? 前言
嗨喽~大家好呀,这里是魔王呐 !

半世樱花无碍,缘来过往再生。
在我们看动漫的时候,总少不了被一些唯美的场景所吸引

其中,就有不少樱花的场景,虽然,现在不能在线下看樱花~
但是,我还是能用代码画画来解解馋的(难不倒我)
? 婆娑红尘苦,樱花自绽放
❀ 一期一会的绚烂·樱花 ❀
点击蓝色字体领取源码、解答
每一次运行都会有不一样的结果,不一样的惊喜~
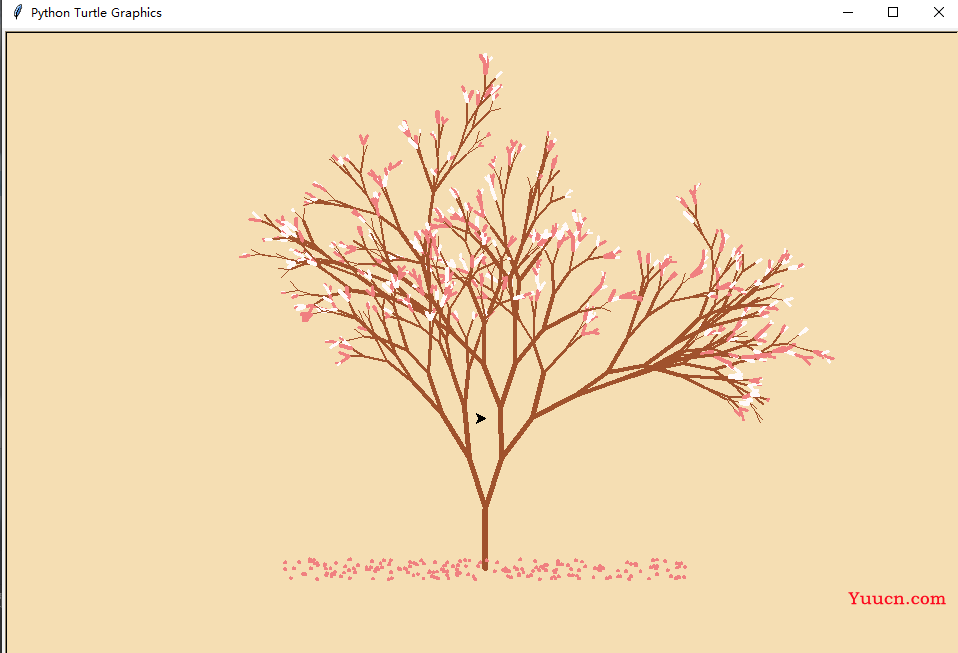
(1)代码展示 ?
import turtle import random from turtle import * from time import sleep # 画樱花的躯干(60,t) def tree(branchLen, t): sleep(0.0005) if branchLen > 3: if 8 <= branchLen <= 12: if random.randint(0, 2) == 0: t.color('snow') # 白 else: t.color('lightcoral') # 淡珊瑚色 t.pensize(branchLen / 3) elif branchLen < 8: if random.randint(0, 1) == 0: t.color('snow') else: t.color('lightcoral') # 淡珊瑚色 t.pensize(branchLen / 2) else: t.color('sienna') # 赭(zhě)色 t.pensize(branchLen / 10) # 6 t.forward(branchLen) a = 1.5 * random.random() t.right(20 * a) b = 1.5 * random.random() tree(branchLen - 10 * b, t) t.left(40 * a) tree(branchLen - 10 * b, t) t.right(20 * a) t.up() t.backward(branchLen) t.down() # 掉落的花瓣 def petal(m, t): for i in range(m): a = 200 - 400 * random.random() b = 10 - 20 * random.random() t.up() t.forward(b) t.left(90) t.forward(a) t.down() t.color('lightcoral') # 淡珊瑚色 t.circle(1) t.up() t.backward(a) t.right(90) t.backward(b) def main(): # 绘图区域 t = turtle.Turtle() # 画布大小 w = turtle.Screen() t.hideturtle() # 隐藏画笔 getscreen().tracer(5, 0) w.screensize(bg='wheat') # wheat小麦 t.left(90) t.up() t.backward(150) t.down() t.color('sienna') # 画樱花的躯干 tree(60, t) # 掉落的花瓣 petal(200, t) w.exitonclick() main()
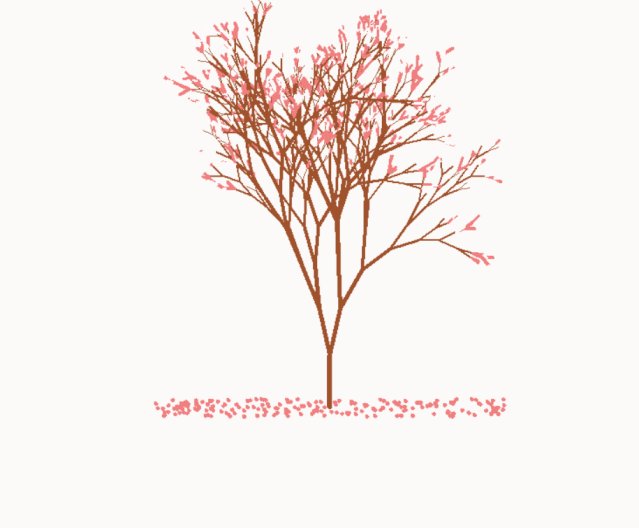
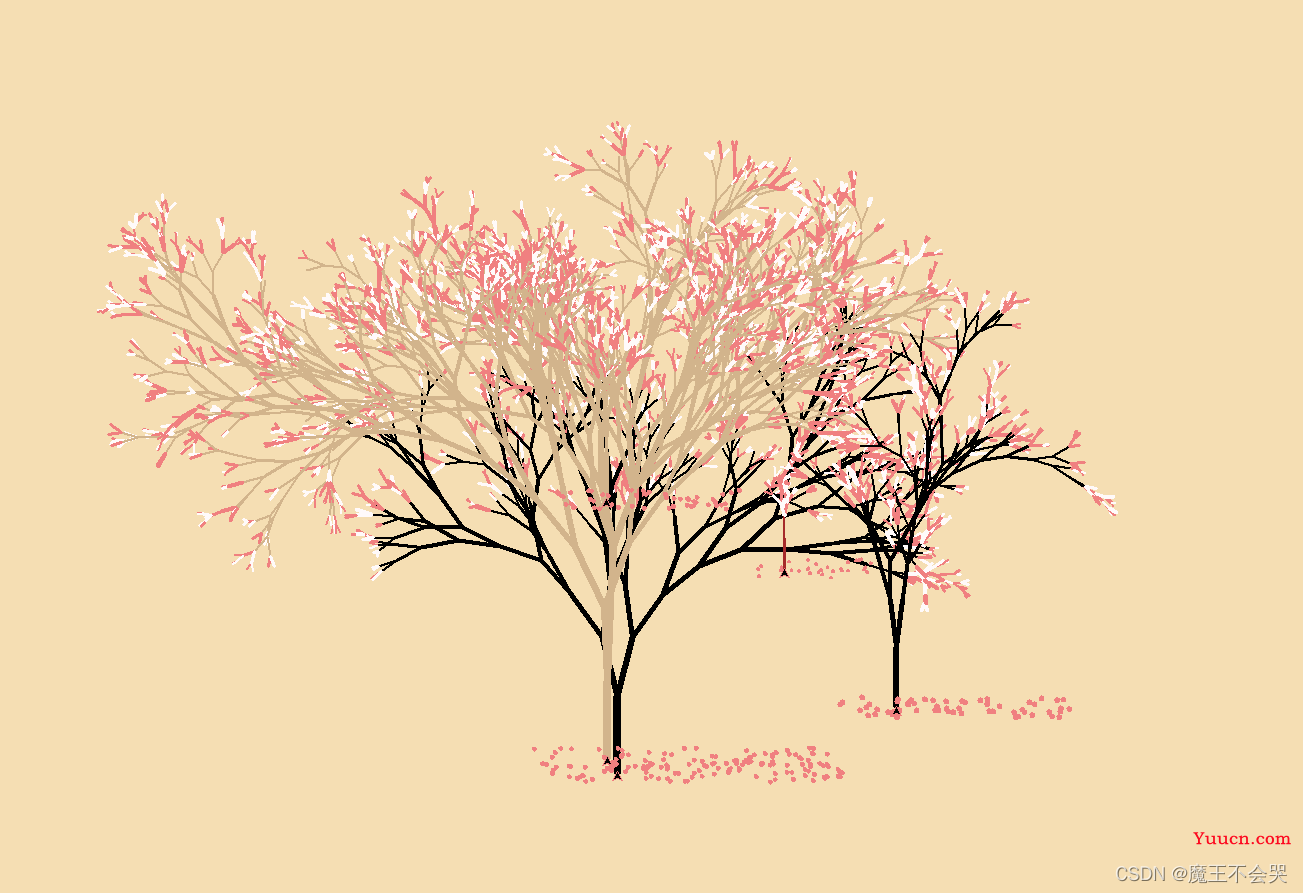
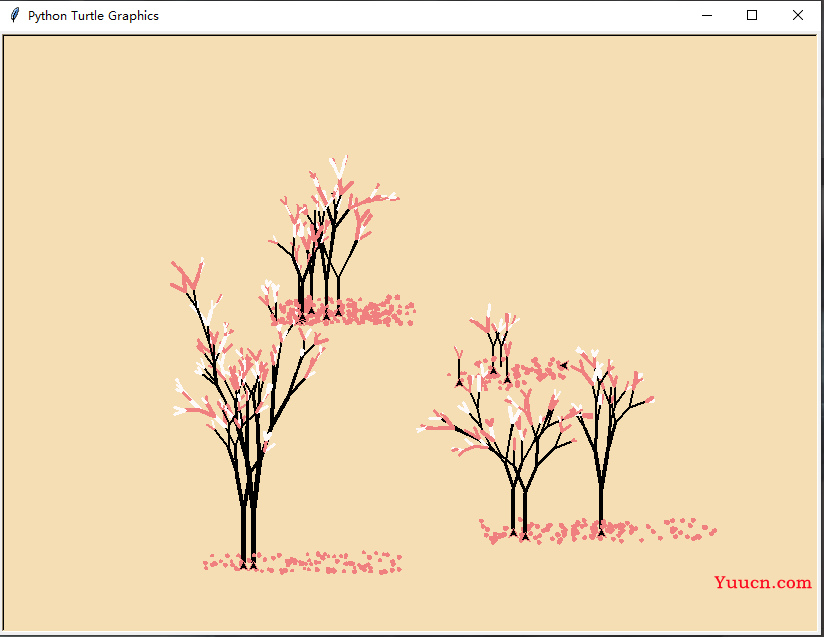
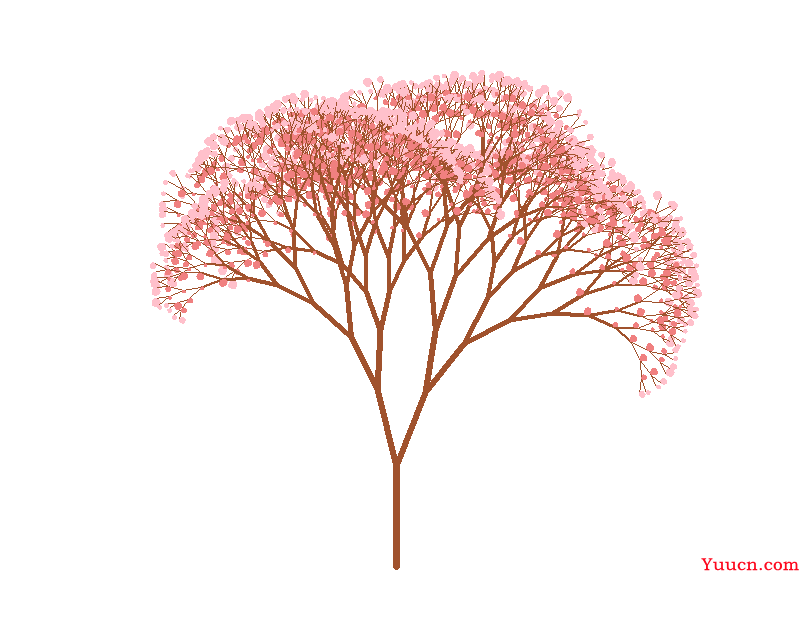
(2)效果展示 ?


