目录
-
Web框架
- 1.WeB框架本质认识
- 2.MVC设计模型
- 3.MVC 设计模式的请求与响应过程
- 4.Django的MTV设计模型
- 5.djangoMTV设计模式的请求与响应过程
- 6.HTTP协议
-
基于SOCKET写一个web应用(纯手撸web框架)
- 1.实现最简单的socket服务端
- 2.基于wsgiref模块撸
- 3.动静态网页
- jinja2模块
-
前端、后端和数据库三者联动
- web框架就是统筹前后端,实现页面的访问
- python主流框架web框架
-
django框架简介
- 1.正常运行Django项目所需要知道的注意事项
- 2.一个pycharm窗口只开一个django项目
- 3.项目里面所有的文件也尽量不要出现中文
- 4.验证django是否下载成功
-
命令创建django项目
- 1.命令创建
- 2.pycharm创建
- 3. django目录结构
-
django小白必会三板斧
- 1.django自带了一个功能:admin
-
2.创建功能
- HttpResponse直接返回字符串类型的数据
- render用于返回html页面 并且支持模板语法
- redirect主要用于页面重定向
Web框架

Web框架可以简单的理解为是基于互联网的Web服务端>>>:socket服务端
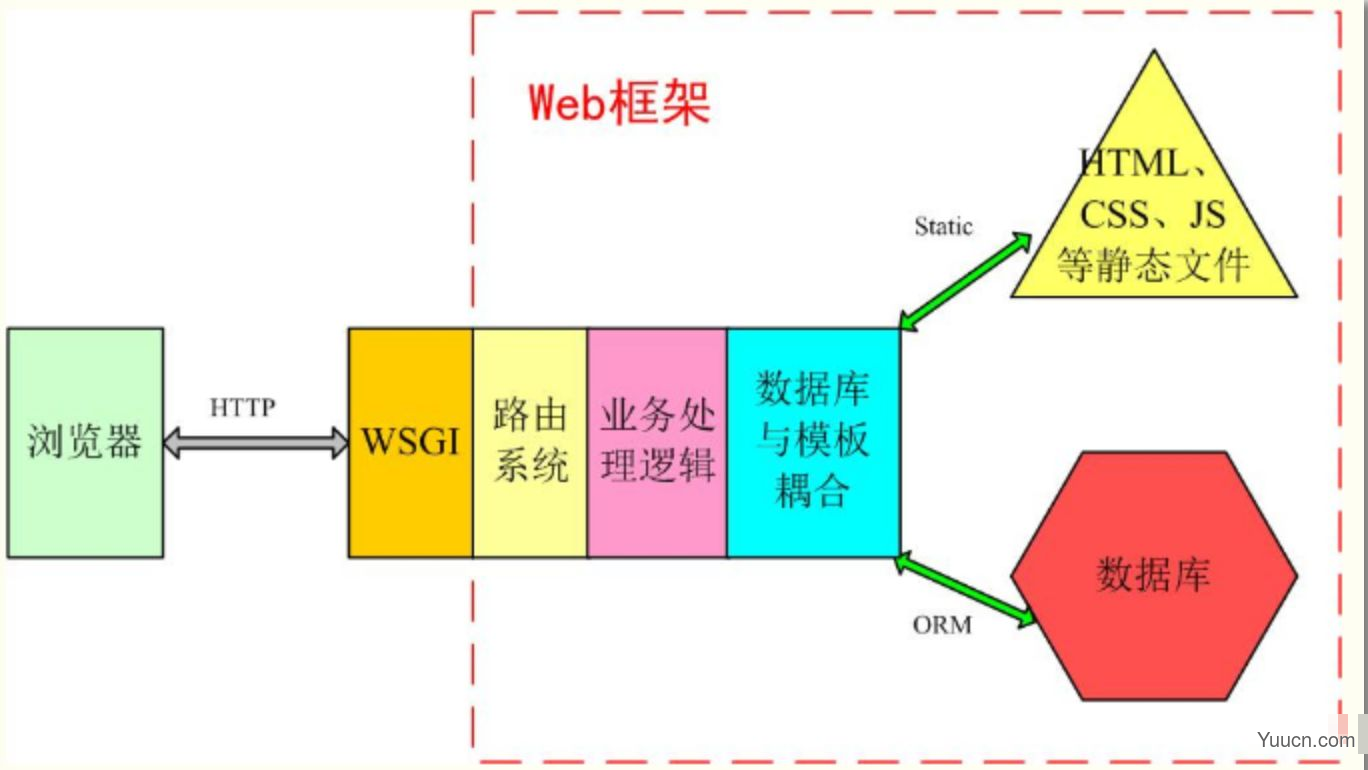
1.WeB框架本质认识
1.我们可以这样理解:我们所写的Web框架其实就是一个socket服务端,而且用户的浏览器就是一个socket客户端。
2.本质上:浏览器是一个socket客户端,服务器是一个socket服务端
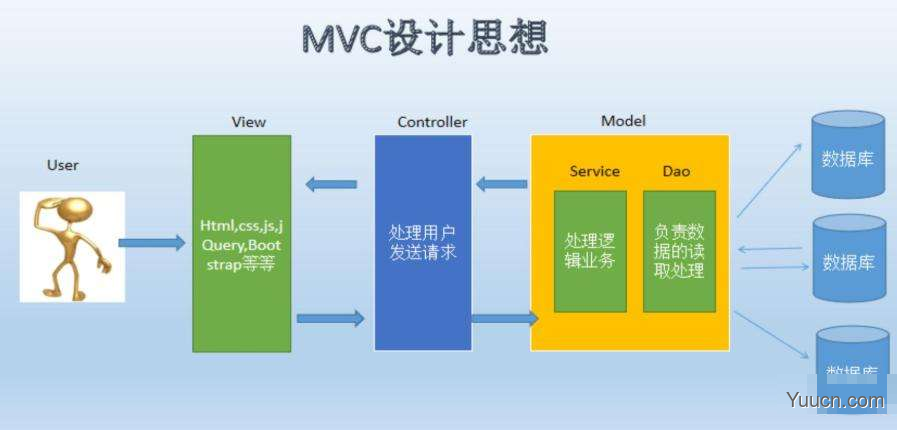
2.MVC设计模型
我们先对 MVC 设计模式进行介绍,它是 Web 设计模式的经典之作,MTV 模式也是在它的基础上衍生而来。
MVC 是 Model-View-Controller 的缩写,其中每个单词都有其不同的含义:
Modle 代表数据存储层,是对数据表的定义和数据的增删改查;
View 代表视图层,是系统前端显示部分,它负责显示什么和如何进行显示;
Controller 代表控制层,负责根据从 View 层输入的指令来检索 Model 层的数据,并在该层编写代码产生结果并输出。
3.MVC 设计模式的请求与响应过程
用户通过浏览器向服务器发起 request 请求,Controller 层接受请求后,同时向 Model 层和 View 发送指令;
Mole 层根据指令与数据库交互并选择相应业务数据,然后将数据发送给 Controller 层;
View 层接收到 Controller 的指令后,加载用户请求的页面,并将此页面发送给 Controller 层;
Controller 层接收到 Model 层和 View 层的数据后,将它们组织成响应格式发送给浏览器,浏览器通过解析后把页面展示出来。

