1.什么是jquery,什么是ajax
jquery是一套开放性源代码的JavaScript函数库,简化了DOM文件的操作,让我们轻松选取对象,并以简洁的程序完成想要的效果。此外jquery也强化了异步传输(ajax)的功能,我们在这里就是要用到它的这一项功能。
Ajax即AsynchronousJavascriptAndXML(异步JavaScript和XML),使用Ajax技术网页应用能够快速地将增量更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作。
2.引入jquery
下载链接:https://jquery.com/。


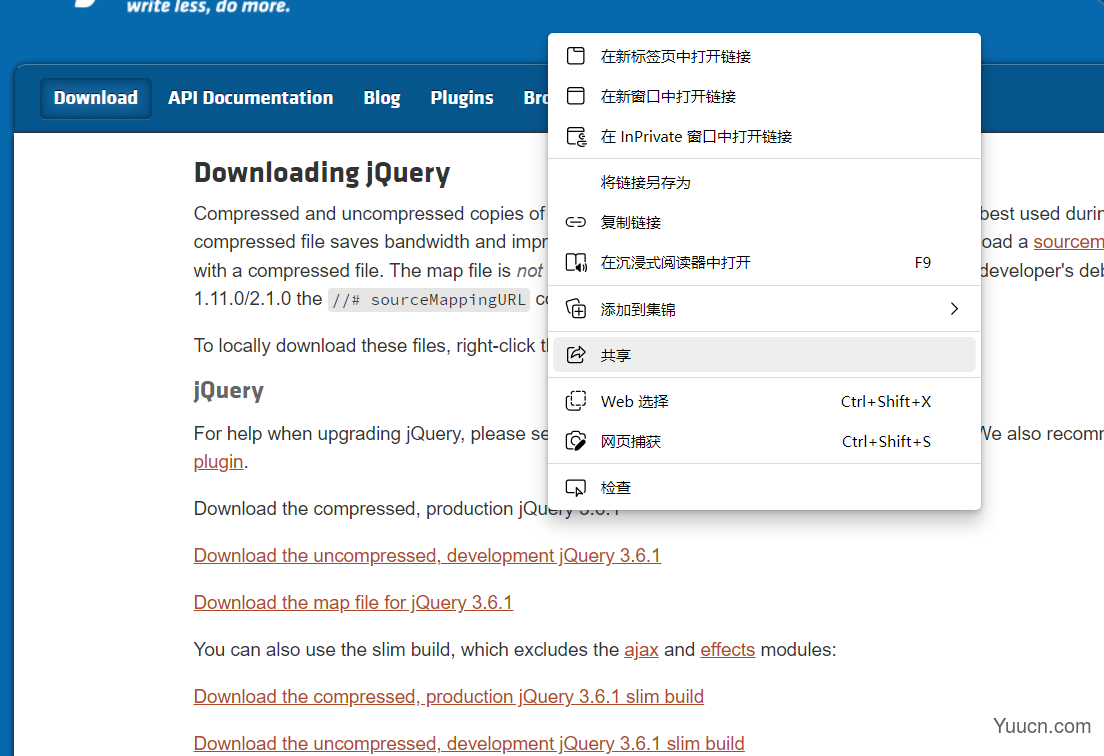
右键下载链接,将链接另存为,这样将会得到一个js文件,将这个js文件引入到自己的项目中。
3.ajax的应用
这里我们只讲述jquery中的ajax的四个属性
url:规定发送请求的 URL。默认是当前页面。
type:规定请求的类型(GET 或 POST),默认是get。
data:规定要发送到服务器的数据,并能接收服务器返回的信息。
success:规定请求成功时运行的函数。
下面我们放源码:
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <html lang="en"> <html> <head> <title>登录</title> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no" /> <link rel="stylesheet" href="assets/css/login_main.css" /> </head> <body class="is-preload"> <!-- Wrapper --> <div id="wrapper"> <h2 class="major">登录</h2> <span style="color: white;" id="loginmessage"></span><br> <form method="post"> <div class="fields"> <div class="field half"> <label for="username">账号</label> <input type="text" id="username1" placeholder="手机号/邮箱" /> </div> <div class="field half"> <label for="password">密码</label> <input type="password" id="password1" placeholder="请输入密码" /> </div> </div> <ul class="actions"> <li><input type="button" value="登录" class="primary" onclick="clicklogin()" /></li> <li><input type="reset" value="重置" /></li> </ul> 还没有账号,点这里<a href="SIGNUP.jsp">进行注册</a> </form> </div> <!-- Scripts --> <script src="assets/js/jquery.min.js"></script> <script src="assets/js/browser.min.js"></script> <script src="assets/js/breakpoints.min.js"></script> <script src="assets/js/util.js"></script> <script src="assets/js/main.js"></script> <script type="text/javascript"> function clicklogin(){ if($("#username1").val() == "" || $("#password1").val() == ""){ $("#loginmessage").html("用户名或密码不能为空"); } else{ $.post({ url:"${pageContext.request.contextPath}/login", data:{"username":$("#username1").val(), "password":$("#password1").val()}, success: function (data) { if (data.toString() == "false") { $("#loginmessage").html("用户名或密码错误"); } else { window.location="sys/main.jsp"; } } }) } } </script> </body> </html>
上面代码中用的$.post({})就已经规定了用post的方法进行请求,无需再对type属性进行规定;若是使用$ajax({}),则默认是get方法进行请求。
(本文仅作个人学习记录用,如有纰漏,敬请指正)