一、快速入门
1.JavaScript的两种引入方式
方式一:直接在html里面写目的:实现简单的弹窗
点击查看代码
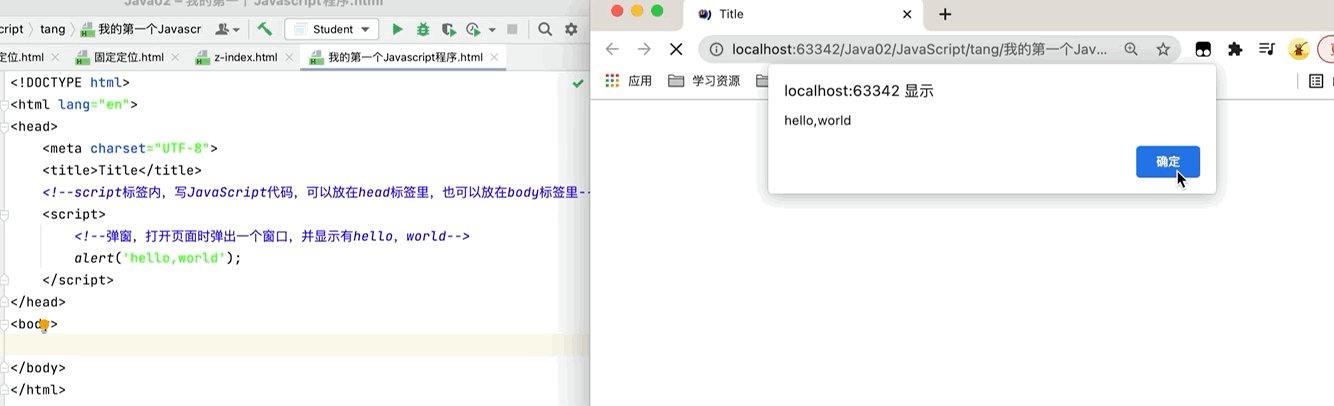
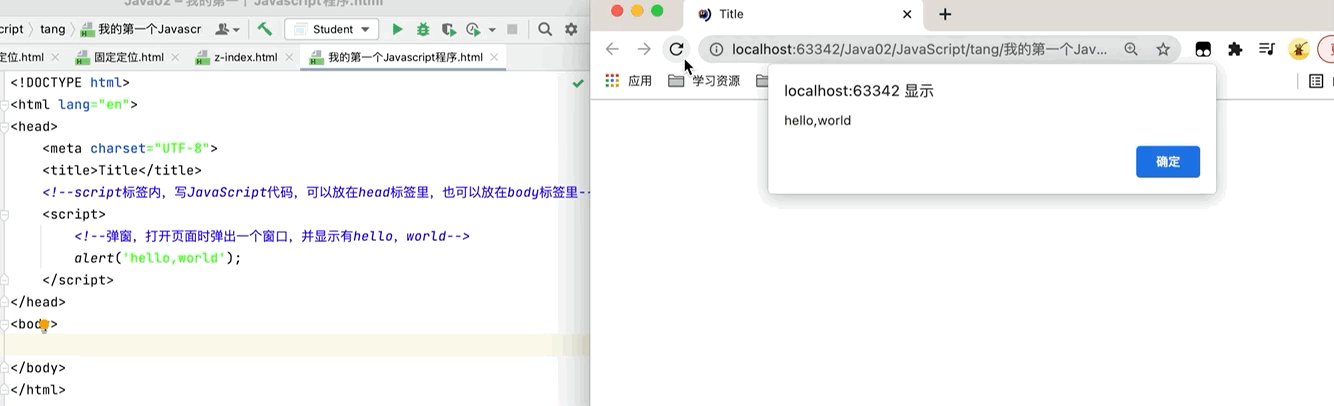
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!--script标签内,写JavaScript代码,可以放在head标签里,也可以放在body标签里--> <script> <!--弹窗,打开页面时弹出一个窗口,并显示有hello,world--> alert('hello,world'); </script></head><body></body></html>运行结果图 方式二:新建一个js文件,在HTML中连接该文件也可以实现,就像css一样和HTML分开
方式二:新建一个js文件,在HTML中连接该文件也可以实现,就像css一样和HTML分开 注意script标签必须是成对出现,
注意script标签必须是成对出现,