4.Django的MTV设计模型
Django 借鉴了经典的MVC 模式,它将交互的过程分为3个层次,也就是MTV设计模式;
Model:数据存储层,处理所有数据相关的业务,和数据库进行交互,并提供数据的增删改查;
Template:模板层(也叫表现层)具体来处理页面的显示;
View:业务逻辑层,处理具体的业务逻辑,它的作用是连通Model 层和 Template 。
5.djangoMTV设计模式的请求与响应过程
用户通过浏览器对服务器发起 request 请求,服务器接收请求后,通过 View 的业务逻辑层进行分析,同时向 Model 层和 Template 层发送指令;
Mole 层与数据库进行交互,将数据返回给 View 层;
Template 层接收到指令后,调用相应的模板,并返回给 View 层;
View 层接收到模板与数据后,首先对模板进行渲染(即将相应的数据赋值给模板),然后组织成响应格式返回给浏览器,浏览器进行解析后并最终呈现给用户。
6.HTTP协议
超文本传输协议:规定了浏览器与服务器之间数据交互的格式
HTTP协议的四大特性:
1.基于请求响应 -- 浏览器给服务端发起请求,服务端收到后做出回应
2.基于TCP、IP协议作用于应用层之上的协议
3.无状态 -- 不保存用户端的登录状态,见你千百遍我都当你如初见
4.无(短)连接 -- 一次请求响应后即断开连接
HTTP协议的数据传输格式:
1.请求数据格式:
请求首行(请求方法...)
请求头(一大堆K:V键值对)
\r\n ---换行
请求体(并不是所有的请求方法都有 主要用来携带敏感性数据)
2.响应数据格式:
响应首行(响应状态码...)
响应头(一大堆k:v键值对)
\r\n ---换行
响应体(展示给用户的数据)
post与get请求方法:
1.get请求
朝别人索要数据
2.post请求
朝别人提交数据
>>>上述两种请求都可以携带额外的参数<<<
get请求携带数据的方式:
url?username=jason&hobby=mn
post请求携带数据的方式:
数据是放在请求体里面的
基于SOCKET写一个web应用(纯手撸web框架)
1.实现最简单的socket服务端
点击查看代码
import socket
server = socket.socket()
server.bind(('127.0.0.1', 8080))
server.listen(5)
while True:
sock , address = server.accept()
data = sock.recv(1024)
# print(data.decode('utf8'))
sock.send(b'HTTP/1.1 200 ok\r\n\r\n')
target_url = data.decode('utf8').split(' ')[1] # 按照空格切割,然后拿去切割后得第二个数据,拿到的就是我们输入后台网站的后缀
if target_url == '/index':
sock.send(b'index view')
elif target_url == '/login':
sock.send(b'login view')
elif target_url == '/reg':
sock.send(b'reg view')
else:
sock.send(b'404 error')



