一、认识插件 Plugin
认识Plugin
Webpack的另一个核心是Plugin 官方有这样一段话对Plugin的描述
While loaders are used to transform certain types of modules, plugins can be leveraged to perform a wider range of tasks like bundle optimization,asset management and injection of environment variables
翻译过来就是:
loader是用来 特性的模块类型 进行转换
Plugin是可以用于执行更加广泛的任务如 打包优化 资源管理 环境变量注入等

二、CleanWebpackPlugin
我们每次修改一些配置 重新打包时 都需要手动删除 dist文件夹
可以借助这个插件来帮助我们完成
首先 安装这个插件
npm install clean-webpack-plugin -D
之后在插件中配置
const {CleanWebpackPlugin} = require('clean-webpack-plugin')
module.exports = {
// 其他省略 ...
plugins:[
new CleanWebpackPlugin()
]
}
三、HtmlWebpackPlugin
另外还有一个不太规范的地方:
我们的HTML文件是编写在根目录的,最终打包的dist文件夹中没有index.html文件的
在进行项目部署时 必须也是需要有对应的入口文件index.html
所以我们也需要对index.html进行打包管理
对HTML进行打饱处理 可以使用另一个插件 HtmlWebpackPlugin
npm install html-webpack-plugin -D
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
// 其他省略 ...
plugins:[
new HtmlWebpackPlugin({
title:"电商项目"
})
]
}
生成index.html分析
自动在dist文件中 生成了一个index.html文件
该文件中也自动添加了我们打包的js文件
这个文件是如何生成的?
默认情况下根据ejs的一个模块来生成的
在html-webpack-plugin的源码中,有一个defaults_index.ejs模块
自定义HTML模版
如果我们想在自己的模块中加入一些比较特别的内容:
如添加一个 noscript标签 在用户的JS被关闭时 给予响应的提示
如在开发vue或react项目时 需要一个可以挂在后续组件的跟标签<div id="app"></div>
自定义模版数据填充
在配置HtmlWebpackPlugin时 我们可以添加如下配置
Temolate: 指定我们曜使用的模块所在的路径
title:在进行HtmlWebpackPlugin.options.title读取时 就会读到该信息
四、DefinePlugin
DefinePlugin的介绍
这个时候编译还会报错 因为我们的模块中还是用到一个 BASE_URL的常量:

这是因为在编译 template模块时 有一个 BASE_URL:
<link rel="icon" href="<%=BASE_URL %">favicon.ico">
但是我们并没有设置过这歌常量值,所以会出现没有定义的错误
这个时候我们可以使用DefinePlugin插件;
DefinePlugin的使用
DefinePlugin允许在编译时创建配置的全局常量 是一个webpack内置的插件(不需要单独安装):
const {DefinePlugin} = require('webpack')
module.exports = {
// 其他省略
plugins:[
new DefinePlugin({
BASE_URL:'"./"'
})
]
}
五、Mode模式配置
Mode配置
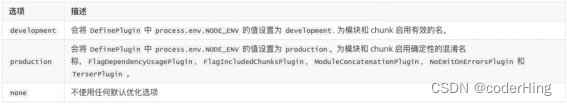
Mode配置选项 可以告知webpack使用相应模式的内置优化
默认值是production(什么都不设置的情况下)
可选值有:'none'|'development'|'production'

到此这篇关于Node.js Webpack常见的模式的文章就介绍到这了,更多相关Node.js Webpack模式内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!