2.基本语法
点击查看代码
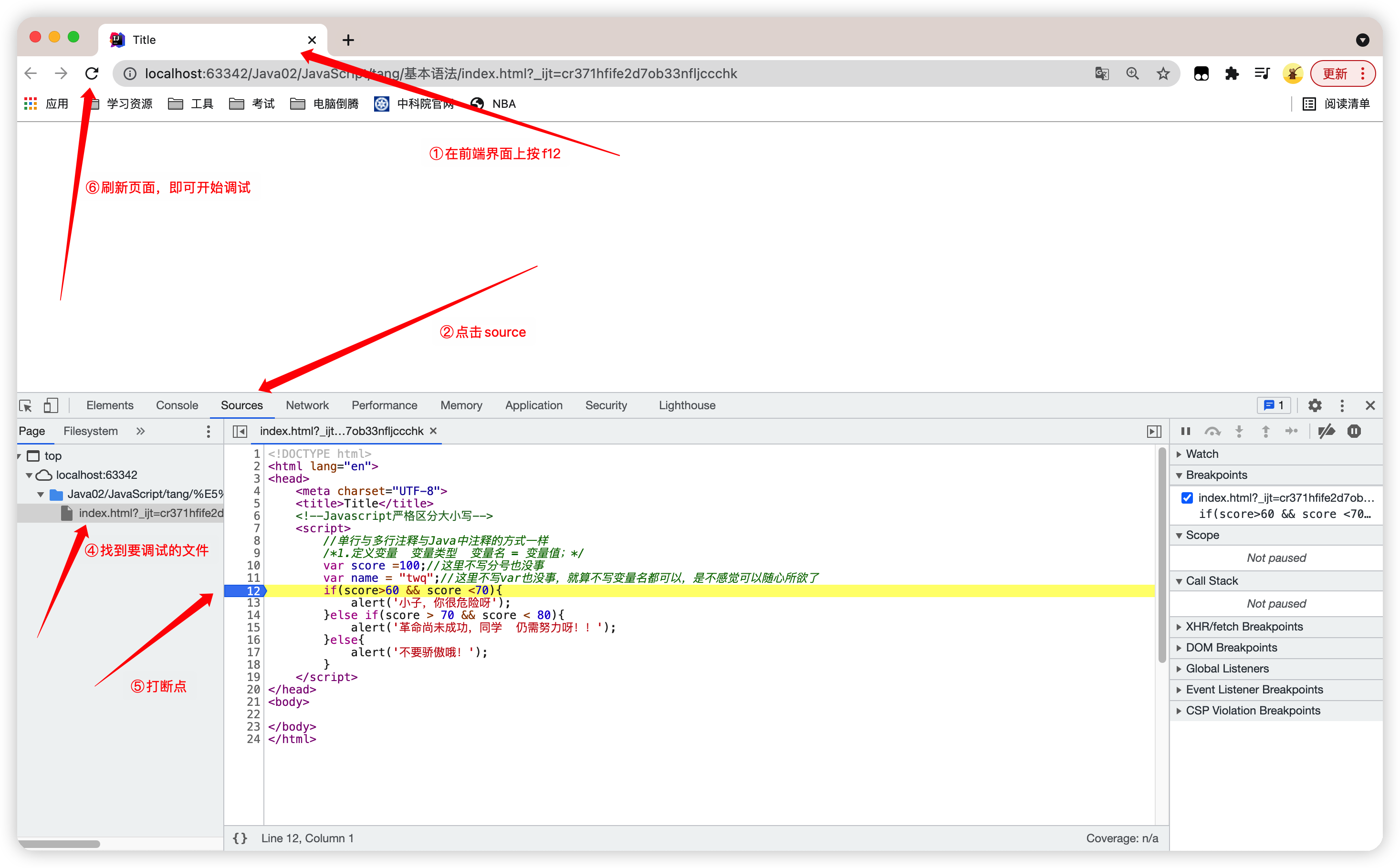
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!--Javascript严格区分大小写--> <script> //单行与多行注释与Java中注释的方式一样 /*1.定义变量 变量类型 变量名 = 变量值;*/ var score =100;//这里不写分号也没事 var name = "twq";//这里不写var也没事,就算不写变量名都可以,是不感觉可以随心所欲了 if(score>60 && score <70){ alert('小子,你很危险呀'); }else if(score > 70 && score < 80){ alert('革命尚未成功,同学 仍需努力呀!!'); }else{ alert('不要骄傲哦!'); } </script></head><body></body></html>调试方法参照下图:


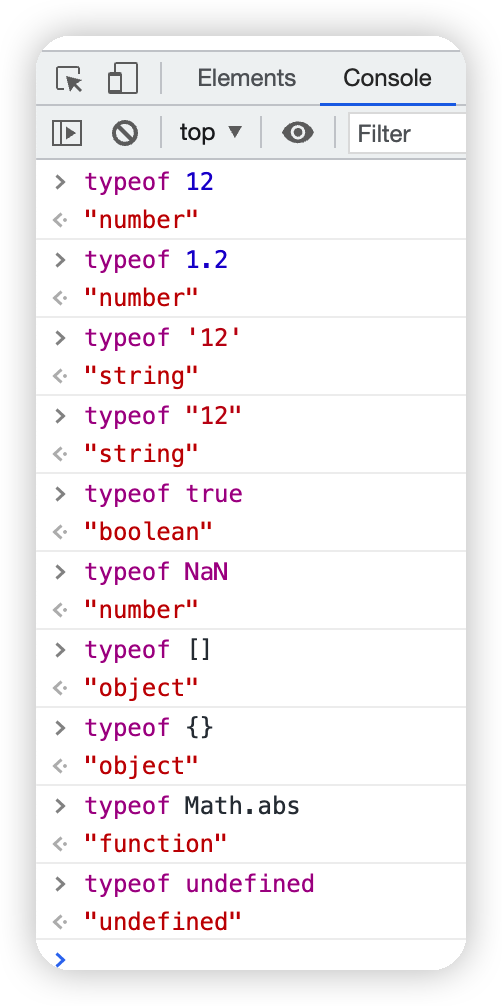
3.数据类型
(1)number
js不区分小数和整数,Number
点击查看代码
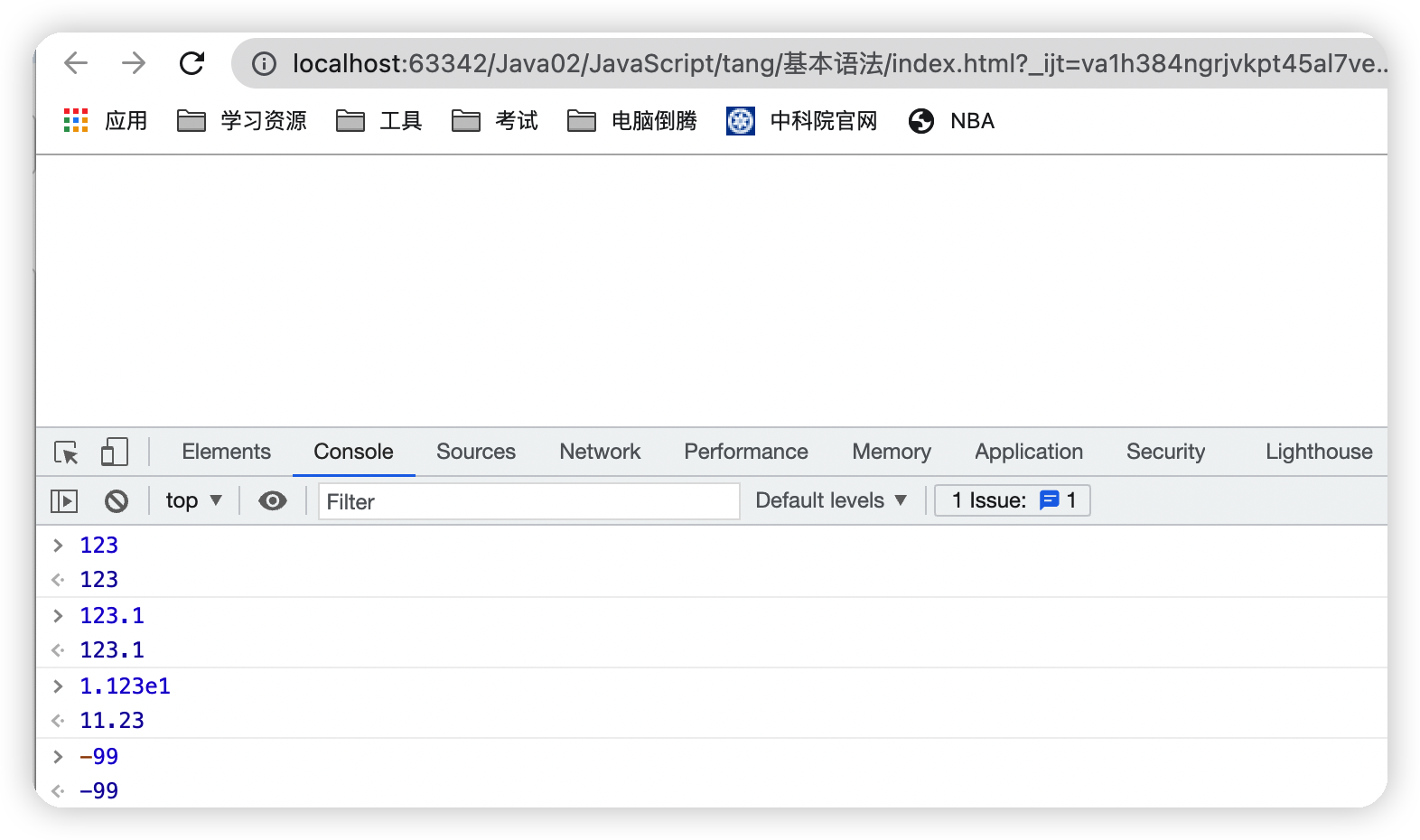
123//整数123123.1//浮点数123.11.123e3//科学计数法-99//负数NaN//not a numberInfinity//表示无限大界面在浏览器上运行结果图
(2)字符串
和Java的一样
(3)布尔值

(4)逻辑运算
① && 两个都为真,结果为真② | | 一个为真,结果为真③ !真即假,假即真
(5)比较运算符
① = 赋值② == 等于(类型不一样,值一样,也会判断为true)③ === 绝对等于(类型一样,值一样结果为true)注意:这是Java的一个缺陷,坚决不要使用==比较须知:
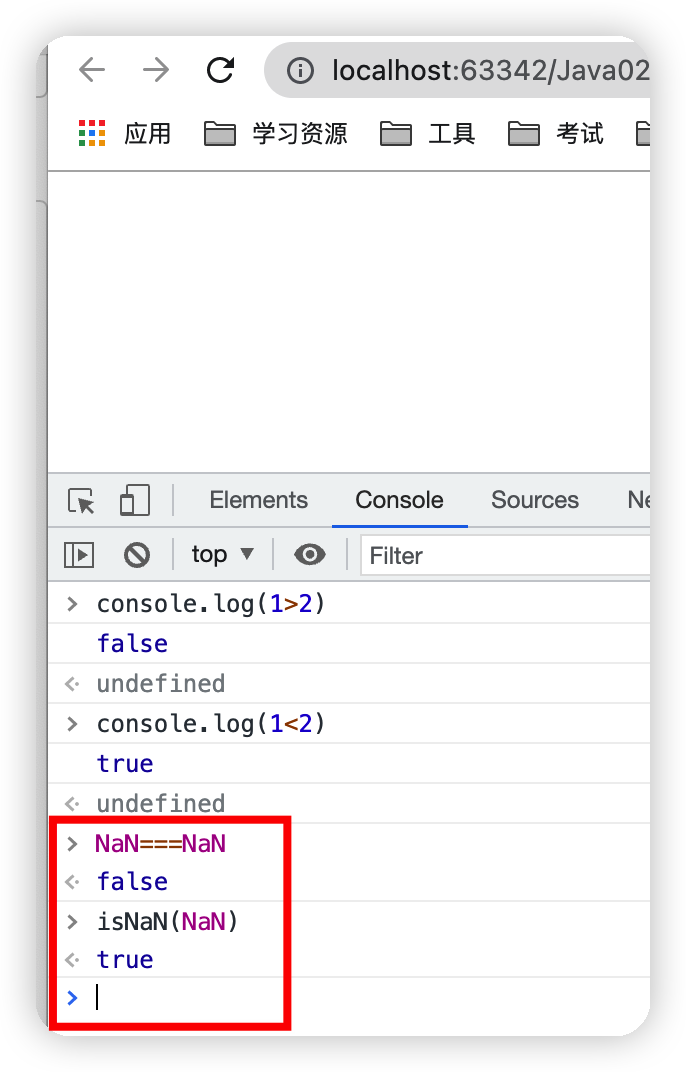
- NaN===NaN,这个与所有的数值都不相等,包括自己
- 只能通过isNaN(NaN)来判断这个数据是否是NaN

(6)浮点数
尽量避免使用浮点数进行运算,存在精度问题!
