前言
数组扁平化相信大家已经耳熟能详了,在被面试官问到如何实现数组扁平化你就偷着乐吧,但是相信有不少大佬在面试一些国内顶尖的大厂时,被面试官问到如何实现对象扁平化,笔者在学习过程中对此也感兴趣,让我们一起看看如何实现对象扁平化吧
例题详情
// 实现一个 flatten 函数,实现如下的转换功能
const obj = {
a: 1,
b: [1, 2, { c: true }],
c: { e: 2, f: 3 },
g: null,
};
// 转化为扁平化之后的对象
let objRes = {
a: 1,
"b[0]": 1,
"b[1]": 2,
"b[2].c": true,
"c.e": 2,
"c.f": 3,
g: null,
};
扁平化
扁平化概念的核心意义是:去除冗余、厚重和繁杂的装饰效果。而具体表现在去掉了多余的透视、纹理、渐变以及能做出3D效果的元素,这样可以让“信息”本身重新作为核心被凸显出来。同时在设计元素上,则强调了抽象、极简和符号化。
对象实现扁平化,从需要转化的结果可以看出,我们需要对整个对象进行遍历,对象里面嵌套对象或者数组都需要扁平化,将嵌套的内层对象的属性值依次输出。
我认为本题的核心就在于传入对象的 key 和 value,对value进行递归遍历,找到所有嵌套的属性值。
代码实现
function flattenObj(obj) {
let res = {}
for (let key in obj) {
if (typeof obj[key] === 'object' && obj[key] !== null) {
flatten(res,obj[key],`${key}`)
} else {
res[key] = obj[key]
}
}
function flatten (res, obj ,keyname) {
for(let key in obj) {
if (typeof obj[key] === 'object' && obj[key] !== null) {
flatten(res,obj[key],`${keyname}.${key}`)
}else {
res[`${keyname}.${key}`] = obj[key]
}
}
}
return res
}
实现思路:首先声明一个结果对象,遍历我们需要扁平化的对象,判断遍历到的 key 的 value 是不是对象或者数组,代码部分我使用的是typeof方法,来判断是基础类型还是引用类型 (使用typeof方法可以可以准确判断出除了null之外的所有的基本数据类型(注:typeof null // "object" 是javascript这门语言的历史遗留问题,需要记忆)),满足(typeof obj[key] === 'object' && obj[key] !== null)时,说明此时我们遍历到的value是一个引用类型,我们需要将她身上的所有属性都挂到结果对象身上去,所以我又定义了一个用来遍历深层属性的函数flatten; 如果是原始类型,那就将原对象身上的key value 直接挂载到结果对象res身上,flatten的功能也是判断是否还有深层嵌套的对象或数组,用递归遍历来实现扁平化。
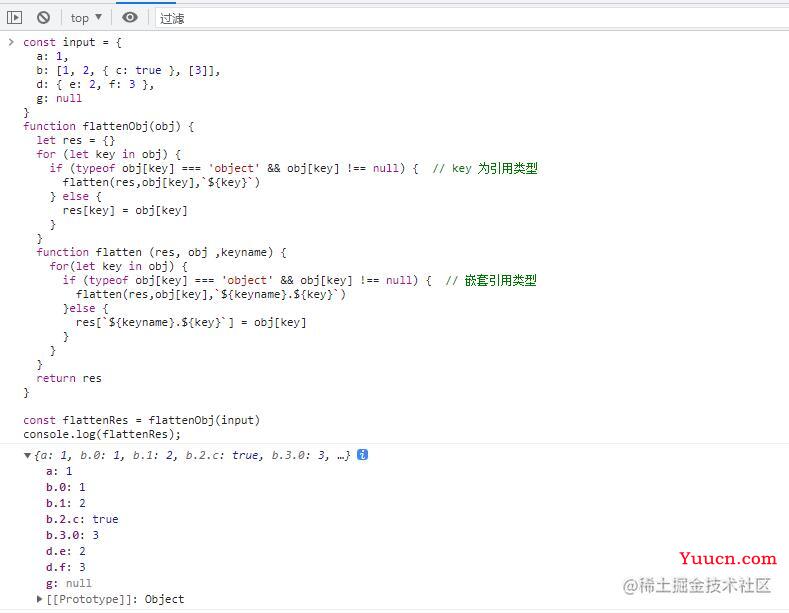
运行结果:

总结
到此这篇关于Javascript如何实现对象扁平化的文章就介绍到这了,更多相关js对象扁平化内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!