大家好,我是半夏?,一个刚刚开始写文的沙雕程序员.如果喜欢我的文章,可以关注➕ 点赞 ? 加我微信:frontendpicker,一起学习交流前端,成为更优秀的工程师~关注公众号:搞前端的半夏,了解更多前端知识! 点我探索新世界!
原文链接 ==>http://sylblog.xin/archives/57
前言
在正式学习:target 之前,我们先来学习一下网页开发中的锚点。

下面是百度百科的介绍:
古代的锚是一块大石头,或是装满石头的篓筐,称为”碇“。碇石用绳系住沉入水底,依其重量使船停泊。后来有木爪石锚,即在石块两旁系上木爪,靠重量和抓力使船停泊。中国南朝已有关于金属锚的记载。中国古代帆船使用四爪铁锚,这种锚性能优良,在舢板和小船上仍有使用。
当你想乘船的时候,船在湖上飘着,无法登船,此时锚的作用就发挥出来了,只要拉一下绳子,船就过来了!!!
网页开发中的锚点:网页内设置的一个位置,点击链接可以跳转到指定位置
以掘金文章详情页为例,右边侧边栏有目录,当你点击其中的一个目录是不是会跳转到具体的内容。

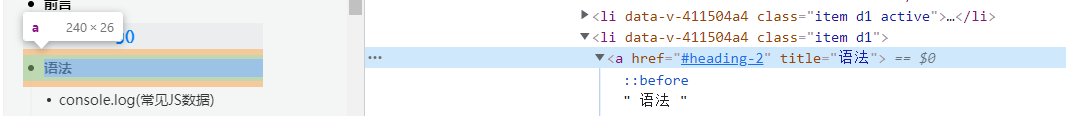
有没有人好奇时如何实现的呢,没错就是锚点:通过 a 标签的 href 跳转到对应 id 的元素。
<a href="#heading-2" title="语法">
语法
</a>

<h2 data-id="heading-2">语法</h2>

那么:target 跟这个有什么关系呢???往下看!!!
:target
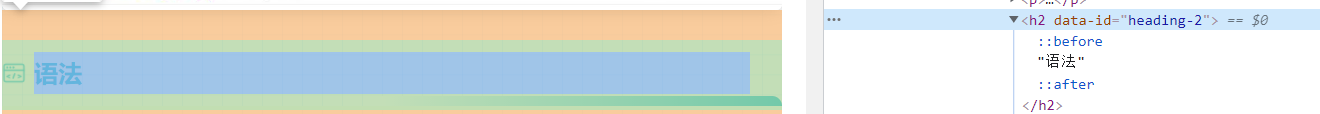
代表一个唯一的页面元素(目标元素),其 id 与当前 URL 片段匹配 。
是不是有点难理解,其实也很简单,这里的:target 指的就是 h2,
heading-2:target{
}
<h2 data-id="heading-2">语法</h2>
target 选择器用于选取当前活动的目标元素
用法
对应 id
可以根据 id,设置目标元素跳转后的式样。
#header:target{
color:red;
}
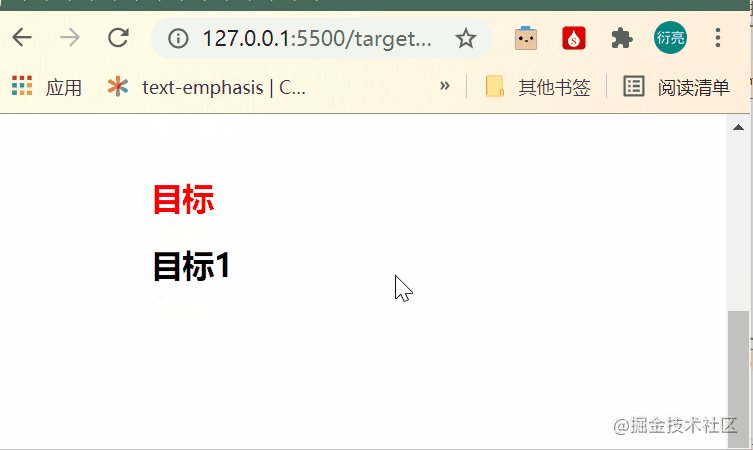
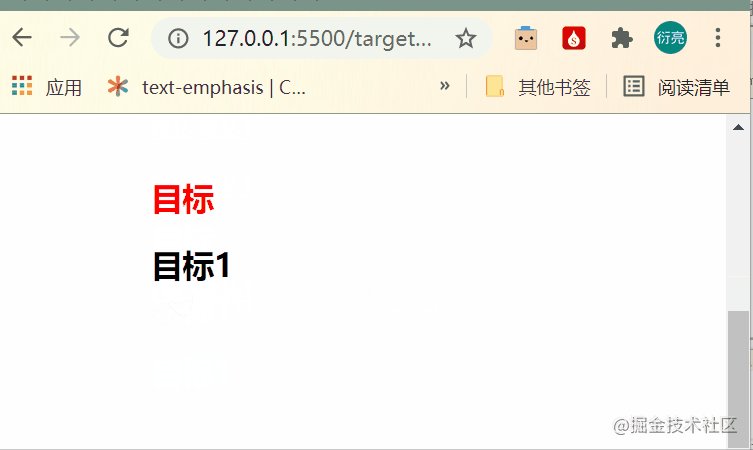
<a href="#header">跳转</a>
<h2 id='header'>目标</h2>
开始的时候目标是黑色的,当你点击跳转按钮后,页面跳到目标,且目标变成红色!