(3)小文案 ?

❀ 樱花即便不被欣赏也会长大悄悄的绽放光芒。
❀ 当满树樱花全部褪去,绿叶浪漫便藏起了花期。
❀ 下一次,一起去看樱花的文案我都想好了:鬼怪心动了。
❀ 一晃两三年,匆匆又初春。绽放的樱花是春天最好的文案。
❀ 遇见你的那天,樱花开满南山。
❀ 把风光交给雾月,把樱花交给春天。
❀ 不必忧愁,不必烦恼,樱花盛开,必将好运连绵。
❀ 富士山终究留不住欲落的樱花,我终究败给了你的温柔。

? 樱花开灿如云霞,樱花落满地成诗
❀ 一期一会的绚烂·樱花 ❀
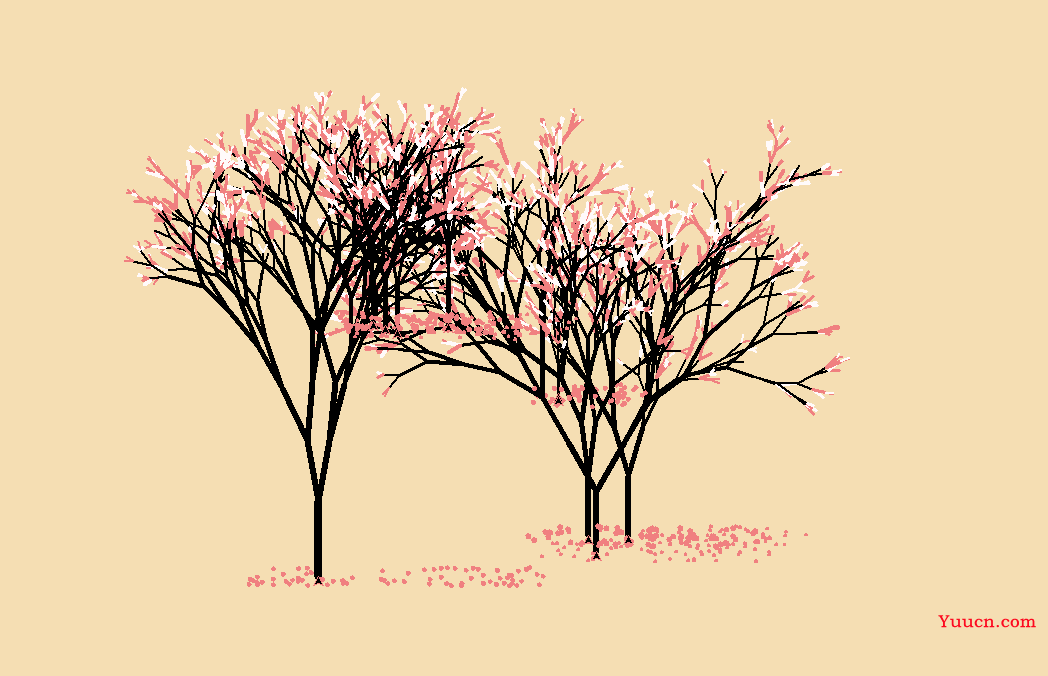
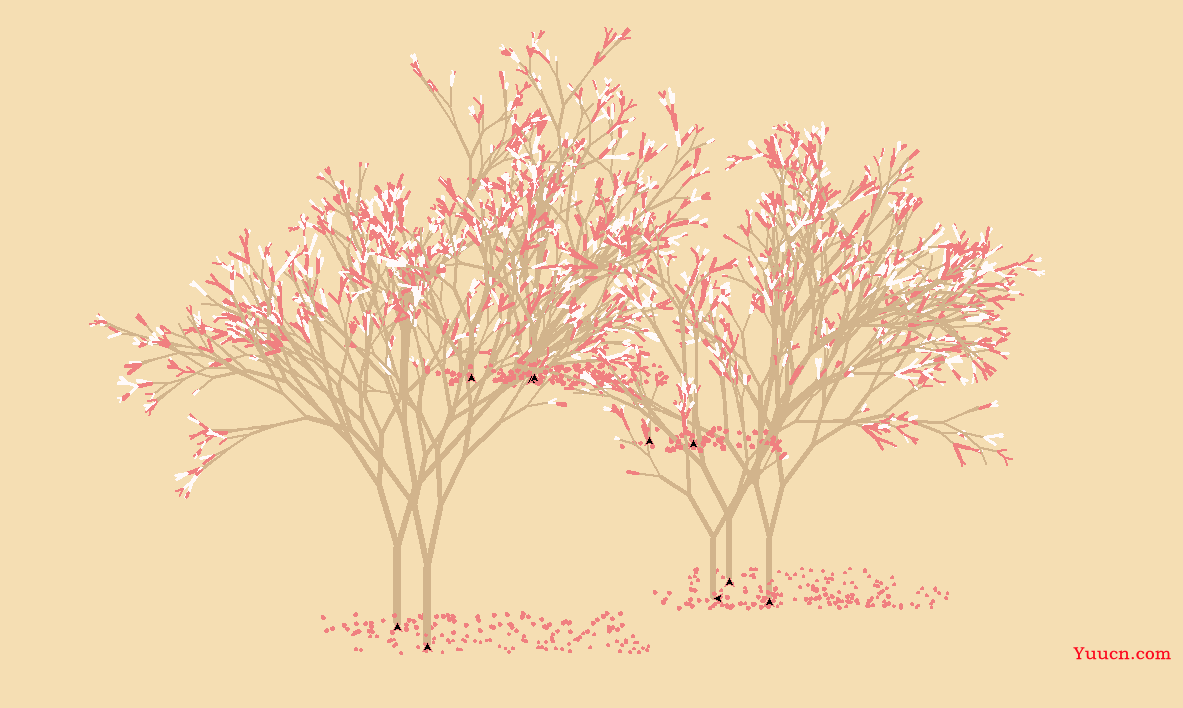
(1) 效果展示 ?
这个也是和上面一样哦~每次运行都是随机的呢
这个我就没发动图拉~
点击蓝色字体领取源码、解答

