为什么要使用Sapper
Sapper是一个用于构建各种规模的Web应用程序的框架,具有出色的开发体验和灵活的基于文件系统的路由。
与单页应用程序不同,Sapper不会在SEO,渐进式增强或初始加载体验方面妥协 - 但与传统的服务器渲染应用程序不同,导航对于这种类似应用程序的感觉是即时的。
通过本教程中,你将从头开始构建自己的应用,分别使用Sapper CLI 和 云开发平台
Sapper-CLI 快速搭建项目
一、搭建本地开发环境
- Sapper-CLI 需要Node.js 8.9 或更高版本 。您可以使用n、nvm或nvm-windows 在同一台机器上管理多个版本的Node。 要了解如何安装 Node.js,参阅nodejs.org。 如果你不确定系统中正在运行的 Node.js 版本是什么,请在终端窗口中运行node -v。
- npm 包管理器 因为我们通常都会使用sapper 提供的脚手架搭建项目结构,所以要下载并安装 npm 包。本指南使用 npm 客户端命令行界面,该界面默认安装在 Node.js。要检查你是否安装了 npm 客户端,请在终端窗口中运行 npm -v 。
二、创建新的初始应用
- 要想创建一个新的初始应用项目,请执行:
npx degit "sveltejs/sapper-template#rollup" my-app
- 新建完成后,指定文件夹的目录如下:
├ package.json
├ src
│ ├ routes
│ │ ├ # your routes here
│ │ ├ _error.svelte
│ │ └ index.svelte
│ ├ client.js
│ ├ server.js
│ ├ service-worker.js
│ └ template.html
├ static
│ ├ # your files here
└ rollup.config.js / webpack.config.js
三、启动应用服务器
进入工作区目录,并启动这个应用。
cd my-app
npm install
npm run dev
npm run dev命令会构建本应用、启动开发服务器、监听源文件,并且当那些文件发生变化时重新构建本应用,
也会打开浏览器,并访问 http://localhost:3000/ 。
你会发现本应用正运行在浏览器中。
参考文献:https://sapper.svelte.dev/
云平台一键部署Sapper
作为sapper开发者的你,云开发平台为你提供了一站式,全云端的开发平台,让你可以打开浏览器就完成开发,调试,上线,同时云开发平台底层调用的是阿里云集团Serverless产品,可以实现低门槛开发,部署,调试,降低开发上手成本,让sapper应用可以一键快速部署!
一、创建环境
想要一键部署sapper,需要以下账号和服务:
- Github账号 ( https://github.com/ ),
- 阿里云账号,并使用阿里云账号登录云开发平台 ( https://workbench.aliyun.com/ ), 为保证最好的使用体验,请使用Chrome浏览器。开通OSS服务。
- 未开通阿里云OSS的用户,点击链接 ( https://workbench.aliyun.com/product/open?code=oss ) 开通OSS服务。OSS开通免费,有一定的免费额度,超过额度之后按量付费。

二、创建Sapper应用
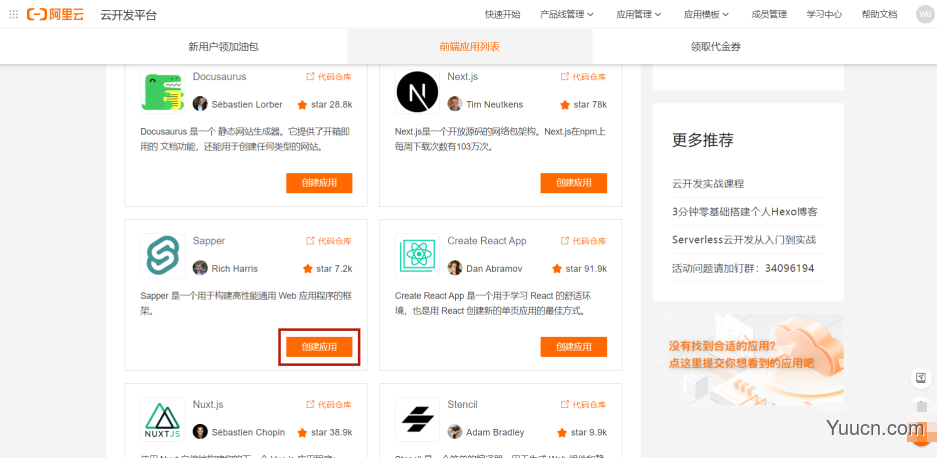
- 创建前端应用。打开快速开始 https://workbench.aliyun.com/app ,找到Sapper点击创建「创建应用」按钮。

- 云资源访问授权。如果您之前没有使用过云开发平台,会出现云资源授权管理的选项,往下拉出现直至同意授权的字样,点击「同意授权」后出现授权成功,点击进入「下一步」。

