父组件异步请求数据之后传值给子组件,子组件接收不到
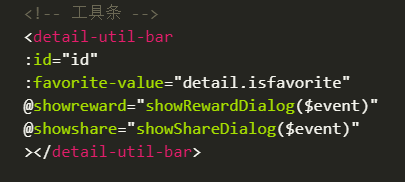
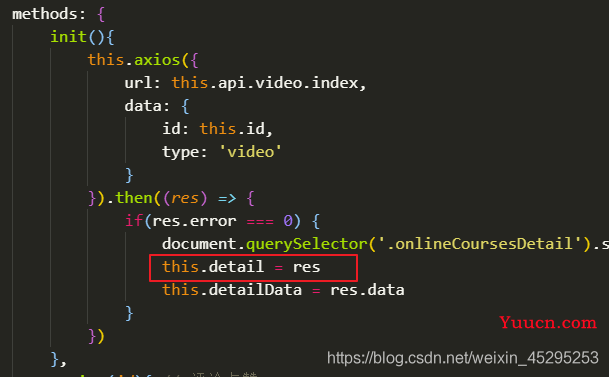
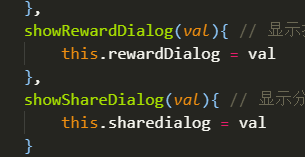
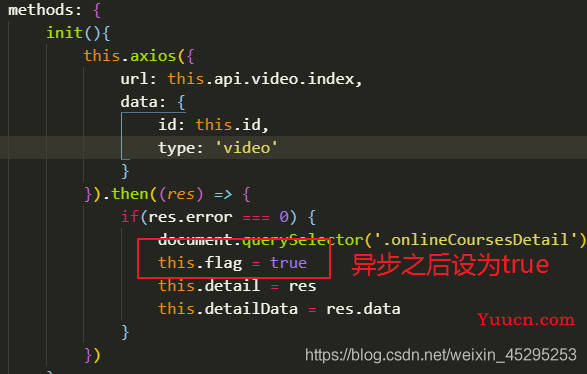
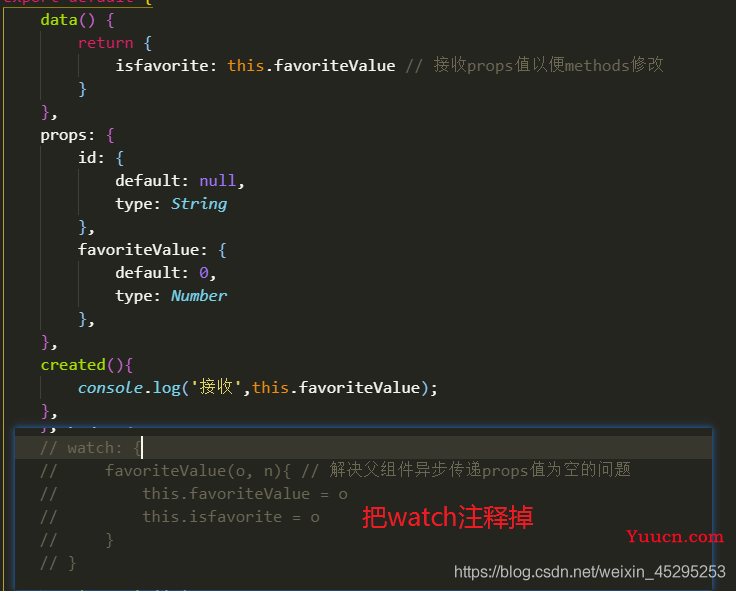
贴上父组件代码图:



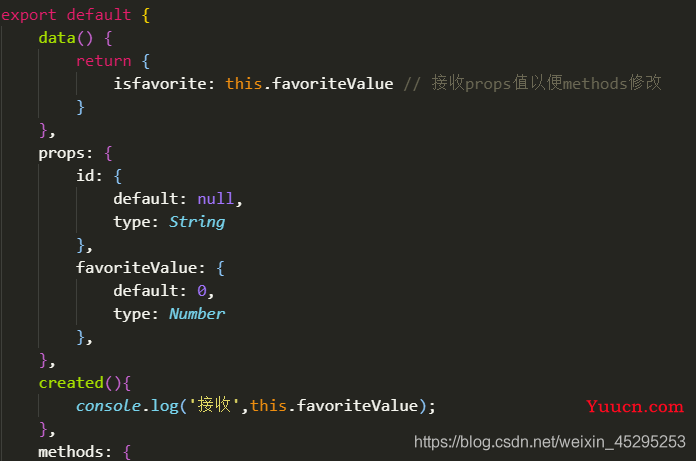
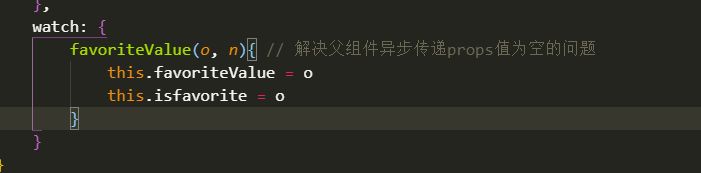
子组件代码图:

打印结果:

父组件异步请求数据回来在传到子组件,子组件无法接收,打印的依然是默认值。
这里有两种解决思路
第一种:子组件使用watch监听

但是watch监听也会有接收不到值的情况,因为要修改props的favoriteValue的值,favoriteValue接收不到的话就无法修改,所以这里同时给favoriteValue、isfavorite赋值,此时favoriteValue没值,但是data的isfavorite有值,所以后面的修改favoriteValue值的操作有效。
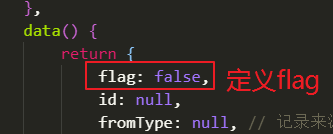
第二种:父组件使用v-if判断



定义flag默认值false,异步之后设为true是为了确保数据有值,这样一来子组件里就不用watch监听数据啦

结果

综上就是解决父组件异步传递props值,子组件接收不到的问题的解决方案,如果有更好的解决方案欢迎来撩
父组件传递props异步数据到子组件遇到的问题
状况一
父组件parent.vue
// asyncData为异步获取的数据,想传递给子组件使用
<template>
<div>
父组件
<child :child-data="asyncData"></child>
</div>
</template>
<script>
import child from '../demo/children.vue'
export default {
data: () => ({
asyncData: ''
}),
components: {
child
},
created () {
},
mounted () {
// setTimeout模拟异步数据
setTimeout(() => {
this.asyncData = ' async data'
console.log('parent 组件结束')
}, 2000)
}
}
</script>
子组件child.vue
<template>
<div>
子组件{{childData}}
</div>
</template>
<script>
export default {
props: ['childData'],
data: () => ({
}),
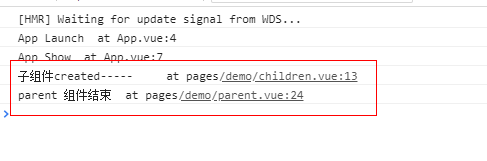
created () {
console.log("子组件created----- "+this.childData) // 空值
},
methods: {
}
}
</script>
子组件的html中的{{childData}}的值会随着父组件的值而改变

但是created里面的却不会发生改变(生命周期问题)

