参考文章:http://www.qb5200.com/article/482839.html
单双向绑定指的是View层跟Model层之间的映射关系
单向绑定vs双向绑定
react采用单向绑定,vue采用单向绑定和双向绑定。

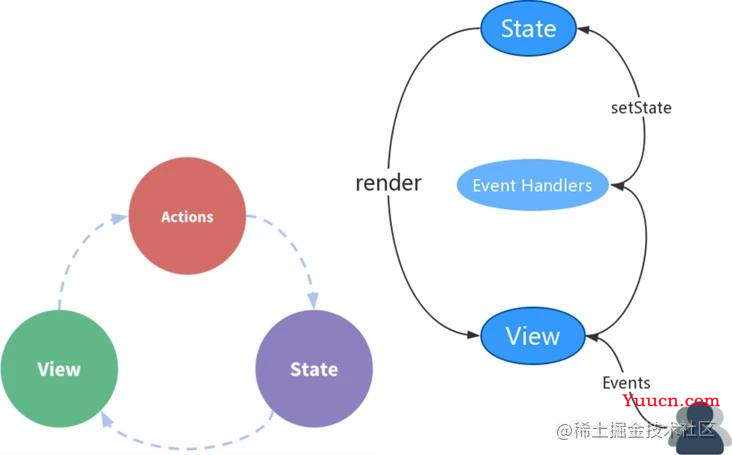
在React中Veiw发生改变,用户通过发生Actions进行处理,Actions通过setState进行更新State,State更新后触发View更新,可以看出View不能直接修改State,必须通过Actions来进行操作,这样更加清晰可见
单向绑定的优点在于清晰可控,缺点则在于模板代码过多。
vue同时支持单向绑定和双向绑定
单向绑定:插值形式{{data}},v-bind也是单向绑定
双向绑定:表单的v-model,用户对View层的更改会直接同步到Model层
实际上v-model是v-bind:value和v-on:input的语法糖。
双向绑定可以简化开发,但是数据变化不透明。
单向数据流vs双向数据流

数据流是指组件之间的数据流动
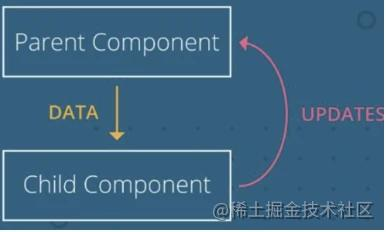
vue和react都是单向数据流,虽然vue有双向绑定v-model,但是react和vue父子组件之间的数据传递,仍然遵循单向数据流的,父组件可以向子组件传递props,子组件不能修改父组件的props,只能通过事件通知父组件修改。
通过单向数据流的模型,所有状态的改变可记录、可跟踪,相比于双向数据流更容易维护与定位问题。
v-model只是语法糖,并不是真正的双向数据流,它不能直接修改父组件的值,比如你在v-model中绑定props中的值是会报错的,它只能绑定组件的值
真正的双向数据流,比如AngularJs,是允许在子组件中直接修改父组件的值