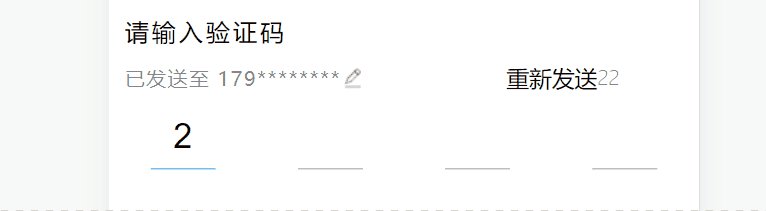
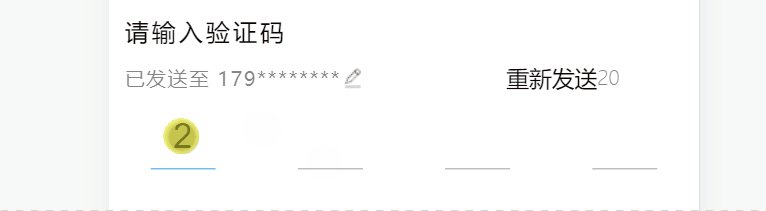
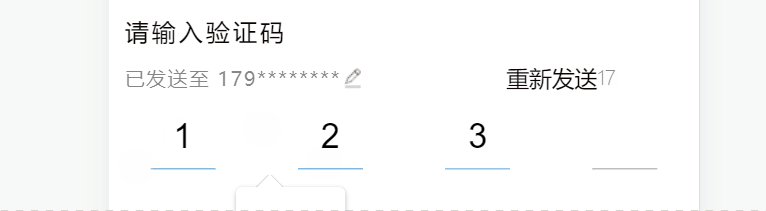
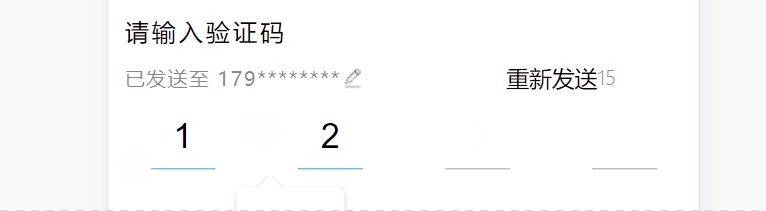
实战效果演示

实现原理
准备: 一个输入框, 四个div小盒子
原理: 监听input输入框,分别让输入的四个数字展现在那四个小盒子里,在运用css知识,让四个小盒子覆盖输入框.
附上动画:

代码部分
HTML
<div class="val-box" id="val-box"> <input type="text" id="val-code-input" maxlength="4" onkeyup="checkNum(this)" onblur="checkNum(this)"> <div name="val-item"></div> <div name="val-item"></div> <div name="val-item"></div> <div name="val-item"></div> </div>
JS
首先聊聊 checkNum() 函数, 当我们输入验证码的时候,难免会有人输入一些非数字的字符进去, checkNum() 的作用就是将所有输入的不是数字的字符转换为空值.
function checkNum(e) {
e.value = e.value.replace(/[\D]/g,'')
}
我们要做的第一步就是获取元素,数据初始化, 并且让用户一开始输入就去聚焦到输入框内.
const valBox = document.querySelector(".val-box")
// 输入框一被点击就聚焦到输入框
valBox.addEventListener("click", () => {
console.log("聚焦");
valCodeInput.focus()
})
第二步, 即时的反映输入框内的值
// 获取div小盒子
const valCodeItems = document.getElementsByName("val-item")
// 获取输入框
const valCodeInput = document.querySelector("#val-code-input")
const regex = /^[\d]+$/
// 验证码初始长度为0
let valCodeLength = 0
valCodeInput.addEventListener("input", (e) => {
valCodeLength = valCodeInput.value.length
// 如果输入的值符合要求
if(valCodeInput.value && regex.test(valCodeInput.value)) {
// 让div下边框边蓝
valCodeItems[valCodeLength - 1].classList.add('available');
// div的值与input的值相对应
valCodeItems[valCodeLength - 1].innerText = valCodeInput.value.substring(valCodeLength - 1, valCodeLength)
}
})
点击获取验证码或点击第一个数字输入框时获取焦点, 并添加available 样式,使得第一个小盒子地边框边蓝
valCodeItems[0].addEventListener("click", (e) => {
valCodeInput.focus()
valCodeItems[0].classList.add("available")
})
第三步, 完善删除键,当删除键抬起的时候,删除最后一个小盒子内的数字,并去除下边框变蓝效果
window.addEventListener("keyup", (e) => {
if(e.keyCode === 8) {
valCodeItems[valCodeLength].innerText = ""
if(valCodeLength !== 0) {
valCodeItems[valCodeLength].classList.remove("available")
}
}
})
接下来就是最后一步啦, 当检测到输入框的长度变为4时,自动发送短信验证请求.
到此这篇关于JavaScript实现移动端短信验证码流程介绍的文章就介绍到这了,更多相关JS短信验证码内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!