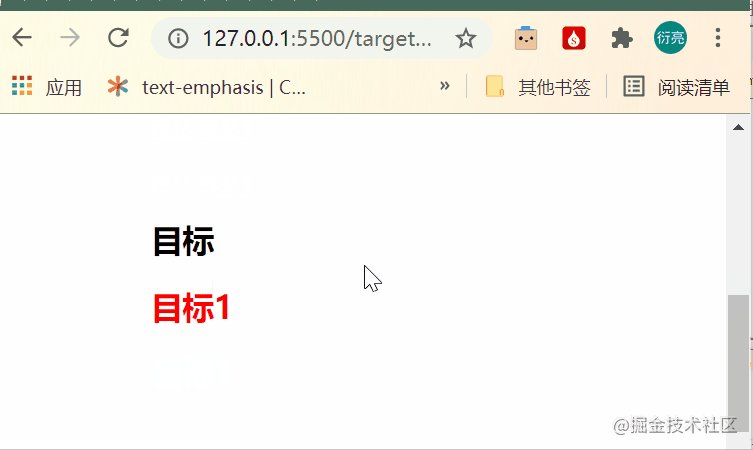
全局
:target{
color:red;
}
注意观察字体颜色的变化。

实战
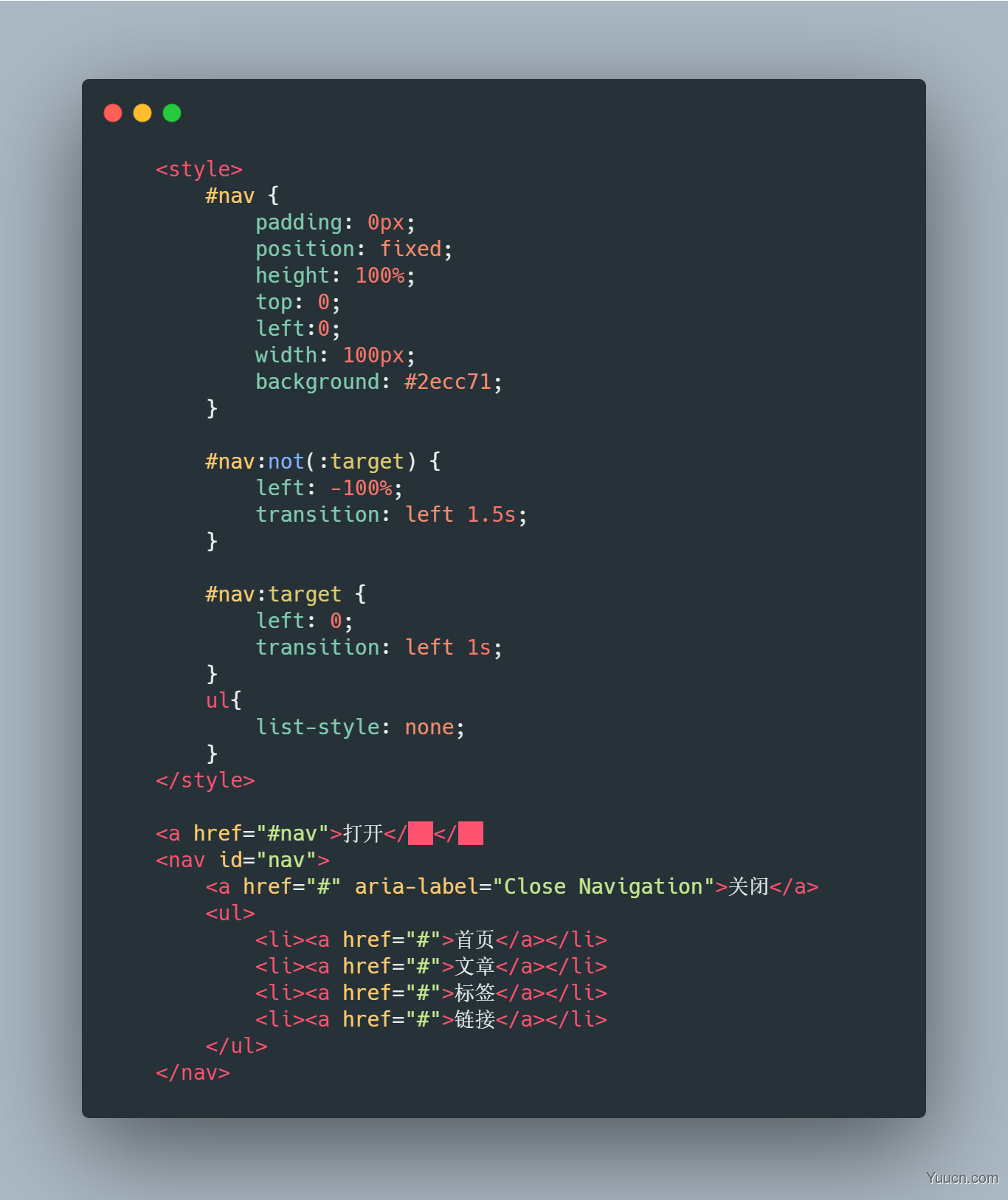
滑出式导航抽屉
- 首先定义一个导航栏nav.
#nav {
padding: 0px;
position: fixed;
height: 100%;
top: 0;
left:0;
width: 100px;
background: #2ecc71;
}
- 定义一个a标签打开导航
<a href="#nav">打开</i></a>
- 当打开导航的时候使用target
#nav:target {
left: 0;
transition: left 1s;
}
- 关闭的时候使用not(target)
#nav:not(:target) {
left: -100%;
transition: left 1.5s;
}
效果:

完整代码:

tab切换
tab切换其实有很多种实现方式,纯CSS,JS市面上的解决方案五花八门,既然介绍到了:target,自然就要用它来做了。
整体的解决方案是::target + z-index
先简单的说下原理:
:target只对当前激活的目标元素生效,所以只有激活的元素拥有z-index属性。
1.创建tab选项
<a href="#tab-one">tab1</a>
<a href="#tab-two">tab2</a>
<a href="#tab-three">tab3</a>

