1.操作css方法
jQuery可以使用Css方法来修改简单元素样式;可以操作类,修改多个样式。
参数只写属性名,则是返回属性值
$(this).css("color");
参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this,css("color","red");
参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开,属性可以怀加引号,
$(this).css({"color":"white","font-size":"20px"});
2.设置样式类方法
作用等同于以前的classList ,可以操作类样式,注意操作类里面的参数不要加点。
2.1添加类
$("div").addClass("current');
2.2移除类
$("div").removeClass("current');
2.3切换类
$("div").toggleClass("current");
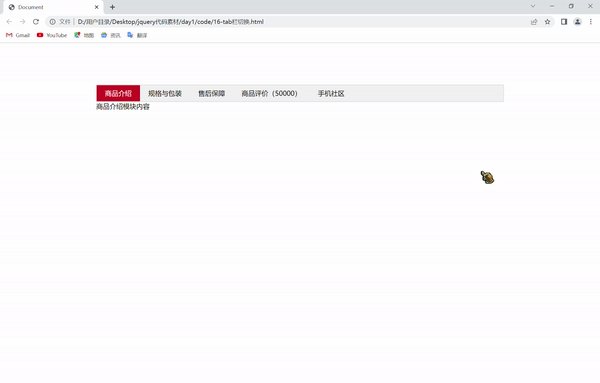
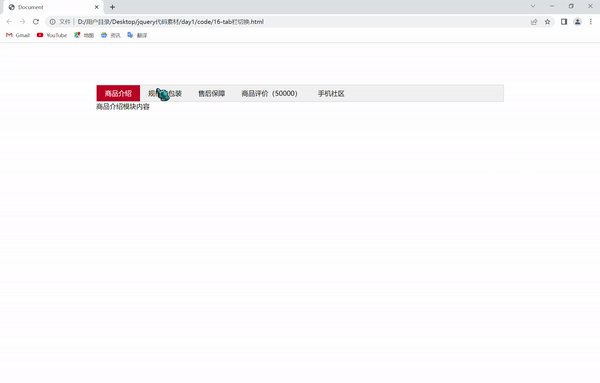
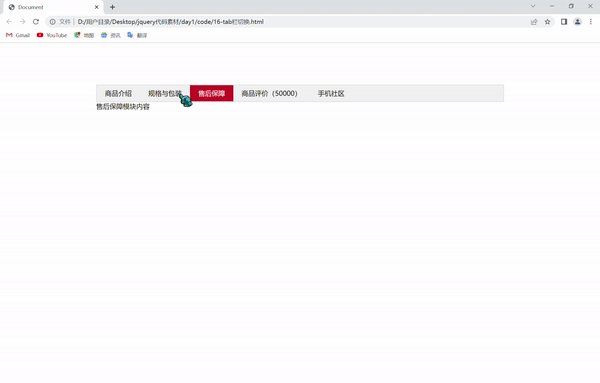
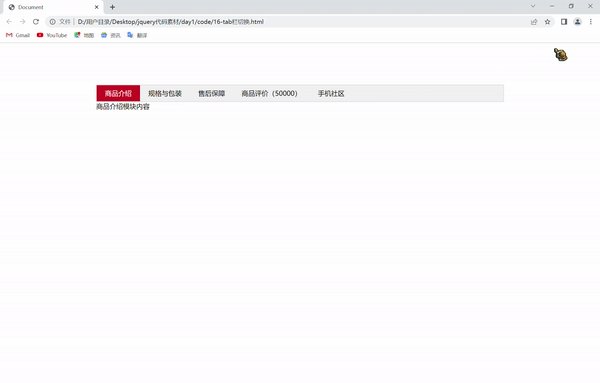
3.tab栏切换案例
实现效果

案例分析
1. 点击上部的Ii ,当前Ii添加current类,其余兄弟移除类。
2. 点击的同时,得到当前li的索引号
3. 让下部里面相应索引号的item显示,其余的item隐藏
核心代码
$(function() {
// 1.点击上部的li,当前li 添加current类,其余兄弟移除类
$(".tab_list li").click(function() {
// 链式编程操作
$(this).addClass("current").siblings().removeClass("current");
// 2.点击的同时,得到当前li 的索引号
var index = $(this).index();
// 3.让下部里面相应索引号的item显示,其余的item隐藏
$(".tab_con .item").eq(index).show().siblings().hide();
});
})
html结构
<div class="tab"> <div class="tab_list"> <ul> <li class="current">商品介绍</li> <li>规格与包装</li> <li>售后保障</li> <li>商品评价(50000)</li> <li>手机社区</li> </ul> </div> <div class="tab_con"> <div class="item">商品介绍模块内容</div> <div class="item">规格与包装模块内容</div> <div class="item">售后保障模块内容</div> <div class="item">商品评价(50000)模块内容</div> <div class="item">手机社区模块内容</div> </div> </div>
4.jQuery类操作与className区别
原生JS中className会覆盖元素原先里面的名。
jQuery类操作只对指绽类进行操作,不影响原先的类名。
到此这篇关于jQuery样式操作方法整理介绍的文章就介绍到这了,更多相关jQuery样式操作内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!