1.socket服务端代码
2.HTTP协议
3.根据网址后缀的不同请求不同的内容
4.请求方式
GET:朝服务端索要数据
POST:朝服务端提交数据
5.从请求数据格式中筛选出用户输入的网址后缀(从字符串中截取出来需要得内容)
target_url = data.decode('utf8').split(' ')[1]
6.代码的缺陷
1.socket代码重复编写造轮子
2.针对请求数据格式的处理复杂且重复
3.针对不同网址后缀的匹配方式过于lowB
2.基于wsgiref模块撸
wsgiref内部分装了socket代码和请求数据的处理
服务端代码
import wsgiref
from wsgiref.simple_server import make_server
from urls import urls
from view import *
def run(request, response):
"""
:param request: 请求数据
:param response: 响应数据
:return: 返回给客户端的数据
"""
response('200 ok',[])
# print(request) # 自动将请求数据全部处理成字典K:V键值对形式
target_path = request.get('PATH_INFO') # /login
# if target_path == '/index':
# return [b'index']
# elif target_path == '/login':
# return [b'index']
# elif target_path == '/reg':
# return [b'reg']
# else:
# return [b'404 not found']
func_name = None
for url_tuple in urls: # ('/index',index)
if url_tuple[0] == target_path:
func_name = url_tuple[1] # 先存储匹配到的函数名
break # 一旦匹配到内容就立刻结束for循环 没有必要继续往下执行了
# for 循环结束以后,还需要判断func_name是不是为None(有可能没有匹配上)
if func_name:
res = func_name(request)
else:
res = error(request)
return [res.encode('utf8')] # 做统一编码处理,这样函数就只需要返回字符串即可,操作更简单
if __name__ == '__main__':
server = make_server('127.0.0.1',8080, run) # 任何访问127.0.0.1:8080的请求都会给第三个参数加括号进行调用
server.serve_forever()
urls代码
from view import *
urls = (
('/index', index),
('/login', login),
('/func', func)
)
view代码
def index(request):
return 'index'
def login(request):
return 'login'
def error(request):
return '404'
def func(request):
with open(r'myhtml02.html', 'r') as f:
data = f.read()
return data
1.wsgiref模块解决了两个问题
1.socket代码重复编写造轮子
2.针对请求数据格式的处理复杂且重复
2.思考如何再次实现根据不同的网址后缀返回不同的内容(函数化)
先从大字典中查找出记录网址后缀的键值对
1.不推荐使用连续的多个if判断
2.针对面条版的代码首先应该考虑封装成函数,封装成函数以后的好处就是,之后如果要添加页面的时候只需要再写一个函数就可以了,如果要修改某个页面,只需要找到对应的函数修改函数就可以了
3.想在函数里再获取一些方法,想看一下前端发过来的到底是什么方法,将request作为参数传给函数run函数里面的其他函数
4.现在我们在一个py文件里写了好多功能(处理页面请求的核心逻辑、对应关系、服务端的代码),这样太乱了,根据py文件中功能的不同划分到不同的py文件中去
urls.py 对应关系
views.py 功能函数
start.py 启动文件
templates文件夹 存储html
3.动静态网页
动态网页
页面上的数据不是全部写死的 有些是动态获取(后端传入)
静态网页
页面上的数据直接写死的 要想改变只能修改源码
实际需求
后端代码回去当前时间 然后让前端页面展示
1.字符串替换
2.将字典数据传递给html页面并且想要在页面上操作字典数据
我们无法自己实现>>>:在html页面上使用类似于后端的语法操作数据
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<p>heiheihei</p>
</body>
</html>
views代码
def get_time(request):
import time
ctime = time.strftime('%Y-%m-%d %H:%M:%S')
with open(r'templates/myhtml03.html', 'r', encoding='utf8') as f:
data = f.read()
# 如何将时间嵌入到html文件数据内,之后在返回给前端浏览器(字符串的替换)
data = data.replace('heiheihei', ctime)
return data
urls代码
from views import *
urls = (
('/index', index),
('/login', login),
('/func', func),
('/get_time', get_time)
)
jinja2模块
jinja2能够让我们在html文件内使用类似于后端的语法来操作各种数据类型
pip3 install jinja2
jinja2模板语法:
{{···}}
{%···%}
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<h1>{{ data }}</h1>
<h1>{{ data['name'] }}</h1>
<h1>{{ data.get('pwd') }}</h1>
<h1>{{ data.hobby }}</h1>
</body>
</html>
views代码
from jinja2 import Template
def get_dict(request):
user_dict = {'name': 'jason', 'pwd': 123, 'hobby': ['read', 'run', 'music']}
with open(r'templates/myhtml04.html', 'r', encoding='utf8') as f:
data = f.read()
temp = Template(data)
res = temp.render(data=user_dict) # 将字典传递给html页面 页面上通过data即可获取(data仅仅是一个变量名)
return res
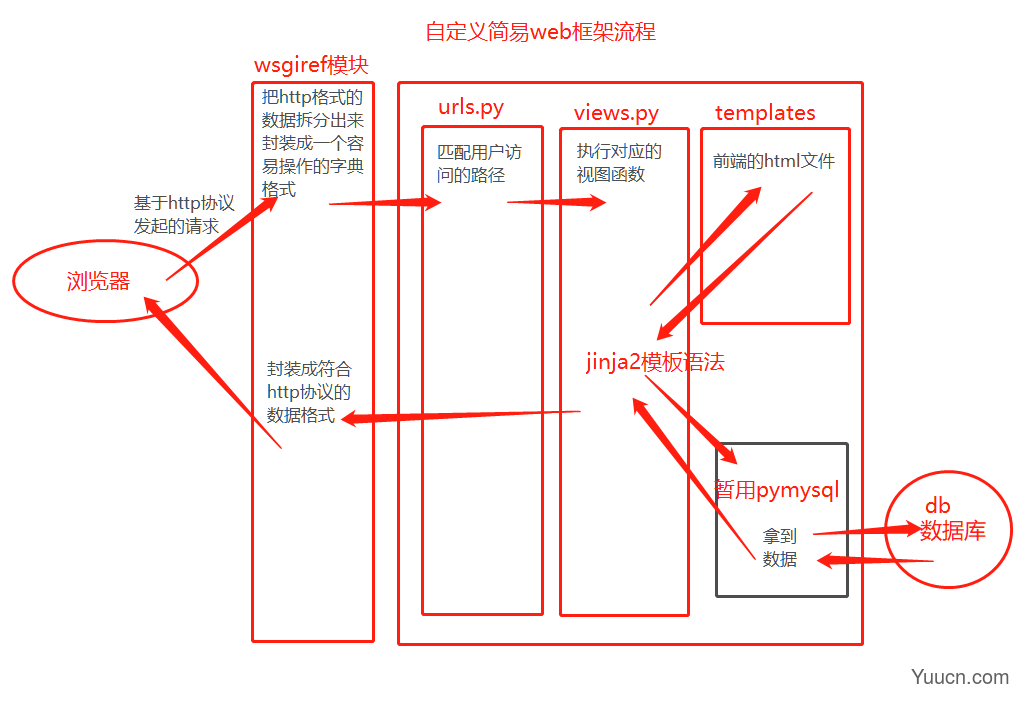
前端、后端和数据库三者联动
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<h1 class="text-center">数据展示</h1>
<div class="col-md-6 col-md-offset-3">
<table class="table table-hover table-striped">
<thead>
<tr>
<th>主键</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
{% for user in user_data %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.age }}</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
views代码
import pymysql
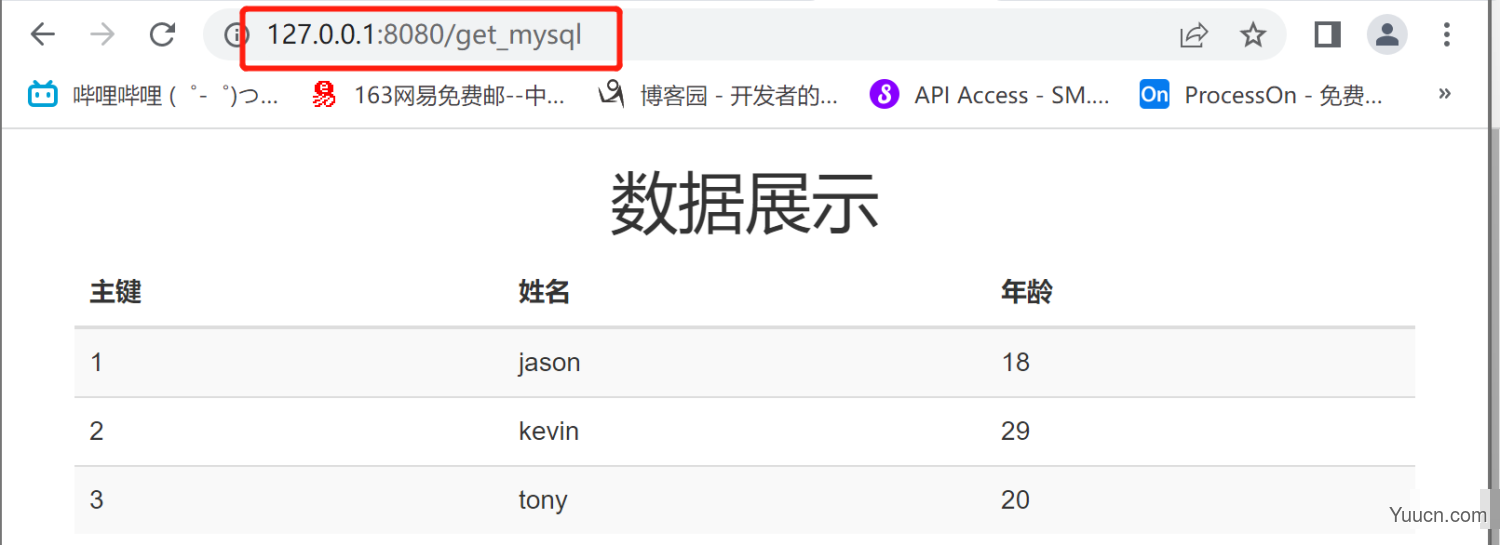
def get_mysql(request):
conn = pymysql.connect(
host='127.0.0.1',
port=3306,
user='root',
password='123456',
database='day55',
charset='utf8',
autocommit=True
)
cursor = conn.cursor(cursor=pymysql.cursors.DictCursor)
sql = 'select * from userinfo'
cursor.execute(sql)
user_data = cursor.fetchall() # [{},{},{}]
with open(r'templates/myhtml05.html','r',encoding='utf8') as f:
data = f.read()
temp = Template(data)
res = temp.render(user_data=user_data)
return res
点击查看代码
create database day55;
use da55
create table userinfo(id int primary key auto_increment,name varchar(32),age int);
insert into userinfo(name, age) values('jason',18),('kevin',29),('tony',20);


web框架就是统筹前后端,实现页面的访问
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<a href="https://www.cnblogs.com/index">index</a>
<a href="https://www.cnblogs.com/login">login</a>
<a href="https://www.cnblogs.com/register">register</a>
<a href="https://www.cnblogs.com/get_time">get_time</a>
<a href="https://www.cnblogs.com/get_dict">get_dict</a>
<a href="https://www.cnblogs.com/get_mysql">get_mysql</a>
</body>
</html>
views代码
def home(request):
with open(r'templates/myhtml06.html','r',encoding='utf8') as f:
data = f.read()
return data

python主流框架web框架
django框架
大而全 自身携带的功能非常的多 类似于航空母舰
缺陷:开发小项目的时候使用该框架有点笨重(大材小用)
flask框架
小而精 自身携带的功能非常的少 类似于特种兵 主要依赖于第三方模块
缺陷:受限于第三方模块的开发
tornado框架
异步非阻塞 该框架快到可以作为游戏服务器
缺陷:上手难度是三者最高的
fastapi框架、sanic框架、...
最近流行的 抽空可以看看
三大主流web框架特点
django:
socket部分用的是别人的 wsgiref模块
路由与视图函数对应关系(路由匹配)用的是自己的
模版语法用的是自己的(没有jinja2好用 但是也很方便)
flask:
socket部分用的是别人的 werkzeug(内部还是wsgiref模块)
路由与视图函数对应关系(路由匹配)自己写的
模版语法用的别人的(jinja2)
tornado:
socket部分,路由与视图函数对应关系(路由匹配),模版语法都是自己写的
"""
框架虽然多 但是内部逻辑大差不差 我们重点学习一个即可>>>:django
如果你是小白切记不要同时学习上述框架
"""
django框架简介

