最近CSDN推出了一个新功能【云IDE】,个人对这个新功能(比赛奖金 )挺感兴趣的?,于是瞬速地拿之前自己搞的一个便捷收集班级同学文件的web管理系统(下面简称该项目为cfile)体验了一下,发现功能还是挺好用的,让自己或其他对自己项目的人可以快捷地了解自己的项目部署和跑起来的demo是怎么样!
以下是具体使用的操作步骤:
一、创建项目
直接fork别人的项目,不用自己创建,想使用别人的项目搭建个demo环境可以使用这种方式
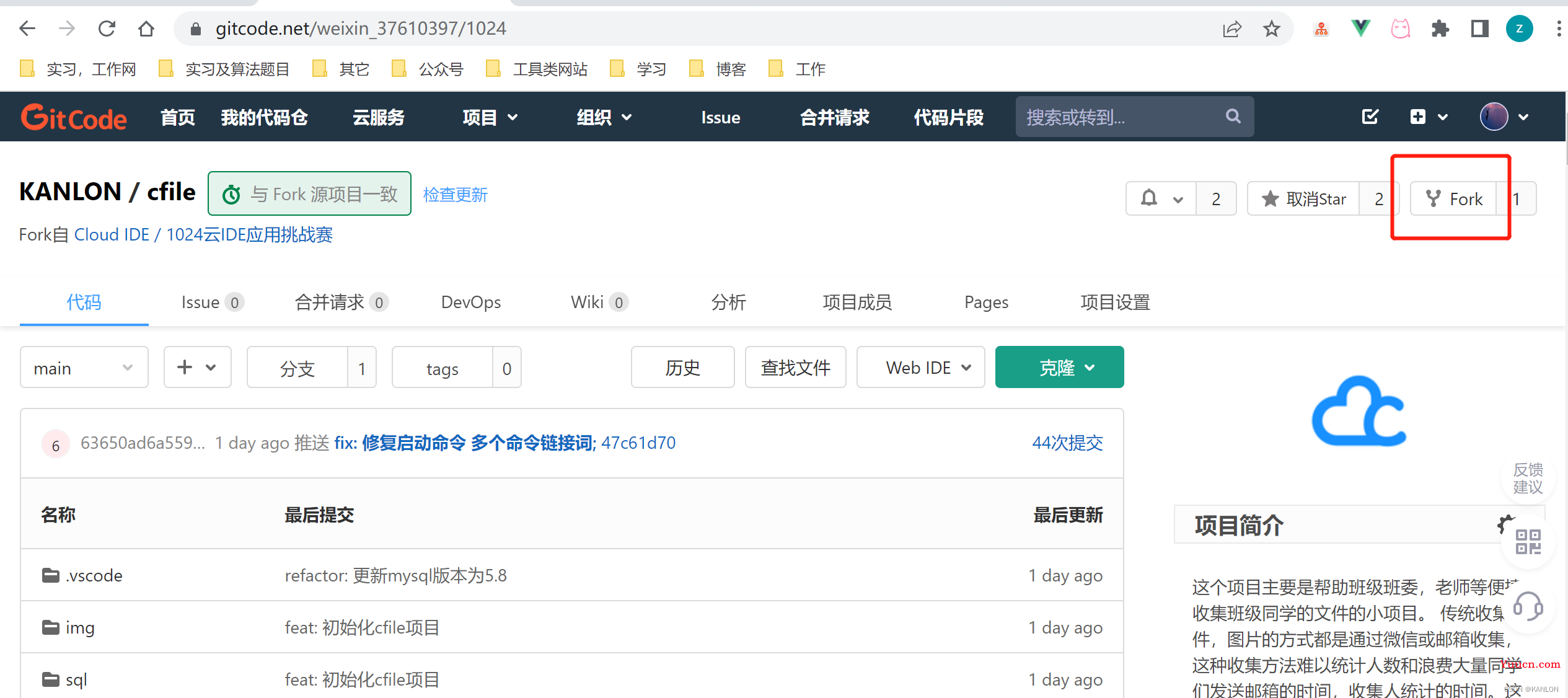
例如,想使用cfile项目搭建个测试环境,可以直接打开cfile项目地址:https://gitcode.net/weixin_37610397/1024 ,然后点击下面截图的上红框fork,去fork这个项目 (如果觉得这个项目可以,也麻烦帮忙点击一下fork旁边的start 给个关注!)

