紧接上篇文章,本篇文章讲vuex ,如何去改变state ,mutations的使用,我依然使用了vuex的modules
1. 设置改变state的mutations事件
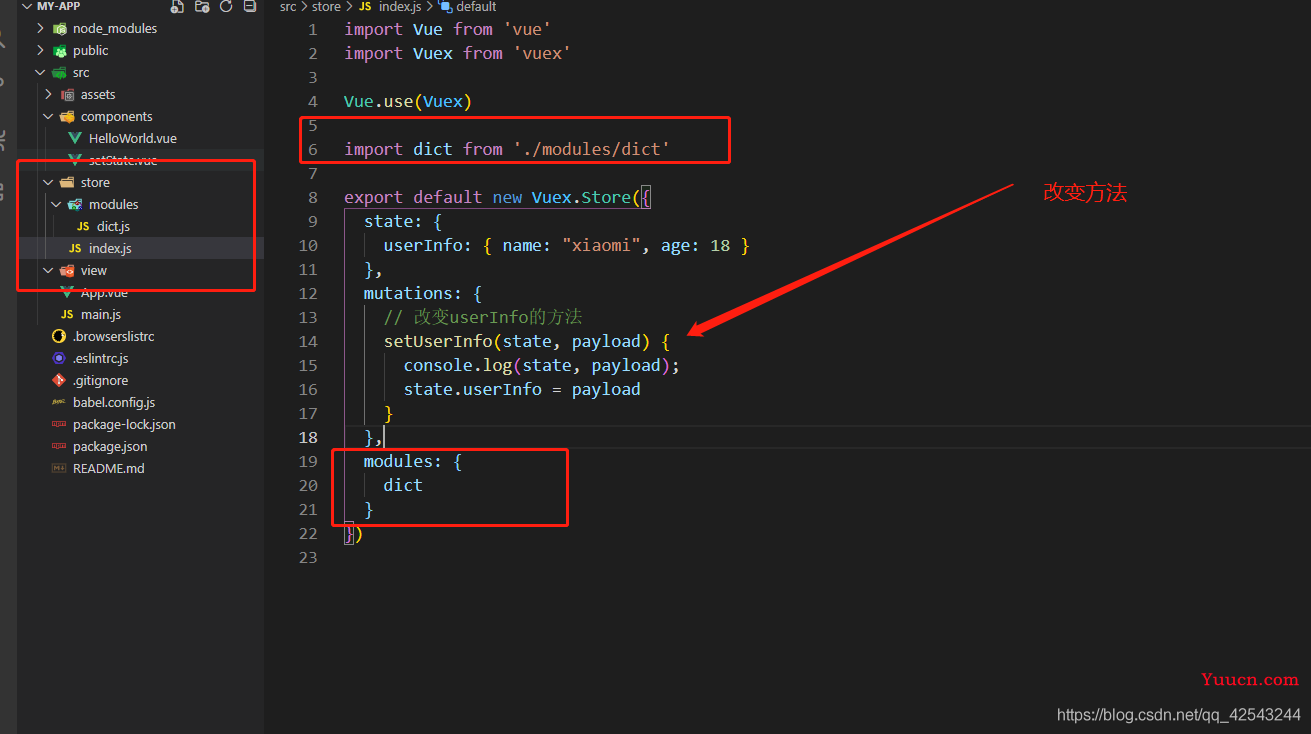
index.js

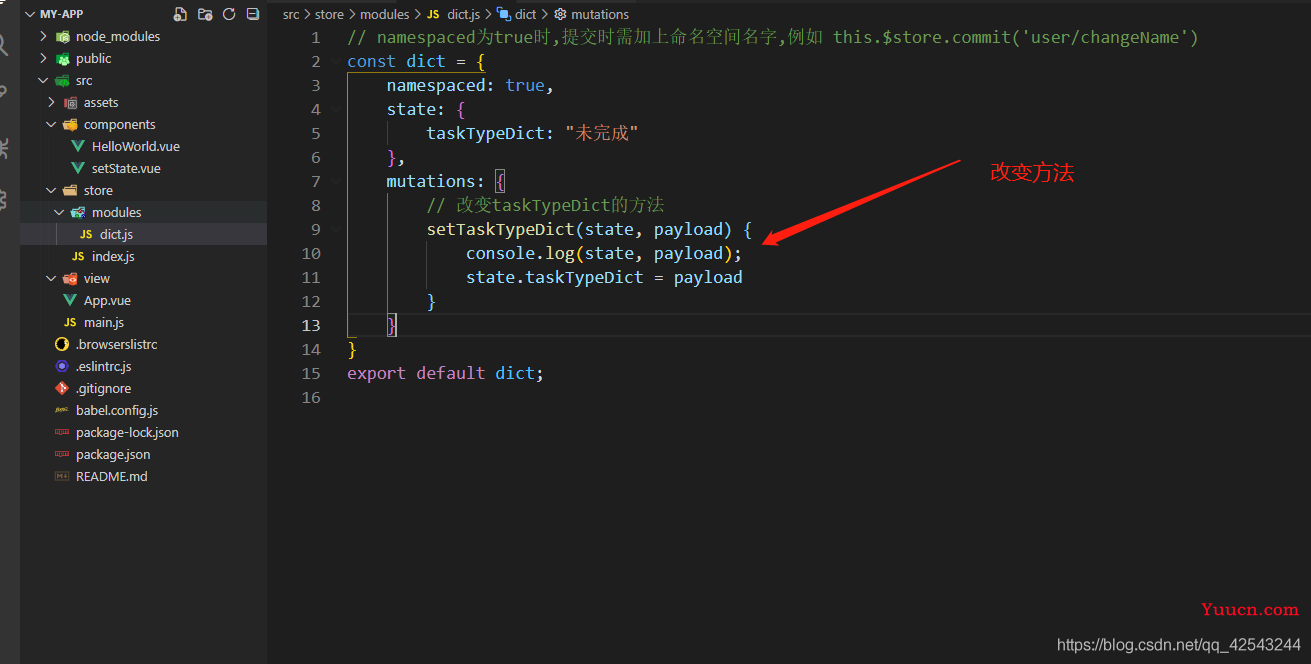
dict.js

2.提交mutations事件(常用的两种方法)
<template>
<div>
<div>
改变vuex index.js 下的state
<div>
{{ $store.state.userInfo.name + "---" + $store.state.userInfo.age }}
</div>
<div>
<button @click="changeUserInfo">修改方式1</button>
</div>
<div>
<button @click="changeUserInfo2">修改方式2</button>
</div>
</div>
--------------------------------------------------
<div>
改变vuex index.js modules下的dict 下的state
<div>
{{ $store.state.dict.taskTypeDict }}
</div>
<div>
<button @click="changeDict">修改方式1</button>
</div>
<div>
<button @click="changeDict2">修改方式2</button>
</div>
</div>
</div>
</template>
<script>
import { mapMutations } from "vuex"; //修改vuex state第二种方式,首先引入
export default {
data() {
return {};
},
methods: {