(7)数组
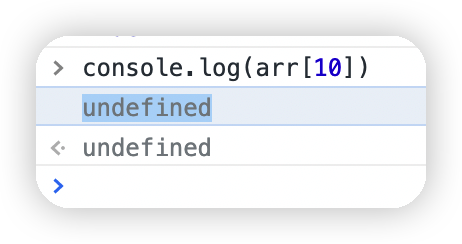
java的数值必须是相同类型的对象,JS中需不要这样! 如果数组下标越界会报undefined
如果数组下标越界会报undefined
(8)对象
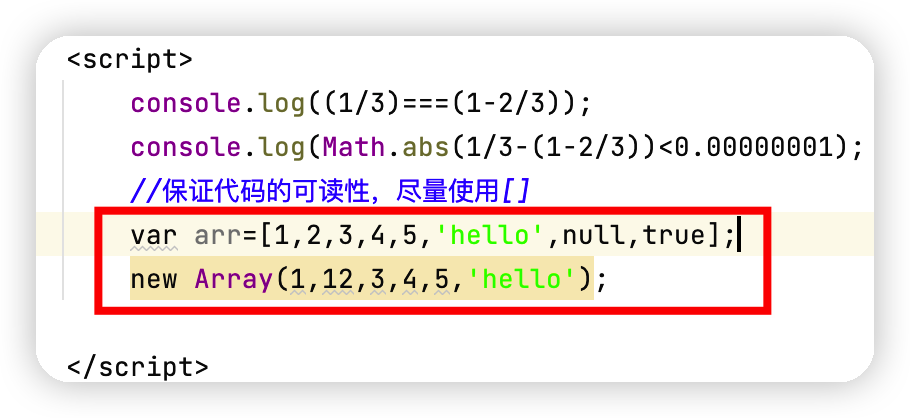
对象是大括号,数组是中括号每个属性之间用逗号隔开,最后一个属性之后不需要逗号
点击查看代码
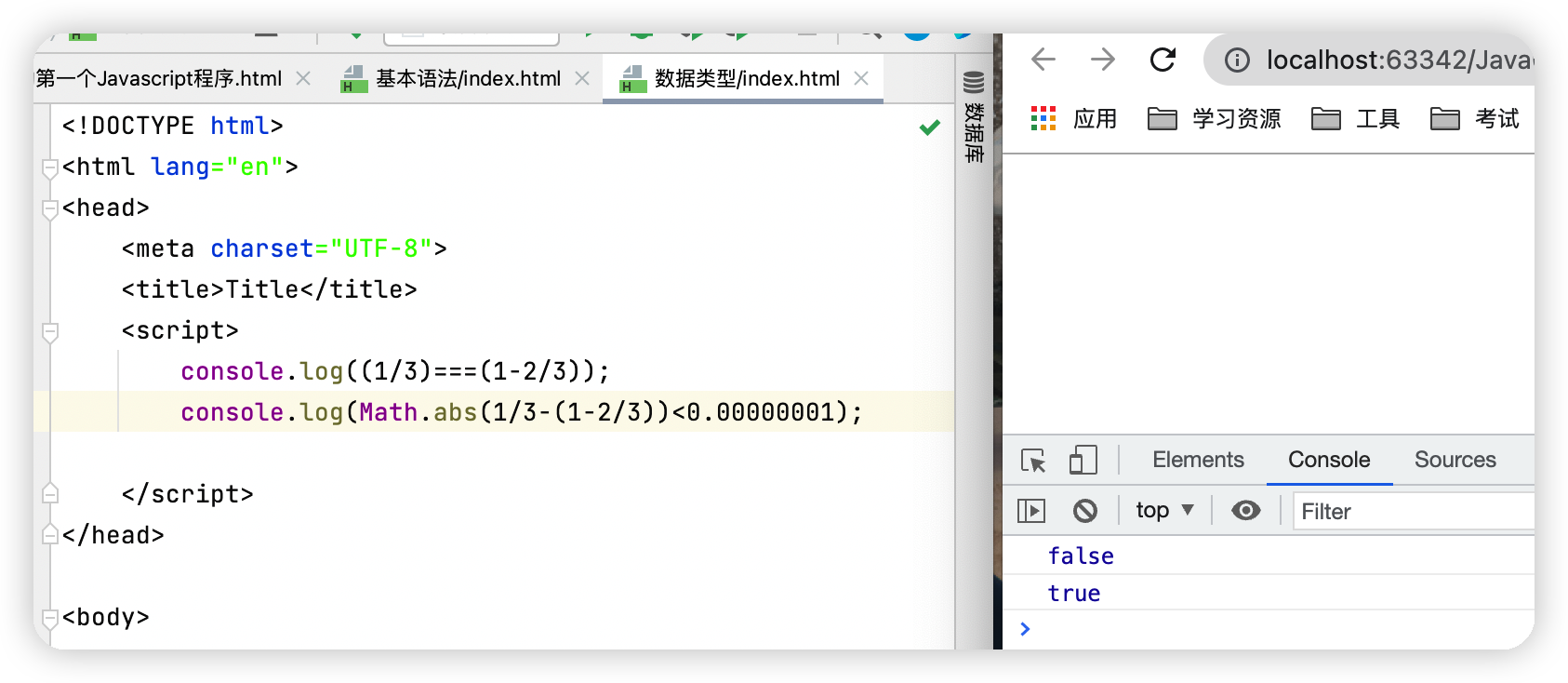
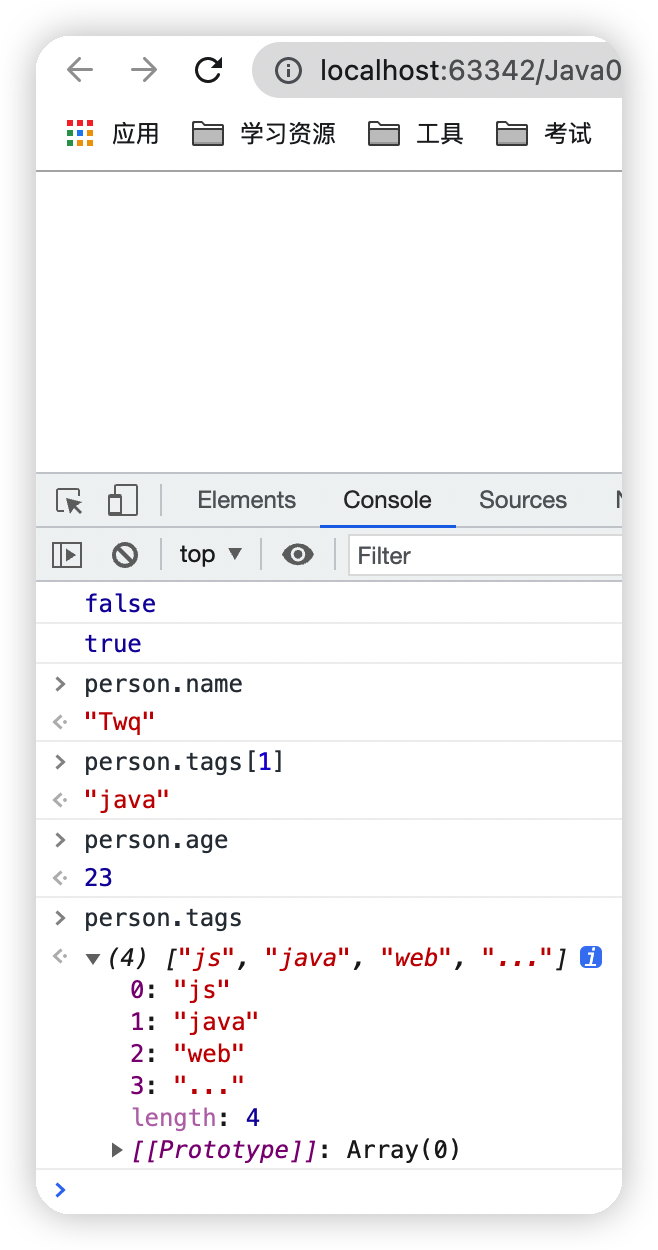
<script> console.log((1/3)===(1-2/3)); console.log(Math.abs(1/3-(1-2/3))<0.00000001); //保证代码的可读性,尽量使用[] var arr=[1,2,3,4,5,'hello',null,true]; new Array(1,12,3,4,5,'hello'); var person ={ name:"Twq", age:23, tags:['js','java','web','...'] } </script>运行结果图
4.严格检查模式
点击查看代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script> /*前提是IDEA需要设置支持ES6语法 *'use strict'严格检查模式,预防Javascript的随意性导致产生的一些问题如: * ①定义变量不写变量类型在没有写严格检查时不会报错,但是加上这严格检查之后就会报错 * 必须要写在JS的第一行 * 局部变量建议都使用let去定义 */ 'use strict'; /*let是块作用域,就会好比在for循环里用let定义了一个块变量 在循环的外部则无法使用该变量,var是函数作用域,在循环里面定义的 变量在循环外面也可以可以访问*/ let i = 1; </script></head><body></body></html>二、详解数据类型
1.字符串
(1)正常字符串,我们使用单引号或者双引号包裹
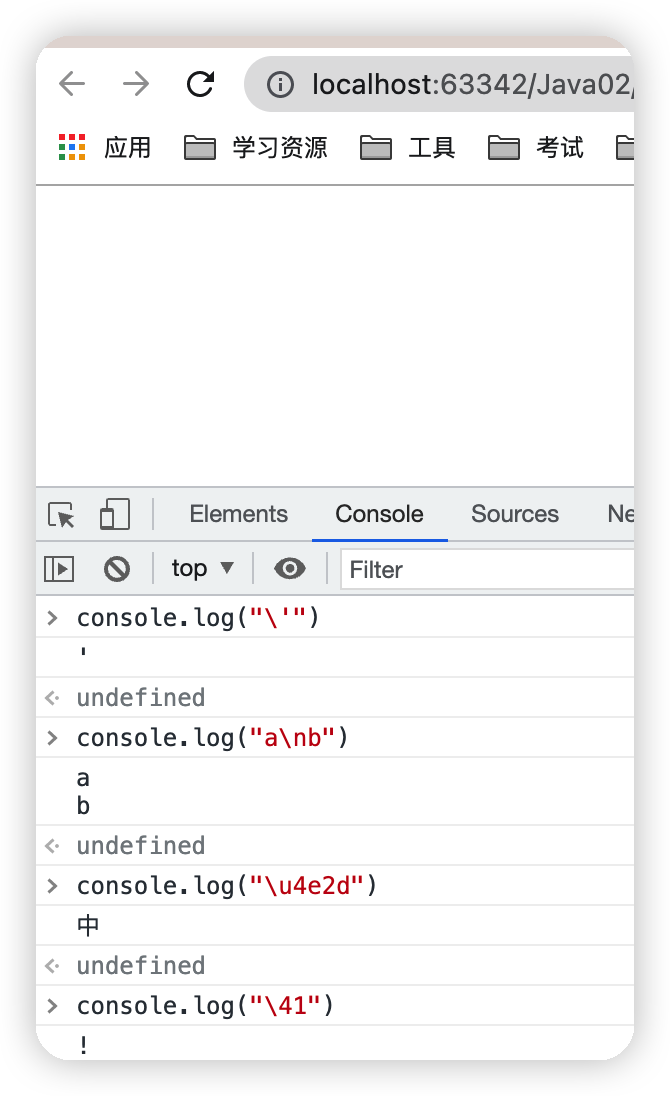
(2)注意转义字符
①\'②\n③\u4e2d unicode字符格式:\u####④\41Ascll字符
(3)多行字符串编写

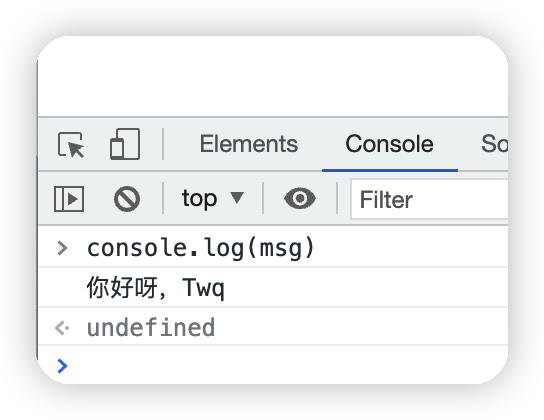
(4)模板字符串
点击查看代码
<script> //tab 上面 esc下面 let name = "Twq"; var msg =`你好呀,${name}`//在Java中连接两个字符串用加号,二JS可以使用$符号连接 </script>运行结果图
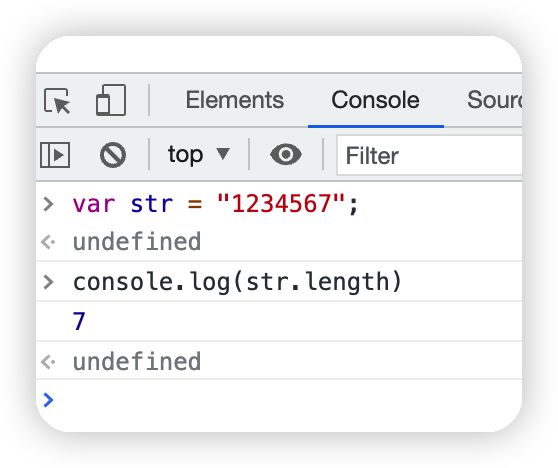
(5)字符串长度

(6)字符串内容的不可变性

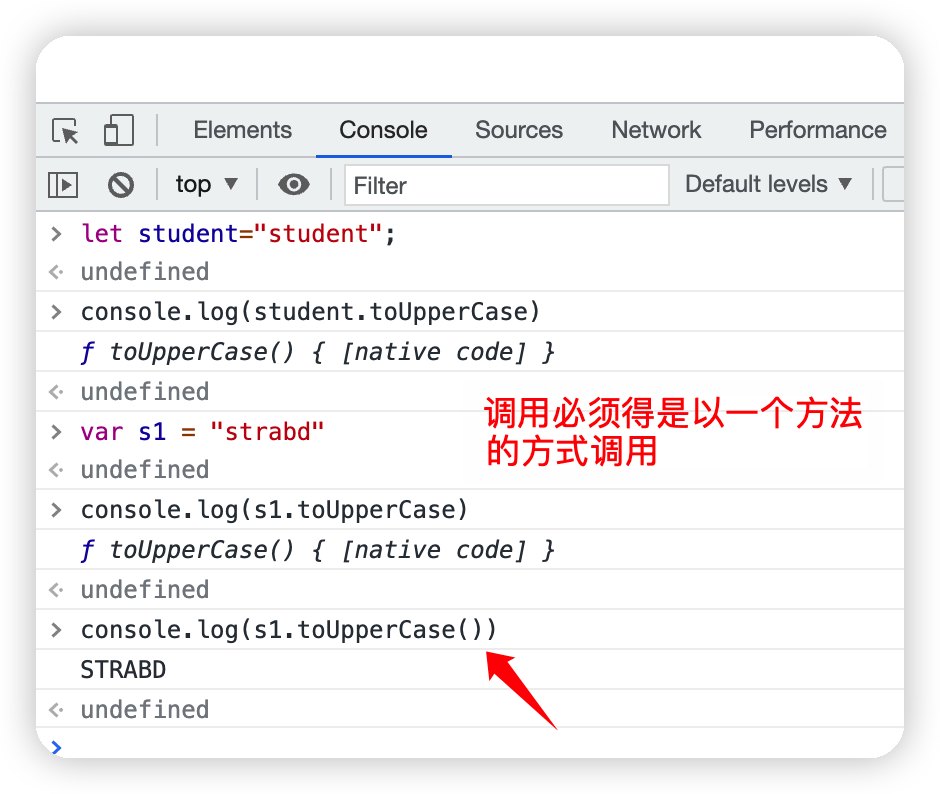
(7)大小写转换

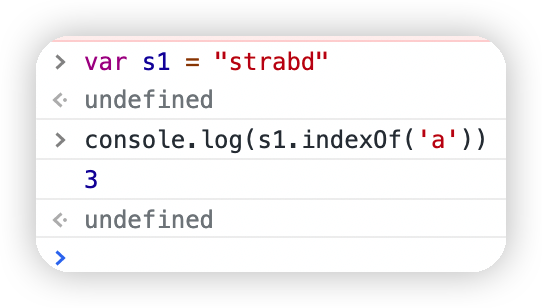
