前言
关于Vue组件的通讯方式如下:
- 父子组件:通过prop,$ emit,【$ root,$ parent,$ children】;
- 非父子组件:vuex,父子层层传递、中央事务总线bus,$ref。
vue官网建议,在正常情况下,上述方式已经能满足绝大多数甚至所有的业务需求,对于应用程序代码应优先使用它们处理。然而,还有一种主要为高阶插件/组件库提供的用例办法,即provide / inject(这对选项需要一起使用)。
from表示在可用的注入内容中搜索用的 key,default当然就是默认值。
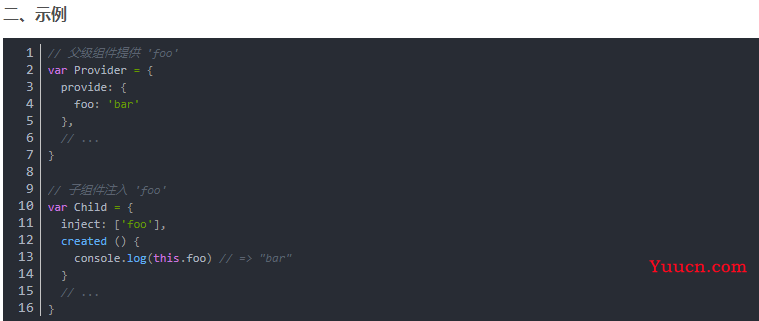
示例
// 父级组件提供'foo'
var Provider = {
provide:{
foo:'bar'
},
//...
}
子组件注入'foo'
var Child = {
inject:['foo'],
created(){
console.log(this.foo) // =>"bar"
}
//...
}

项目案例
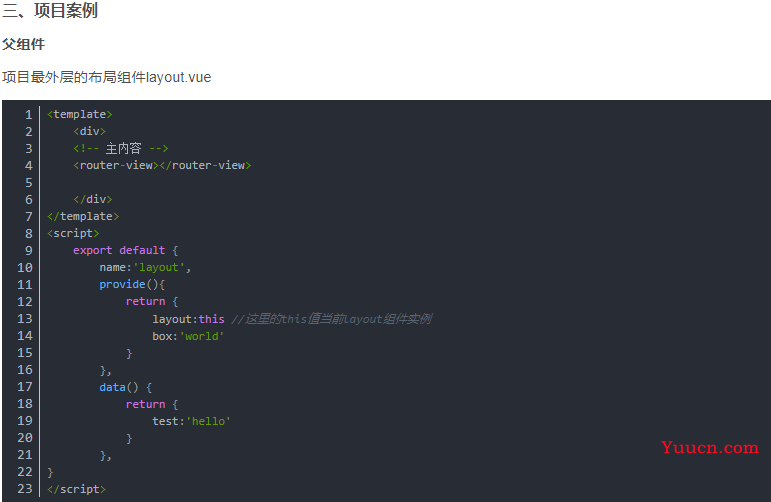
父组件
项目最外层的布局组件layout.vue
<template>
<div>
<!--主内容-->
<router-view></router-view>
</div>
</template>
<script>
export default{
name:'layout',
provide(){
return{
layout:this//这里的this值当前layout组件实例
box:'world'
}
},
data(){
return{
test:'hello'
}
},
}
</script>

这里就是我们说的provide,向下提供信息,这里提供的是当前的vue实例,相当于给了后代一个接口。
这样在任何的后代组件中,都可以使用inject选项来接收指定的我们想要添加在这个实例上的属性。
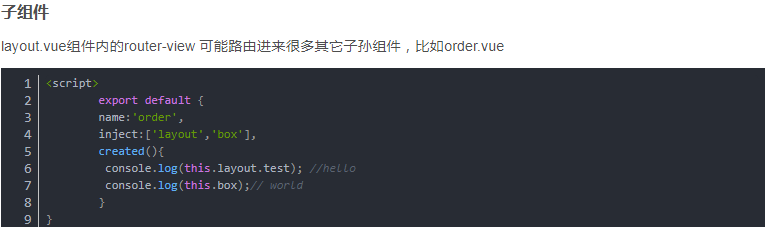
子组件
layout.vue 组件内的router-view 可能路由进来很多其它子孙组件,比如order.vue
<script>
export default {
name:'order',
inject:['layout','box'],
created(){
console.log(this.layout.test);//hello
console.log(this.box);//world
}
}

这样也就可以访问了,当做当前vue实例的属性。这样做的好处,相当于给了一个捷径,不用使用$parent一级一级的访问。
我们可以把依赖注入看做一部分“大范围有效的prop”,除了
祖先组件不需要知道哪些后代组件需要使用它提供的属性后代组件不需要知道被注入的属性来自哪里
到此这篇关于Vue privide 和inject 依赖注入的用法的文章就介绍到这了,更多相关Vue privide 和inject内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!