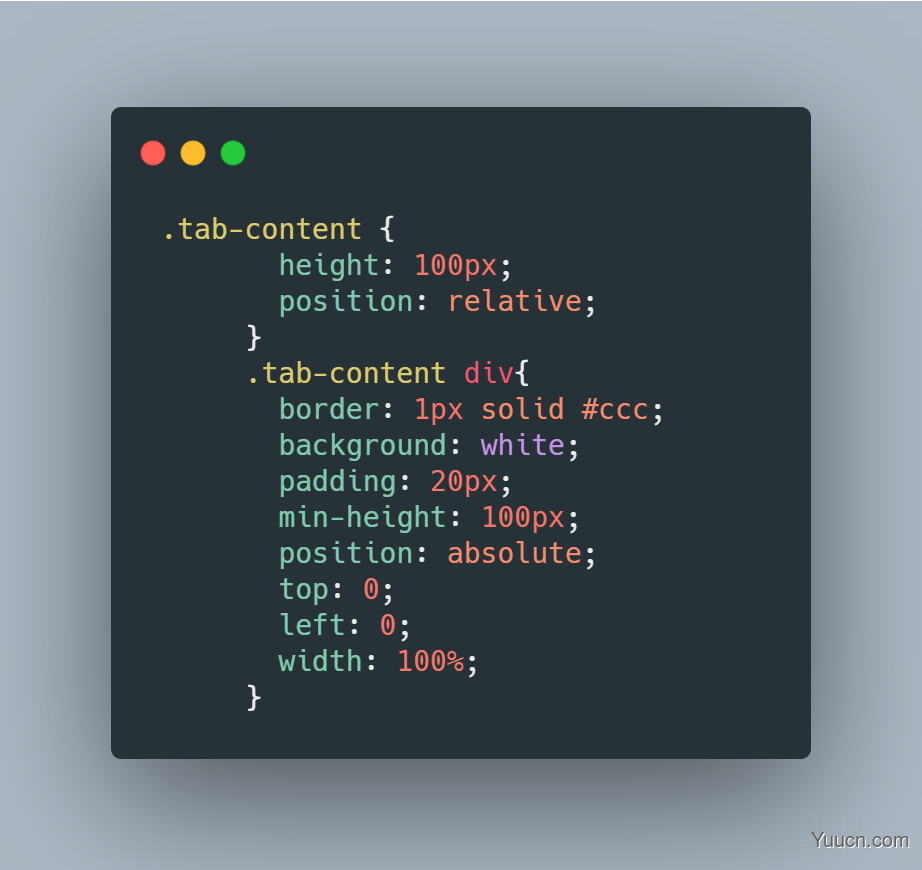
2. 创建内容
<div class="tab-content">
<div id="tab-one">我是tab1</div>
<div id="tab-two">我是tab2</div>
<div id="tab-three">我是tab3</div>
</div>

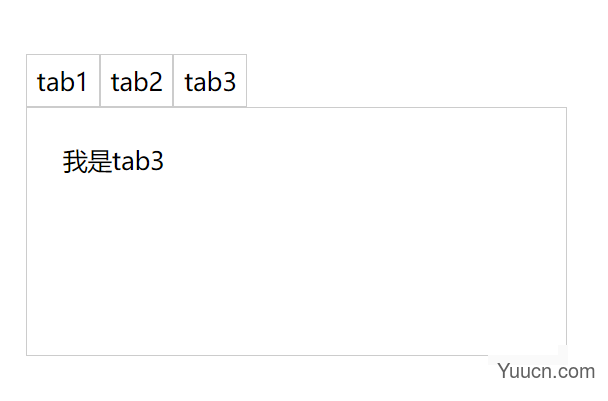
这里我们设置了div的高度与父元素保持一致,并且未知相对于父元素是固定的,所以只有第三个显示出来。