(2)代码展示 ?
==点击蓝色字体加入交流探讨吖~==
import turtle from random import random from random import randint def draw_petal(turtle_obj, flower): # 绘制掉落的花瓣 for i in range(int(flower)): # 有正有负就可以让画笔往二个方向走 x = flower - 4 * flower * random() # 花瓣整体宽度(-10, 10) y = 10 - 20 * random() # 提笔,向前y,左转90,走x,落笔 turtle_obj.penup() turtle_obj.forward(y) turtle_obj.left(90) turtle_obj.forward(x) turtle_obj.pendown() # 珊瑚色 turtle_obj.pencolor("lightcoral") # 画圆 turtle_obj.circle(1) # 回到起点 # 提笔,后退x,右转90,后退y,落笔 turtle_obj.penup() turtle_obj.backward(x) turtle_obj.right(90) turtle_obj.backward(y) turtle_obj.pendown() # 画树枝部分 def draw_tree(turtle_obj, branch, tree_color): # 设置一个最小分支长度 min_branch = 4 if branch > min_branch: if branch < 8: # 以0.5的概率,向左、右分支 if randint(0, 1) == 0: # 左为白色 turtle_obj.pencolor("snow") else: # 右为珊瑚色 turtle_obj.pencolor("lightcoral") # 枝干 turtle_obj.pensize(branch / 2) elif 8 <= branch <= 16: # 以0.33的概率,分为左、中、右分支 if randint(0, 2) == 0: # 左为白色 turtle_obj.pencolor("snow") else: # 中、右为珊瑚色 turtle_obj.pencolor("lightcoral") # 树枝 turtle_obj.pensize(branch / 4) else: # 褐色 turtle_obj.pencolor(tree_color) # 细枝 turtle_obj.pensize(branch / 10) # 最开始的树干长度 turtle_obj.forward(branch) # 随机度数因子 a = 1.5 * random() # 顺时针旋转随机角度(0~30度) turtle_obj.right(20 * a) # 随机长度因子 b = 1.5 * random() # 往右画,直到画不动为止 draw_tree(turtle_obj, branch - 10 * b, tree_color) # 左转随机角度 turtle_obj.left(40 * a) # 往左画,直到画不动位置 draw_tree(turtle_obj, branch - 10 * b, tree_color) # 右转一定角度 turtle_obj.right(20 * a) # 提笔 turtle_obj.penup() # 递归结束回到起点 turtle_obj.backward(branch) turtle_obj.pendown() def get_screen(width, height, color, speed): # 创建画幕 screen_obj = turtle.Screen() # 画布大小:(width, height),颜色:color screen_obj.screensize(width, height, bg=color) screen_obj.setup(1.0, 1.0) # speed倍加速 screen_obj.tracer(speed) return screen_obj def trees(tree_num): # 颜色 color = ['brown', 'tan', 'black'] for j in range(tree_num): # 树干颜色 tree_color = color[randint(0, len(color) - 1)] # 画笔大小 pensize = randint(2, 5) # 前进像素 forward = ((-1) ** pensize) * pensize * randint(20, 50) # 后退像素 if pensize <= 3: backward = ((-1) ** pensize) * (5 - pensize) * randint(10, 15) else: backward = pensize * randint(45, 50) # 创建画笔 turtle_obj = turtle.Turtle() # 画笔粗细 turtle_obj.pensize(pensize) # 提笔,向前forward,左转90,backward,落笔 turtle_obj.penup() turtle_obj.forward(forward) turtle_obj.left(90) turtle_obj.backward(backward) turtle_obj.pendown() # 画笔颜色:褐色 turtle_obj.pencolor(tree_color) # 枝干粗细 branch = pensize * 15 # 落花数 flowers = branch # 第j棵树 draw_tree(turtle_obj, branch, tree_color) # 花瓣 draw_petal(turtle_obj, flowers) if __name__ == '__main__': # 创建画幕 my_screen_width = 800 my_screen_height = 600 my_screen_color = 'wheat' my_screen_speed = 5 my_screen_obj = get_screen(my_screen_width, my_screen_height, my_screen_color, my_screen_speed,) # 樱花树 # 棵数 my_tree_num = 10 trees(my_tree_num) # 点击关闭画布 my_screen_obj.exitonclick()
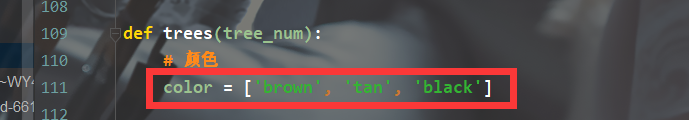
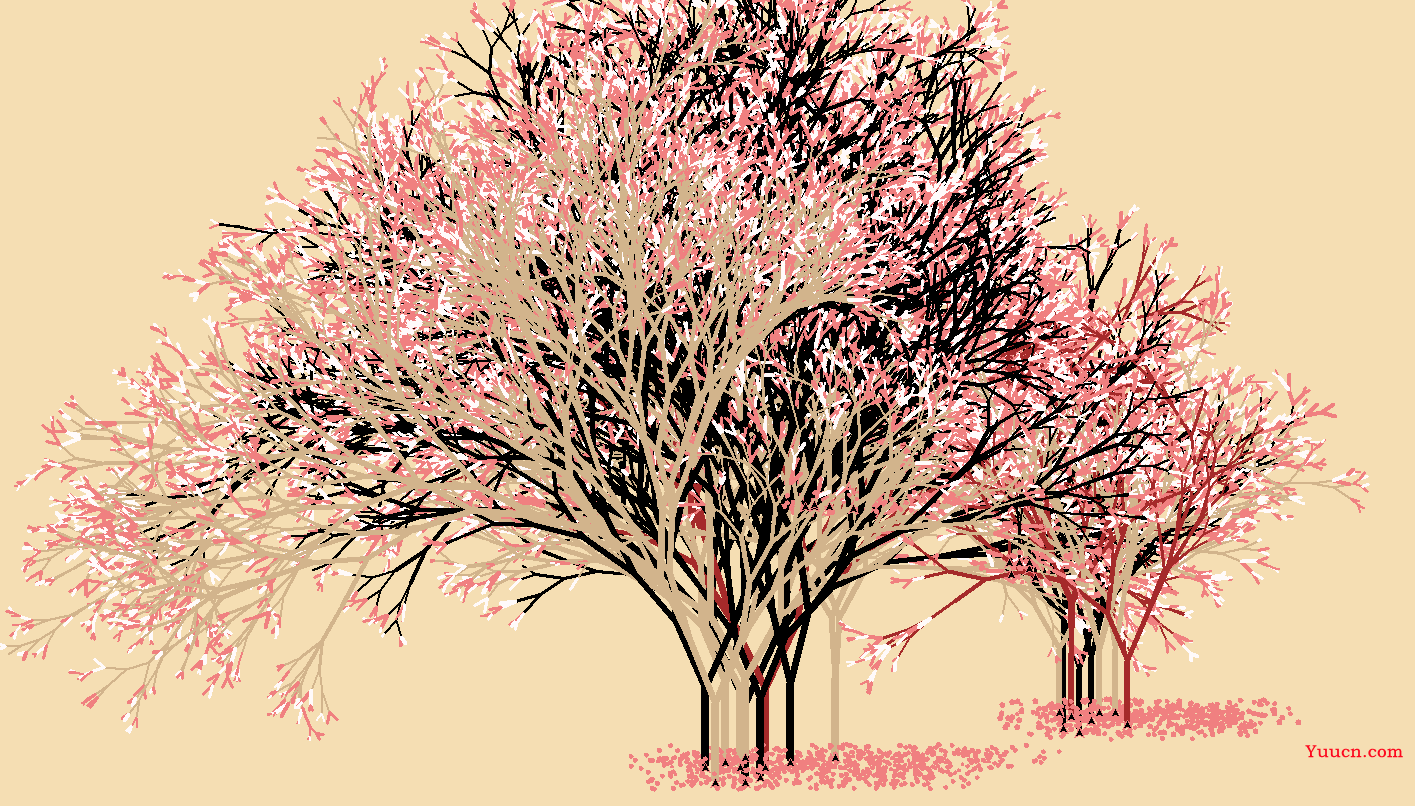
(3)可修改小效果 ?
这里面枝干是有三个色哒,如果你不喜欢可以修改下图话红圈地方哦~

比如,只留下 black(黑色),删掉其他两种颜色


又或者只留下 tan(棕褐色)

