1. 首先我们先准备一个盒子,让盒子的宽高等于零,分别给定四个方向的边框大小、实线、边框颜色;让边框来充当内容。
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta http-equiv="X-UA-Compatible" content="IE=edge"> 7 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 8 <title>Document</title> 9 <style> 10 .box1 { 11 width: 0; 12 height: 0; 13 margin: 0 auto; 14 border-top: 100px solid palegreen; 15 border-right: 100px solid peru; 16 border-bottom: 100px solid purple; 17 border-left: 100px solid pink; 18 } 19 </style> 20 </head> 21 22 <body> 23 <div class="box1"></div> 24 </body> 25 26 </html>
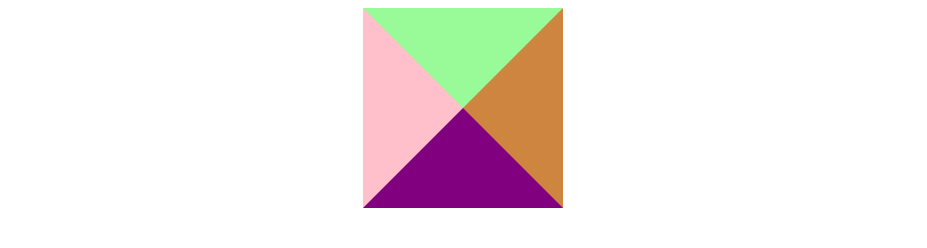
得到的是这样一个四个方向的三角形样式:

2.2. 截取需要哪个方向的三角形,就保留需要截取三角形的颜色,将其余方向的边框颜色设为透明色;
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> .box2 { width: 0; height: 0; margin: 0 auto; /* 给定四个边框大小、实线、这里为了隐藏将边款颜色设置为透明色 */ border: 100px solid transparent; /* 给需要留下的边框给定边框颜色,让其显示出来 */ border-top-color: palegreen; } </style> </head> <body> <div class="box2"></div> </body> </html>
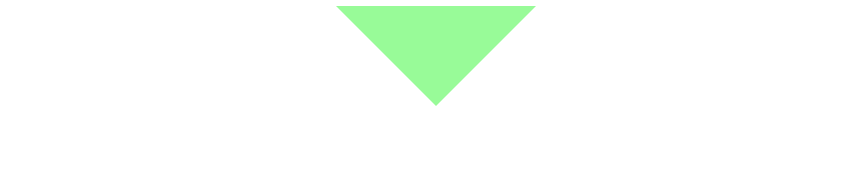
保留上边框的颜色,这样我们就能得到三角形样式了:

3. 总结
如何利用css来制作简单的小三角形样式,原理就是利用控制边框的样式来实现三角形的样式。