Cnblogs博客园支持自定义js来美化站点(需要申请JS权限),可以将主题托管到自己的云资源或CDN加速节点节点上。
例如我的网站为 www.example.com(IP或其它host),我将编译后的文件夹 dist 放到了网站的根目录。
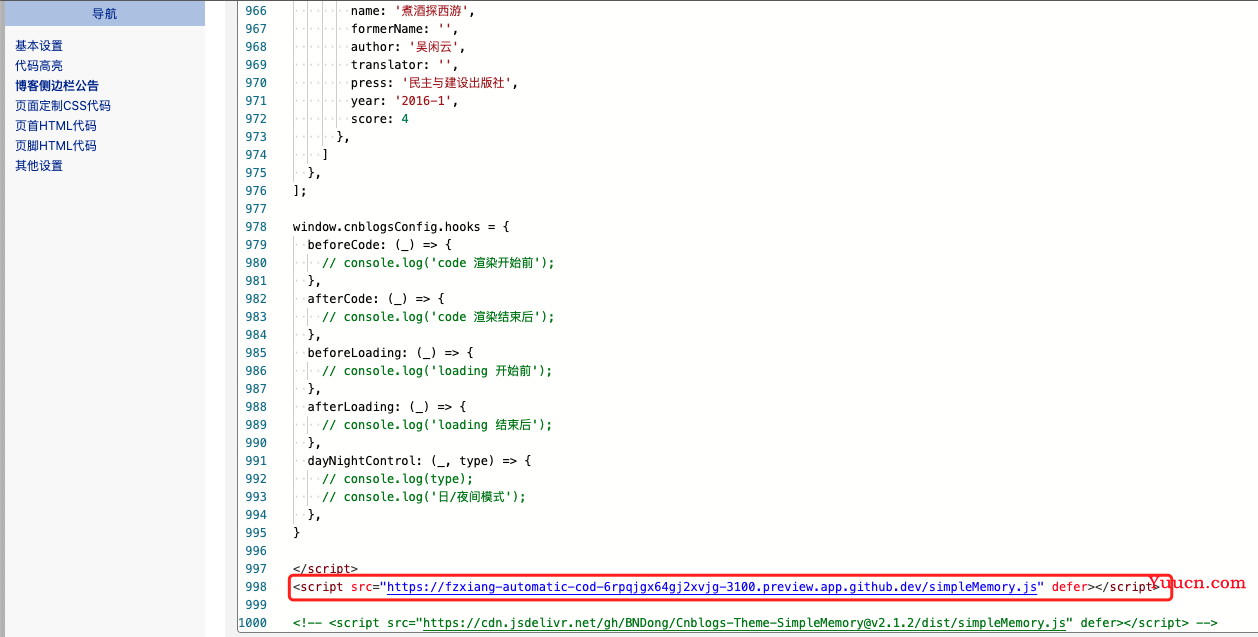
这样我可以通过加载 https://www.example.com/dist/simpleMemory.js 来加载主题:
<script type="text/javascript">
window.cnblogsConfig = {
info: {
name: 'userName', // 用户名
startDate: '2021-01-01', // 入园时间,年-月-日。入园时间查看方法:鼠标停留园龄时间上,会显示入园时间
avatar: 'http://xxxx.png', // 用户头像
},
}
</script>
<script src="https://www.example.com/dist/simpleMemory.js" defer></script>
当主题需要自定义一些功能,发现不方便调试js脚本,要反复将生产包部署到服务器,来回操作繁琐复杂,现可以通过云开发方式来做调试。
开发环境 - 使用Codespaces调试开发
fork仓库后,如果没有云资源又想要调试代码,这时候可以尝试github推出的codespaces云IDE。
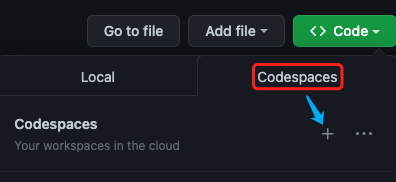
- 在github上创建一个codespaces