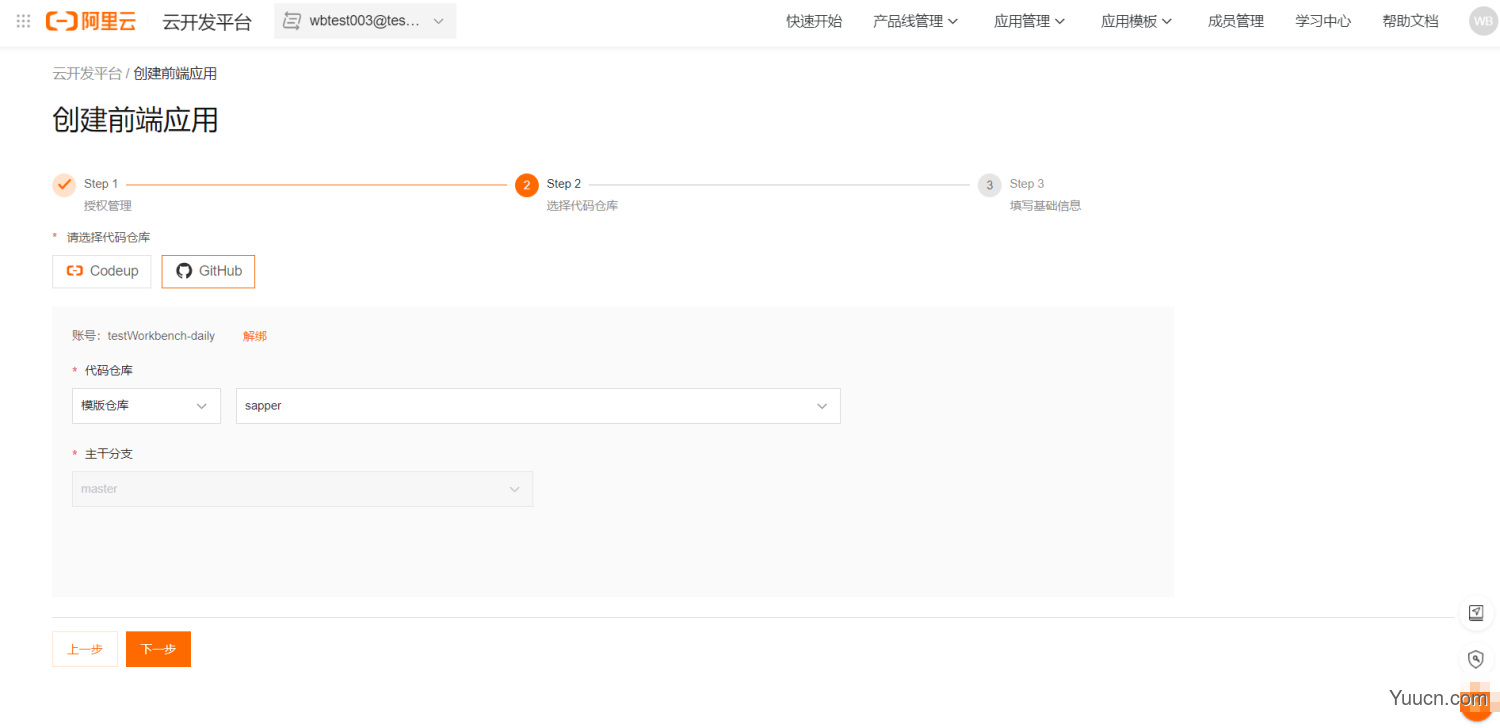
- 绑定Github账号。授权完成后选择来源仓库为Github,按照提示点击去绑定,绑定GitHub帐号,登录后并点击Authorize Aliyunworkben允许云开发平台构建、发布你的GitHub代码为可访问的网站。