(8)查找

(9)substring

2.数组
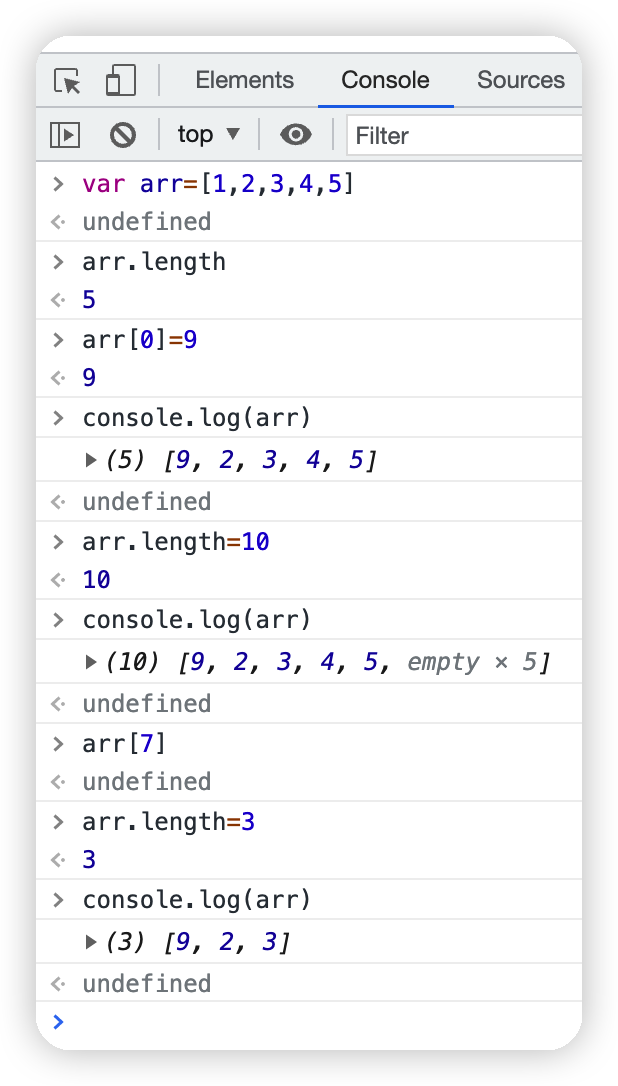
(1)长度
Array可以包含任意的数据类型 注意:假如给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
注意:假如给arr.length赋值,数组大小就会发生变化,如果赋值过小,元素就会丢失
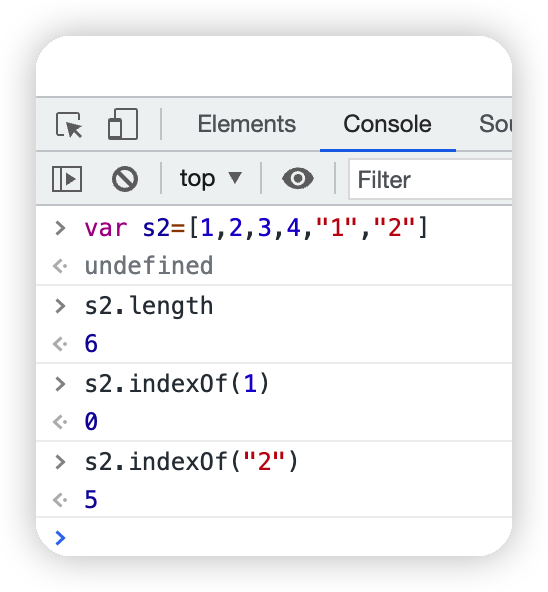
(2)indexOf,通过元素获得下标索引
 在数组里字符串的1和数字1是不同的
在数组里字符串的1和数字1是不同的
(3)slice()
截取Array的一部分,返回一个新数组,类似于String中的substring
(4)尾部压入和弹出push(),pop()
从尾部压入和弹出元素
(5)unshift(),shift()
unshift()压入到头部shift()弹出头部的第一个元素
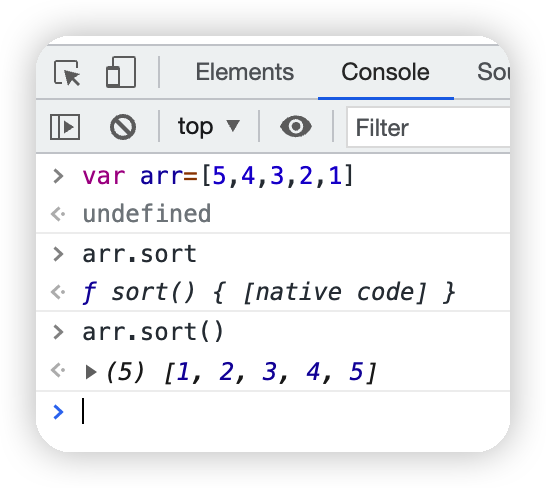