-
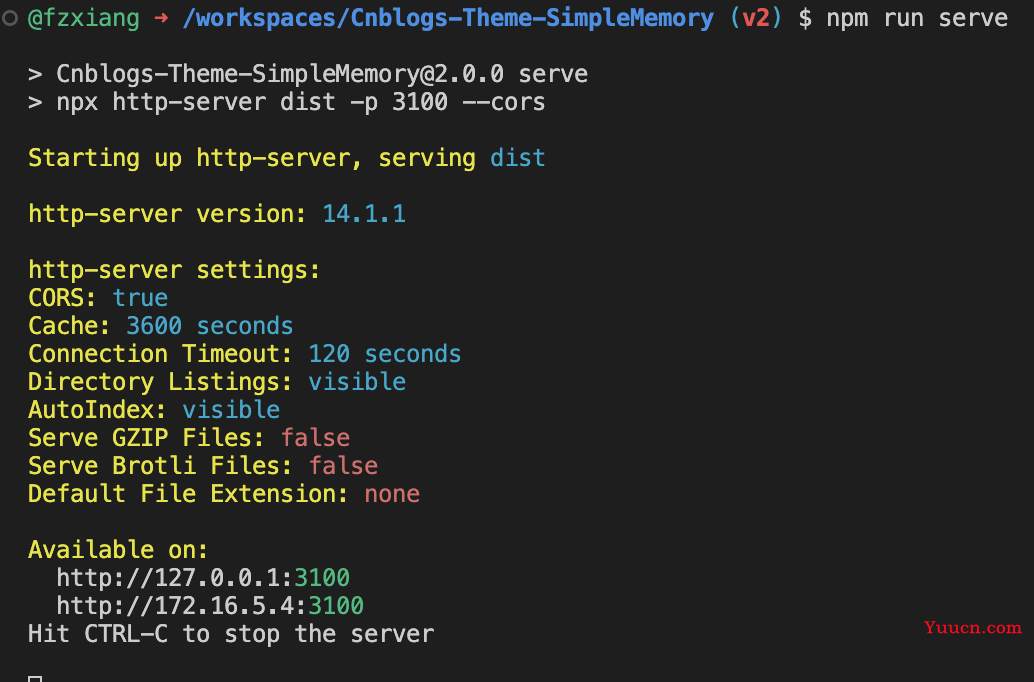
control + shift + ~打开终端,执行命令语句npm run server