- 选择fork好的“sapper”代码仓库。选择第一步中的代码仓库,主干分支,并点击下一步。主干分支一般指的是代码的master或main等分支。

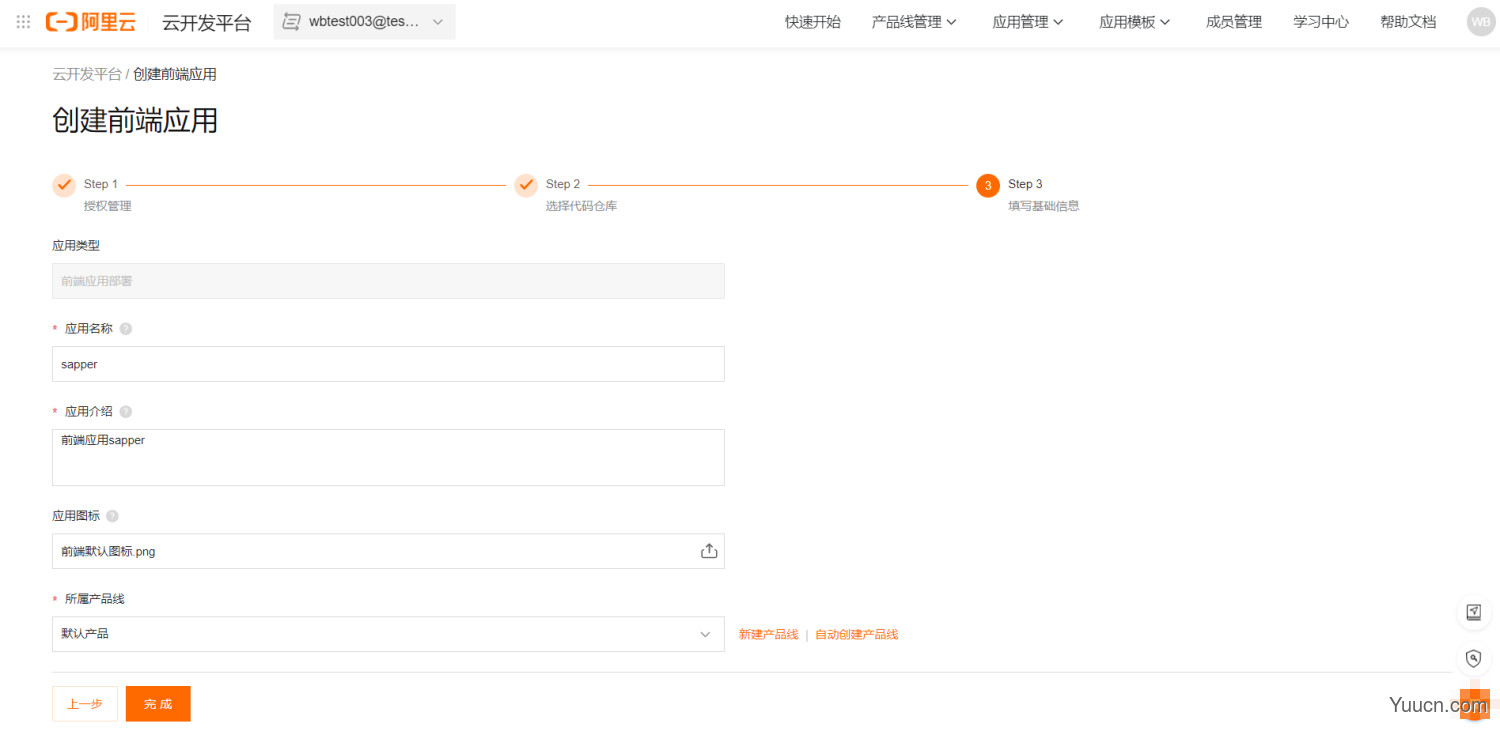
填写基本信息,完成创建。填写基本信息并点击「完成」。成功后进入到应用详情和部署界面。

