目录
- 组件二封不是换一种写法
- 组件二封应当具备哪些条件
- 我认为的二封应当有哪些作用
-
二封的好处
- 先来一个列表页demo来看看效果(Vue2)
本文仅仅针对vue系列做探讨, 项目倾向于大量增删改查的后台管理项目
组件二封不是换一种写法
大量帖子的组件二封都是用json, 然后将prop/emit/slot通过一种json配置来完成.
不是说这种写法绝对不好, 毕竟还真有这种场景, 比如动态表单.
但是, 一般理性而论, 失去了IDE的代码提示, 失去了eslint的规范检查, 不够灵活且不方便调试.
顺带一提, 还有this指向问题.
封装的意义在于更好的维护, 而不是为了封装而封装
组件二封应当具备哪些条件
-
团队人员稳定
二封组件过多, 相当于每个人都要花时间了解二封的内容, 人员流动大, 二封可能会得不偿失
-
团队有一定的样式规范
通往罗马的路不止一条, 规范的作用是只走一条, 比如说我们有如下要求:
- 检索按钮应当在检索条件下另起一行, 并置于右侧
- 所有table应当具有斑马条纹和border
- select下拉组件应当和input组件等宽
- 分页默认10, 可选10/20/50, 居右, 变量名: pageSize(大小)/pageNum(页码)
上述规范仅举例, 未必合理. 拥有类似这样的规范, 才是二封的前提
-
团队有一定的编码规范
如上述样式规范, 如果没有编码规范, 每个规范实现方式都千奇百怪
那么根据上述, 我们有如下对应的编码规范
- 检索条件另起一行功能应当用el-row+"text-align: right"实现, 而不是float实现
- table的斑马条纹应当用ElTable的stripe和border属性实现, 禁止自己写css样式
- select下拉组件与input等宽, 应当由全局样式处理, 而非每个select组件上添加样式
- 分页可选参数去某个地方读取配置, 使用float固定居右
-
团队技术领导人具有一定能力
多了不说, vue2的话, mixin, 生命周期, 自定义指令, provide/inject, 这些官方指南上介绍的功能都应该熟悉, 还要熟悉vue的官方风格指南
vue3的话, 二封最好ts, 熟悉ts, 异步组件, 单文件组件, 自定义指令, 熟悉官方风格指南
我觉得这些就够了, 差一点也没关系, 二封没那么难. 全都是在调用原有组件的api而已
PS: 并不是说只会这些就够了
-
公司层面的支持
好的封装, 不论是二封, 工具类, 规范设计, 对于小公司来说都是很大的开销, 如果公司没这个打算, 还是自己捣鼓着玩吧. 就像某boss的言论: "我觉得代码写的太好或太差都不行, 别人看不懂, 还不如没写". 这种情况下就需要审时度势了
我认为的二封应当有哪些作用
- 实现团队中90%以上的功能全部使用二封组件
- 过滤掉原有组件中不推荐使用的prop/methods(expose)/slot
- 样式处理, 如检索条件的布局, 列表的布局, 常规表单的布局等等等等
- 自动的格式转换, 如日期格式应当仅使用字符串格式, 以下是几个组件常见日期格式, 几乎每次传给后端都需要自己处理一下, 很是麻烦:
- element-ui: Date/Date[]
- element-plus: Date/number/string/any[]
- antd vue 1.x: moment
- antd vue 2.x: dayjs
- 功能拓展, 列举一下我见到的一些需求, 有些功能是部分场景有的, 有些则是全部场景都要的, 全部场景都要, 就要尽量禁止开发人员关闭此功能
- table列支持拖拽调整列宽
- table支持自定义列
- 日期选择器支持快速选择, 输入时支持中文冒号
- 数字输入时, 自动提示大写, 如"一万两千三百四十二"
- 图片/视频/文档预览功能(这种需求就千奇百怪了)
- 所有弹窗支持可拖拽