- 核心 :target+z-index
#tab-one:target,
#tab-two:target,
#tab-three:target {
z-index: 1;
}
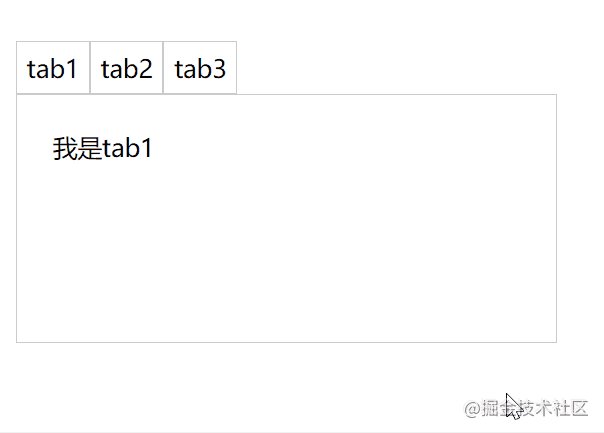
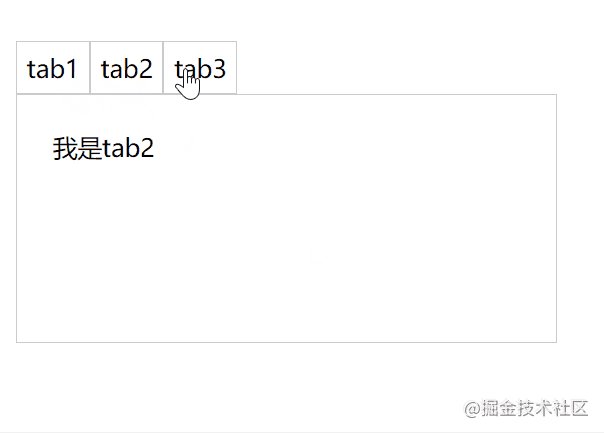
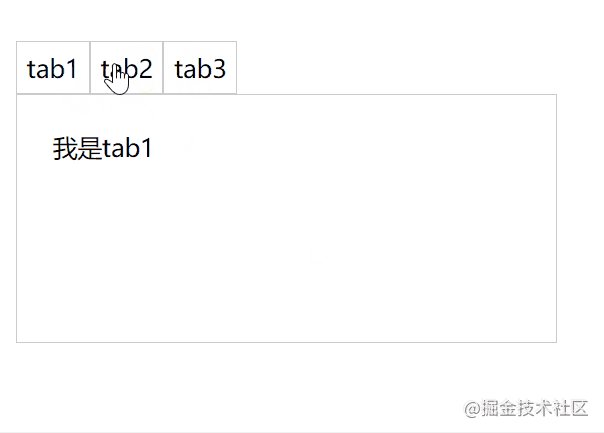
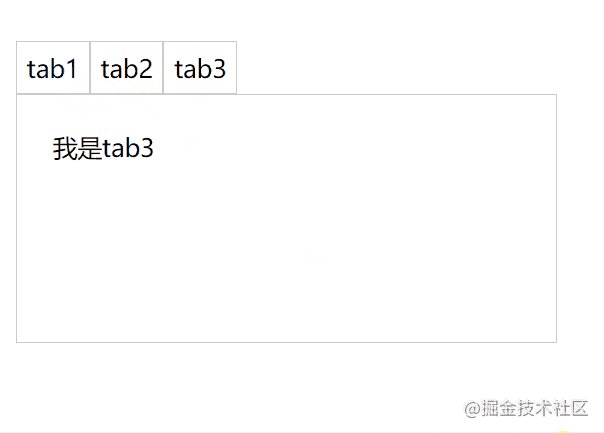
效果:
简简单单的几行代码就可以实现tab的切换,我觉得很OK!,当然这个例子还有很多东西没有处理,比如选中后tab的样式等等,大家可以试着完善。

后记
javascript操作CSS确实方便简洁,容易实现,但是随着CSS的不断完善,越来越多的功能可以用CSS实现,大家要跟紧CSS的脚步