三、在日常环境部署
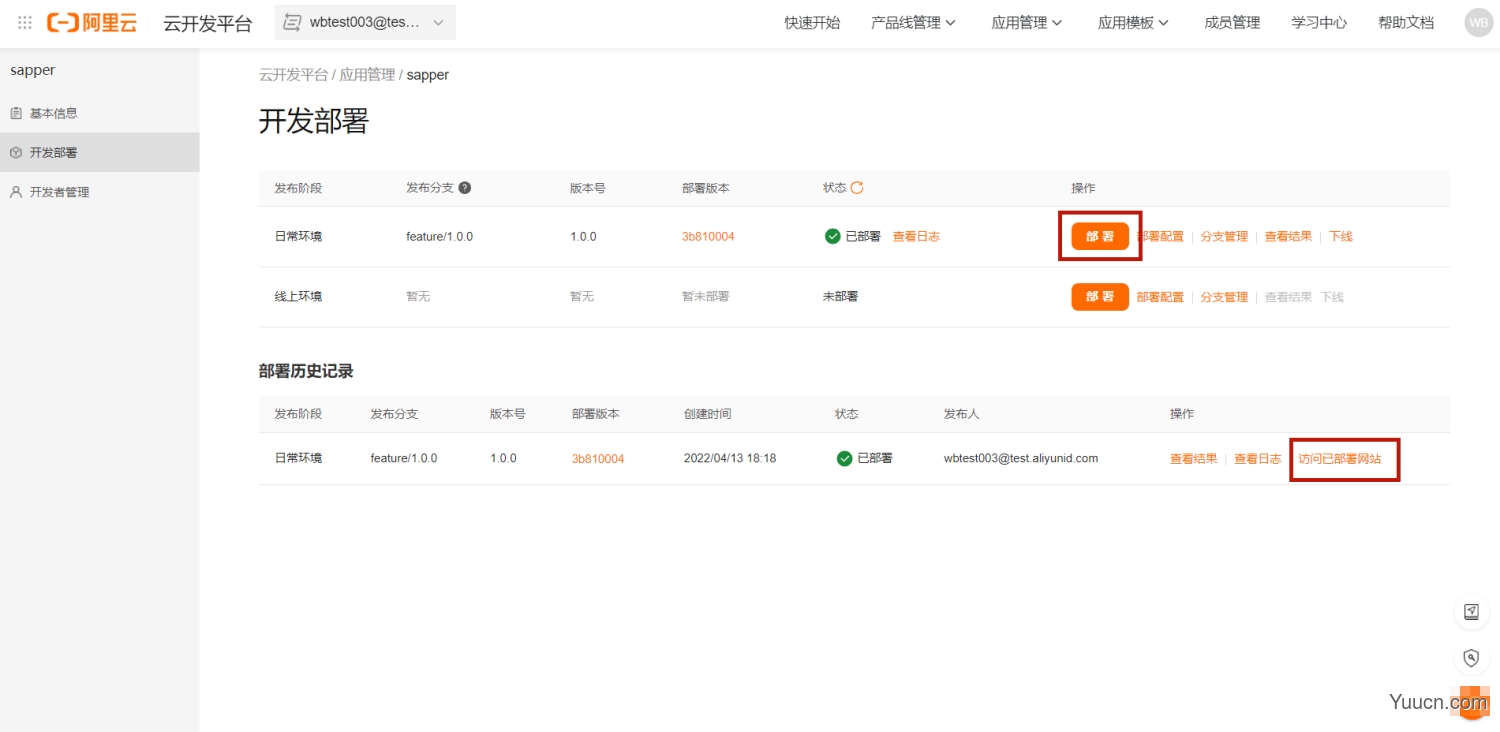
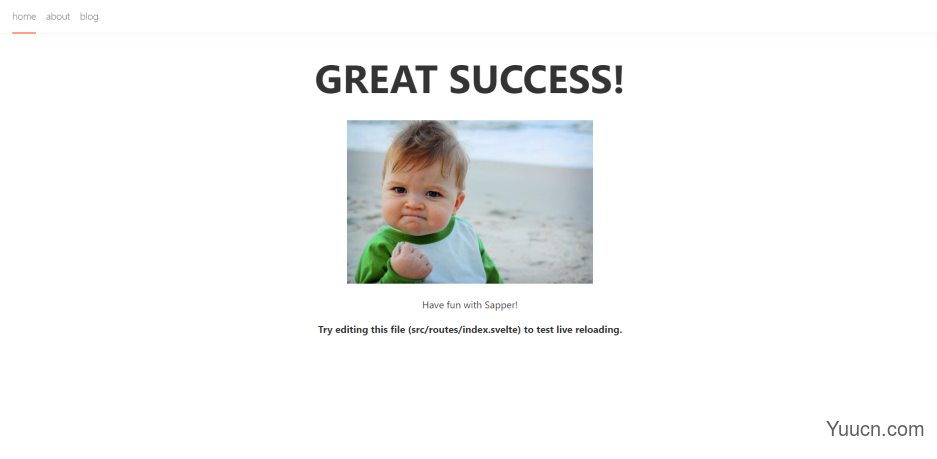
- 一键进行应用部署。在应用详情页面点击日常环境的「部署」按钮进行一键部署,部署状态变成绿色已部署以后可以点击访问部署网站查看效果。

- 访问sapper网站。日常环境的测试域名也是可以访问的,点击访问已部署网站按钮会出现一个弹出,点击弹出上的立即访问就能够访问已经部署好的站点了。在部署完成后,可以继续本地编码,并将代码push到应用的“基本信息”中对应的代码仓库内。

从新到熟,从前到后
拥有热门开源应用中心的阿里云云开发平台,帮助每一位开发者体验到像安装APP一样快速、无忧的上线一个网站。目前共涵盖了37个应用,当然有您陪伴的每一日工作人员也会用心的去探寻、增添多种多样的开源应用,为您的前端学习、应用保驾护航。其中的框架包括了Vue.js、React、Nuxt.js、Next.js、AntDesign等热门必备的,也包含了内容管理平台Hexo、Docusaurus、VuePress、Sapper等。
其次在平台中是免费、不限次、不限场景的,让大家完全没有后顾之忧的体验,在前端应用部署能力上有逐步稳健的提升是阿里云云开发平台最初的初心。
如果说也想尝试一下后端的应用,看看能不能当一位全栈技术人员?那当然也可以呢,阿里云云开发平台不仅有完善的前端应用中心提供给大家,同时也有云原生的架构应用和主机应用的部署板块,让大家像老师口中所说的“德智体美劳”全面发展。