如果,你想要修改树木的数量,那么修改下面这个参数

改变后方的数字即可~

(4)小文案 ?
❀ 十里樱花醉金徽,不负春光不负卿。
❀ 我踏碎万家灯火来寻你,山樱璀璨做聘礼
❀ 我栽一段樱色赠你,好让你不逊色于这人间错落烟火。
❀ 浪漫樱花随风飘落,幻如仙境;爱情不期而遇、绚烂多彩。
❀ 神明把光风交给霁月,把樱花交给春天,把黑夜交给星光,把心跳交给脸红,把你交给我。
? 意飞扬的樱花,明媚着一春的柔软
(1)代码展示 ?
点击蓝色字体领取源码、解答
from turtle import * from random import * from math import * def flower(c): color(c) begin_fill() circle(randint(2,4)) end_fill() def tree(n,l): pd()#下笔 pencolor('sienna') pensize(0.7*n)#树枝逐渐变细 forward(l)#画树枝 if n>0: b = random()*15+10 #右分支偏转角度 c = random()*15+10 #左分支偏转角度 d = l*(random()*0.25+0.7) #下一个分支的长度 #右转一定角度,画右分支 right(b) tree(n-1,d) #左转一定角度,画左分支 left(b+c) tree(n-1,d) if n<=5: flower('lightcoral') #转回来 right(c) else: #画末端 flower('pink') pu() backward(l)#退回 ht()#隐藏turtle tracer(0,0) left(90)#左转90度 pu()#抬笔 backward(300)#后退下移300 tree(10,100)#递归作画 done()
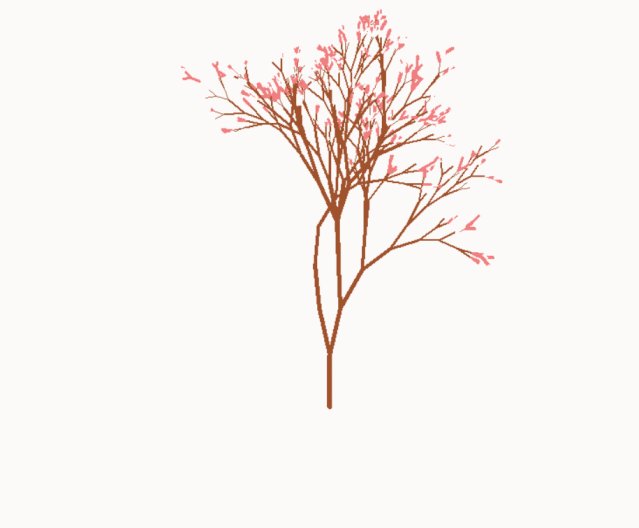
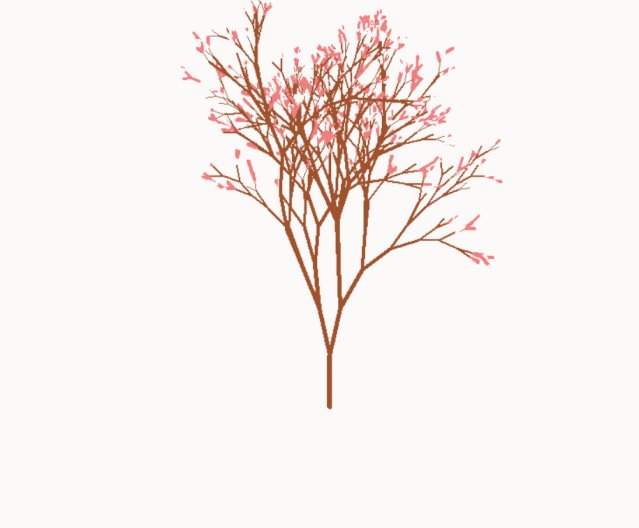
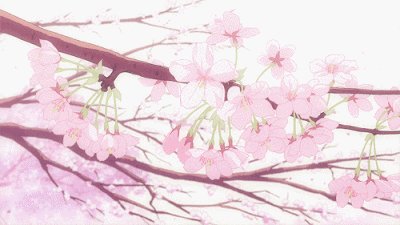
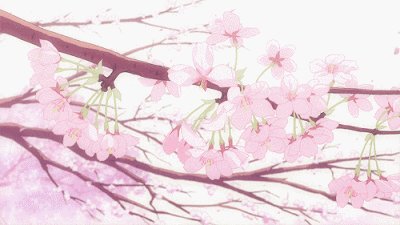
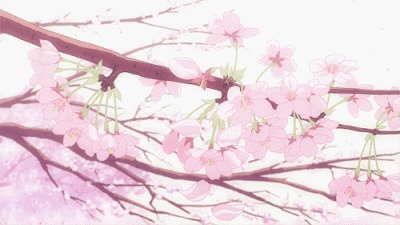
(2)效果展示 ?

? 且听风吟,静待花开
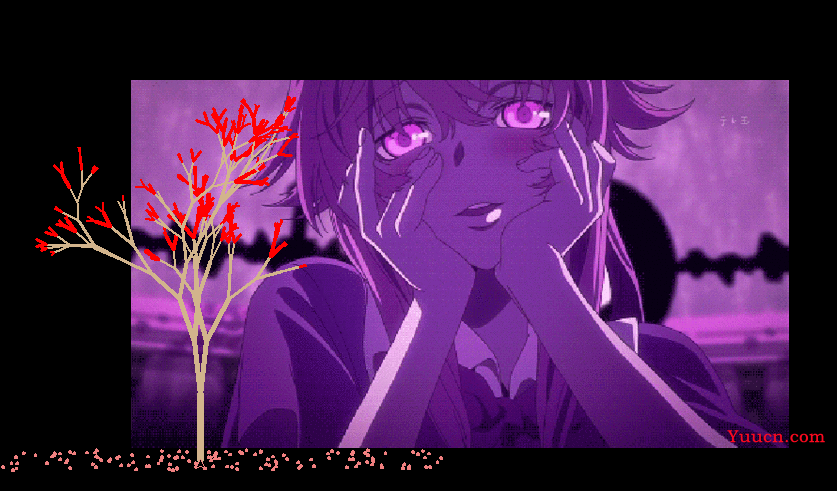
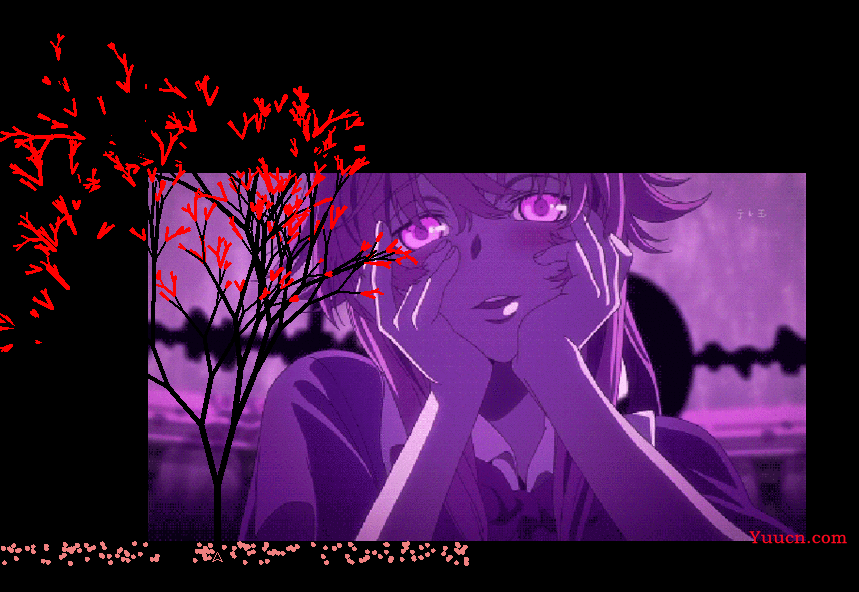
(1)效果展示 ?

(2)代码展示 ?
import turtle as t import random from copy import deepcopy brance = 65 BRANCE = 65 def draw_tree(brance): # 画树枝部分 分支量 if brance > 4: # 设置一个最小分支量 可以自己改 if 8 <= brance <= 16: # 分支量在这个范围内,画笔大小缩小四倍,画中等细小的树枝 t.pencolor("red") # 珊瑚色 # t.pencolor("green") t.pensize(brance / 4) elif brance < 8: # 分支量在这个范围内,画笔大小缩小二倍 , 画细小的树枝 t.pencolor("red") # 珊瑚色 # t.pencolor("green") t.pensize(brance / 2) else: # 其他范围内,我们让程序画树干部分 t.pencolor("Tan") # 褐色 t.pensize(brance / 10) # 缩小支柱 t.fd(brance) # 最开始的树干部分 a = 1.5 * random.random() # 随机度数因子 t.right(20 * a) # 右转随机角度 b = 1.5 * random.random() # 随机长度因子 draw_tree(brance - 10 * b) # 往右画,直到画不动为止,然后左转随机度数 t.left(40 * a) # 左转随机角度 draw_tree(brance - 10 * b) # 往左画,直到画不动位置,然后右转随机度数 t.right(20 * a) # 右转一定角度 t.penup() t.backward(brance) # 递归结束回到上一个节点 t.pendown() def draw_fallenflower(brance): for i in range(150): # 循环150次 绘制 掉落的花瓣 a = 250 - 500 * random.random() # 花瓣整体长度,有正有负就可以让海龟往二个方向走 b = 10 - 20 * random.random() # 花瓣整体宽度,正负道理一致,数值可以根据实际输入 t.penup() # 抬笔向前随机走b个宽度,左转90,随机走a个长度,落笔,跟我画一个小圈圈 t.fd(b) t.left(90) t.fd(a) t.pendown() t.pencolor("lightcoral") # 珊瑚色 # t.pencolor("green") t.circle(1) t.penup() # 跟我左边抬个笔,后退个a的长度,右边转个90,后退个b的宽度,这样可以 t.backward(a) # 让海龟回到和刚出发位置差不多的水平线上,所以上面的b设置最好小一点 t.right(90) t.backward(b) def main(): t.bgpic(r'04.gif') t.screensize(500, 500, "black") t.speed(0) t.penup() t.backward(4 * BRANCE) t.right(90) t.fd(3*BRANCE) t.pendown() t.left(180) draw_tree(brance) draw_fallenflower(brance) t.done() main()
(3)可修改小效果 ?
修改树干颜色,大家可添加自己喜欢的颜色
效果出来美丑大家自行负责哈,反正博主是不会负责的~


