好家伙,本篇为《JS高级程序设计》第六章“集合引用类型”学习笔记
1.数组的复制和填充
批量复制方法 copyWithin(),以及填充数组方法fill()。
这两个方法的函数签名类似,都需要指定既有数组实例上的一个范围,包含开始索引,不包含结束索引。
使用这个方法不会改变数组的大小。
1.1.fill()方法
使用fill()方法可以向一个已有的数组中插入全部或部分相同的值。
开始索引用于指定开始填充的位置,它是可选的。
如果不提供结束索引,则一直填充到数组末尾。
负值索引从数组末尾开始计算。
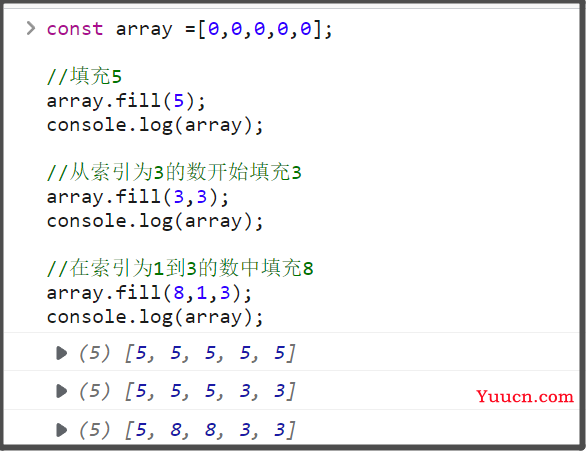
const array =[0,0,0,0,0];
//填充5
array.fill(5);
console.log(array);
//从索引为3的数开始填充3
array.fill(3,3);
console.log(array);
//在索引为1到3的数中填充8
array.fill(8,1,3);
console.log(array);

1.2.copyWithin()
copyWithin()会按照指定范围浅复制数组中的部分内容,然后将它们插入到指定索引开始的位置
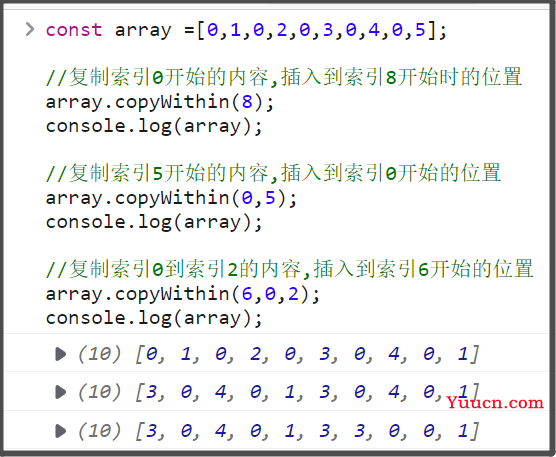
const array =[0,1,0,2,0,3,0,4,0,5];
//复制索引0开始的内容,插入到索引8开始时的位置
array.copyWithin(8);
console.log(array);
//复制索引5开始的内容,插入到索引0开始的位置
array.copyWithin(0,5);
console.log(array);
//复制索引0到索引2的内容,插入到索引6开始的位置
array.copyWithin(6,0,2);
console.log(array);

2.转换方法
前面提到过.所有对象都有toLocaleString()、toString()和valueof()方法。
其中,valueof()返回的还是数组本身。
tostring()返回由数组中每个值的等效字符串拼接而成的一个逗号分隔的三字符串。
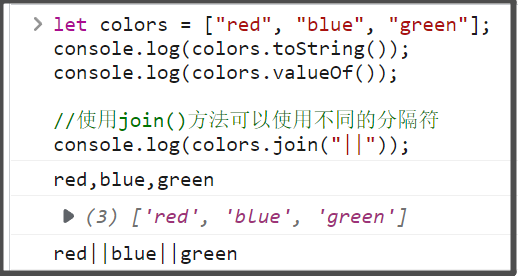
let colors = ["red", "blue", "green"];
console.log(colors.toString());
console.log(colors.valueOf());
//使用join()方法可以使用不同的分隔符
console.log(colors.join("||"));