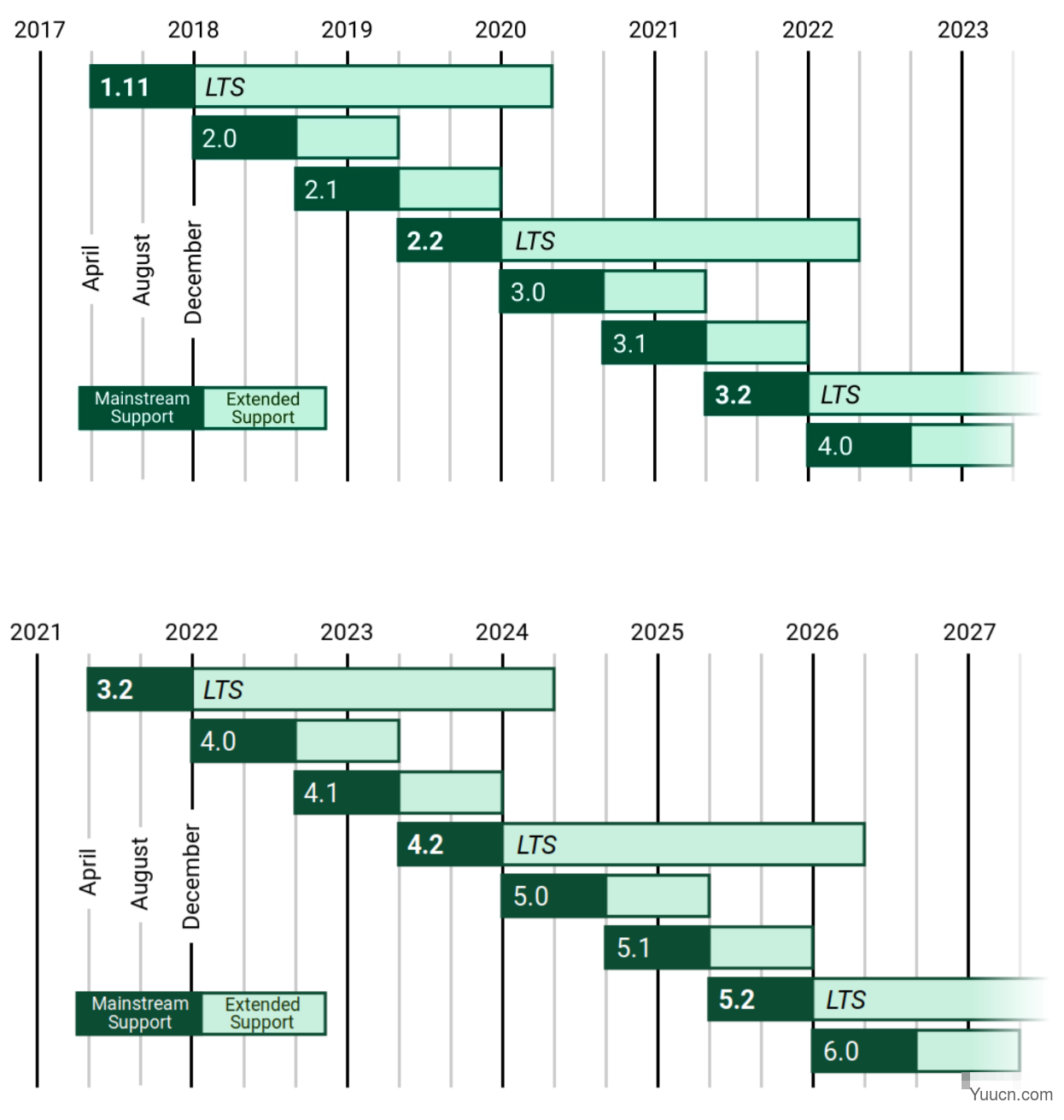
1.版本问题
1.X:同步 1.11
2.X:同步 2.2
3.X:异步 3.2
ps:你无论使用什么版本都可以 区别不大 2.2
2.启动注意事项
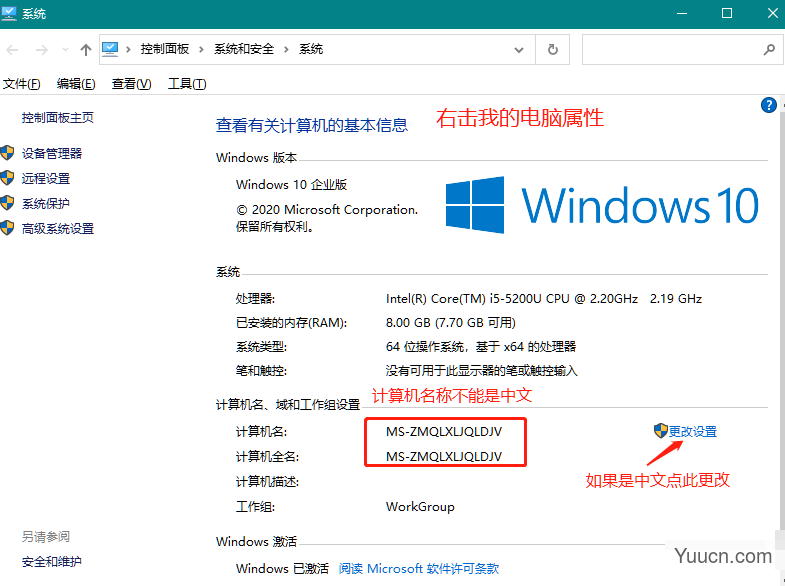
1.计算机名称尽量不要有中文
2.项目中所有的py文件名尽量不要用中文
3.不同版本的python解释器配合不同版本的django 会有一些报错
仔细查找一下报错信息 里面会提示你是哪个py文件里面的代码出错
找到那一行代码 把逗号删除即可
widgets.py 152
4.一个pycharm窗口只允许有一个项目 不要做项目的嵌套
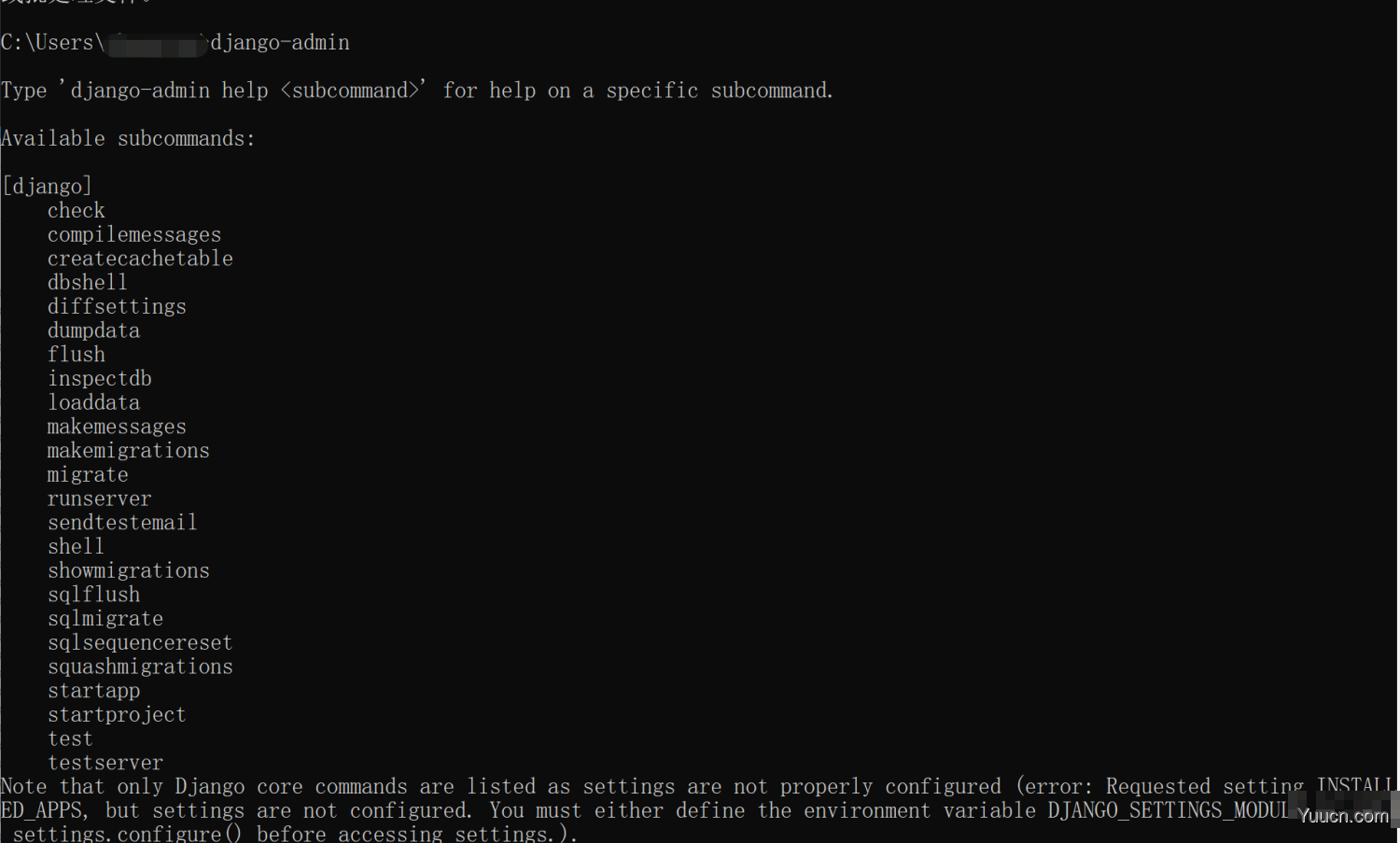
3.验证django是否下载成功
cmd终端输入django-admin
1.正常运行Django项目所需要知道的注意事项
1.计算机的名称不能有中文,不然bug在哪你都不知道!

