其他章节请看:
webgl 系列
绘制猫
上文我们了解了如何绘制渐变彩色三角形,明白了图形装配、光栅化,以及片元着色器计算片元的颜色。
现在如果让你绘制如下一只猫。难道绘制很多三角形,然后指定它们的颜色?那样简直太难、太繁琐了。

这时可以使用三维图形学中的纹理映射技术来解决这个问题。
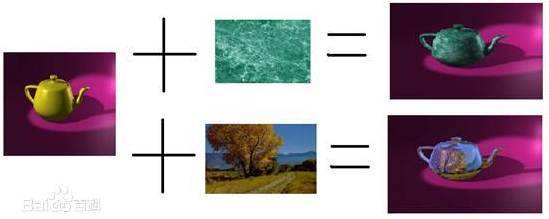
纹理映射简单来讲就是将一张图映射(贴)到一个几何图形的表面。
例如这样:

本篇最后将实现如下效果:

渐变矩形
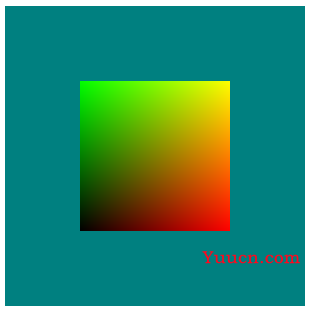
根据渐变三角形,我们很容易就可以绘制一个渐变矩形。就像这样:

完整代码如下:
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute vec2 a_uv;
varying vec2 v_uv;
void main() {
gl_Position = a_Position;
v_uv = a_uv;
}
`
const FSHADER_SOURCE = `
precision mediump float;
varying vec2 v_uv;
void main() {
gl_FragColor = vec4(v_uv, 0.0, 1.0);
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
gl.clearColor(0.0, 0.5, 0.5, 1.0);
// 几何图形的4个顶点的坐标
const positions = new Float32Array([
// 左下角是第一个点,逆时针
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
])
// 纹理的4个点的坐标。通常称为 uv(u类似x,v类似y) 坐标
const uvs = new Float32Array([
// 左下角是第一个点,逆时针,与顶点坐标保持对应
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0
])
initVertexBuffers(gl, positions)
initUvBuffers(gl, uvs)
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
}
function initVertexBuffers(gl, positions) {
const vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, positions, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
}
function initUvBuffers(gl, uvs) {
const uvsBuffer = gl.createBuffer();
if (!uvsBuffer) {
console.log('创建 uvs 缓冲区对象失败');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, uvsBuffer);
gl.bufferData(gl.ARRAY_BUFFER, uvs, gl.STATIC_DRAW);
const a_uv = gl.getAttribLocation(gl.program, 'a_uv');
if (a_uv < 0) {
console.log('Failed to get the storage location of a_uv');
return -1;
}
gl.vertexAttribPointer(a_uv, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_uv);
}
渐变矩形从左下角,逆时针,依次是黑、红、黄、绿。与这段代码是匹配的:
// 几何图形的4个顶点的坐标
const positions = new Float32Array([
// 左下角是第一个点,逆时针
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
])
const uvs = new Float32Array([
// 左下角是第一个点,逆时针,与顶点坐标保持对应
0.0, 0.0, // 黑
1.0, 0.0, // 红
1.0, 1.0, // 黄
0.0, 1.0, // 绿
])
这里的 uvs 涉及纹理(贴图)坐标,是为贴图做准备。
Tip: 接下来只需要把矩形中每个像素的颜色换成纹理对应像素的颜色即可。
纹理坐标
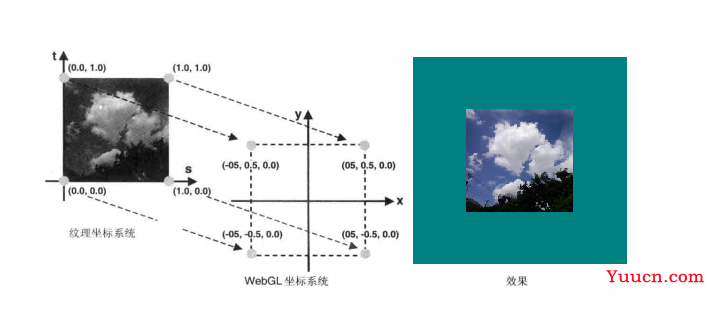
对于贴图,几何图形就得获取纹理对应像素的颜色,得有一个映射关系,否则获取哪个像素的颜色。坐标对应关系如下:

纹理坐标如下:
// 左下角,逆时针
0.0 0.0 // 左下角
1.0 0.0 // 右下角
1.0 1.0 // 右上角
0.0 1.0 // 左上角
渐变矩形我们所做的工作就是将纹理的范围和几何图形对应上。
为了区分其他坐标,这里纹理坐标不叫 (x, y),通常叫 (u, v) 或 (s, t)。
Tip:照片尺寸和纹理坐标是没有关系的。无论图片多大,右下角都是(1.0, 0.0)。假如一张 1024*256 的图片放入 256*256 的几何图形中,贴图的宽度就会被压缩。就像这样:

绘制猫
效果

思路
- 通过
new Image定义图片,图片加载完成后创建纹理 - 纹理的使用类似缓冲对象,有一系列规则
- 在将纹理传给片元着色器中定义的取样器 u_Sampler(好像图片的句柄)
- 最后通过
texture2D(u_Sampler, v_uv)取得纹理像素的颜色
完整代码
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute vec2 a_uv;
varying vec2 v_uv;
void main() {
gl_Position = a_Position;
v_uv = a_uv;
}
`
const FSHADER_SOURCE = `
precision mediump float;
// 定义一个取样器。sampler2D 是一种数据类型,就像 vec2
uniform sampler2D u_Sampler;
varying vec2 v_uv;
void main() {
// texture2D(sampler2D sampler, vec2 coord) - 着色器语言内置函数,从 sampler 指定的纹理上获取 coord 指定的纹理坐标处的像素
vec4 color = texture2D(u_Sampler, v_uv);
gl_FragColor = color;
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
gl.clearColor(0.0, 0.5, 0.5, 1.0);
// 几何图形的4个顶点的坐标
const verticesOfPosition = new Float32Array([
// 左下角是第一个点,逆时针
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
])
// 纹理的4个点的坐标
const uvs = new Float32Array([
// 左下角是第一个点,逆时针,与顶点坐标保持对应
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0
])
// 和渐变矩形相同
initVertexBuffers(gl, verticesOfPosition)
// 和渐变矩形相同
initUvBuffers(gl, uvs)
initTextures(gl)
}
// 初始化纹理。之所以为复数 s 是因为可以贴多张图片。
function initTextures(gl) {
// 定义图片
const img = new Image();
// 请求 CORS 许可。解决图片跨域问题
img.crossOrigin = "";
// The image element contains cross-origin data, and may not be loaded.
img.src = "http://placekitten.com/256/256";
img.onload = () => {
// 创建纹理
const texture = gl.createTexture();
// 取得取样器
const u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler');
if (!u_Sampler) {
console.log('Failed to get the storage location of u_Sampler');
return false;
}
// pixelStorei - 图像预处理:图片上下对称翻转坐标轴 (图片本身不变)
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
// 激活纹理单元
gl.activeTexture(gl.TEXTURE0);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
// 配置纹理参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
// 纹理图片分配给纹理对象
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
// 将纹理单元传给片元着色器
gl.uniform1i(u_Sampler, 0);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
}
}
Tip: 为了方便演示,这里通过 http://placekitten.com/256/256 返回一个指定尺寸猫(256*256)的图片。需要解决图片跨域问题,详情请看这里
图像 Y 轴反转
pixelStorei - 用于图像预处理的函数
假如注释 gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true); 图片就会反过来。就像这样:

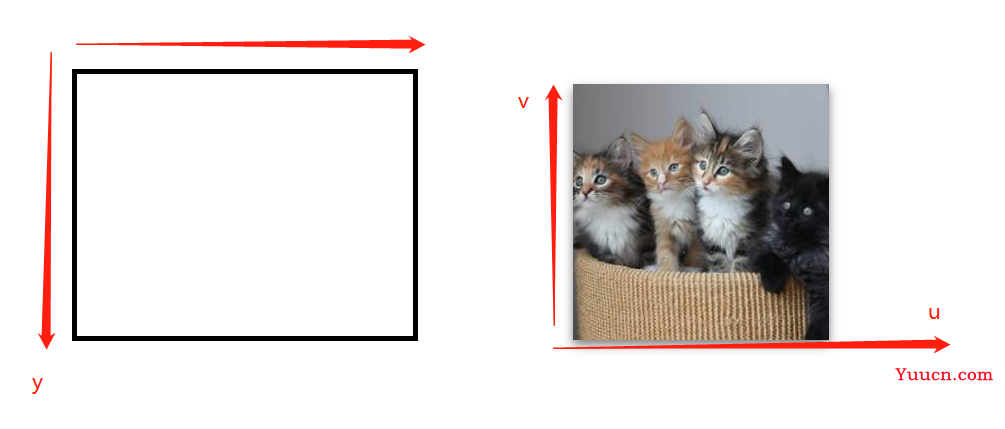
原因是 canvas 坐标中的 y 是向下,而纹理的 y(v) 是向上:

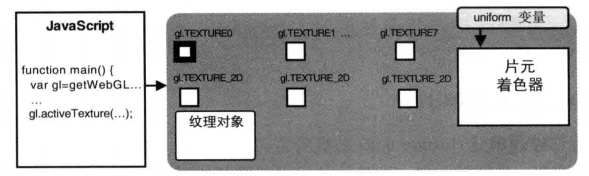
激活纹理单元
webgl 通过纹理单元的机制同时使用多个纹理。每个纹理单元有个编号来管理一张纹理图片。
根据硬件和浏览器对webgl的实现,webgl 至少支持8个纹理单元,有的更多。
内置变量 gl.TEXTURE0、gl.TEXTURE1...gl.TEXTURE7 各表示一个纹理单元
activeTexture - 用来激活指定的纹理单元。例如激活一个纹理单元:

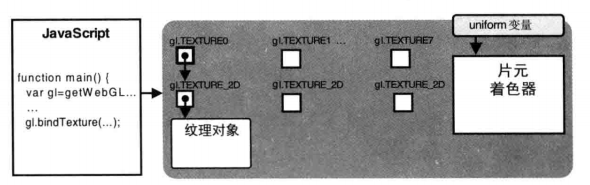
绑定纹理对象
gl.bindTexture(target, texture) - 指定纹理对象类型,将其绑定到纹理单元。就像这样:

target 指纹理对象的类型(我们这里就使用二维纹理):
- gl.TEXTURE_2D:
二维纹理 - gl.TEXTURE_CUBE_MAP: 立方体映射纹理
在 webgl 中不能直接操作纹理对象,必须将其绑定到纹理单元上,在通过纹理单元来操作。
图片分配给纹理对象
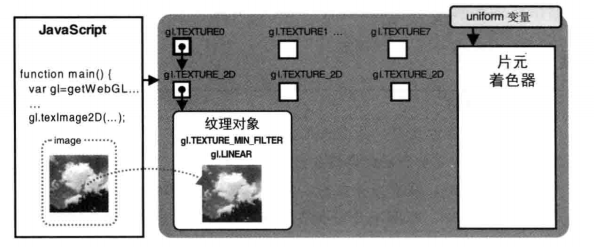
执行完 gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img) 后,图片将分配给纹理对象。就像这样:

这行代码参数很多,最主要的就是最后一个参数,即图片。
Tip:texImage2D 语法如下:
gl.texImage2D(target, level, internalformat, format, type, HTMLImageElement? pixels):
- target - gl.TEXTURE_2D `二维纹理` 或 gl.TEXTURE_CUBE_MAP 立方体映射纹理
- level - 传入 0(该参数为金字塔纹理准备,这里不是)
- internalformat - 图像的内部格式,这里是 RBG
- format - 纹理的数据格式,必须与 internalformat 相同
- type - 纹理数据类型
- HTMLImageElement - 图片
纹理单元传给片元着色器
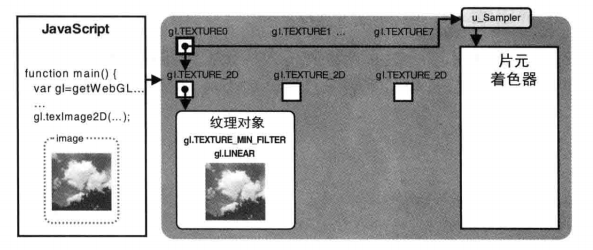
前面已经将贴图放入纹理对象,执行 gl.uniform1i(u_Sampler, 0) 就会将纹理单元传给片元着色器。效果如下:

设置纹理参数
gl.texParameteri 用于设置纹理参数
语法:
gl.texParameterf(GLenum target, GLenum pname, GLfloat param)
target
gl.TEXTURE_2D: 二维纹理。
gl.TEXTURE_CUBE_MAP: 立方体纹理。
pname
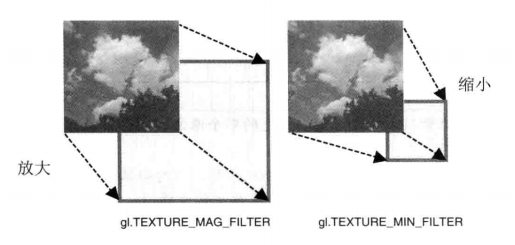
gl.TEXTURE_MAG_FILTER 纹理放大滤波器 gl.LINEAR (默认值), gl.NEAREST.
gl.TEXTURE_MIN_FILTER 纹理缩小滤波器
gl.TEXTURE_WRAP_S 纹理坐标水平填充 gl.REPEAT (默认值),gl.CLAMP_TO_EDGE, gl.MIRRORED_REPEAT.
gl.TEXTURE_WRAP_T 纹理坐标垂直填充 gl.REPEAT (默认值),gl.CLAMP_TO_EDGE, gl.MIRRORED_REPEAT.
在绘制猫时我们进行了如下设置:
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
我们的贴图是二维的,所以选用 TEXTURE_2D。
TEXTURE_MAG_FILTER 放大纹理。例如将尺寸 1616 的图片贴到 3232 的几何图形上,就得无中生有。无中生有,LINEAR 表示距离新像素最近的4个像素颜色的加权平均,比 NEAREST(最近的) 运算量大,但质量更好

只贴部分
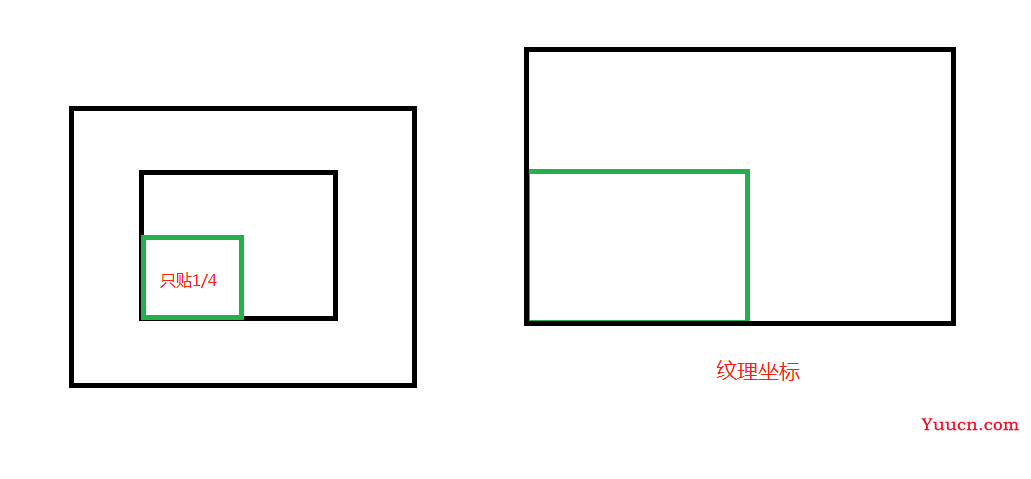
需求:将图片贴到几何图形左下角部分。
可以通过放大纹理坐标。就像这样:

修改代码如下:
// 将 1.0 统统变成 2.0,就好像图片变小了一倍
const uvs = new Float32Array([
0.0, 0.0,
2.0, 0.0,
2.0, 2.0,
0.0, 2.0
])
效果确是这样:

这是因为 TEXTURE_WRAP_S 和 TEXTURE_WRAP_T 默认值是 REPEAT。
增加如下代码:
// 水平方向 CLAMP_TO_EDGE 重复边缘那条线的像素
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE);
// 垂直方向 MIRRORED_REPEAT 反光镜重复
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.MIRRORED_REPEAT);
效果如下:

多幅纹理
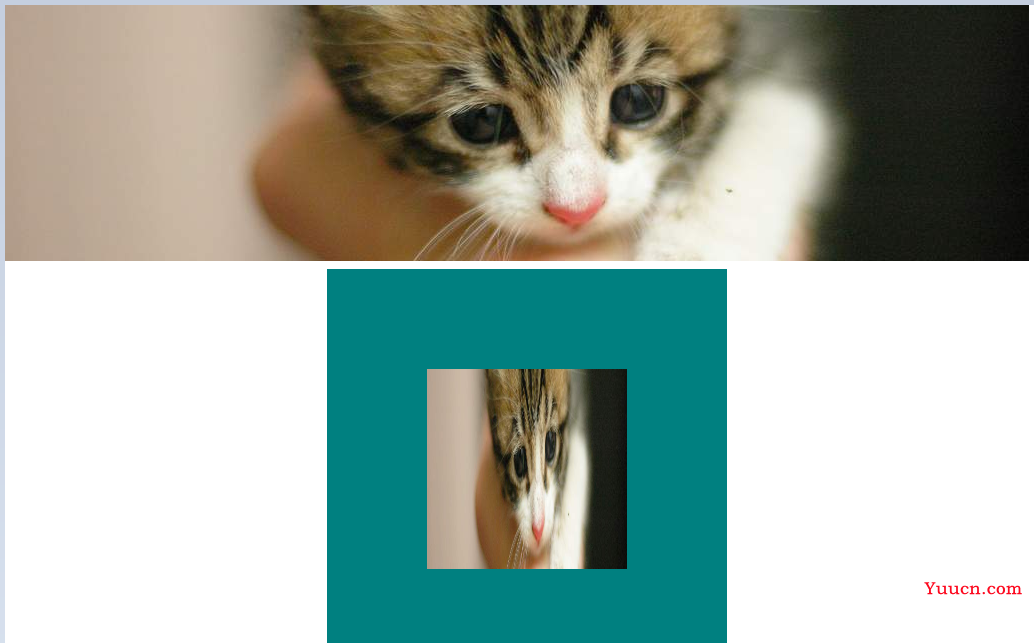
这里我们实现多幅纹理的效果。首先准备一张 256*256 的图片,就像画猫一样,这里先显示第二张纹理:
const FSHADER_SOURCE = `
precision mediump float;
uniform sampler2D u_Sampler;
uniform sampler2D u_Sampler2;
varying vec2 v_uv;
void main() {
vec4 color = texture2D(u_Sampler, v_uv);
vec4 color2 = texture2D(u_Sampler2, v_uv);
// 只显示第二张贴图
gl_FragColor = color2;
}
`
function main() {
// ...
// 纹理的4个点的坐标
const uvs = new Float32Array([
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0
])
// 不变
initVertexBuffers(gl, verticesOfPosition)
// 不变
initUvBuffers(gl, uvs)
// 不变
initTextures(gl)
initMaskTextures(gl)
}
// 初始化蒙版纹理
function initMaskTextures(gl) {
const img = new Image();
img.src = "./mask.png";
img.onload = () => {
const texture = gl.createTexture();
const u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler2');
if (!u_Sampler) {
console.log('Failed to get the storage location of u_Sampler');
return false;
}
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
// 第二个纹理单元
gl.activeTexture(gl.TEXTURE1);
gl.bindTexture(gl.TEXTURE_2D, texture);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
// 第二个纹理单元
gl.uniform1i(u_Sampler, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
}
}
效果如下:

注:假如将 mask.png 从 256256 改成 400400 ,图片将不能显示。因为WebGL限制了纹理的维度必须是2的整数次幂, 2 的幂有 1, 2, 4, 8, 16, 32, 64, 128, 256, 512, 1024, 2048, 等等。更多细节请看这里
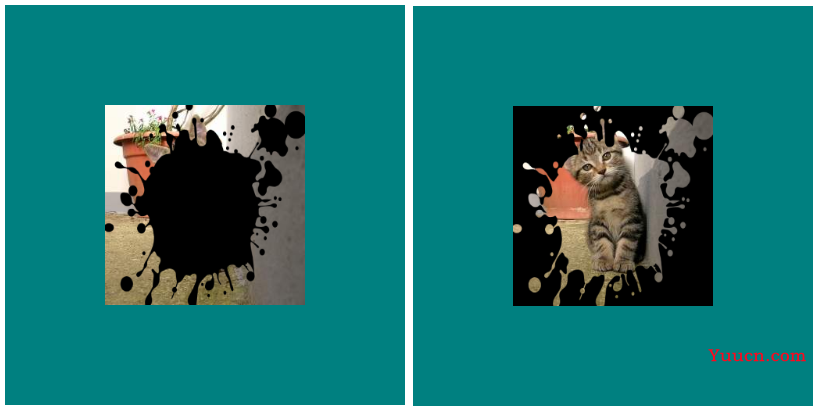
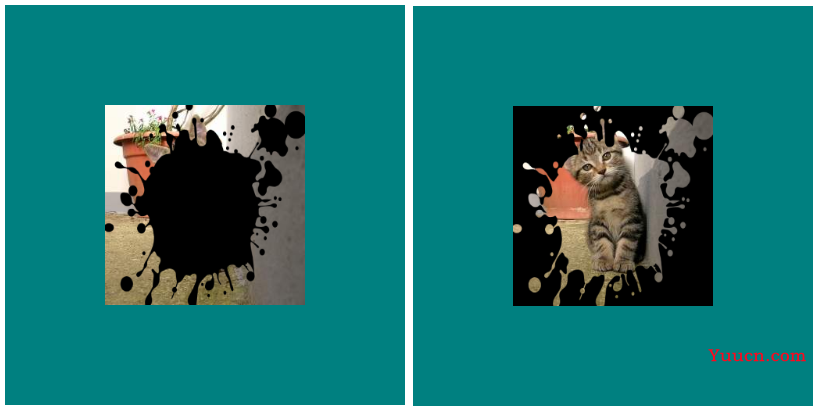
接下来显示多幅纹理,主要涉及向量间的运算。修改如下代码:
// 左图
// 向量相乘,(0,0,0) 是黑色,其他值和黑色相乘则是黑色,所中间还是黑色
gl_FragColor = color * color2;
// 右图
// `(vec4(1, 1, 1, 2) - color2)` 相当于取反
gl_FragColor = color * (vec4(1, 1, 1, 2) - color2);
效果如下:

完整代码
const VSHADER_SOURCE = `
attribute vec4 a_Position;
attribute vec2 a_uv;
varying vec2 v_uv;
void main() {
gl_Position = a_Position;
v_uv = a_uv;
}
`
const FSHADER_SOURCE = `
precision mediump float;
// 定义一个取样器。sampler2D 是一种数据类型,就像 vec2
uniform sampler2D u_Sampler;
uniform sampler2D u_Sampler2;
varying vec2 v_uv;
void main() {
// texture2D(sampler2D sampler, vec2 coord) - 着色器语言内置函数,从 sampler 指定的纹理上获取 coord 指定的纹理坐标处的像素
vec4 color = texture2D(u_Sampler, v_uv);
vec4 color2 = texture2D(u_Sampler2, v_uv);
gl_FragColor = color * color2;
}
`
function main() {
const canvas = document.getElementById('webgl');
const gl = canvas.getContext("webgl");
if (!gl) {
console.log('Failed to get the rendering context for WebGL');
return;
}
if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {
console.log('Failed to intialize shaders.');
return;
}
gl.clearColor(0.0, 0.5, 0.5, 1.0);
// 几何图形的4个顶点的坐标
const verticesOfPosition = new Float32Array([
// 左下角是第一个点,逆时针
-0.5, -0.5,
0.5, -0.5,
0.5, 0.5,
-0.5, 0.5,
])
// 纹理的4个点的坐标
const uvs = new Float32Array([
// 左下角是第一个点,逆时针,与顶点坐标保持对应
0.0, 0.0,
1.0, 0.0,
1.0, 1.0,
0.0, 1.0
])
initVertexBuffers(gl, verticesOfPosition)
initUvBuffers(gl, uvs)
initTextures(gl)
initMaskTextures(gl)
}
// 初始化纹理。之所以为复数 s 是因为可以贴多张图片。
function initTextures(gl) {
// 定义图片
const img = new Image();
// 请求 CORS 许可。解决图片跨域问题
img.crossOrigin = "";
// The image element contains cross-origin data, and may not be loaded.
img.src = "";
// img.src = "./mask400_400.png";
img.onload = () => {
// 创建纹理
const texture = gl.createTexture();
// 取得取样器
const u_Sampler = gl.getUniformLocation(gl.program, 'u_Sampler2');
if (!u_Sampler) {
console.log('Failed to get the storage location of u_Sampler');
return false;
}
// pixelStorei - 图像预处理:图片上下对称翻转坐标轴 (图片本身不变)
gl.pixelStorei(gl.UNPACK_FLIP_Y_WEBGL, true);
// 激活纹理单元
gl.activeTexture(gl.TEXTURE1);
// 绑定纹理对象
gl.bindTexture(gl.TEXTURE_2D, texture);
// 配置纹理参数
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR);
gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR);
// 纹理图片分配给纹理对象
gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGB, gl.RGB, gl.UNSIGNED_BYTE, img);
// 将纹理单元传给片元着色器
gl.uniform1i(u_Sampler, 1);
gl.clear(gl.COLOR_BUFFER_BIT);
gl.drawArrays(gl.TRIANGLE_FAN, 0, 4);
}
}
function initVertexBuffers(gl, positions) {
const vertexBuffer = gl.createBuffer();
if (!vertexBuffer) {
console.log('创建缓冲区对象失败');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
gl.bufferData(gl.ARRAY_BUFFER, positions, gl.STATIC_DRAW);
const a_Position = gl.getAttribLocation(gl.program, 'a_Position');
if (a_Position < 0) {
console.log('Failed to get the storage location of a_Position');
return -1;
}
gl.vertexAttribPointer(a_Position, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_Position);
}
function initUvBuffers(gl, uvs) {
const uvsBuffer = gl.createBuffer();
if (!uvsBuffer) {
console.log('创建 uvs 缓冲区对象失败');
return -1;
}
gl.bindBuffer(gl.ARRAY_BUFFER, uvsBuffer);
gl.bufferData(gl.ARRAY_BUFFER, uvs, gl.STATIC_DRAW);
const a_uv = gl.getAttribLocation(gl.program, 'a_uv');
if (a_uv < 0) {
console.log('Failed to get the storage location of a_uv');
return -1;
}
gl.vertexAttribPointer(a_uv, 2, gl.FLOAT, false, 0, 0);
gl.enableVertexAttribArray(a_uv);
}
其他章节请看:
webgl 系列