首先,要先在这里分享一下我的喜悦,从昨天开始其实一直都在喜悦当中的,我收到了我的第一份offer,这感觉不摆了,比第一桶金都还舒服,虽然我还没收到第一桶金哈哈,不过offer都得了应该也快了。
今天的内容有点小多,容我慢慢道来
1.
首先我们看到包的管理配置文件以及下包慢的问题,在我们多人协作下,是不是要经常把自己的代码共享出去通过git、github之类的,那么我应该发现一个问题,一个项目文件,有30M大小,而代码只有区区2M左右的内存,剩余的都给谁了?都给了第三方包也就是node_modules里面的内容,所以为了轻量化,我们在共享代码的时候肯定是不能带node_modules这个文件夹的,把她扔进.gitignore文件里面忽略掉,那我们没有了第三方包的依赖怎么执行代码呢,第三方包肯定还是要的,没有怎么能行,我们有一个package.json的文件在这里面存放了安装的所有的第三方包的内容。
1.1
快速创建packagejson
只需要在项目的文件中执行node init -y
要注意一下,只能在英文目录下去创建这个文件,这里的英文是当前目录为英文,也就是上一级为中文都没的关系,然后就是当我们运行npm i安装第三方包的时候就会把信息给到这个json文件中,所以我们在安装前要先创建json文件。
1.2
dependencies节点
这是这个json里面的节点名,记录了npm安装了哪些包
1.3
既然我们没有包,又知道了所有需要的包名,那么怎么来一次性安装所有的包?
npm install或者i不添加包名即可安装所有的包
1.4
卸载包
npm uninstall 包名没有简写
1.5
devDependencies节点
这个节点也是保存的安装的包,有些包是我们在项目开发过程中才会用到,而有些包使我们开发上线都会用到的包,我们一般把前者放在devDependencies节点里面,把后者放在dependencies节点里面。
当然他也有特定的安装方式
npm i 包名 -D
2.
然后我们看到下包会慢的一些原因,是因为我们的npm的服务器是国外的,通过海底光缆传过来的数据当然慢,所以这个时候我们需要把npm的镜像服务器换掉,通过npm config set registry可以查看当前npm的服务器
再通过npm config set registry='淘宝或者腾讯的镜像地址'就可以设置过来了。
之所以粗略带过,是因为我们有简便方法,通过npm先安装一个nrm全局可用工具,全局就需要在包名后面添加一个-g
然后nrm ls 可查看当前可设置的服务器地址,再用nrm use 加这个服务器名字即可使用。
3.
包的分类
我们把包分为两大类,一个是项目包,就是被安装到node_modules里面的包,这里面又有开发依赖包放在devDependencies节点里面的和核心依赖包开发上线都用得到的,
二个是全局包,放在c盘目录下面的,安装的时候通过-g参数安装的。
注意一下:只有工具性质的包才有全局安装的必要,因为他们提供了终端的一些命令
3.1
i5ting_toc
可以把md文件转换为html的小工具,注意是工具,这个其实挺方便的,前面一直用的Markdownpad2。
怎么来使用呢?
i5ting_toc -f md文件路径 -o表示浏览器打开
3.2
一个规范包的结构必须要包含三个东西
①每个包必须是单独目录
②包的顶级目录下必须包含package.json
③packag.json必须包含name、version、main三个属性
接下来我们就来做一个 属于自己的包:要实现的功能就为:可以格式化日期、可以对html中的字符转义为特殊字符又转义回来。
首先要初始化包的基本结构,创建一个包的文件夹,里面放三个文件,index.js、package.json、README.md分别表示包入口文件、包的配置文件、包说明文档。
接下来在初始化package.json里面的内容,{name:使我们包的名字到时候npm网站上搜索也是这个名字,所以使用前先去网站看一下有没有重名的,
version:版本号,
main:入口文件,说明了我们的导入就为这个文件要注意一下,如果说外界导入的时候只是导入了一个目录,并不是这个js文件,那么node就会去找这个目录下的package.json里面的main再去找入口文件,
description:详细介绍,
keywords:关键字是一个数组,
license:开原许可协议}
接下来就是在index.js中定义三个功能的函数了 ,这里有一个很重要的概念,模块化,我们的格式化时间是不是需要一个函数,还要补零是不是又要一个函数,那么这两个函数可以放在一个单独的js文件里面,我们的html转为特殊字符、特殊字符返回html也需要一个单独的js文件,完成过后需要在各自的文件把函数放进exports里面,然后index.js导入两个js文件他此时得到的是一个放有这几个函数的对象,我们需要通过es6语法中的扩展运算法,给她解构出来,就只有逗号分隔的函数了,这里有点绕可以配合代码好好理解下。

// 1.格式化时间 function dateFormat(time) { const date = new Date(time) let y = date.getFullYear() let m = getZero(date.getMonth() + 1) let d = getZero(date.getDate()) let h = getZero(date.getHours()) let mm = getZero(date.getMinutes()) let s = getZero(date.getSeconds()) return `${y}-${m}-${d} ${h}:${mm}:${s}` } // 2.补零函数 function getZero(n) { return n < 10 ? '0' + n : n } // 6.1共享成员 module.exports = { dateFormat }
// 4.html转义函数 function getHtmlCode(htmlStr) { return htmlStr.replace(/<|>|"|&/g, match => { switch(match) { case '<': return '<' case '>': return '>' case '"': return '"' case '&': return '&' } }) } // 5.还原html function getHtml(htmlStr) { return htmlStr.replace(/<|>|"|&/g, match => { switch(match) { case '<': return '<' case '>': return '>' case '"': return '"' case '&': return '&' } }) } // 6.2共享成员 module.exports = { getHtmlCode, getHtml }
index.js
// 6.3 导入 const date = require('./src/dateFormat') const strEscape = require('./src/strEscape') // 3.共享成员 module.exports = { ...date, ...strEscape }
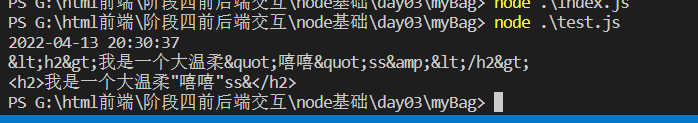
test.js
const bag = require('./index')
console.log(bag.dateFormat(new Date()));
console.log(bag.getHtmlCode('<h2>我是一个大温柔"嘻嘻"ss&</h2>'));
console.log(bag.getHtml('<h2>我是一个大温柔"嘻嘻"ss&</h2>'));

3.3
我们继续看到怎么来编写包的说明文档,就是把包的作用以及用法,注意事项说明清楚即可
// 1.导入 const express = require('express') // 2.创建服务器 const app = express() // 4.监听客户端的get和post请求并响应 app.get('/index.html ', (req, res) => { res.send({ "name" : "zs", "sex" : "男", "age" : 19 }) }) app.post('/index', (req, res) => res.send('post成功')) // 3.开启服务器 app.listen(80, () => { console.log( 'express server running at http://127.0.0.1' ) })
4
获取url中的参数
通过req.query获得一个对象保存的参数
const express = require('express')
const app = express()
app.get('/', (req, res) => {
res.send(req.query)
})
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
获取url当中的动态参数
req.params
const express = require('express')
const app = express()
app.get('/:id', (req, res) => {
console.log(req.params);
})
app.listen(80, () => {
console.log('express server running at http://127.0.0.1');
})
5.3
托管静态资源
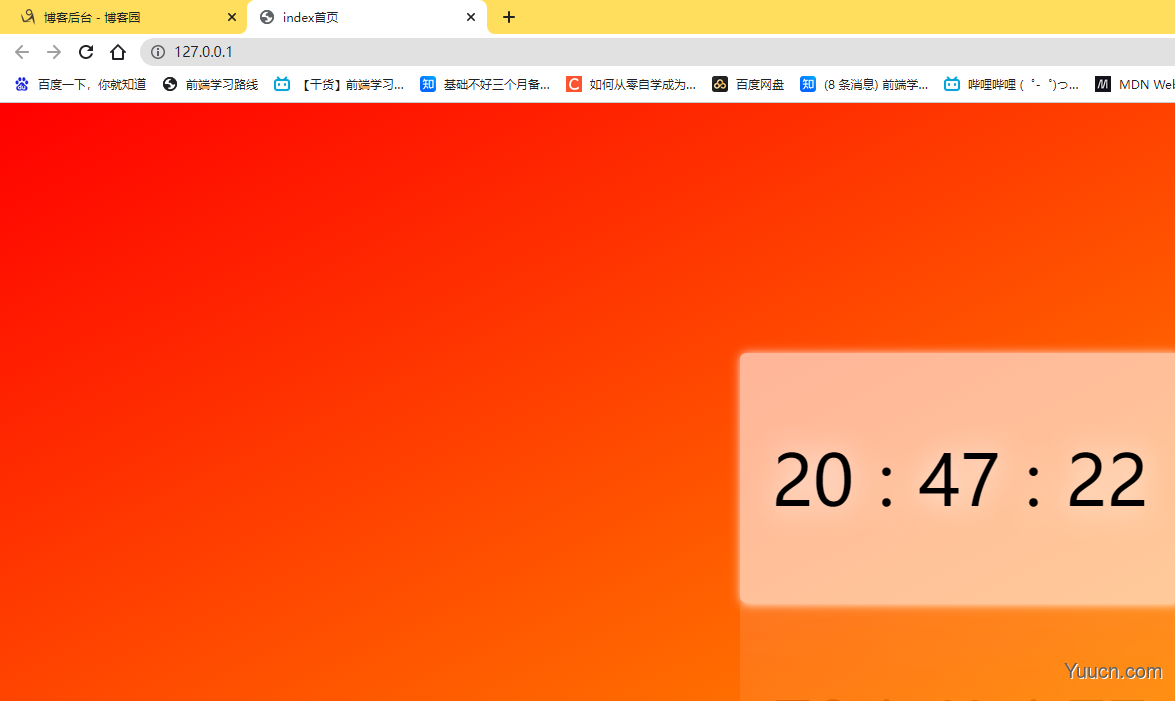
express.static()这个方法可以创建静态服务器的时候,将文件目录下的css、图片、js等共享出去对外开放。
app.use(express.static('文件夹'))要注意一点对谁开放那么这个目录是不会出现在url路径当中的
const express = require('express')
const app = express()
app.use(express.static('./clock'))
app.listen(80, () => console.log('express server running at http://127.0.0.1'))


如果要托管多个目录就把代码执行多次即可,但是要注意如果访问的文件名有几个目录都有的话,会按照顺序执行前面的。
挂在路径前缀
const express = require('express')
const app = express()
app.use('/abc',express.static('./clock'))
app.listen(80, () => console.log('express server running at http://127.0.0.1'))

5.4
今天最后的内容更新一个很实用的小工具,nodemon直接全局安装,他的作用就是我们平时改了一下代码,比如服务器必须重新断开重新连接,才会看到效果就会很麻烦,而有了这个工具后直接执行nodemon 文件名他就会检测到我们的代码修改情况自动去重新启动,就跟我们html的live一样