3.数组常用方法
方法splice()用于创建一个包含原有数组中一个或多个元素的新数组。
splice()方法可以接收一个或两个参数:返回元素的开始索引和结束索引。
如果只有一个参数,则splice()会返回该索引到数组末尾的所有元素。
如果有两个参数,则splice()返回从开始索引到结束索引对应的所有元素,其中不包含结束索引对应的元素。
记住,这个操作不影响原始数组。
或许最强大的数组方法就属splice()了,使用它的方式可以有很多种。
splice()的主要目的是在数组中间插入元素,但有3种不同的方式使用这个方法。
(确实强大)
(1) 删除。需要给splice()传2个参数:要删除的第一个元素的位置和要删除的元素数量。
可以从数组中删除任意多个元素,比如splice(0,2)会删除前两个元素。
(2) 插入。需要给splice()传3个参数:开始位置、0(要删除的元素数量)和要插入的元素,可以在数组中指定的位置插入元素。
第三个参数之后还可以传第四个、第五个参数,乃至任意多个要插入的元素。
比如,splice(2,0,"red","green")会从数组位置2开始插入字符串"red"和"green"。
(3)替换。splice()在删除元素的同时可以在指定位置插入新元素,同样要传入3个参数:开始位置、要删除元素的数量和要插人的任意多个元素。
要插入的元素数量不一定跟删除的元素数量一致。比如,s(2,1,"red","green")会在位置2删除一个元素,然后从该位置开始向数组中插入""和"green"。
splice()方法始终返回这样一个数组,它包含从数组中被删除的元素(如果没有删除元素,则返回空数组)
(一个方法,满足三个愿望)
试一试:
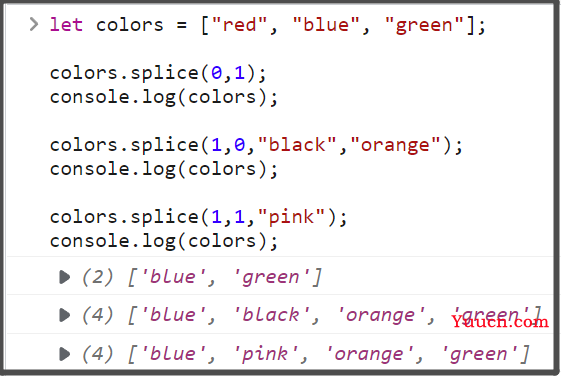
let colors = ["red", "blue", "green"];
colors.splice(0,1);
console.log(colors);
colors.splice(1,0,"black","orange");
console.log(colors);
colors.splice(1,1,"pink");
console.log(colors);

4.搜索和"判断"方法
4.1.搜索方法
ECMAScript提供了3个严格相等的搜索方法:indexof()、lastIndexof()和includes()。
其中,前两个方法在所有版本中都可用,而第三个方法是ECMAScript7新增的。
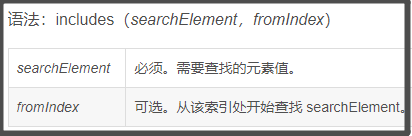
这些方法都接收两个参数:要查找的元素和一个可选的起始搜索位置。
indexof()和includes()方法从数组前头(第一项)开始向后搜索,而lastIndexof()从数组末尾(最后一项)开始向前搜索。
indexof()和 lastIndexof()都返回要查找的元素在数组中的位置,如果没找到则返回-1。
includes()返回布尔值,表示是否至少找到一个与指定元素匹配的项。
书里面居然没写includes()方法的参数,补充一下:

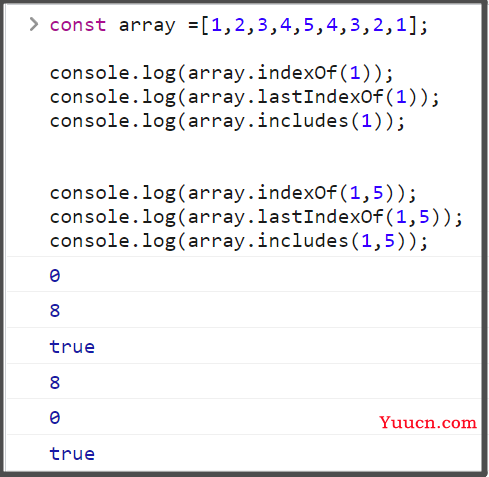
const array =[1,2,3,4,5,4,3,2,1];
console.log(array.indexOf(1));
console.log(array.lastIndexOf(1));
console.log(array.includes(1));
console.log(array.indexOf(1,5));
console.log(array.lastIndexOf(1,5));
//从索引5开始找"1",找到就返回true
console.log(array.includes(1,5));

4.2.断言函数
ECMAScript 也允许按照定义的断言函数搜索数组,每个索引都会调用这个函数。
断言函数的返回值决定了相应索引的元素是否被认为匹配。
断言函数接收3个参数:元素、索引和数组本身。
其中元素是数组中当前搜索的元素,索引是当前元素的索引,而数组就是正在搜索的数组。
断言函数返回真值,表示是否匹配。
find()和findIndex()方法使用了断言函数。
这两个方法都从数组的最小索引开始。
find()返回第一个匹配的元素,findIndex()返回第一个匹配元素的索引。
这两个方法也都接收第二个可选的参数,用于指定断言函数内部this的值。
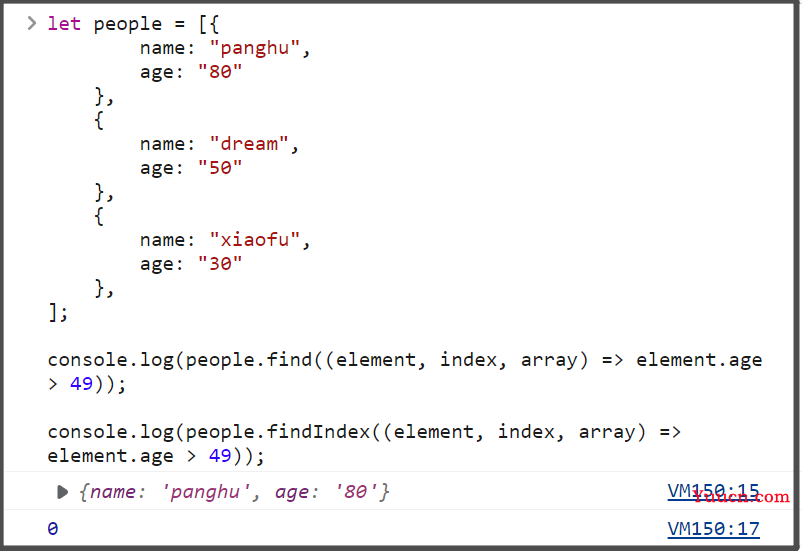
let people = [{
name: "panghu",
age: "80"
},
{
name: "dream",
age: "50"
},
{
name: "xiaofu",
age: "30"
},
];
console.log(people.find((element, index, array) => element.age > 49));
console.log(people.findIndex((element, index, array) => element.age > 49));