案例二
parent.vue
<template>
<div>
父组件
<child :child-object="asyncObject"></child>
</div>
</template>
<script>
import child from '../demo1/children.vue'
export default {
data: () => ({
asyncObject: ''
}),
components: {
child
},
created () {
},
mounted () {
// setTimeout模拟异步数据
setTimeout(() => {
this.asyncObject = {'items': [1, 2, 3]}
console.log('parent 结束')
}, 2000)
}
}
</script>
子组件 children
<template>
<div>
子组件<!--这里很常见的一个问题,就是{{childObject}}可以获取且没有报错,但是{{childObject.items[0]}}不行,往往有个疑问为什么前面获取到值,后面获取不到呢?-->
<p>{{childObject.items[0]}}</p>
</div>
</template>
<script>
export default {
props: ['childObject'],
data: () => ({
}),
created () {
console.log(this.childObject) // 空值
},
methods: {
}
}
</script>
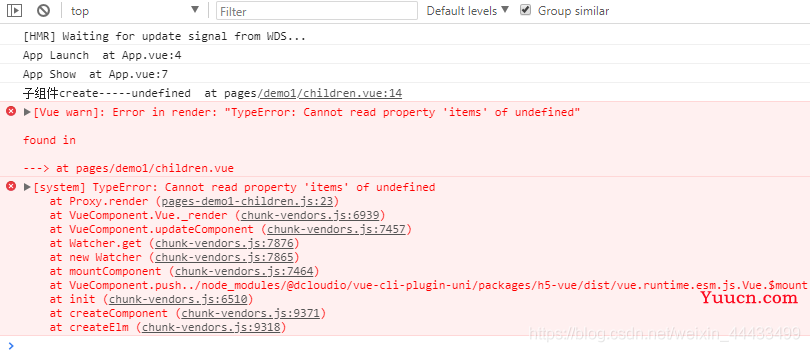
created里面的却不会发生改变, 子组件的html中的{{{childObject.items[0]}}的值虽然会随着父组件的值而改变,但是过程中会报错。
是因为:首先传过来的是空,然后再异步刷新值,也就是开始时候childObject.items[0]等同于’’.item[0]这样的操作,
所以就会报下面的错:

解决办法:
1、使用v-if可以解决报错问题和created为空问题
父组件parent
<template>
<div>
父组件
<child :child-object="asyncObject" v-if="flag"></child>
</div>
</template>
<script>
import child from '../demo1/children.vue'
export default {
data: () => ({
asyncObject: '',
flag:false
}),
components: {
child
},
created () {
},
mounted () {
// setTimeout模拟异步数据
setTimeout(() => {
this.asyncObject = {'items': [1, 2, 3]}
this.flag= true
console.log('parent 结束')
}, 2000)
}
}
</script>
子页面 children
<template>
<div>
子组件<!--这里很常见的一个问题,就是{{childObject}}可以获取且没有报错,但是{{childObject.items[0]}}不行,往往有个疑问为什么前面获取到值,后面获取不到呢?-->
<p>{{childObject.items[0]}}</p>
</div>
</template>
<script>
export default {
props: ['childObject'],
data: () => ({
}),
created () {
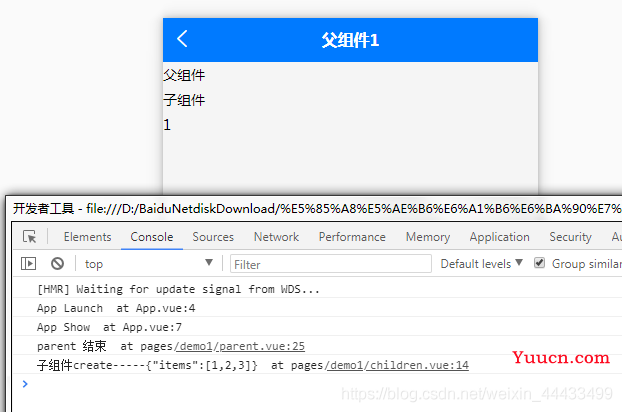
console.log("子组件create-----"+JSON.stringify(this.childObject)) // 空值
},
methods: {
}
}
</script>