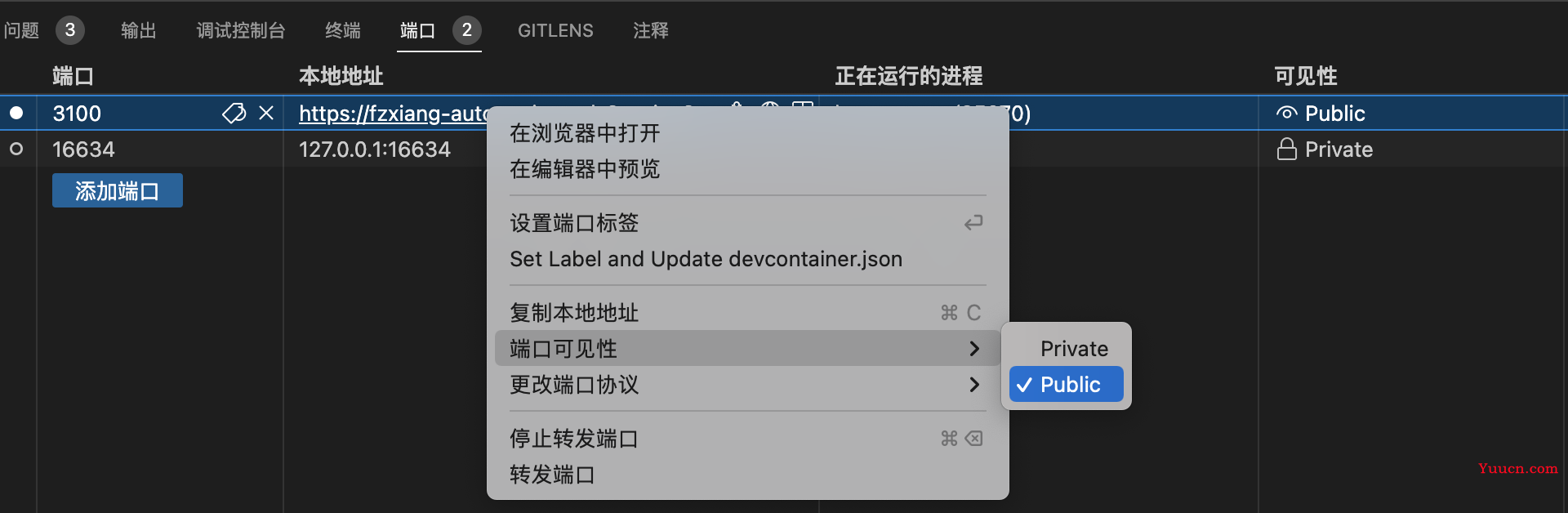
- 切换到端口面板, 右键链接地址,更改端口可见性为
public

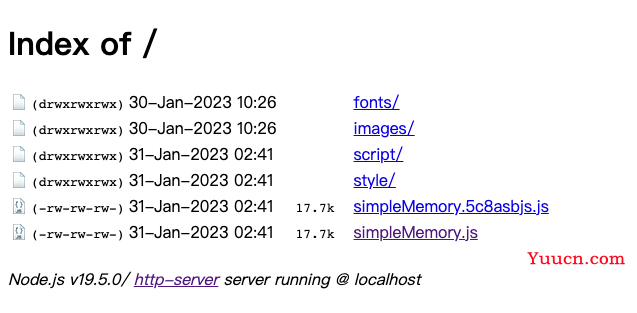
- 打开链接地址,就能看到
dist为目录的站点

- 最后在csblogs博客设置中,临时将script脚本地址替换

在codespaces编译后,在刷新博客园网站就能看到更改后的内容
github codespaces 每个月免费时长为120 core/h,2核数CPU可以使用60h。
打包后dist包部署到服务器。
生产环境 - 云服务器Docker容器化
注意
Cnblogs是https站点,所以引入第三方资源的站点也必须是https,详见https混合内容
1. 申请SSL证书(已有证书跳过此步骤)
-
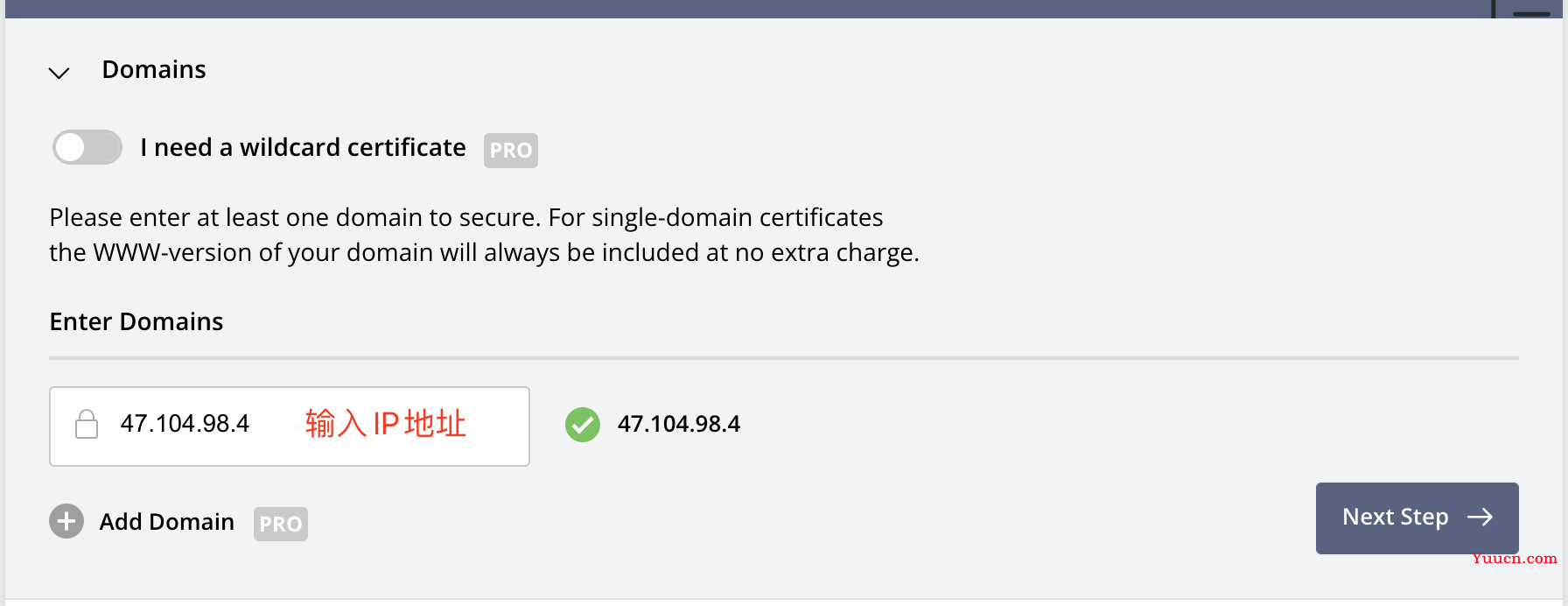
以ZeroSSL申请证书为例, 面板中点击
New Certificate,输入IP地址-选择90天免费证书