(感觉这个归类进迭代方法也没什么问题)
5.迭代方法
ECMAScript为数组定义了5个迭代方法。
每个方法接收两个参数:以每一项为参数运行的函数.个参数:数组元素、元素索引和数组本身。
因具体方法而异,这个函数的执行结果可能会也可能不会影响方法的返回值。
数组的5个迭代方法如下。
(1) every():对数组每一项都运行传入的函数,如果对每一项函数都返回true,则这个方法返回true。
(2) some():对数组每一项都运行传入的函数,如果有一项函数返回true,则这个方法返回true。这些方法都不改变调用它们的数组。
(3) map():对数组每一项都运行传入的函数,返回由每次函数调用的结果构成的数组。
(4) filter():对数组每一项都运行传入的函数,函数返回true的项会组成数组之后返回。
(5) forEach():对数组每一项都运行传入的函数,没有返回值。
可以说,every(),some(),和map()组成一类,他们像断言函数
filter()和forEach()为一类他们则更像"迭代"操作
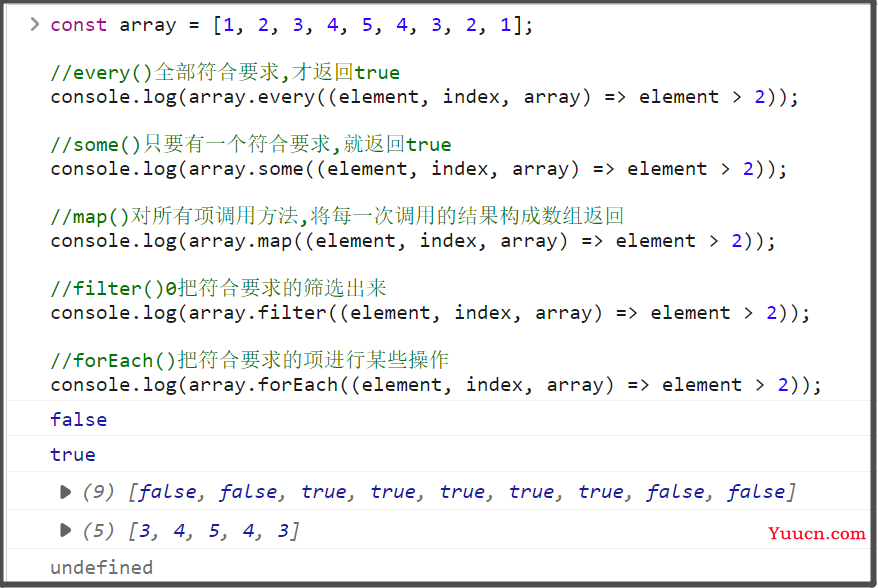
重要的例子:
const array = [1, 2, 3, 4, 5, 4, 3, 2, 1];
//every()全部符合要求,才返回true
console.log(array.every((element, index, array) => element > 2));
//some()只要有一个符合要求,就返回true
console.log(array.some((element, index, array) => element > 2));
//map()对所有项调用方法,将每一次调用的结果构成数组返回
console.log(array.map((element, index, array) => element > 2));
//filter()0把符合要求的筛选出来
console.log(array.filter((element, index, array) => element > 2));
//forEach()把符合要求的项进行某些操作
console.log(array.forEach((element, index, array) => element > 2));

6.归并方法
这个没啥好说的,本质上也是迭代方法的一种,多了几个参数而已
ECMAScript为数组提供了两个归并方法:reduce()和 reduceRight()。
这两个方法都会迭代数组的所有项,并在此基础上构建一个最终返回值。
reduce()方法从数组第一项开始遍历到最后一项。
而 reduceRight()从最后一项开始遍历至第一项。
(一个从左往右,一个从右往左)
这两个方法都接收两个参数:对每一项都会运行的归并函数,以及可选的以之为归并起点的初始值:传给reduce()和reduceRight()的函数接收4个参数:上一个归并值、当前项、当前项的索引和数组本身。
这个函数返回的任何值都会作为下一次调用同一个函数的第一个参数。
如果没有给这两个方法传入可选的第二个参数(作为归并起点值),则第一次迭代将从数组的第二项开始,因此传给归并函数的第一个参数是数组的第一项,第二个参数是数组的第二项。
可以使用reduce()函数执行累加数组中所有数值的操作.
const array_1 = [9, 90, 900, 9000, 1];
let sum = array_1.reduce((prev, cur, index, array) =>
prev + cur,
);
console.log(sum);

That's all