// 修改方式1,提交mutations
changeUserInfo() {
let userInfo = { name: "uzi", age: 24 };
//setUserInfo方法为你在vuex index.js 下的mutations下的注册的方法名称
this.$store.commit("setUserInfo", userInfo);
},
// 修改方式2
...mapMutations(["setUserInfo"]), //把vuex index.js 下的mutations下的注册的方法名称写入
changeUserInfo2() {
let userInfo = { name: "kobe", age: 30 };
this.setUserInfo(userInfo);
},
// ------------------------------------------------------------------
changeDict() {
let dict = "进行中";
// 因为我们在modules下开启了命名空间,所以我们在调用dict下的Mutations时,需在前方加上空间名字
this.$store.commit("dict/setTaskTypeDict", dict);
},
...mapMutations({ setDict: "dict/setTaskTypeDict" }), //因为我们开辟了命名空间,故需要重写一个方法名,进行承接映射,注意此处不再是数组,而是一个对象
changeDict2() {
let dict = "已完成";
this.setDict(dict);
},
},
};
</script>
注释本人认为已写清
总结
到此这篇关于vuex新手进阶篇之改变state mutations使用的文章就介绍到这了,更多相关vuex改变state mutations的使用内容请搜索本站以前的文章或继续浏览下面的相关文章希望大家以后多多支持本站!