当然了,修改上面的花和落花也是同理,这里博主久不截出来了~
代码都有注释的,完全可以看出并修改~
背景图片也是可以修改的,大家可以自行找图


? 樱花雪月,落樱缤纷
❀ 樱花和你一一一一我都想念·樱花 ❀
点击蓝色字体领取源码、解答
这个不是python的代码哦~是我从别处看见的,也分享给你们哦
复制代码后桌面新建文本,粘贴代码保存,在后文本后缀改为html就可以拉~
(1)代码展示 ?
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN"> <HTML> <HEAD> <TITLE> New Document </TITLE> <META NAME="Generator" CONTENT="EditPlus"> <META NAME="Author" CONTENT=""> <META NAME="Keywords" CONTENT=""> <META NAME="Description" CONTENT=""> <style>body { padding:0; margin:0; overflow:hidden; height: 600px; } canvas { padding:0; margin:0; } div.btnbg { position:fixed; left:0; top:0; }</style> </HEAD> <BODY> <canvas id="sakura"></canvas> <div class="btnbg"> </div> <!-- sakura shader --> <script id="sakura_point_vsh" type="x-shader/x_vertex"> uniform mat4 uProjection; uniform mat4 uModelview; uniform vec3 uResolution; uniform vec3 uOffset; uniform vec3 uDOF; //x:focus distance, y:focus radius, z:max radius uniform vec3 uFade; //x:start distance, y:half distance, z:near fade start attribute vec3 aPosition; attribute vec3 aEuler; attribute vec2 aMisc; //x:size, y:fade varying vec3 pposition; varying float psize; varying float palpha; varying float pdist; //varying mat3 rotMat; varying vec3 normX; varying vec3 normY; varying vec3 normZ; varying vec3 normal; varying float diffuse; varying float specular; varying float rstop; varying float distancefade; void main(void) { // Projection is based on vertical angle vec4 pos = uModelview * vec4(aPosition + uOffset, 1.0); gl_Position = uProjection * pos; gl_PointSize = aMisc.x * uProjection[1][1] / -pos.z * uResolution.y * 0.5; pposition = pos.xyz; psize = aMisc.x; pdist = length(pos.xyz); palpha = smoothstep(0.0, 1.0, (pdist - 0.1) / uFade.z); vec3 elrsn = sin(aEuler); vec3 elrcs = cos(aEuler); mat3 rotx = mat3( 1.0, 0.0, 0.0, 0.0, elrcs.x, elrsn.x, 0.0, -elrsn.x, elrcs.x ); mat3 roty = mat3( elrcs.y, 0.0, -elrsn.y, 0.0, 1.0, 0.0, elrsn.y, 0.0, elrcs.y ); mat3 rotz = mat3( elrcs.z, elrsn.z, 0.0, -elrsn.z, elrcs.z, 0.0, 0.0, 0.0, 1.0 ); mat3 rotmat = rotx * roty * rotz; normal = rotmat[2]; mat3 trrotm = mat3( rotmat[0][0], rotmat[1][0], rotmat[2][0], rotmat[0][1], rotmat[1][1], rotmat[2][1], rotmat[0][2], rotmat[1][2], rotmat[2][2] ); normX = trrotm[0]; normY = trrotm[1]; normZ = trrotm[2]; const vec3 lit = vec3(0.6917144638660746, 0.6917144638660746, -0.20751433915982237); float tmpdfs = dot(lit, normal); if(tmpdfs < 0.0) { normal = -normal; tmpdfs = dot(lit, normal); } diffuse = 0.4 + tmpdfs; vec3 eyev = normalize(-pos.xyz); if(dot(eyev, normal) > 0.0) { vec3 hv = normalize(eyev + lit); specular = pow(max(dot(hv, normal), 0.0), 20.0); } else { specular = 0.0; } rstop = clamp((abs(pdist - uDOF.x) - uDOF.y) / uDOF.z, 0.0, 1.0); rstop = pow(rstop, 0.5); //-0.69315 = ln(0.5) distancefade = min(1.0, exp((uFade.x - pdist) * 0.69315 / uFade.y)); } </script> <script id="sakura_point_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform vec3 uDOF; //x:focus distance, y:focus radius, z:max radius uniform vec3 uFade; //x:start distance, y:half distance, z:near fade start const vec3 fadeCol = vec3(0.08, 0.03, 0.06); varying vec3 pposition; varying float psize; varying float palpha; varying float pdist; //varying mat3 rotMat; varying vec3 normX; varying vec3 normY; varying vec3 normZ; varying vec3 normal; varying float diffuse; varying float specular; varying float rstop; varying float distancefade; float ellipse(vec2 p, vec2 o, vec2 r) { vec2 lp = (p - o) / r; return length(lp) - 1.0; } void main(void) { vec3 p = vec3(gl_PointCoord - vec2(0.5, 0.5), 0.0) * 2.0; vec3 d = vec3(0.0, 0.0, -1.0); float nd = normZ.z; //dot(-normZ, d); if(abs(nd) < 0.0001) discard; float np = dot(normZ, p); vec3 tp = p + d * np / nd; vec2 coord = vec2(dot(normX, tp), dot(normY, tp)); //angle = 15 degree const float flwrsn = 0.258819045102521; const float flwrcs = 0.965925826289068; mat2 flwrm = mat2(flwrcs, -flwrsn, flwrsn, flwrcs); vec2 flwrp = vec2(abs(coord.x), coord.y) * flwrm; float r; if(flwrp.x < 0.0) { r = ellipse(flwrp, vec2(0.065, 0.024) * 0.5, vec2(0.36, 0.96) * 0.5); } else { r = ellipse(flwrp, vec2(0.065, 0.024) * 0.5, vec2(0.58, 0.96) * 0.5); } if(r > rstop) discard; vec3 col = mix(vec3(1.0, 0.8, 0.75), vec3(1.0, 0.9, 0.87), r); float grady = mix(0.0, 1.0, pow(coord.y * 0.5 + 0.5, 0.35)); col *= vec3(1.0, grady, grady); col *= mix(0.8, 1.0, pow(abs(coord.x), 0.3)); col = col * diffuse + specular; col = mix(fadeCol, col, distancefade); float alpha = (rstop > 0.001)? (0.5 - r / (rstop * 2.0)) : 1.0; alpha = smoothstep(0.0, 1.0, alpha) * palpha; gl_FragColor = vec4(col * 0.5, alpha); } </script> <!-- effects --> <script id="fx_common_vsh" type="x-shader/x_vertex"> uniform vec3 uResolution; attribute vec2 aPosition; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { gl_Position = vec4(aPosition, 0.0, 1.0); texCoord = aPosition.xy * 0.5 + vec2(0.5, 0.5); screenCoord = aPosition.xy * vec2(uResolution.z, 1.0); } </script> <script id="bg_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform vec2 uTimes; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { vec3 col; float c; vec2 tmpv = texCoord * vec2(0.8, 1.0) - vec2(0.95, 1.0); c = exp(-pow(length(tmpv) * 1.8, 2.0)); col = mix(vec3(0.02, 0.0, 0.03), vec3(0.96, 0.98, 1.0) * 1.5, c); gl_FragColor = vec4(col * 0.5, 1.0); } </script> <script id="fx_brightbuf_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform sampler2D uSrc; uniform vec2 uDelta; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { vec4 col = texture2D(uSrc, texCoord); gl_FragColor = vec4(col.rgb * 2.0 - vec3(0.5), 1.0); } </script> <script id="fx_dirblur_r4_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform sampler2D uSrc; uniform vec2 uDelta; uniform vec4 uBlurDir; //dir(x, y), stride(z, w) varying vec2 texCoord; varying vec2 screenCoord; void main(void) { vec4 col = texture2D(uSrc, texCoord); col = col + texture2D(uSrc, texCoord + uBlurDir.xy * uDelta); col = col + texture2D(uSrc, texCoord - uBlurDir.xy * uDelta); col = col + texture2D(uSrc, texCoord + (uBlurDir.xy + uBlurDir.zw) * uDelta); col = col + texture2D(uSrc, texCoord - (uBlurDir.xy + uBlurDir.zw) * uDelta); gl_FragColor = col / 5.0; } </script> <!-- effect fragment shader template --> <script id="fx_common_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform sampler2D uSrc; uniform vec2 uDelta; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { gl_FragColor = texture2D(uSrc, texCoord); } </script> <!-- post processing --> <script id="pp_final_vsh" type="x-shader/x_vertex"> uniform vec3 uResolution; attribute vec2 aPosition; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { gl_Position = vec4(aPosition, 0.0, 1.0); texCoord = aPosition.xy * 0.5 + vec2(0.5, 0.5); screenCoord = aPosition.xy * vec2(uResolution.z, 1.0); } </script> <script id="pp_final_fsh" type="x-shader/x_fragment"> #ifdef GL_ES //precision mediump float; precision highp float; #endif uniform sampler2D uSrc; uniform sampler2D uBloom; uniform vec2 uDelta; varying vec2 texCoord; varying vec2 screenCoord; void main(void) { vec4 srccol = texture2D(uSrc, texCoord) * 2.0; vec4 bloomcol = texture2D(uBloom, texCoord); vec4 col; col = srccol + bloomcol * (vec4(1.0) + srccol); col *= smoothstep(1.0, 0.0, pow(length((texCoord - vec2(0.5)) * 2.0), 1.2) * 0.5); col = pow(col, vec4(0.45454545454545)); //(1.0 / 2.2) gl_FragColor = vec4(col.rgb, 1.0); gl_FragColor.a = 1.0; } </script> <script> // Utilities var Vector3 = {}; var Matrix44 = {}; Vector3.create = function(x, y, z) { return {'x':x, 'y':y, 'z':z}; }; Vector3.dot = function (v0, v1) { return v0.x * v1.x + v0.y * v1.y + v0.z * v1.z; }; Vector3.cross = function (v, v0, v1) { v.x = v0.y * v1.z - v0.z * v1.y; v.y = v0.z * v1.x - v0.x * v1.z; v.z = v0.x * v1.y - v0.y * v1.x; }; Vector3.normalize = function (v) { var l = v.x * v.x + v.y * v.y + v.z * v.z; if(l > 0.00001) { l = 1.0 / Math.sqrt(l); v.x *= l; v.y *= l; v.z *= l; } }; Vector3.arrayForm = function(v) { if(v.array) { v.array[0] = v.x; v.array[1] = v.y; v.array[2] = v.z; } else { v.array = new Float32Array([v.x, v.y, v.z]); } return v.array; }; Matrix44.createIdentity = function () { return new Float32Array([1.