2.一个pycharm窗口只开一个django项目
在pycharm窗口只能有一个django在运行状态,如果多开永远只有第一个在运行,且一个pycharm窗口就是一个项目,不要在窗口下面的子文件夹创建项目,不要和其他项目并列。
3.项目里面所有的文件也尽量不要出现中文
使用中文名极容易出现莫名其妙的报错,使用拼音也会显得非常不专业
4.验证django是否下载成功
cmd终端输入django-admin

命令创建django项目
1.命令创建
1.命令行创建项目
D:\>django-admin startproject mysite



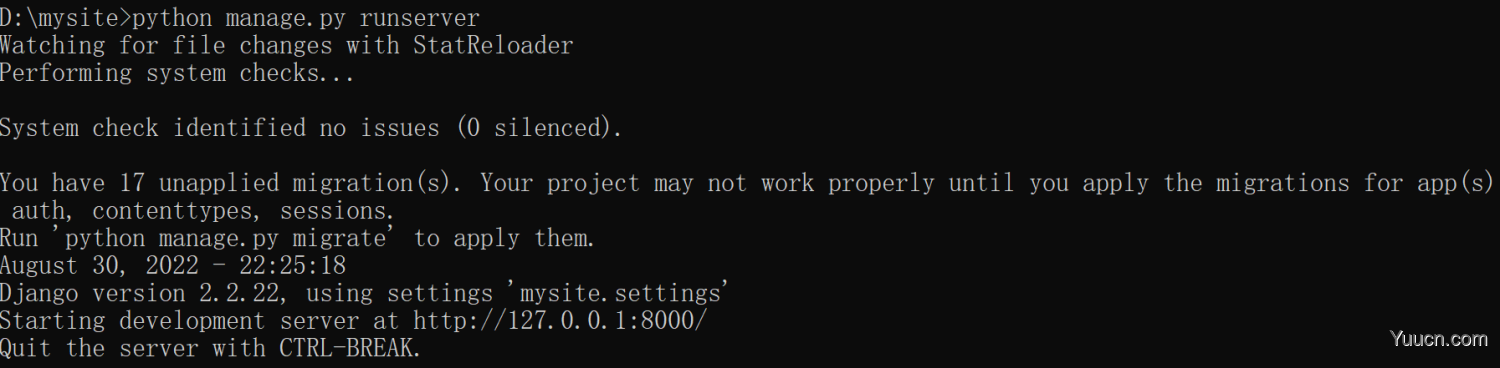
2.启动django项目
1.先切换到项目目录下
cd 项目名
2.执行启动目录
python manage.py runserver ip:port


