好家伙,本篇为《JS高级程序设计》第二十六章“模块”学习笔记
JS开发会遇到代码量大和广泛使用第三方库的问题。
解决这个问题的方案通 常需要把代码拆分成很多部分,然后再通过某种方式将它们连接起来。
若代码量较大,我们使用模块化开发的模式,也能够使代码容易维护
我们需要模块
1.模块模式
把逻辑分块,各自封装,相互独立,每个块自行决定对外暴露什么,同时自行决定引入执行哪 些外部代码。
这就是模块模式的思想
2.es6前的模块加载器
2.1.commonJS规范
注意了,这不是某个包或者某个方法,而是某种规范
CommonJS 规范概述了同步声明依赖的模块定义。
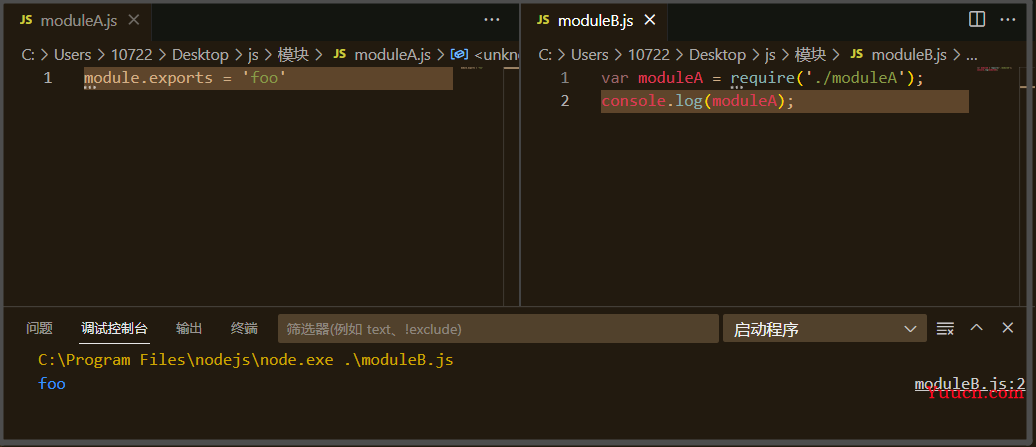
//moduleA.js
module.exports = 'foo'
//moduleB.js
var moduleA = require('./moduleA');
console.log(moduleA);

CommonJS 依赖几个全局属性如 require 和 module.exports。
如果想在浏览器中使用 CommonJS 模块,就需要与其非原生的模块语法之间构筑“桥梁”。
模块级代码与浏览器运行时之间也需要某种“屏 障”,因为没有封装的 CommonJS 代码在浏览器中执行会创建全局变量。
全局变量出现了,那么就违背了模块模式的"各自封装,相互独立"
2.2.AMD异步模块定义
CommonJS 以服务器端为目标环境,能够一次性把所有模块都加载到内存,
而异步模块定义的模块定义系统则以浏览器为目标执行环境,这需要考虑网络延迟的 问题。
AMD 的一般策略是让模块声明自己的依赖,而运行在浏览器中的模块系统会按需获取依赖,并 在依赖加载完成后立即执行依赖它们的模块。
AMD 模块实现的核心是用函数包装模块定义。这样可以防止声明全局变量,并允许加载器库控制 何时加载模块。
// ID 为'moduleA'的模块定义。moduleA 依赖 moduleB,
// moduleB 会异步加载
define('moduleA', ['moduleB'], function(moduleB) {
return {
stuff: moduleB.doStuff();
};
});
CommonJS模块和AMD模块之间的冲突主要是在模块加载方面。
CommonJS模块是同步加载的,而AMD模块是异步加载的,这使得CommonJS模块和AMD模块无法很好地运行在一起。
此外,CommonJS模块和AMD模块的模块定义语法也不同,这也会对它们之间的冲突产生影响。
3.ES6模块
ES6 模块系统是集 AMD 和 CommonJS 之大成者。
3.1.外部文件引入
tips:扩展名为 .mjs 的文件是 JavaScript 源代码文件,在 Node.js 应用程序中用作 ECMA 模块(ECMAScript 模块)。
Node.js 的 natvie 模块系统是 CommonJS,用于将代码拆分到不同的文件中,以保持JS代码的组织性。
MJS 是 Node.js 用来识别模块是 CommonJS 还是 ES6 的唯一方法。
外部文件引入示例:
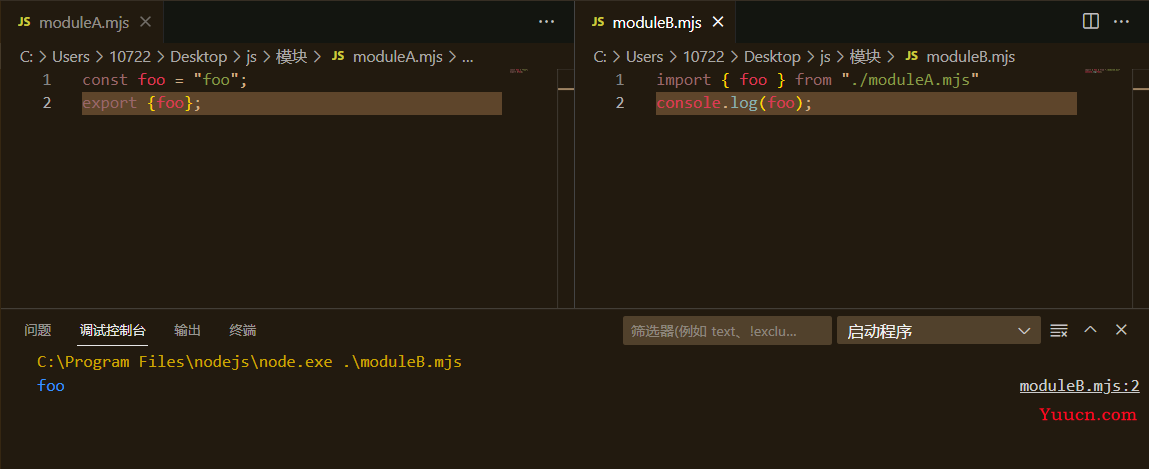
//moduleA.mjs
const foo = "foo";
export {foo};
//moduleB.mjs
import { foo } from "./moduleA.mjs"
console.log(foo);

3.2.网页嵌入
<script type="module" src="moduleA.js"></script>
4.课后习题
与commonJS规范和AMD规范相比,ES6模块有什么优点?
答: 1.更安全,因为ES6模块有自己独立的作用域,避免了变量污染。
2.更容易维护,因为模块可以明确的规定输入和输出,便于模块的重用和维护。
3.更简洁,ES6模块的语法更加简洁易懂,模块的加载更加高效。
2.与ES6模块相比,commonJS规范和AMD规范有什么缺点?
答: CommonJS规范的缺点是它只能在服务器端运行,而不能在浏览器端运行。
AMD规范的缺点是它增加了很多的书写工作,而且不能很好的处理循环依赖,代码复杂