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, 0.0, 0.0, 1.0, 0.0, 0.0, 0.0, 0.0, 1.0]); }; Matrix44.loadProjection = function (m, aspect, vdeg, near, far) { var h = near * Math.tan(vdeg * Math.PI / 180.0 * 0.5) * 2.0; var w = h * aspect; m[0] = 2.0 * near / w; m[1] = 0.0; m[2] = 0.0; m[3] = 0.0; m[4] = 0.0; m[5] = 2.0 * near / h; m[6] = 0.0; m[7] = 0.0; m[8] = 0.0; m[9] = 0.0; m[10] = -(far + near) / (far - near); m[11] = -1.0; m[12] = 0.0; m[13] = 0.0; m[14] = -2.0 * far * near / (far - near); m[15] = 0.0; }; Matrix44.loadLookAt = function (m, vpos, vlook, vup) { var frontv = Vector3.create(vpos.x - vlook.x, vpos.y - vlook.y, vpos.z - vlook.z); Vector3.normalize(frontv); var sidev = Vector3.create(1.0, 0.0, 0.0); Vector3.cross(sidev, vup, frontv); Vector3.normalize(sidev); var topv = Vector3.create(1.0, 0.0, 0.0); Vector3.cross(topv, frontv, sidev); Vector3.normalize(topv); m[0] = sidev.x; m[1] = topv.x; m[2] = frontv.x; m[3] = 0.0; m[4] = sidev.y; m[5] = topv.y; m[6] = frontv.y; m[7] = 0.0; m[8] = sidev.z; m[9] = topv.z; m[10] = frontv.z; m[11] = 0.0; m[12] = -(vpos.x * m[0] + vpos.y * m[4] + vpos.z * m[8]); m[13] = -(vpos.x * m[1] + vpos.y * m[5] + vpos.z * m[9]); m[14] = -(vpos.x * m[2] + vpos.y * m[6] + vpos.z * m[10]); m[15] = 1.0; }; // var timeInfo = { 'start':0, 'prev':0, // Date 'delta':0, 'elapsed':0 // Number(sec) }; // var gl; var renderSpec = { 'width':0, 'height':0, 'aspect':1, 'array':new Float32Array(3), 'halfWidth':0, 'halfHeight':0, 'halfArray':new Float32Array(3) // and some render targets. see setViewport() }; renderSpec.setSize = function(w, h) { renderSpec.width = w; renderSpec.height = h; renderSpec.aspect = renderSpec.width / renderSpec.height; renderSpec.array[0] = renderSpec.width; renderSpec.array[1] = renderSpec.height; renderSpec.array[2] = renderSpec.aspect; renderSpec.halfWidth = Math.floor(w / 2); renderSpec.halfHeight = Math.floor(h / 2); renderSpec.halfArray[0] = renderSpec.halfWidth; renderSpec.halfArray[1] = renderSpec.halfHeight; renderSpec.halfArray[2] = renderSpec.halfWidth / renderSpec.halfHeight; }; function deleteRenderTarget(rt) { gl.deleteFramebuffer(rt.frameBuffer); gl.deleteRenderbuffer(rt.renderBuffer); gl.deleteTexture(rt.texture); } function createRenderTarget(w, h) { var ret = { 'width':w, 'height':h, 'sizeArray':new Float32Array([w, h, w / h]), 'dtxArray':new Float32Array([1.0 / w, 1.0 / h]) }; ret.frameBuffer = gl.createFramebuffer(); ret.renderBuffer = gl.createRenderbuffer(); ret.texture = gl.createTexture(); gl.bindTexture(gl.TEXTURE_2D, ret.texture); gl.texImage2D(gl.TEXTURE_2D, 0, gl.RGBA, w, h, 0, gl.RGBA, gl.UNSIGNED_BYTE, null); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_S, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_WRAP_T, gl.CLAMP_TO_EDGE); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MAG_FILTER, gl.LINEAR); gl.texParameteri(gl.TEXTURE_2D, gl.TEXTURE_MIN_FILTER, gl.LINEAR); gl.bindFramebuffer(gl.FRAMEBUFFER, ret.frameBuffer); gl.framebufferTexture2D(gl.FRAMEBUFFER, gl.COLOR_ATTACHMENT0, gl.TEXTURE_2D, ret.texture, 0); gl.bindRenderbuffer(gl.RENDERBUFFER, ret.renderBuffer); gl.renderbufferStorage(gl.RENDERBUFFER, gl.DEPTH_COMPONENT16, w, h); gl.framebufferRenderbuffer(gl.FRAMEBUFFER, gl.DEPTH_ATTACHMENT, gl.RENDERBUFFER, ret.renderBuffer); gl.bindTexture(gl.TEXTURE_2D, null); gl.bindRenderbuffer(gl.RENDERBUFFER, null); gl.bindFramebuffer(gl.FRAMEBUFFER, null); return ret; } function compileShader(shtype, shsrc) { var retsh = gl.createShader(shtype); gl.shaderSource(retsh, shsrc); gl.compileShader(retsh); if(!gl.getShaderParameter(retsh, gl.COMPILE_STATUS)) { var errlog = gl.getShaderInfoLog(retsh); gl.deleteShader(retsh); console.error(errlog); return null; } return retsh; } function createShader(vtxsrc, frgsrc, uniformlist, attrlist) { var vsh = compileShader(gl.VERTEX_SHADER, vtxsrc); var fsh = compileShader(gl.FRAGMENT_SHADER, frgsrc); if(vsh == null || fsh == null) { return null; } var prog = gl.createProgram(); gl.attachShader(prog, vsh); gl.attachShader(prog, fsh); gl.deleteShader(vsh); gl.deleteShader(fsh); gl.linkProgram(prog); if (!gl.getProgramParameter(prog, gl.LINK_STATUS)) { var errlog = gl.getProgramInfoLog(prog); console.error(errlog); return null; } if(uniformlist) { prog.uniforms = {}; for(var i = 0; i < uniformlist.length; i++) { prog.uniforms[uniformlist[i]] = gl.getUniformLocation(prog, uniformlist[i]); } } if(attrlist) { prog.attributes = {}; for(var i = 0; i < attrlist.length; i++) { var attr = attrlist[i]; prog.attributes[attr] = gl.getAttribLocation(prog, attr); } } return prog; } function useShader(prog) { gl.useProgram(prog); for(var attr in prog.attributes) { gl.enableVertexAttribArray(prog.attributes[attr]);; } } function unuseShader(prog) { for(var attr in prog.attributes) { gl.disableVertexAttribArray(prog.attributes[attr]);; } gl.useProgram(null); } var projection = { 'angle':60, 'nearfar':new Float32Array([0.1, 100.0]), 'matrix':Matrix44.createIdentity() }; var camera = { 'position':Vector3.create(0, 0, 100), 'lookat':Vector3.create(0, 0, 0), 'up':Vector3.create(0, 1, 0), 'dof':Vector3.create(10.0, 4.0, 8.0), 'matrix':Matrix44.createIdentity() }; var pointFlower = {}; var meshFlower = {}; var sceneStandBy = false; var BlossomParticle = function () { this.velocity = new Array(3); this.rotation = new Array(3); this.position = new Array(3); this.euler = new Array(3); this.size = 1.0; this.alpha = 1.0; this.zkey = 0.0; }; BlossomParticle.prototype.setVelocity = function (vx, vy, vz) { this.velocity[0] = vx; this.velocity[1] = vy; this.velocity[2] = vz; }; BlossomParticle.prototype.setRotation = function (rx, ry, rz) { this.rotation[0] = rx; this.rotation[1] = ry; this.rotation[2] = rz; }; BlossomParticle.prototype.setPosition = function (nx, ny, nz) { this.position[0] = nx; this.position[1] = ny; this.position[2] = nz; }; BlossomParticle.prototype.setEulerAngles = function (rx, ry, rz) { this.euler[0] = rx; this.euler[1] = ry; this.euler[2] = rz; }; BlossomParticle.prototype.setSize = function (s) { this.size = s; }; BlossomParticle.prototype.update = function (dt, et) { this.position[0] += this.velocity[0] * dt; this.position[1] += this.velocity[1] * dt; this.position[2] += this.velocity[2] * dt; this.euler[0] += this.rotation[0] * dt; this.euler[1] += this.rotation[1] * dt; this.euler[2] += this.rotation[2] * dt; }; function createPointFlowers() { // get point sizes var prm = gl.getParameter(gl.ALIASED_POINT_SIZE_RANGE); renderSpec.pointSize = {'min':prm[0], 'max':prm[1]}; var vtxsrc = document.getElementById("sakura_point_vsh").textContent; var frgsrc = document.getElementById("sakura_point_fsh").textContent; pointFlower.program = createShader( vtxsrc, frgsrc, ['uProjection', 'uModelview', 'uResolution', 'uOffset', 'uDOF', 'uFade'], ['aPosition', 'aEuler', 'aMisc'] ); useShader(pointFlower.program); pointFlower.offset = new Float32Array([0.0, 0.0, 0.0]); pointFlower.fader = Vector3.create(0.0, 10.0, 0.0); // paramerters: velocity[3], rotate[3] pointFlower.numFlowers = 1600; pointFlower.particles = new Array(pointFlower.numFlowers); // vertex attributes {position[3], euler_xyz[3], size[1]} pointFlower.dataArray = new Float32Array(pointFlower.numFlowers * (3 + 3 + 2)); pointFlower.positionArrayOffset = 0; pointFlower.eulerArrayOffset = pointFlower.numFlowers * 3; pointFlower.miscArrayOffset = pointFlower.numFlowers * 6; pointFlower.buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, pointFlower.buffer); gl.bufferData(gl.ARRAY_BUFFER, pointFlower.dataArray, gl.DYNAMIC_DRAW); gl.bindBuffer(gl.ARRAY_BUFFER, null); unuseShader(pointFlower.program); for(var i = 0; i < pointFlower.numFlowers; i++) { pointFlower.particles[i] = new BlossomParticle(); } } function initPointFlowers() { //area pointFlower.area = Vector3.create(20.0, 20.0, 20.0); pointFlower.area.x = pointFlower.area.y * renderSpec.aspect; pointFlower.fader.x = 10.0; //env fade start pointFlower.fader.y = pointFlower.area.z; //env fade half pointFlower.fader.z = 0.1; //near fade start //particles var PI2 = Math.PI * 2.0; var tmpv3 = Vector3.create(0, 0, 0); var tmpv = 0; var symmetryrand = function() {return (Math.random() * 2.0 - 1.0);}; for(var i = 0; i < pointFlower.numFlowers; i++) { var tmpprtcl = pointFlower.particles[i]; //velocity tmpv3.x = symmetryrand() * 0.3 + 0.8; tmpv3.y = symmetryrand() * 0.2 - 1.0; tmpv3.z = symmetryrand() * 0.3 + 0.5; Vector3.normalize(tmpv3); tmpv = 2.0 + Math.random() * 1.0; tmpprtcl.setVelocity(tmpv3.x * tmpv, tmpv3.y * tmpv, tmpv3.z * tmpv); //rotation tmpprtcl.setRotation( symmetryrand() * PI2 * 0.5, symmetryrand() * PI2 * 0.5, symmetryrand() * PI2 * 0.5 ); //position tmpprtcl.setPosition( symmetryrand() * pointFlower.area.x, symmetryrand() * pointFlower.area.y, symmetryrand() * pointFlower.area.z ); //euler tmpprtcl.setEulerAngles( Math.random() * Math.PI * 2.0, Math.random() * Math.PI * 2.0, Math.random() * Math.PI * 2.0 ); //size tmpprtcl.setSize(0.9 + Math.random() * 0.1); } } function renderPointFlowers() { //update var PI2 = Math.PI * 2.0; var limit = [pointFlower.area.x, pointFlower.area.y, pointFlower.area.z]; var repeatPos = function (prt, cmp, limit) { if(Math.abs(prt.position[cmp]) - prt.size * 0.5 > limit) { //out of area if(prt.position[cmp] > 0) { prt.position[cmp] -= limit * 2.0; } else { prt.position[cmp] += limit * 2.0; } } }; var repeatEuler = function (prt, cmp) { prt.euler[cmp] = prt.euler[cmp] % PI2; if(prt.euler[cmp] < 0.0) { prt.euler[cmp] += PI2; } }; for(var i = 0; i < pointFlower.numFlowers; i++) { var prtcl = pointFlower.particles[i]; prtcl.update(timeInfo.delta, timeInfo.elapsed); repeatPos(prtcl, 0, pointFlower.area.x); repeatPos(prtcl, 1, pointFlower.area.y); repeatPos(prtcl, 2, pointFlower.area.z); repeatEuler(prtcl, 0); repeatEuler(prtcl, 1); repeatEuler(prtcl, 2); prtcl.alpha = 1.0;//(pointFlower.area.z - prtcl.position[2]) * 0.5; prtcl.zkey = (camera.matrix[2] * prtcl.position[0] + camera.matrix[6] * prtcl.position[1] + camera.matrix[10] * prtcl.position[2] + camera.matrix[14]); } // sort pointFlower.particles.sort(function(p0, p1){return p0.zkey - p1.zkey;}); // update data var ipos = pointFlower.positionArrayOffset; var ieuler = pointFlower.eulerArrayOffset; var imisc = pointFlower.miscArrayOffset; for(var i = 0; i < pointFlower.numFlowers; i++) { var prtcl = pointFlower.particles[i]; pointFlower.dataArray[ipos] = prtcl.position[0]; pointFlower.dataArray[ipos + 1] = prtcl.position[1]; pointFlower.dataArray[ipos + 2] = prtcl.position[2]; ipos += 3; pointFlower.dataArray[ieuler] = prtcl.euler[0]; pointFlower.dataArray[ieuler + 1] = prtcl.euler[1]; pointFlower.dataArray[ieuler + 2] = prtcl.euler[2]; ieuler += 3; pointFlower.dataArray[imisc] = prtcl.size; pointFlower.dataArray[imisc + 1] = prtcl.alpha; imisc += 2; } //draw gl.enable(gl.BLEND); //gl.disable(gl.DEPTH_TEST); gl.blendFunc(gl.SRC_ALPHA, gl.ONE_MINUS_SRC_ALPHA); var prog = pointFlower.program; useShader(prog); gl.uniformMatrix4fv(prog.uniforms.uProjection, false, projection.matrix); gl.uniformMatrix4fv(prog.uniforms.uModelview, false, camera.matrix); gl.uniform3fv(prog.uniforms.uResolution, renderSpec.array); gl.uniform3fv(prog.uniforms.uDOF, Vector3.arrayForm(camera.dof)); gl.uniform3fv(prog.uniforms.uFade, Vector3.arrayForm(pointFlower.fader)); gl.bindBuffer(gl.ARRAY_BUFFER, pointFlower.buffer); gl.bufferData(gl.ARRAY_BUFFER, pointFlower.dataArray, gl.DYNAMIC_DRAW); gl.vertexAttribPointer(prog.attributes.aPosition, 3, gl.FLOAT, false, 0, pointFlower.positionArrayOffset * Float32Array.BYTES_PER_ELEMENT); gl.vertexAttribPointer(prog.attributes.aEuler, 3, gl.FLOAT, false, 0, pointFlower.eulerArrayOffset * Float32Array.BYTES_PER_ELEMENT); gl.vertexAttribPointer(prog.attributes.aMisc, 2, gl.FLOAT, false, 0, pointFlower.miscArrayOffset * Float32Array.BYTES_PER_ELEMENT); // doubler for(var i = 1; i < 2; i++) { var zpos = i * -2.0; pointFlower.offset[0] = pointFlower.area.x * -1.0; pointFlower.offset[1] = pointFlower.area.y * -1.0; pointFlower.offset[2] = pointFlower.area.z * zpos; gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset); gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers); pointFlower.offset[0] = pointFlower.area.x * -1.0; pointFlower.offset[1] = pointFlower.area.y * 1.0; pointFlower.offset[2] = pointFlower.area.z * zpos; gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset); gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers); pointFlower.offset[0] = pointFlower.area.x * 1.0; pointFlower.offset[1] = pointFlower.area.y * -1.0; pointFlower.offset[2] = pointFlower.area.z * zpos; gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset); gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers); pointFlower.offset[0] = pointFlower.area.x * 1.0; pointFlower.offset[1] = pointFlower.area.y * 1.0; pointFlower.offset[2] = pointFlower.area.z * zpos; gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset); gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers); } //main pointFlower.offset[0] = 0.0; pointFlower.offset[1] = 0.0; pointFlower.offset[2] = 0.0; gl.uniform3fv(prog.uniforms.uOffset, pointFlower.offset); gl.drawArrays(gl.POINT, 0, pointFlower.numFlowers); gl.bindBuffer(gl.ARRAY_BUFFER, null); unuseShader(prog); gl.enable(gl.DEPTH_TEST); gl.disable(gl.BLEND); } // effects //common util function createEffectProgram(vtxsrc, frgsrc, exunifs, exattrs) { var ret = {}; var unifs = ['uResolution', 'uSrc', 'uDelta']; if(exunifs) { unifs = unifs.concat(exunifs); } var attrs = ['aPosition']; if(exattrs) { attrs = attrs.concat(exattrs); } ret.program = createShader(vtxsrc, frgsrc, unifs, attrs); useShader(ret.program); ret.dataArray = new Float32Array([ -1.0, -1.0, 1.0, -1.0, -1.0, 1.0, 1.0, 1.0 ]); ret.buffer = gl.createBuffer(); gl.bindBuffer(gl.ARRAY_BUFFER, ret.buffer); gl.bufferData(gl.ARRAY_BUFFER, ret.dataArray, gl.STATIC_DRAW); gl.bindBuffer(gl.ARRAY_BUFFER, null); unuseShader(ret.program); return