- 功能屏蔽, 列举一下我见过的客户不要的, 组件默认启用的功能:
- 数字输入框, 屏蔽+/-号和控制按钮
- 弹窗干掉右上角的x号
- 弹窗不允许点击空白处关闭
- 灵活性, 业务人员只需要关心"有没有", 而不需要关心样式
- 如检索表单, 查询/重置按钮位置
- 如表格支持自定义列
- 如弹窗的可拖拽, 亦无需业务人员处理
- 如按钮封装, 业务人员无需关心使用什么按钮图标, 按钮里面应当是什么文字
二封的好处
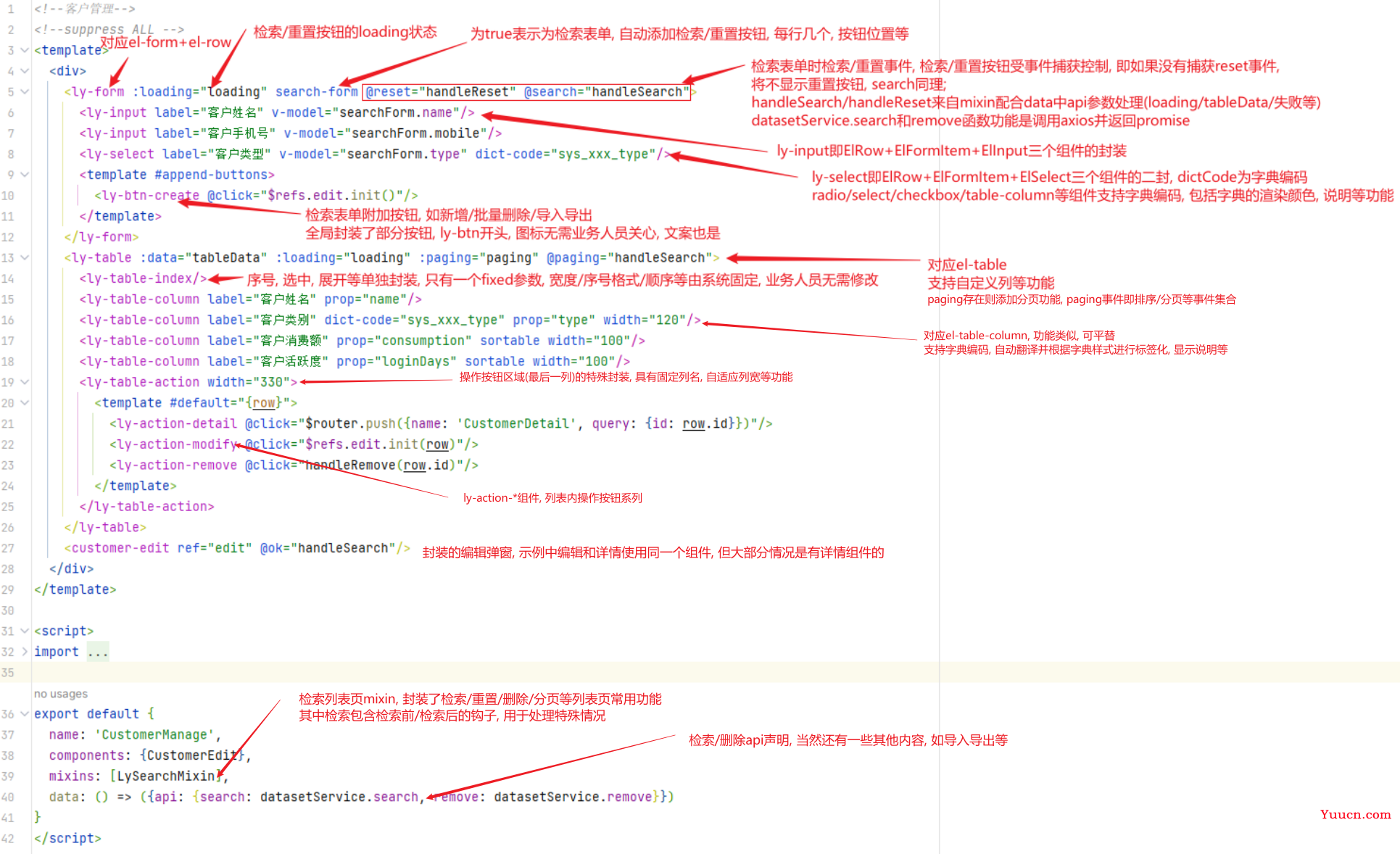
先来一个列表页demo来看看效果(Vue2)
<template>
<div>
<ly-form :loading="loading" search-form @reset="handleReset" @search="handleSearch">
<ly-input label="客户姓名" v-model="searchForm.title"/>
<ly-input label="客户手机号" v-model="searchForm.title"/>
<template #append-buttons>
<ly-btn-create @click="$refs.edit.init()"/>
</template>
</ly-form>
<ly-table :data="tableData" :loading="loading" :paging="paging" @paging="handleSearch">
<ly-table-index/>
<ly-table-column label="客户姓名" prop="name"/>
<ly-table-column label="客户类别" dict-code="sys_xxx_type" prop="type" width="120"/>
<ly-table-column label="客户消费额" prop="consumption" sortable width="100"/>
<ly-table-column label="客户活跃度" prop="loginDays" sortable width="100"/>
<ly-table-action width="330">
<template #default="{row}">
<ly-action-detail @click="$router.push({name: 'CustomerDetail', query: {id: row.id}})"/>
<ly-action-modify @click="$refs.edit.init(row)"/>
<ly-action-remove @click="handleRemove(row.id)"/>
</template>
</ly-table-action>
</ly-table>
<customer-edit ref="edit" @ok="handleSearch"/>
</div>
</template>
<script>
import LySearchMixin from '@/mixins/ly-search-mixin'
import {customerService} from '@/api/biz/xxx'
import CustomerEdit from '@/views/biz/dataset-manage/component/dataset-edit'
export default {
name: 'CustomerManage',
components: {CustomerEdit},
mixins: [LySearchMixin],
data: () => ({
api: {search: customerService.search, remove: customerService.remove}
})
}
</script>
来让我们梳理一下这段代码的封装内容: