
1、介绍
Vue(读音/vju/,类似view),是中国的大神尤雨溪开发的,为数不多的国人开发的世界顶级开源软件。是一套用于构建用户界面的渐进式框架,Vue 被设计为可以自底向上逐层应用。MVVM响应式编程模型,避免直接操作DOM,降低DOM操作的复杂性。
Vue官网地址:https://cn.vuejs.org/
2、MVVM编程思想

MVVM:页面输入改变数据,数据改变影响页面数据展示与渲染。
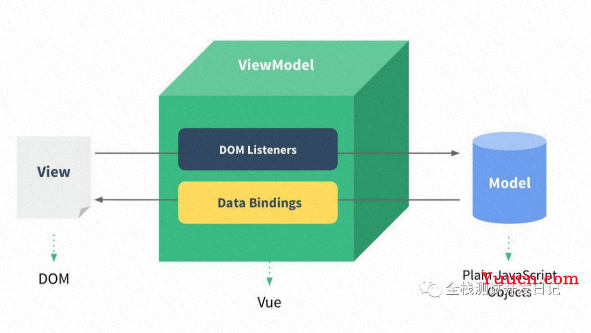
Vue中的MVVM模式即Model-View-ViewModel。即模型-视图-视图模型。
View层:视图层,在前端开发中通常就是DOM层,主要作用是给用户展示各种信息。
Model层:数据可能使我们固定的死数据,更多的是来自我们服务器,从网络上请求下来的数据。
ViewModel层:
- 视图模型层,视图模型层是View和Model沟通的桥梁;
- 一方面它实现了Data Binding,也就是数据绑定,将Model的改变实时的反应到View中;
- 另一方面它实现了DOM Listener,也就是DOM监听,当DOM发生一些事件(点击、滚动、touch等)时,可以监听到,并在需要的情况下改变对应的Data。
简单来说:
M(Model):普通的javascript数据对象;
V(view):前端展示页面;
VM(ViewModel):用于双向绑定数据与页面。
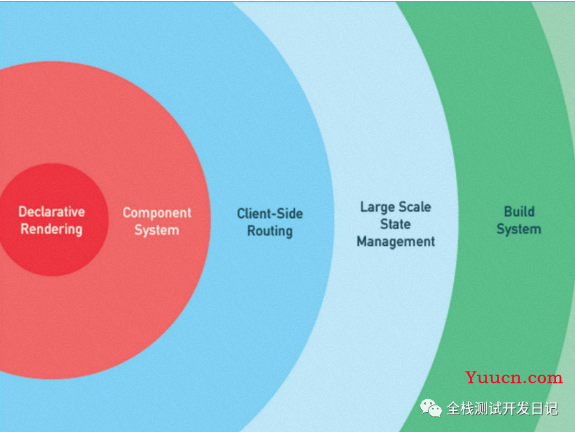
3、渐进式框架

渐进式框架非常简单 ,就是用你想用或者能用的功能特性 ,你不想用的部分功能可以先不用。VUE不强求你一次性 接受并使用它的全部功能特性。
场景一:公司刚开始一个项目 ,技术人员对Vue的掌握也不足够。那么我们就不能使用VUE了么?当然不是, 如果你只是使用VUE做些基础操作 ,如:页面渲染、表单处理提交功能 ,那还是非常简单的 ,成熟技术人员上手 也就一两天。完全可以用它去代替JQuery。并不需要你去引入其他复杂特性功能。
场景二:我们项目用了VUE ,使用的效果也挺好。那么我们想逐渐实现代码组件化 ,实现代码的复用 ,或者是 基于组件原型的跨项目的代码复用。那么我们就可以引入VUE的components组件特性了。
场景三:我们的项目规模逐渐的变大了 ,我们可能会逐渐用到前端路由、状态集中管理、并最终实现一个高度工程化的前端项目。这些功能特性我们可以逐步引入 ,当然不用也可以。
所以VUE的适用面很广 ,你可以用它代替老项目中的JQuery。也可以在新项目启动初期 ,有限的使用VUE的功能特性, 从而降低上手的成本。
4、Vue核心功能
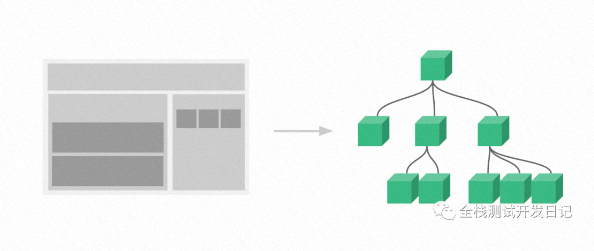
基础功能:页面渲染、表单处理提交、帮我们管理DOM(虚拟DOM)节点
组件化开发:增强代码的复用能力 ,复杂系统代码维护更简单

前端路由:更流畅的的用户体验、灵活的在页面切换已渲染组件的显示 ,不需与后端做多余的交互
状态集中管理:MVVM响应式模型基础上实现多组件之间的状态数据同步与管理
前端工程化:结合webpack等前端打包工具 ,管理多种静态资源 ,代码 ,测试 ,发布等 ,整合前端大型项目。
5、Vue需要的前置ES6知识
ES6:
ECMAScript 6(简称ES6)是于2015年6月正式发布的JavaScript语言的标准,正式名为ECMAScript 2015(ES2015)。它的目标是使得JavaScript语言可以用来编写复杂的大型应用程序。
另外,一些情况下ES6也泛指ES2015及之后的新增特性,虽然之后的版本应当称为ES7、ES8等。
Vue先就简单介绍到这里,虽然比较枯燥,还是了解一下比较好。