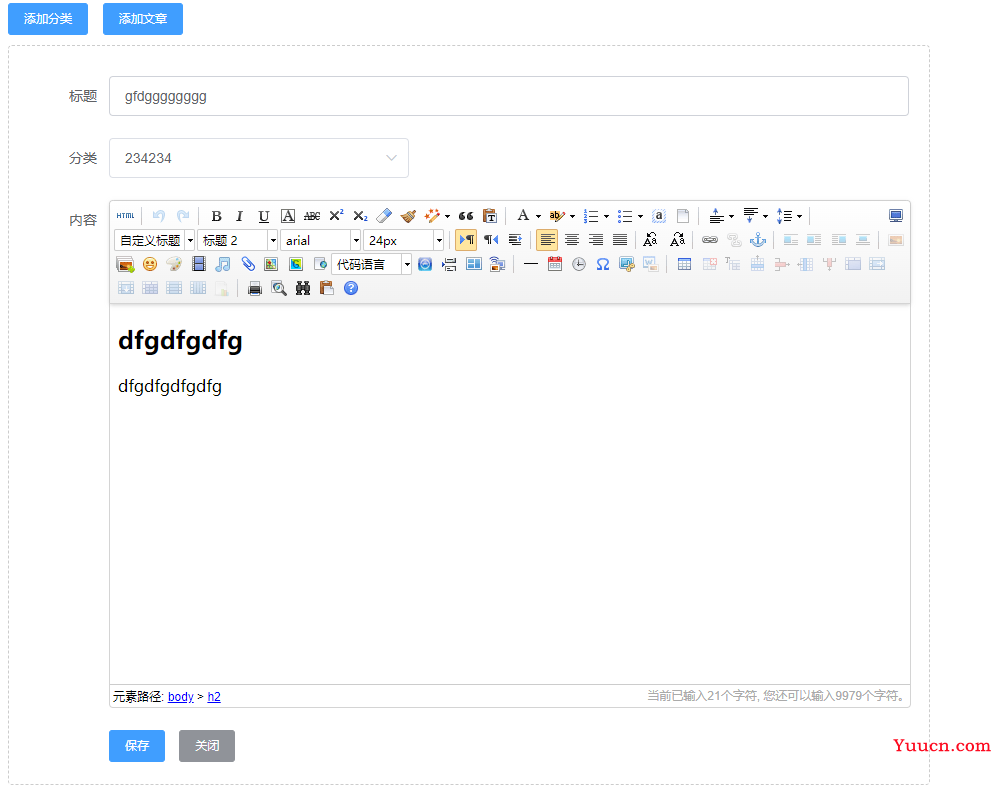
当我们把接口都做好以后,我们需要去开发前端界面。
添加文章功能里面,最重要的就是文章内容部分,需要配置上富文本编辑器,这样才能给我们的内容增加样式。
下载ueditor代码
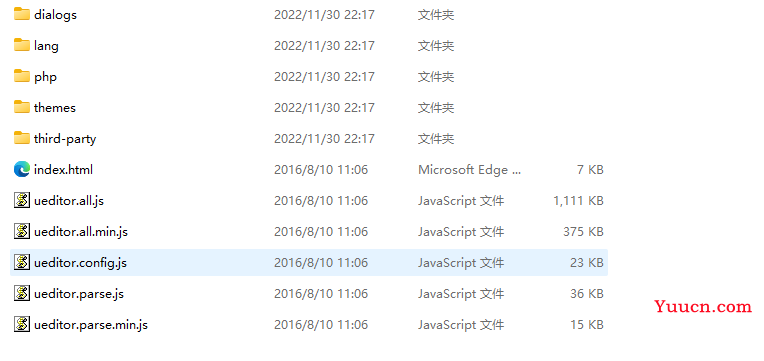
ueditor已经很久没有更新了,我们现在去github下载压缩好的代码包
https://github.com/fex-team/ueditor/releases/tag/v1.4.3.3
下载好以后,可以看到有这些文件,把这个目录放到我们的前端资源目录里

引入加载富文本编辑器
下面是我自己项目里面的目录,请酌情修改
<script src="/static/js/ueditor/ueditor.config.js"></script> <script src="/static/js/ueditor/ueditor.all.min.js"></script>
在合适的位置放富文本占位标签
<script id="container" name="content" type="text/plain">这里写你的初始化内容</script>
下面是我的项目里面加载富文本vue cdn引入模式下的
new Vue({ el: '#app', data: { ue:{}, }, methods: { }, mounted:function(){ }, created: function () { this.ue = UE.getEditor('container'); } })
如果想要获取内容就是
this.ue.getContent();
修改增加的时候需要设置内容
this.ue.setContent(content);
默认的编辑器高度太低了,可以这样改高度
<script id="container" name="content" style="height: 380px" type="text/plain"></script>