ElementUI组件中el-upload上传图片不显示
上传图片的方法有很多,我们可以通过input上传的功能来上传文件、文件夹。同时,我们也可以通过使用ElementUI中的el-upload标签来上传图片、视频。当我们使用el-upload来上传时往往出现上传的图片并不能显示的问题,如下图:

此时,从图中可以看出图片已经上传,但是并不显示图片,又或者出现下图情况,刚上传图片时,可以显示,但是不久就出现下图情况,甚至图片又消失不见,真是令人头大!

那么,遇到这种问题的小可爱们,看过来啦!我们可以直接在before-upload事件中添加
this.imageUrl = URL.createObjectURL(file);
其中 imageUrl是图片的路径,这样就可以解决图排尿显示的问题。
直接上代码:
<template> <div class="dashboard-container"> <div class="dashboard-text">name: Upload 上传</div> <el-upload class="avatar-uploader" action="#" :show-file-list="false" :before-upload="beforeAvatarUpload"> <img v-if="https://www.jb51.net/article/imageUrl" :src="https://www.jb51.net/article/imageUrl" class="avatar"> <i v-else class="el-icon-plus avatar-uploader-icon"></i> </el-upload> </div> </template>
<script>
export default {
data() {
return {
imageUrl: ''
}
},
methods: {
beforeAvatarUpload(file) {
console.log(file)
// 使图片显示
this.imageUrl = URL.createObjectURL(file);
return false
}
}
}
</script>
<style>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409EFF;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
width: 178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
width: 178px;
height: 178px;
display: block;
}
</style>
当然我们在对接后台接口时,action属性要设置为 # ,如上图。
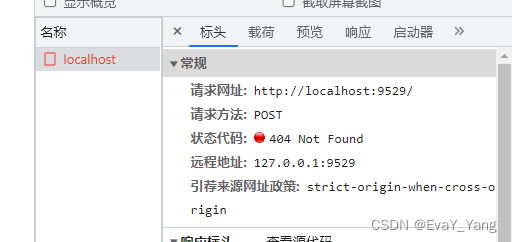
此外我们上传时还会发现,该标签会走一遍本地的接口,如下图:

所以我们要在before-upload事件中添加return false去阻止!下面我们看解决以后的效果:

图片可以正常显示!
element的上传图片后不显示照片的功能(原el-upload的修改)

默认的el-upload会上传后,显示照片;
修改功能:上传照片后,如果不符合要求,则给出提示且保持原来的照片(即不上传新照片)
html代码:
<el-upload action="#" accept="image/jpeg, image/jpg" ref="upload" :limit="1" :file-list.sync="fileList" :http-request="httpRequest" :on-success="handleAvatarSuccess" :before-upload="beforeAvatarUpload" :on-remove="removeFile"> <el-button type="success" @click="handleBtnUpload()">上传</el-button> </el-upload>
有一个http-request方法,在这个方法中判断照片是否符合要求,如果符合,给handleAvatarSuccess这个上传成功事件传输一个新图片的url展示即可;
否则,将原照片的url赋值即可
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。