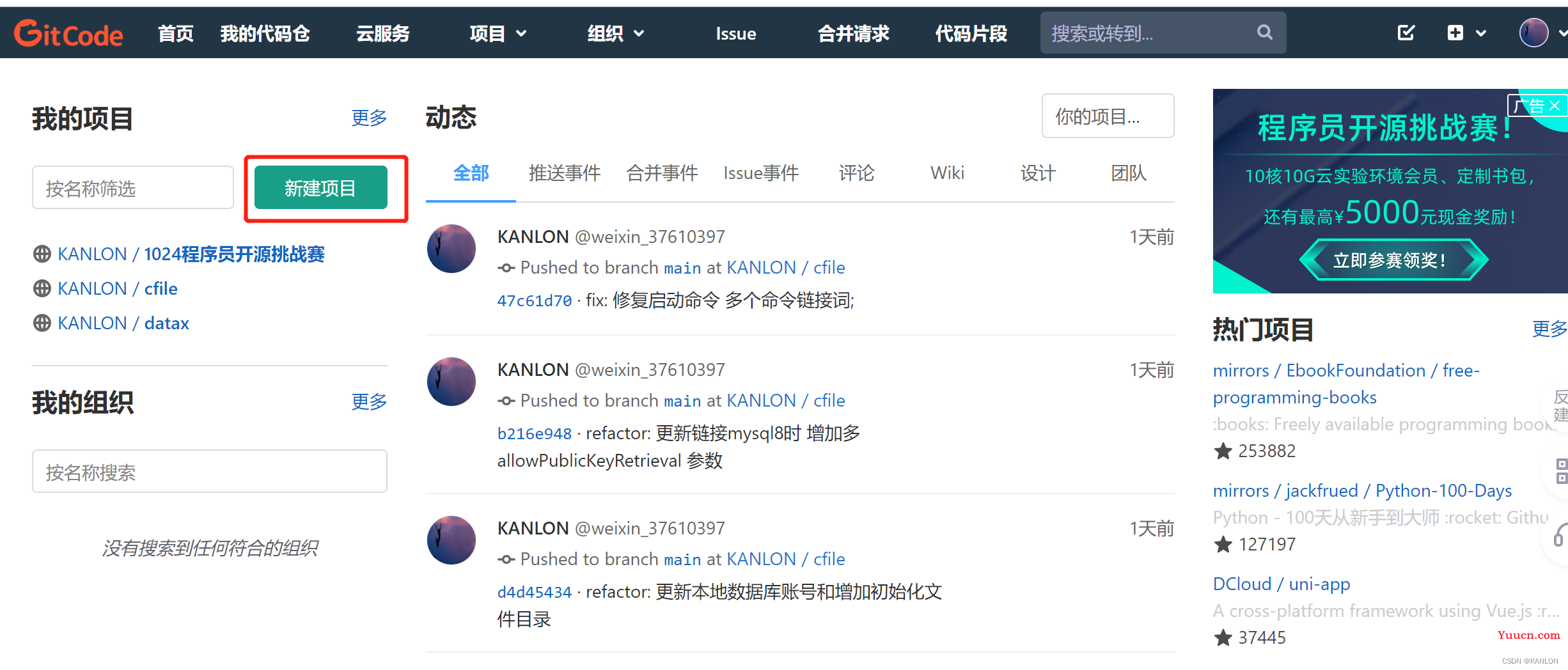
如果自己有github或gitlab相关的项目,可以进入CSDN的git地址:https://gitcode.net/,然后进行创建项目,创建项目的时候,我们一般选择自己导入项目就可以了,可以导入自己github上的项目


二、进入云IDE
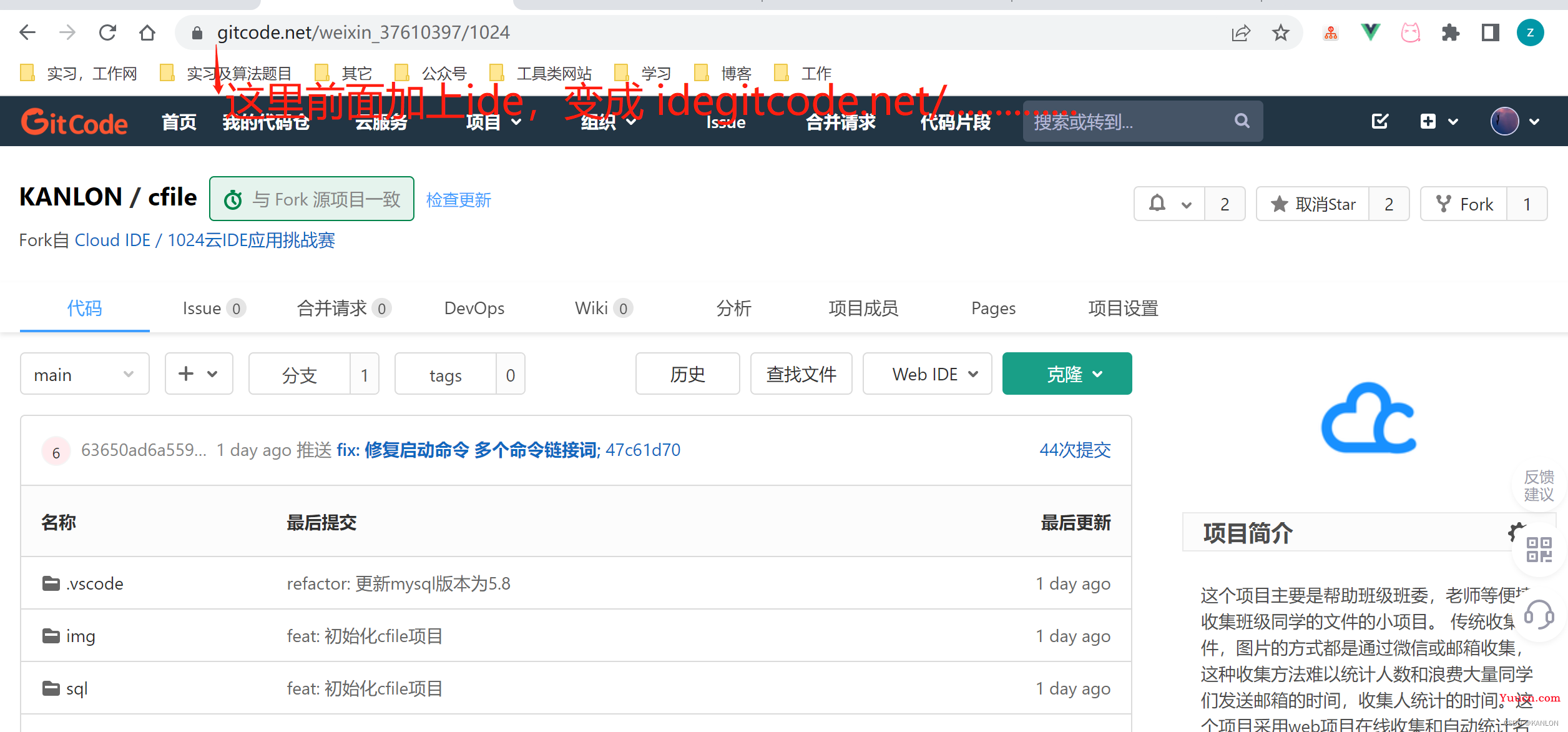
在创建完项目后,可以直接在自己的项目链接地址上前面加上 ide ,然后回车,例如: https://gitcode.net/weixin_37610397/1024 变成 https://idegitcode.net/weixin_37610397/1024 ,进入添加ide后的链接中