-
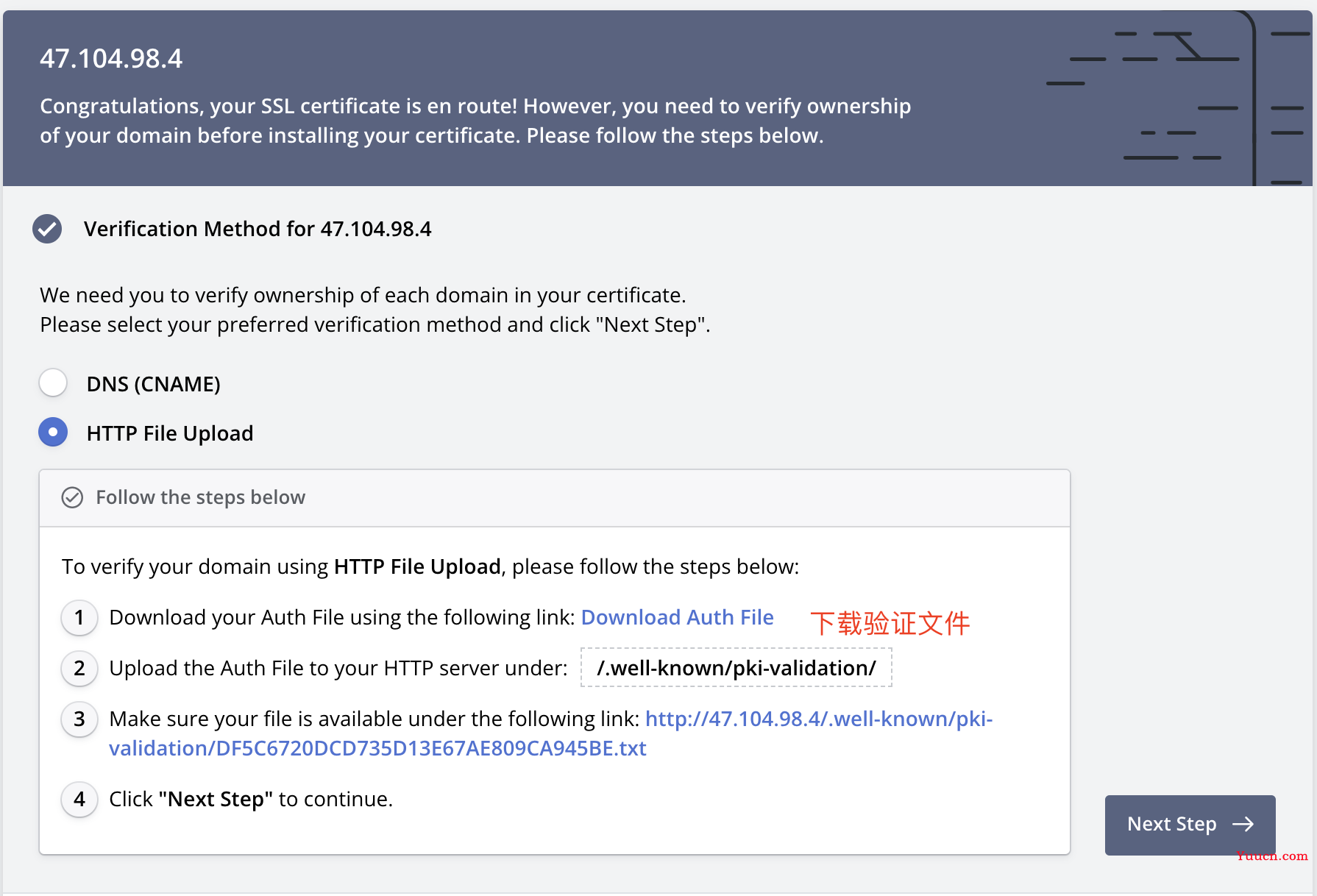
验证域名所有权,下载验证文件,替换仓库路径
./well-known/pki-validation下的.txt文件

-
服务器中拉取仓库代码, 执行
docker-compose up -d- ZeroSSL点击校验
2. 安装证书
- ZeroSSl下载的证书包,需要将模块包
ca-boundle.crt和并到certificate.crt中(手动扣过去就行),并替换仓库ssl下的证书文件 - 服务器拉取最新代码,执行
docker-compose up -d --force-recreate --build --remove-orphans