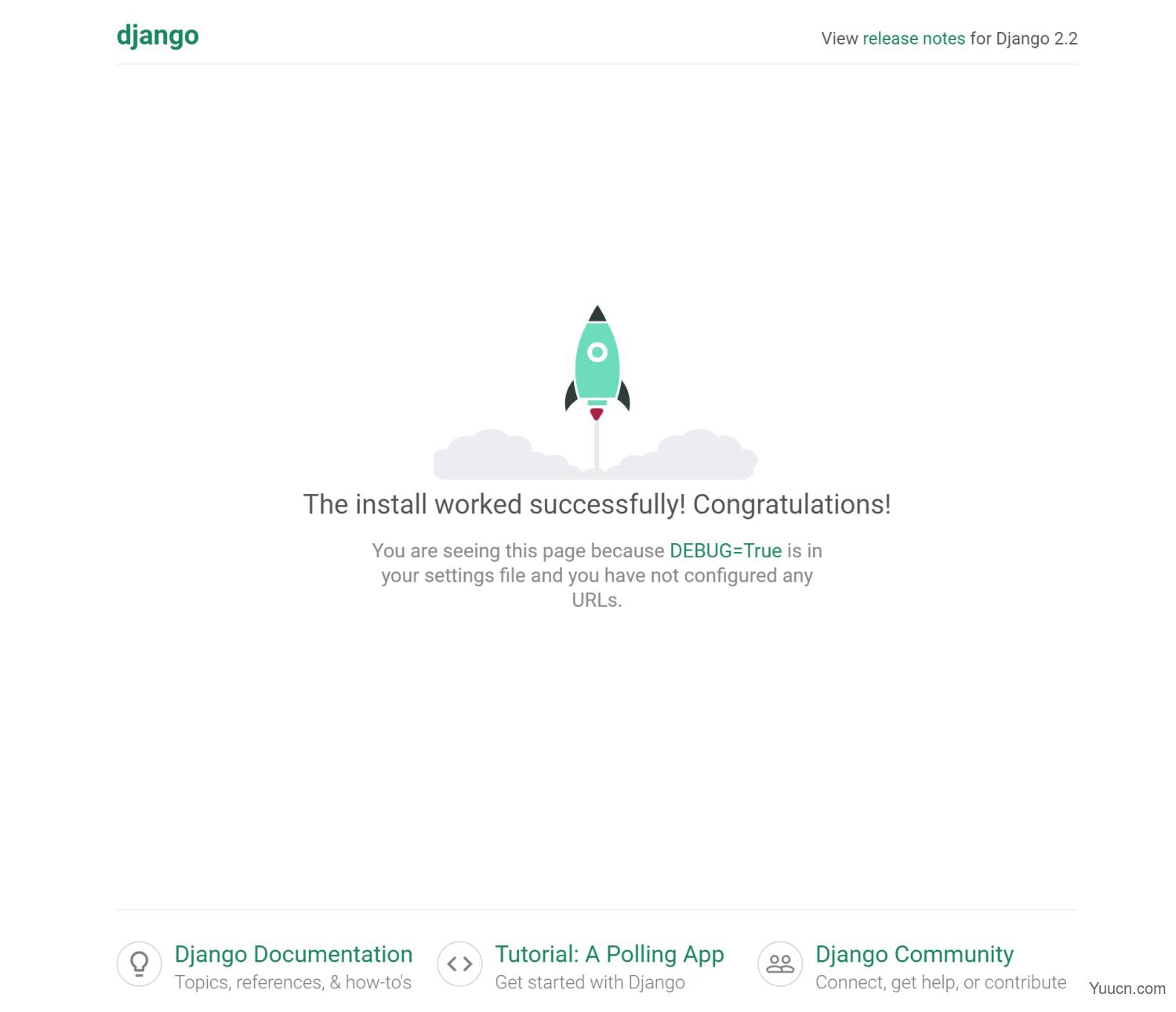
3.访问django服务端
浏览器直接访问

4.创建app应用
django框架类似于是一个空壳子 给你提供所需的资源
至于到底要写哪些功能 需要通过创建app来划分
eg:django初始项目可以看成是一所大学
app就相当于是大学里面的各个学院
python manage.py startapp 应用名

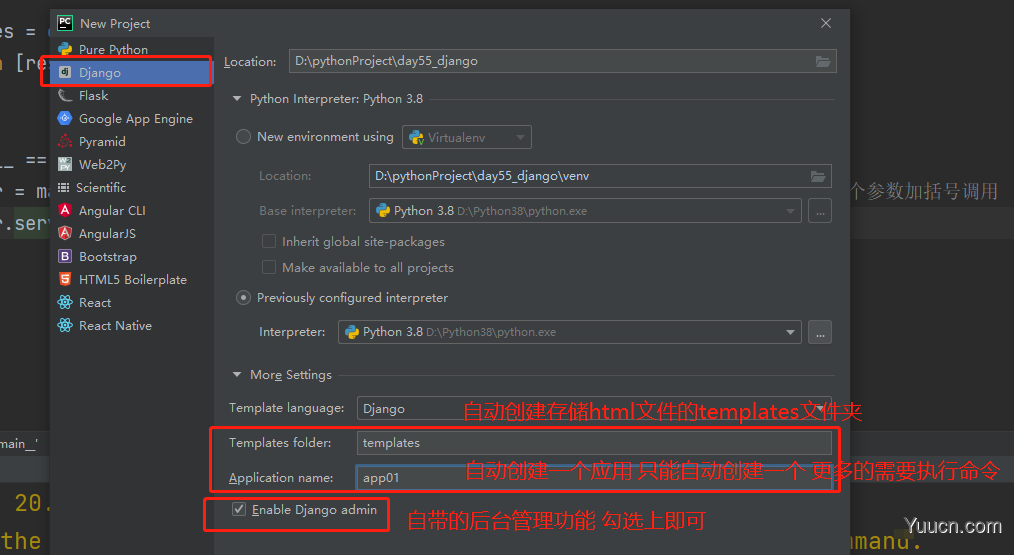
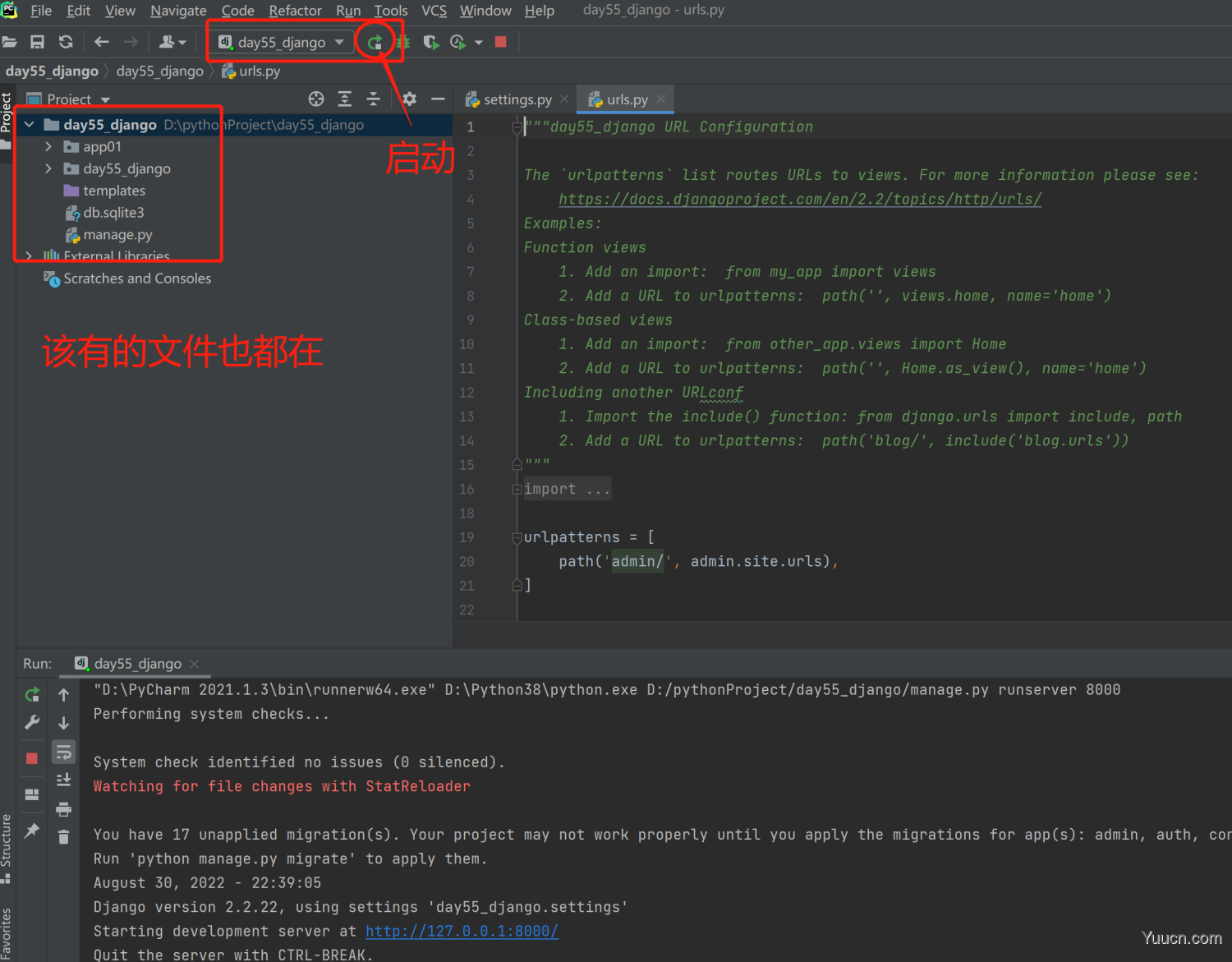
2.pycharm创建
鼠标点点点即可