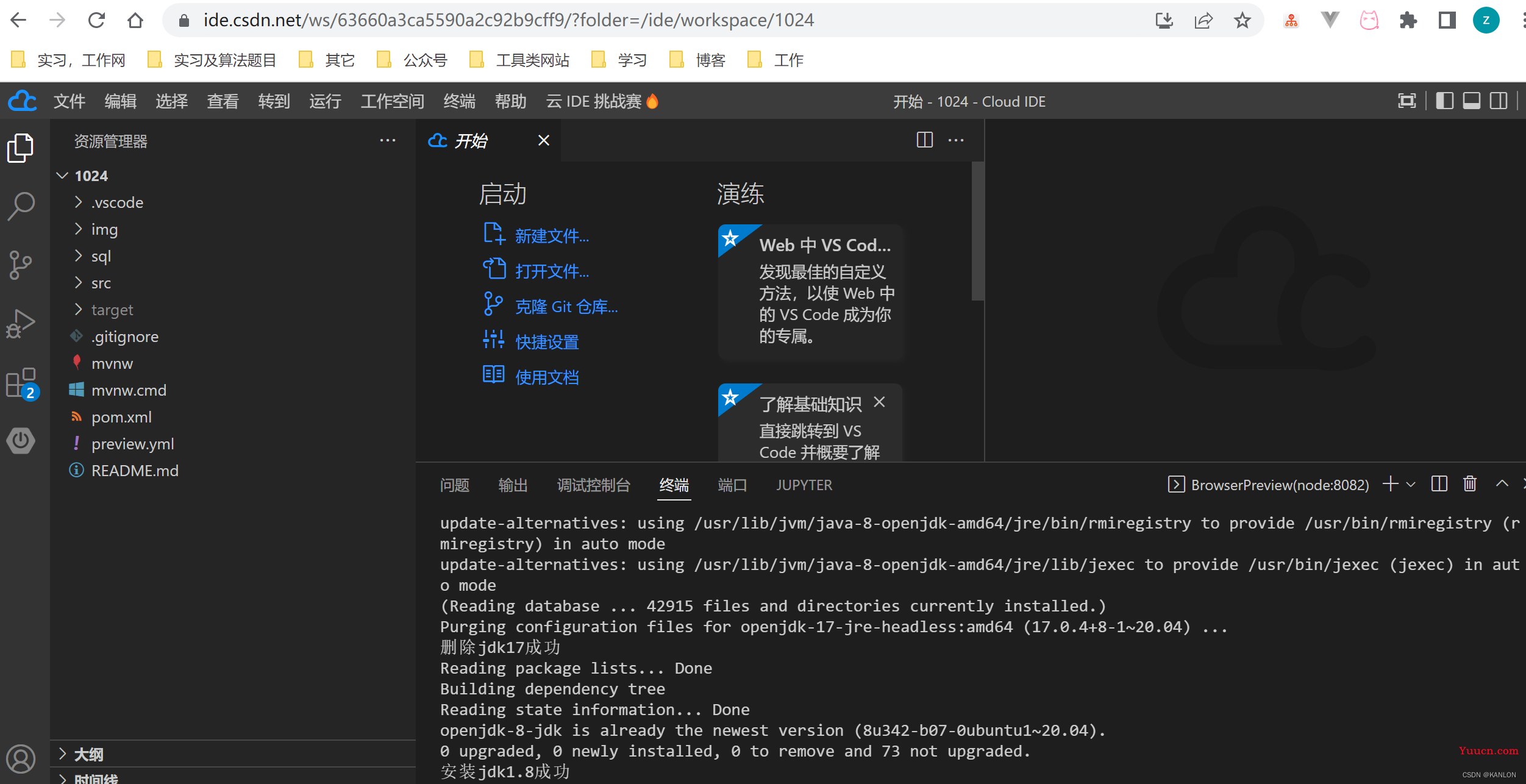
就会自动给该项目创建一个带有VS Code编辑器的容器,该容器自动带有mysql8.0,node ,npm ,java11 ,maven 等相关软件了

三、构建部署项目
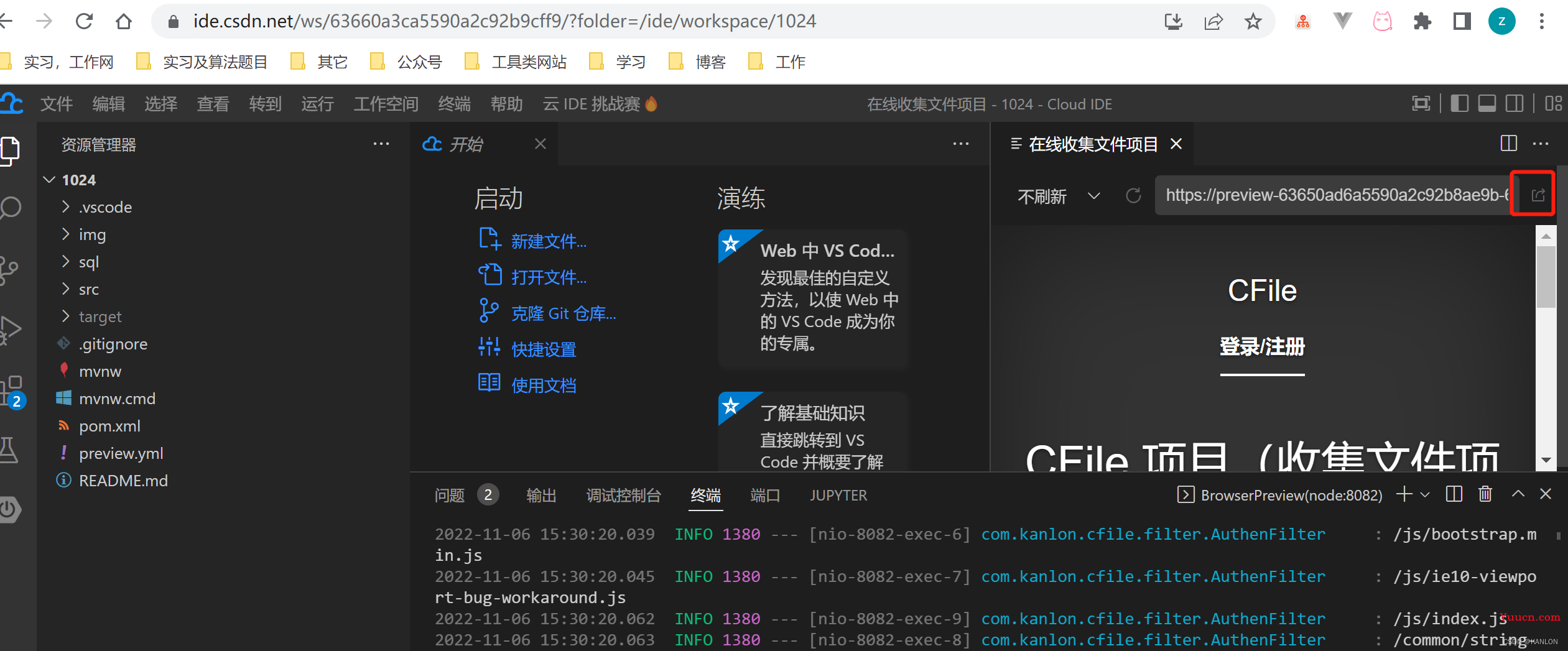
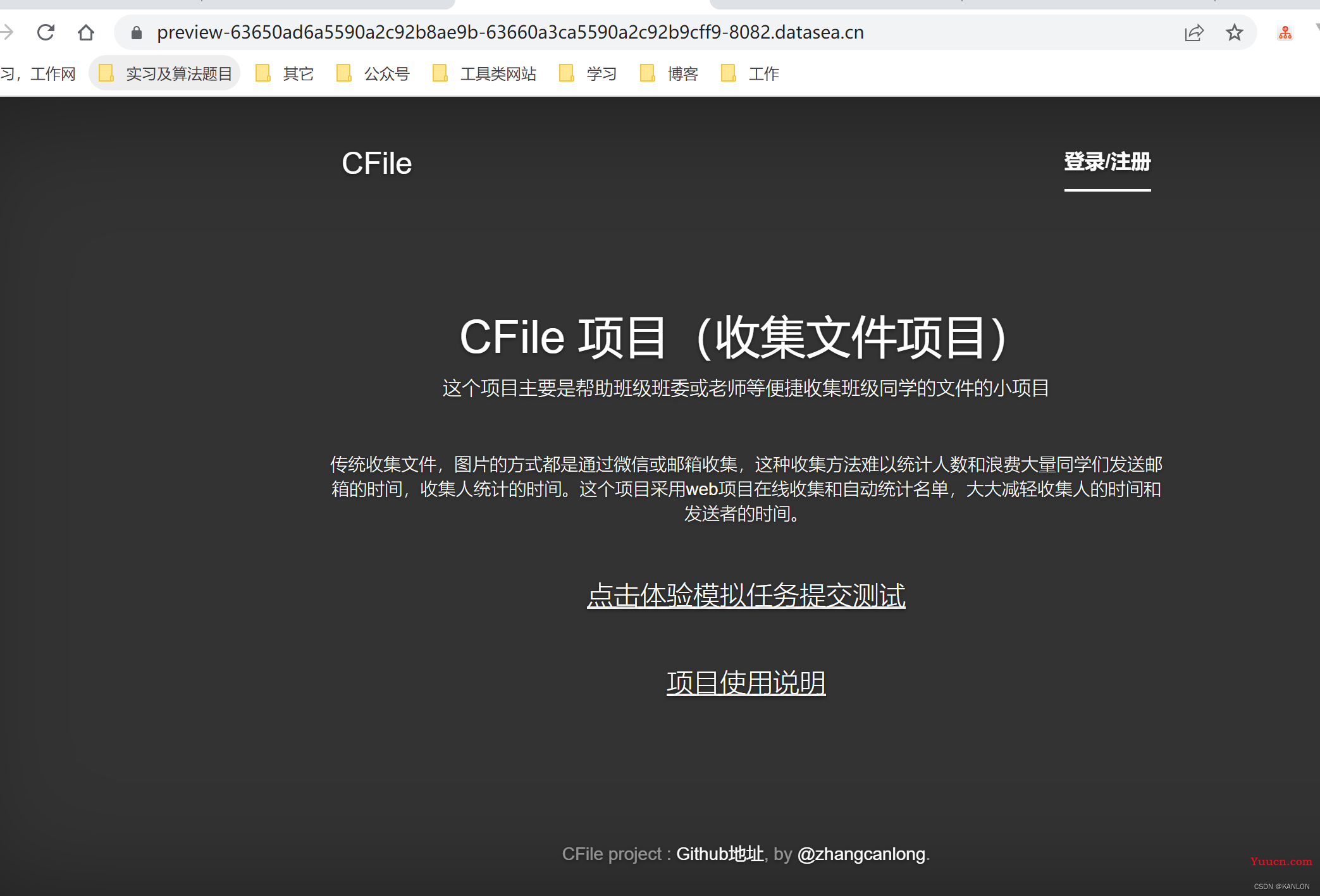
如果项目是fork的,例如fork了cfile项目https://gitcode.net/weixin_37610397/1024 ,项目中带有自动构建文件preview.yml,则自动等待项目自己构建部署完成,等待部署完成后,就会自动打开已经部署好的demo环境,例如下图即为部署好的界面,点击截图中红框部分就可以在浏览器中看到对应项目部署后的demo环境


如果项目是自己的项目或者项目中没 preview.yml 自动部署文件,则需要自己在项目中添加preview.yml 自动部署文件了,具体示例preview.yml如下,根据自己项目特点替换下面对应内容即可
# preview.yml
autoOpen: true # 打开工作空间时是否自动开启所有应用的预览
apps:
- port: 3000 # 应用的端口
run: npm i && npm run dev # 应用的启动命令
command: # 使用此命令启动服务,且不执行run
root: ./ # 应用的启动目录
name: 1024云IDE挑战赛项目 # 应用名称
description: 1024云IDE挑战赛项目。 # 应用描述
autoOpen: true # 打开工作空间时是否自动开启预览(优先级高于根级 autoOpen
总结
以上就是CSDN新功能云IDE的介绍了,用来做项目的demo搭建还是挺方便的,不过目前容器能选择的容器镜像只有一个固定了mysql版本和java版本等,如果想使用其他版本或其他软件,只能自己在项目启动时进行安装部署,有点麻烦。另外目前虽然是免费的,但是不确保后面该功能是否会收费,希望后面尽量不要收费为好,这个功能还是挺别人熟悉一个项目的
回到标题,按照文章中的三个步骤,如果选择 cfile项目https://gitcode.net/weixin_37610397/1024 进入fork,fork后然后进入云IDE,就可以1分钟内完成部署便捷收集班级同学文件的web管理系统了。
这个系统是我自己之前大学临近毕业时花了10天左右时间写的,后面现在又花了1天左右完善一下相关bug,当时因为自己是班里班委和某些科的课代表,经常要收集班里同学的作业、实验报告和照片等,所以便做了这个项目想着可以方便自己或他人去收集这些文件,不用每个人到手动发送邮件或微信,而且要去统计等。不过最后由于自己已经临近毕业了,最后这个项目也没有怎么用起来。具体的项目介绍可以进入项目中查看 https://gitcode.net/weixin_37610397/1024