React的额外补充
Portals的使用
某些情况下,我们希望渲染的内容独立于父组件,甚至是独立于当前挂载到的DOM元素中(默认都是挂载到id为root的DOM 元素上的)。
Portal 提供了一种将子节点渲染到存在于父组件以外的 DOM 节点的优秀的方案:
第一个参数(child)是任何可渲染的 React 子元素,例如一个元素,字符串或 fragment;
第二个参数(container)是一个 DOM 元素;
import { createPortal } from 'react-dom'
export class App extends PureComponent {
render() {
return (
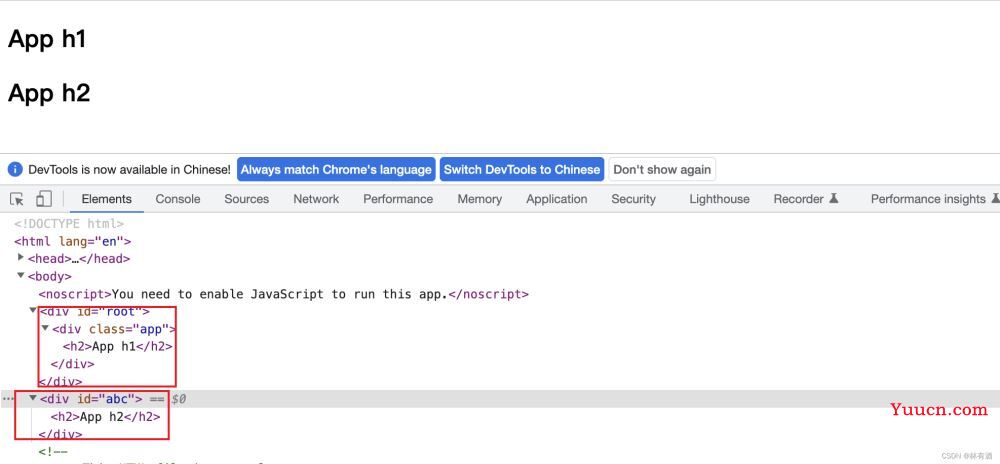
<div className='app'>
<h2>App h1</h2>
{ createPortal(<h2>App h2</h2>, document.querySelector('#abc')) }
</div>
)
}
}

通常来讲,当你从组件的 render 方法返回一个元素时,该元素将被挂载到 DOM 节点中离其最近的父节点:
然而,有时候将子元素插入到 DOM 节点中的不同位置也是有好处的:
比如说,我们准备开发一个Modal组件,它可以将它的子组件渲染到一个单独的节点, 这个节点在屏幕的中间位置:
步骤一:修改index.html添加新的节点
<div id="root"></div> <div id="abc"></div> <!-- 添加新节点 --> <div id="modal"></div>
步骤二:编写这个节点的样式
#modal {
position: fixed;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
background-color: skyblue;
}
步骤三:编写组件代码, 将组件中传递过来的元素渲染到modal节点上
export class Modal extends PureComponent {
render() {
return createPortal(this.props.children, document.querySelector("#modal"))
}
}
步骤四:在根组件App中使用Modal组件并且向Modal组件中传递一些元素
export class App extends PureComponent {
render() {
return (
<div className='app'>
<Modal>
<h2>Modal的标题</h2>
<p>Modal的内容</p>
</Modal>
</div>
)
}
}
这样传递给Modal组件的元素就会被单独渲染到modal节点上, 且该节点会显示在屏幕的正中央

Fragment的使用
在之前的开发中,我们总是在一个组件中返回内容时包裹一个div元素:

我们又希望可以不渲染这样一个div应该如何操作呢?
这个时候就可以使用Fragment, 使用Fragment需要先导入Fragment在react包下
Fragment 允许你将子列表分组,而不会渲染到页面中, 类似于Vue中的template和小程序当中的block;
import React, { PureComponent, Fragment } from 'react'
export class App extends PureComponent {
render() {
return (
<Fragment>
<h2>我是标题</h2>
<p>我是内容, 哈哈哈</p>
</Fragment>
)
}
}
export default App
React还提供了Fragment的语法糖的写法:
它看起来像空标签
<> </>;
import React, { PureComponent, Fragment } from 'react'
export class App extends PureComponent {
render() {
return (
<>
<h2>我是标题</h2>
<p>我是内容, 哈哈哈</p>
</>
)
}
}
export default App
但是,如果我们需要在Fragment中添加key,那么此时就不能使用语法糖, 必须完整的写Fragment
export class App extends PureComponent {
constructor() {
super()
this.state = {
students: [
{name: "aaa", age: 18},
{name: "bbb", age: 19},
{name: "ccc", age: 20},
]
}
}
render() {
const { students } = this.state
return (
<>
<h2>我是标题</h2>
<p>我是内容, 哈哈哈</p>
{
students.map(item => {
return(
// 绑定key时不能使用语法糖
<Fragment key={item.name}>
<h2>名称: {item.name}</h2>
<h2>年龄: {item.age}</h2>
</Fragment>
)
})
}
</>
)
}
}
严格模式StrictMode
StrictMode 是一个用来突出显示应用程序中潜在问题的工具:
与 Fragment 一样,StrictMode 不会渲染任何可见的 UI;
它的作用是为其后代元素触发额外的检查和警告, 检查代码中潜在的风险;
严格模式检查仅在开发模式下运行, 它们不会影响生产环境的构建;
可以为应用程序的任何部分启用严格模式:
例如下面代码中, 不会对 Header 和 Footer 组件运行严格模式检查;
但是,ComponentOne 和 ComponentTwo 以及它们的所有后代元素都将进行检查;
<Header/> <StrictMode> <div> <ComponentOne/> <ComponentTwo/> </div> </StrictMode> <Footer/>
但是严格模式的检测,到底检测什么呢?
1.识别不安全的生命周期:
2.识别是否使用了过时的ref API
3.检查是否产生意外的副作用
这个组件的constructor会被调用两次;
这是严格模式下故意进行的操作,让你来查看在这里写的一些逻辑代码被调用多次时,是否会产生一些副作用;
在生产环境中,是不会被调用两次的;
4.检查是否使用废弃的findDOMNode方法
在之前的React API中,可以通过findDOMNode来获取DOM,不过已经不推荐使用了,可以自行学习演练一下
5.检测是否使用过时的context API
早期的Context是通过static属性声明Context对象属性,通过getChildContext返回Context对象等方式来使用Context的;
目前这种方式已经不推荐使用,大家可以自行学习了解一下它的用法;
总结
到此这篇关于React组件化的一些额外知识点的文章就介绍到这了,更多相关React组件化知识点内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!