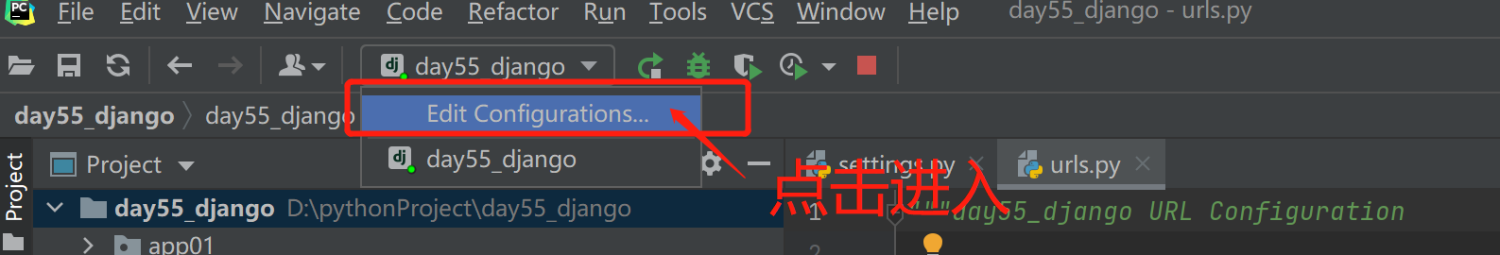
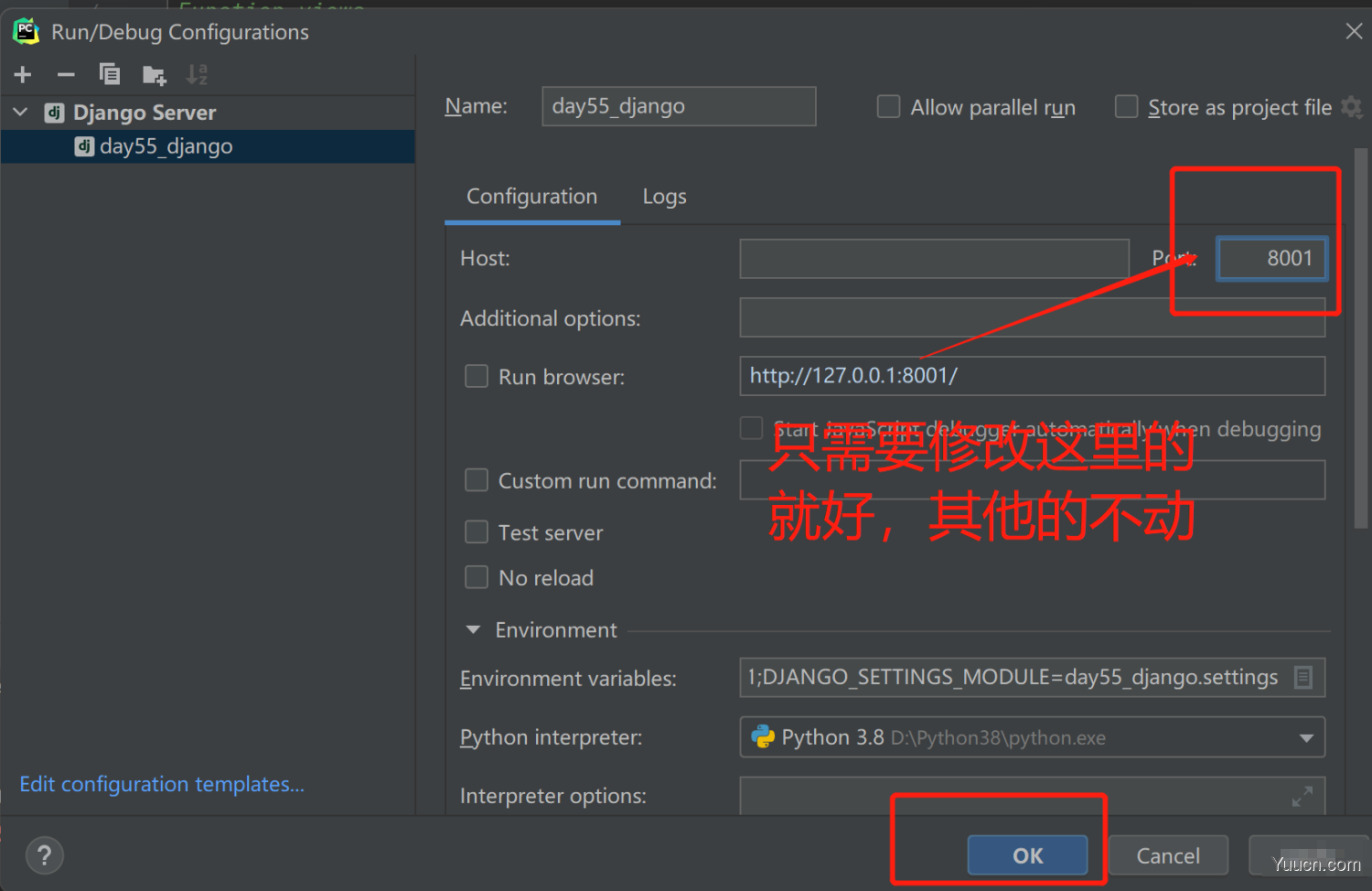
修改端口号