2、子组件使用watch来监听父组件改变的prop,使用methods来代替created
子组件 children
<template>
<div>
子组件<!--这里很常见的一个问题,就是{{childObject}}可以获取且没有报错,但是{{childObject.items[0]}}不行,往往有个疑问为什么前面获取到值,后面获取不到呢?-->
<p>{{test}}</p>
</div>
</template>
<script>
export default {
props: ['childObject'],
data: () => ({
test: ''
}),
watch: {
'childObject.items': function (n, o) {
this.test = n[0]
this.updata()
}
},
methods: {
updata () { // 既然created只会执行一次,但是又想监听改变的值做其他事情的话,只能搬到这里咯
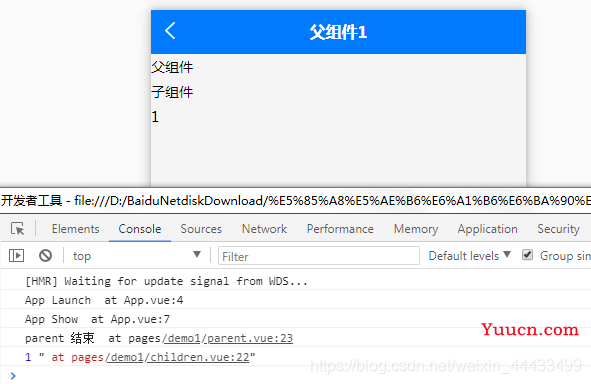
console.log(this.test)// 1
}
}
}
</script>

3、子组件watch computed data 相结合(麻烦)
子组件children
<template>
<div>
子组件<!--这里很常见的一个问题,就是{{childObject}}可以获取且没有报错,但是{{childObject.items[0]}}不行,往往有个疑问为什么前面获取到值,后面获取不到呢?-->
<p>{{test}}</p>
</div>
</template>
<script>
export default {
props: ['childObject'],
data: () => ({
test: ''
}),
watch: {
'childObject.items': function (n, o) {
this._test = n[0]
}
},
computed: {
_test: {
set (value) {
this.update()
this.test = value
},
get () {
return this.test
}
}
},
methods: {
update () {
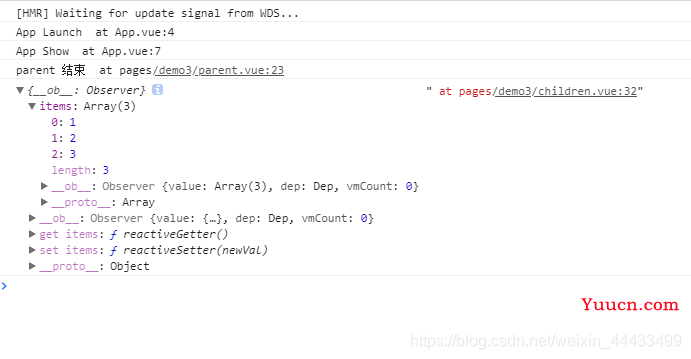
console.log(this.childObject) // {items: [1,2,3]}
}
}
}
</script>

4、使用prop default来解决{{childObject.items[0]}}
父组件:
<template>
<div>
父组件
<child :child-object="asyncObject"></child>
</div>
</template>
<script>
import child from '../demo4/children.vue'
export default {
data: () => ({
asyncObject: undefined // 这里使用null反而报0的错
}),
components: {
child
},
created () {
},
mounted () {
// setTimeout模拟异步数据
setTimeout(() => {
this.asyncObject = {'items': [1, 2, 3]}
console.log('parent finish')
}, 2000)
}
}
</script>
子组件:
<template>
<div>
子组件<!--1-->
<p>{{childObject.items[0]}}</p>
</div>
</template>
<script>
export default {
props: {
childObject: {
type: Object,
default () {
return {
items: ''
}
}
}
},
data: () => ({
}),
created () {
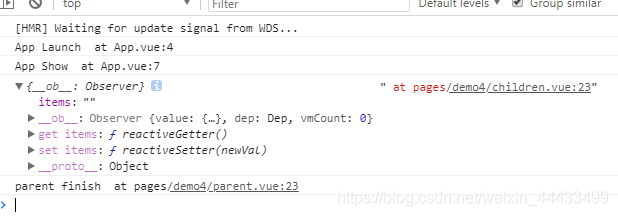
console.log(this.childObject) // {item: ''}
}
}
</script>

以上为个人经验,希望能给大家一个参考,也希望大家多多支持本站。