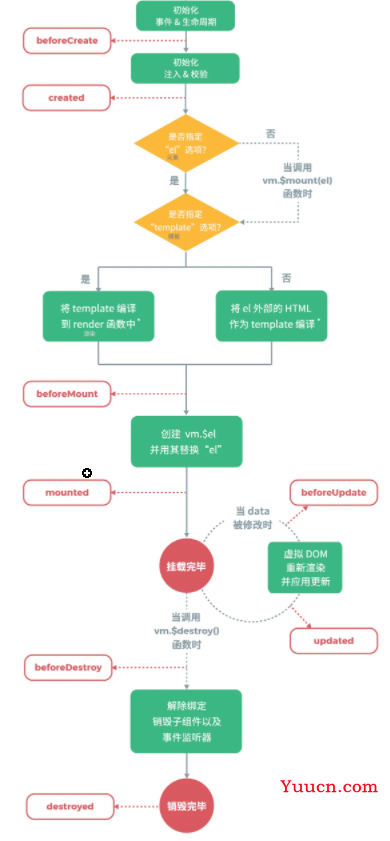
vue生命周期一般为8个,特殊时期为10个
beforeCreate: //发生在页面完成初始化,组件创建之前,数据尚未挂载
created://发生在组件创建完成时,数据已挂载,可以在此调用接口查数据,防止页面抖动。
beforeMount://发生在组件挂载之前
mounted://发生在组件挂载完成时,一些简单的接口也可在这里调用
beforeUpdate:// 数据更新前,数据指的是内存中的变量,
updated:// 数据更新完成后
activated: //组件已经被激活----使用<keep-alive>这个标签时
deactivated://组件已经被停用----使用<keep-alive>这个标签时
beforeDestroy://发生在组件销毁之前
destroyed://发生在组件销毁之后

*注:什么时候会用到activated周期呢?
一般的时候很少用到,至少我在工作的时候,没有用到。只在性能调优的时候会用到,如果组件频繁的被销毁、创建,这会使系统的性能大打折扣。这是使用keep-alive标签,当不需要使用组件时,会自动停用,将组件缓存起来,需要使用的时候,会自动激活组件。