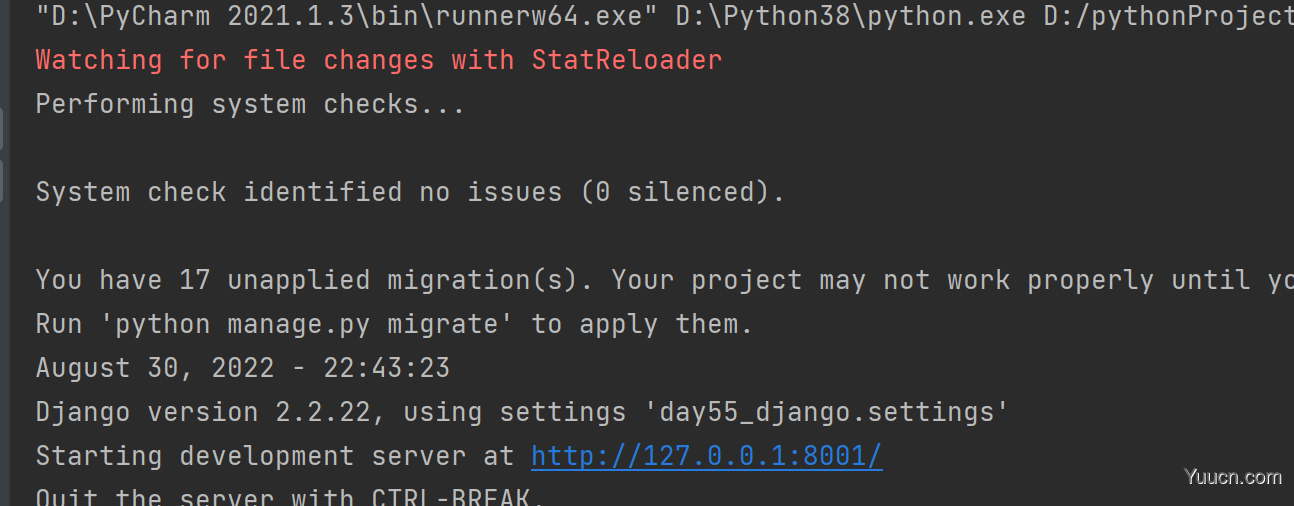
修改之后,重新启动,就已经更改了端口号了,这就就可以运行好多个端口号

3. django目录结构
项目同名文件夹
__init__.py 很少用 主要做一些冷门配置
settings.py 项目配置文件
urls.py 对应关系(目前简单的理解:网址后缀跟函数名)
wsgi.py django服务 基本不用
manage.py
django入口文件
templates文件夹
存储项目所需的html文件
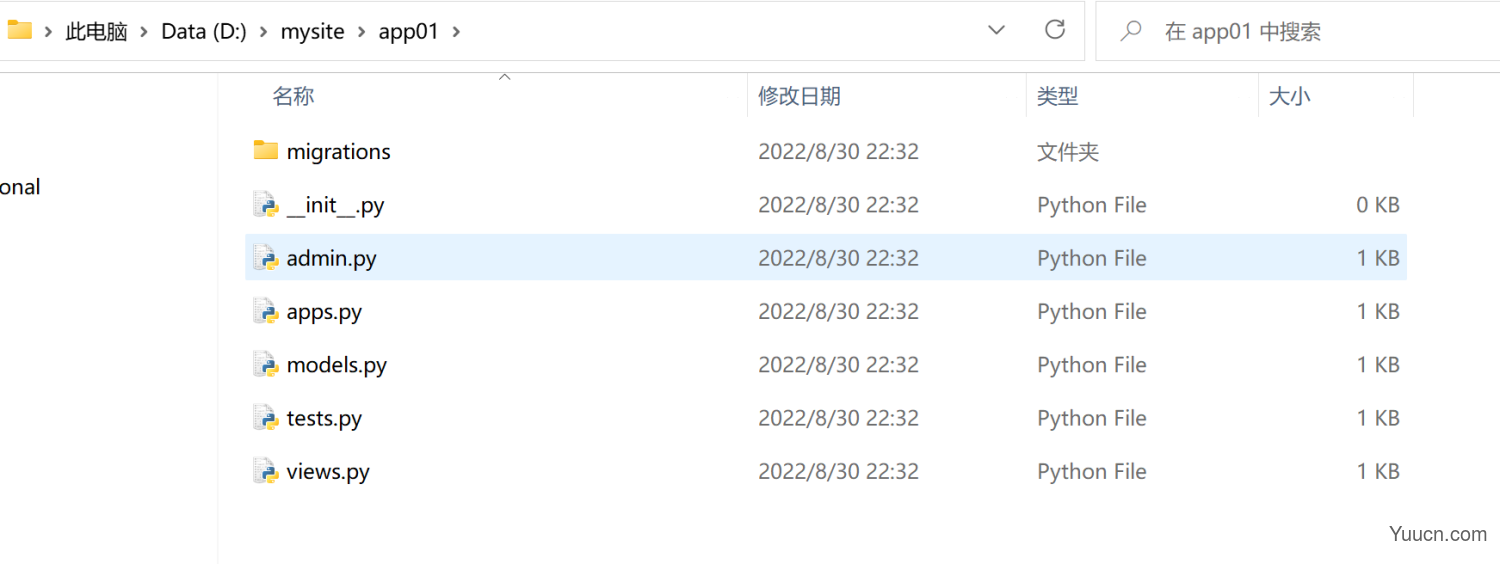
应用名文件夹(可以有多个)
migrations文件夹 orm相关(数据库打交道的记录)
__init__.py 很少用 主要做一些冷门配置
admin.py django自带的后台管理
apps.py 创建应用之后用于应用的注册
models.py 存储与数据库表相关的类
tests.py 自带的测试文件
views.py 存储业务相关的逻辑代码(函数、类)
db.sqlite3
自带的小型数据库
核心目录结构
urls.py 路由层
views.py 视图层
templates 模板层
models.py 模型层
django小白必会三板斧
HttpResponse:主要用于直接返回字符串类型的数据
render:主要用于返回html页面 并且支持模板语法
redirect:主要用于页面重定向
1.django自带了一个功能:admin

2.创建功能
HttpResponse直接返回字符串类型的数据
urls代码
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
]
views代码
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
return HttpResponse('你好啊 我是django2.2.22版本')


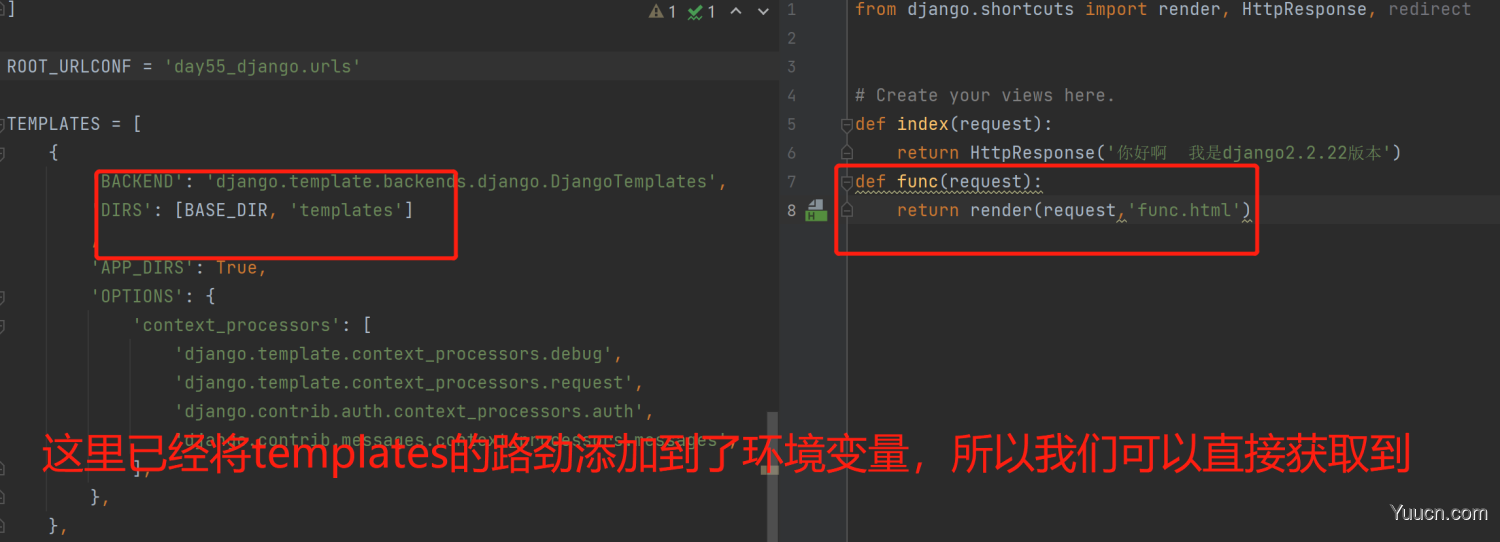
render用于返回html页面 并且支持模板语法
templates环境变量问题

views代码
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
return HttpResponse('你好啊 我是django2.2.22版本')
def func(request):
return render(request,'func.html')
urls代码
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('func/', views.func),
]
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
</head>
<body>
<p>我是render</p>
<p>{{ data }}</p>
</body>
</html>

redirect主要用于页面重定向
urls代码
from django.contrib import admin
from django.urls import path
from app01 import views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', views.index),
path('func/', views.func),
path('login/', views.login,
]
views代码
from django.shortcuts import render, HttpResponse, redirect
# Create your views here.
def index(request):
return HttpResponse('你好啊 我是django2.2.22版本')
def func(request):
user_dict = {'name': 'jason', 'pwd': 123}
return render(request, 'func.html', {'data': user_dict})
def login(request):
return redirect('http://www.baidu.com/')