Ant Design Vue中table与pagination联合使用
表格table使用链接:ant design vue : Table
分页pagination使用链接:ant design vue: Pagination
表格单独使用时,自带简单分页,只包含 上一页, 页面码, 下一页,例如:

但如果想要更加复杂的分页,例如显示总数,改变每页个数等等功能,则需要传入pagination参数来自定义,看代码:
<a-table :datasource="data"
:columns="columns"
:pagination="pagination"/>
<script>
const data=[...]
const columns=[...]
export default {
data() {
return {
data,
columns,
pagination: {
pageSize: 20, // 默认每页显示数量
showSizeChanger: true, // 显示可改变每页数量
pageSizeOptions: ['10', '20', '30', '40'], // 每页数量选项
showTotal: total => `Total ${total} items`, // 显示总数
showSizeChange: (current, pageSize) => this.pageSize = pageSize, // 改变每页数量时更新显示
}
}
}
}
</script>
还有更多的配置可以自行设置,按照这个形式就好。
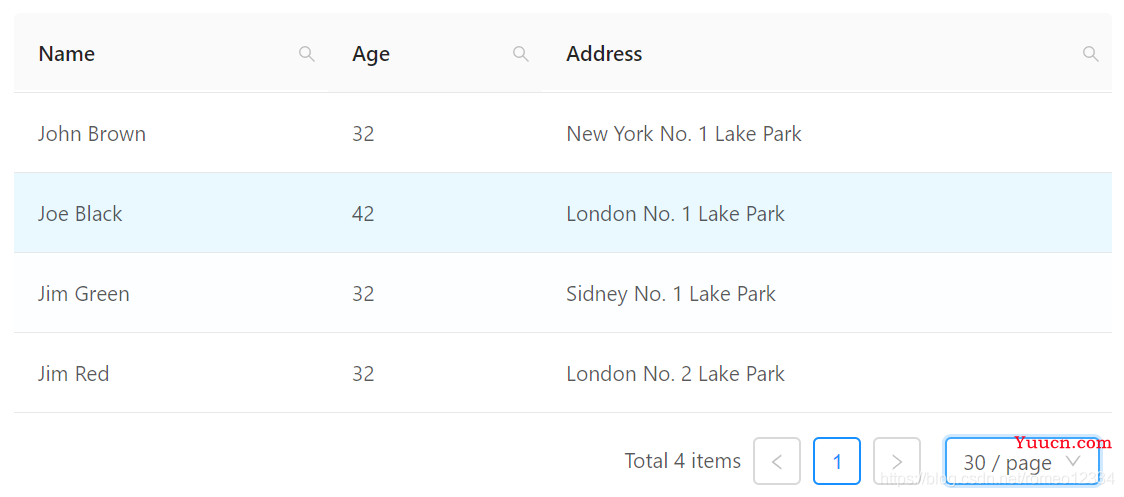
效果图:

ant.design.vue中table的使用说明
table的创建
<a-table
:columns="columns" // 表头
:dataSource="data" // 数据源
:loading='loading' // 加载loading
:pagination="pagination" // 页脚
:scroll="scroll" // 控制table的滚动
:rowKey="setTableKey" // 每一行定义一个单独的key
:rowSelection="{selectedRowKeys: selectedRowKeys, onChange: onSelectChange}" //
:customRow="customClick" // 点击每一行的事件
@change="handleTableChange" // 表格的change事件
>
<span slot="action" slot-scope="record">
// slot="action" 插槽名
// slot-scope="record" // 该插槽内部能搞抓取到的改行的数据
// 也可展示改行对应的内容 {{ record.name }}
<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.stop="editHandle(record)">编辑</a>
<a-divider type="vertical"/>
<a href="javascript:;" rel="external nofollow" rel="external nofollow" @click.stop="deleteRecord(record)">删除</a>
</span>
</a-table>
table之columns
表格的表头数据源
columns: [
{
title: '性别', // 该列展示的title
dataIndex: 'sex', // 对应标志,与dataSource中数据匹配的标识符,支持"info.sex"的方式
filters: [ // 筛选功能,该数组表示刷选的选项值,change事件获取的为 value,text为展示内容
{ text: '男', value: 'male' },
{ text: '女', value: 'female' },
],
filterMultiple: false, // false为单选
filteredValue: [], // 受控状态,加上它时,则需要在change事件中,手动的给它赋值,
// 它表示选中的数据,对应的数据高亮,可以手动清除状态
},
{
title: '登记日期',
dataIndex: 'registDate',
sorter: true, // true,表示该列出现排序icon,在change事件中,能监听到对应的数据变化
},
{
width: '100px', // 该列的宽度,支持百分比等
title: '操作',
key: 'action',
dataIndex: '',
fixed: 'right',
scopedSlots: { customRender: 'action' }, // customRender 对应table中的插槽名,可以在每行自定义展示的内容,
},
],
table之dataSource
表格的数据源
[{
id: '1',
sex: 'John Brown',
age: 32,
registDate: '2019-05-09',
}]
table之loading
页面是否加载中
- boolean
- table之pagination
pagination: {
// 分页配置器
pageSize: 10, // 一页的数据限制
current: 1, // 当前页
total: 10, // 总数
hideOnSinglePage: false, // 只有一页时是否隐藏分页器
showQuickJumper: true, // 是否可以快速跳转至某页
showSizeChanger: true, // 是否可以改变 pageSize
pageSizeOptions: ['5', '10', '30'], // 指定每页可以显示多少条
// onShowSizeChange: (current, pagesize) => { // 改变 pageSize时的回调
// this.pagination.current = current
// this.pagination.pageSize = pagesize
// ....
// },
// onChange: (current) => { // 切换分页时的回调,
// 当在页面定义change事件时,切记要把此处的事件清除,因为这两个事件重叠了,可能到时候会导致一些莫名的bug
// this.pagination.current = current
// },
showTotal: total => `总数:${total}人`, // 可以展示总数
},
table之scroll
设置横向或纵向滚动,也可用于指定滚动区域的宽和高,建议为 x 设置一个数字,如果要设置为 true,需要配合样式 .ant-table td { white-space: nowrap; }
{ x: number , y: number }
一般用于大数据展示时,让横向出现滚动的效果,主要用来兼容小屏幕
也可以固定某一列,在columns中对应的列添加fixed: 'right',
不过我们也可以动态的设置
// 在页面初始化的时候调用事件,去判断该如何展示
const screenWidth = document.body.clientWidth
if (screenWidth >= 1366 && this.screenWidth <= 1540) {
this.scroll.x = '115%'
} else if (screenWidth < 1366) {
this.scroll.x = '125%'
}
table之rowKey
表格行 key 的取值,可以是字符串或一个函数
处理多选至关重要一项,只有设置了该属性,多选时,选中的值才会出现对应的高亮
// table中使用
:rowKey={record => record.uid}
// 事件
setTableKey(record) {
return record.id
}
table之rowSelection
列表项是否可选择,也就是通常的多选
-
selectedRowKeys:数组,受控的选中状态,可以通过它,手动添加选中行,当选中时,将已选中的数据赋值给该值; -
onChange: 选中的change事件
table之customRow
设置行属性,已经对应的事件
// 点击行,展示对应的数据,写在data中
customClick: record => ({
on: { // 事件
click: () => {
// 点击改行时要做的事情
// ......
},
},
}),
table之change
分页、排序、筛选变化时触发
handleTableChange(pagination, filters, sorter) {
console.log(pagination, filters, sorter)
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。