ret; } // basic usage // useEffect(prog, srctex({'texture':texid, 'dtxArray':(f32)[dtx, dty]})); //basic initialize // gl.uniform**(...); //additional uniforms // drawEffect() // unuseEffect(prog) // TEXTURE0 makes src function useEffect(fxobj, srctex) { var prog = fxobj.program; useShader(prog); gl.uniform3fv(prog.uniforms.uResolution, renderSpec.array); if(srctex != null) { gl.uniform2fv(prog.uniforms.uDelta, srctex.dtxArray); gl.uniform1i(prog.uniforms.uSrc, 0); gl.activeTexture(gl.TEXTURE0); gl.bindTexture(gl.TEXTURE_2D, srctex.texture); } } function drawEffect(fxobj) { gl.bindBuffer(gl.ARRAY_BUFFER, fxobj.buffer); gl.vertexAttribPointer(fxobj.program.attributes.aPosition, 2, gl.FLOAT, false, 0, 0); gl.drawArrays(gl.TRIANGLE_STRIP, 0, 4); } function unuseEffect(fxobj) { unuseShader(fxobj.program); } var effectLib = {}; function createEffectLib() { var vtxsrc, frgsrc; //common var cmnvtxsrc = document.getElementById("fx_common_vsh").textContent; //background frgsrc = document.getElementById("bg_fsh").textContent; effectLib.sceneBg = createEffectProgram(cmnvtxsrc, frgsrc, ['uTimes'], null); // make brightpixels buffer frgsrc = document.getElementById("fx_brightbuf_fsh").textContent; effectLib.mkBrightBuf = createEffectProgram(cmnvtxsrc, frgsrc, null, null); // direction blur frgsrc = document.getElementById("fx_dirblur_r4_fsh").textContent; effectLib.dirBlur = createEffectProgram(cmnvtxsrc, frgsrc, ['uBlurDir'], null); //final composite vtxsrc = document.getElementById("pp_final_vsh").textContent; frgsrc = document.getElementById("pp_final_fsh").textContent; effectLib.finalComp = createEffectProgram(vtxsrc, frgsrc, ['uBloom'], null); } // background function createBackground() { //console.log("create background"); } function initBackground() { //console.log("init background"); } function renderBackground() { gl.disable(gl.DEPTH_TEST); useEffect(effectLib.sceneBg, null); gl.uniform2f(effectLib.sceneBg.program.uniforms.uTimes, timeInfo.elapsed, timeInfo.delta); drawEffect(effectLib.sceneBg); unuseEffect(effectLib.sceneBg); gl.enable(gl.DEPTH_TEST); } // post process var postProcess = {}; function createPostProcess() { //console.log("create post process"); } function initPostProcess() { //console.log("init post process"); } function renderPostProcess() { gl.enable(gl.TEXTURE_2D); gl.disable(gl.DEPTH_TEST); var bindRT = function (rt, isclear) { gl.bindFramebuffer(gl.FRAMEBUFFER, rt.frameBuffer); gl.viewport(0, 0, rt.width, rt.height); if(isclear) { gl.clearColor(0, 0, 0, 0); gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); } }; //make bright buff bindRT(renderSpec.wHalfRT0, true); useEffect(effectLib.mkBrightBuf, renderSpec.mainRT); drawEffect(effectLib.mkBrightBuf); unuseEffect(effectLib.mkBrightBuf); // make bloom for(var i = 0; i < 2; i++) { var p = 1.5 + 1 * i; var s = 2.0 + 1 * i; bindRT(renderSpec.wHalfRT1, true); useEffect(effectLib.dirBlur, renderSpec.wHalfRT0); gl.uniform4f(effectLib.dirBlur.program.uniforms.uBlurDir, p, 0.0, s, 0.0); drawEffect(effectLib.dirBlur); unuseEffect(effectLib.dirBlur); bindRT(renderSpec.wHalfRT0, true); useEffect(effectLib.dirBlur, renderSpec.wHalfRT1); gl.uniform4f(effectLib.dirBlur.program.uniforms.uBlurDir, 0.0, p, 0.0, s); drawEffect(effectLib.dirBlur); unuseEffect(effectLib.dirBlur); } //display gl.bindFramebuffer(gl.FRAMEBUFFER, null); gl.viewport(0, 0, renderSpec.width, renderSpec.height); gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); useEffect(effectLib.finalComp, renderSpec.mainRT); gl.uniform1i(effectLib.finalComp.program.uniforms.uBloom, 1); gl.activeTexture(gl.TEXTURE1); gl.bindTexture(gl.TEXTURE_2D, renderSpec.wHalfRT0.texture); drawEffect(effectLib.finalComp); unuseEffect(effectLib.finalComp); gl.enable(gl.DEPTH_TEST); } var SceneEnv = {}; function createScene() { createEffectLib(); createBackground(); createPointFlowers(); createPostProcess(); sceneStandBy = true; } function initScene() { initBackground(); initPointFlowers(); initPostProcess(); //camera.position.z = 17.320508; camera.position.z = pointFlower.area.z + projection.nearfar[0]; projection.angle = Math.atan2(pointFlower.area.y, camera.position.z + pointFlower.area.z) * 180.0 / Math.PI * 2.0; Matrix44.loadProjection(projection.matrix, renderSpec.aspect, projection.angle, projection.nearfar[0], projection.nearfar[1]); } function renderScene() { //draw Matrix44.loadLookAt(camera.matrix, camera.position, camera.lookat, camera.up); gl.enable(gl.DEPTH_TEST); //gl.bindFramebuffer(gl.FRAMEBUFFER, null); gl.bindFramebuffer(gl.FRAMEBUFFER, renderSpec.mainRT.frameBuffer); gl.viewport(0, 0, renderSpec.mainRT.width, renderSpec.mainRT.height); gl.clearColor(0.005, 0, 0.05, 0); gl.clear(gl.COLOR_BUFFER_BIT | gl.DEPTH_BUFFER_BIT); renderBackground(); renderPointFlowers(); renderPostProcess(); } function onResize(e) { makeCanvasFullScreen(document.getElementById("sakura")); setViewports(); if(sceneStandBy) { initScene(); } } function setViewports() { renderSpec.setSize(gl.canvas.width, gl.canvas.height); gl.clearColor(0.2, 0.2, 0.5, 1.0); gl.viewport(0, 0, renderSpec.width, renderSpec.height); var rtfunc = function (rtname, rtw, rth) { var rt = renderSpec[rtname]; if(rt) deleteRenderTarget(rt); renderSpec[rtname] = createRenderTarget(rtw, rth); }; rtfunc('mainRT', renderSpec.width, renderSpec.height); rtfunc('wFullRT0', renderSpec.width, renderSpec.height); rtfunc('wFullRT1', renderSpec.width, renderSpec.height); rtfunc('wHalfRT0', renderSpec.halfWidth, renderSpec.halfHeight); rtfunc('wHalfRT1', renderSpec.halfWidth, renderSpec.halfHeight); } function render() { renderScene(); } var animating = true; function toggleAnimation(elm) { animating ^= true; if(animating) animate(); if(elm) { elm.innerHTML = animating? "Stop":"Start"; } } function stepAnimation() { if(!animating) animate(); } function animate() { var curdate = new Date(); timeInfo.elapsed = (curdate - timeInfo.start) / 1000.0; timeInfo.delta = (curdate - timeInfo.prev) / 1000.0; timeInfo.prev = curdate; if(animating) requestAnimationFrame(animate); render(); } function makeCanvasFullScreen(canvas) { var b = document.body; var d = document.documentElement; fullw = Math.max(b.clientWidth , b.scrollWidth, d.scrollWidth, d.clientWidth); fullh = Math.max(b.clientHeight , b.scrollHeight, d.scrollHeight, d.clientHeight); canvas.width = fullw; canvas.height = fullh; } window.addEventListener('load', function(e) { var canvas = document.getElementById("sakura"); try { makeCanvasFullScreen(canvas); gl = canvas.getContext('experimental-webgl'); } catch(e) { alert("WebGL not supported." + e); console.error(e); return; } window.addEventListener('resize', onResize); setViewports(); createScene(); initScene(); timeInfo.start = new Date(); timeInfo.prev = timeInfo.start; animate(); }); //set window.requestAnimationFrame (function (w, r) { w['r'+r] = w['r'+r] || w['webkitR'+r] || w['mozR'+r] || w['msR'+r] || w['oR'+r] || function(c){ w.setTimeout(c, 1000 / 60); }; })(window, 'equestAnimationFrame'); </script> </BODY> </HTML>
(2)效果展示 ?
它是运动的,不过我就没有做成GIF图上传拉~(博主懒hhhhhh)


(3)小文案 ?

?年年樱瓣飞,花屑化作肥。
?鹳巢高,山风外樱花闹。
?一束花的仪式感,永远不会过时。
?一树樱花映碧天,拂风弄月雨飞帘。
?"樱如云霞晚钟远,上野浅草孰打点”。
?樱瓣片片飞舞飘落,伏于伞面,栖息于脚边;落于肩头,沉睡于湖畔。
?樱花,一种浪漫的象征,一片片花瓣小得可怜,总让人说不出的美妙。

? 动漫樱花美图






尾语
要成功,先发疯,下定决心往前冲!
学习是需要长期坚持的,一步一个脚印地走向未来!
未来的你一定会感谢今天学习的你。
—— 心灵鸡汤
本文章到这里就结束啦~感兴趣的小伙伴可以复制代码去试试哦 ?