(6)sort()

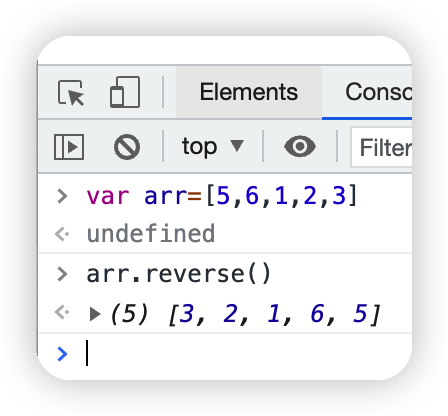
(7)元素反转

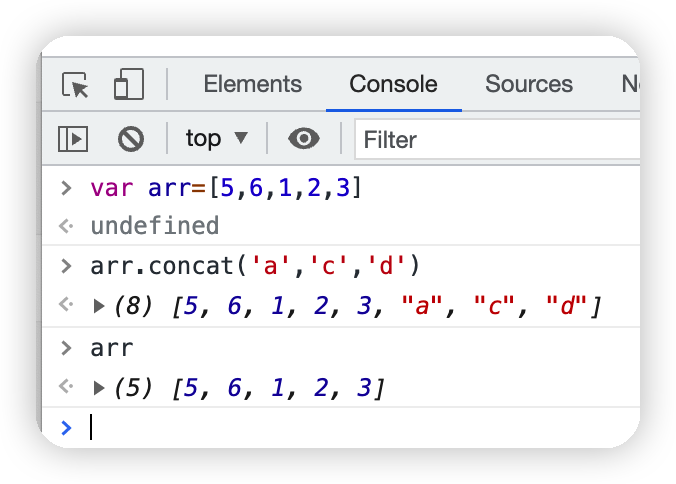
(8)concat()
 注意:concat()并没有修改原来的数组的值,只是会返回一个新的数组
注意:concat()并没有修改原来的数组的值,只是会返回一个新的数组
(9)连接符join
打印拼接数组,使用特定的字符串连接
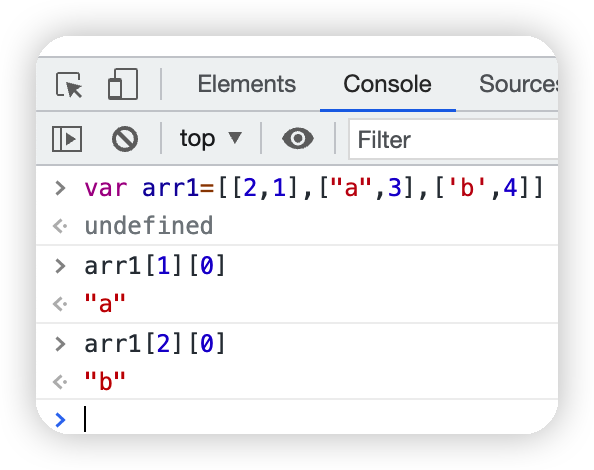
(10)多维数组

3.对象
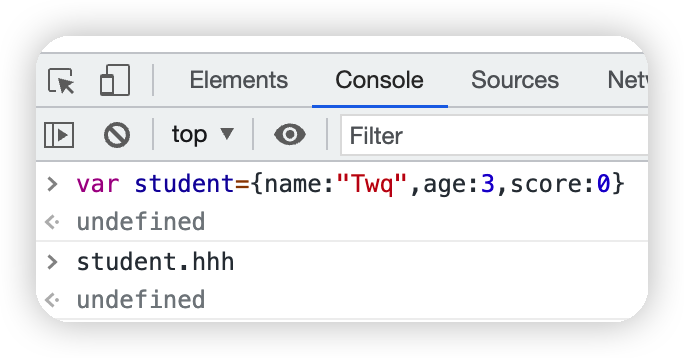
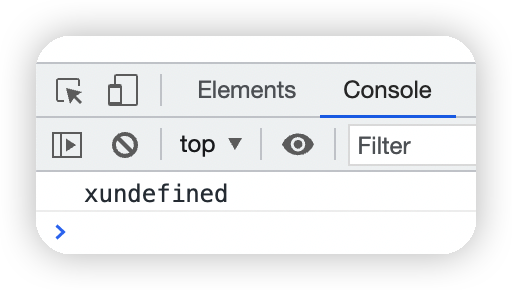
(1).使用一个不存在的对象属性,不会报错!undefined

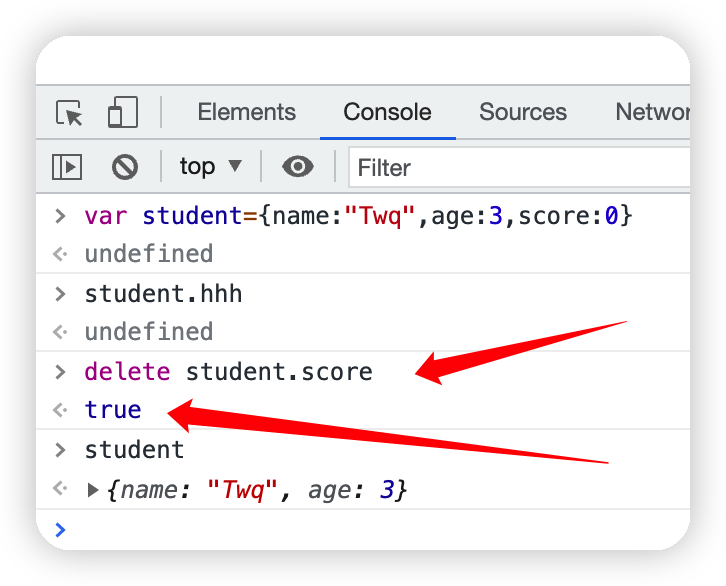
(2)动态的删减属性

(3)动态的添加属性

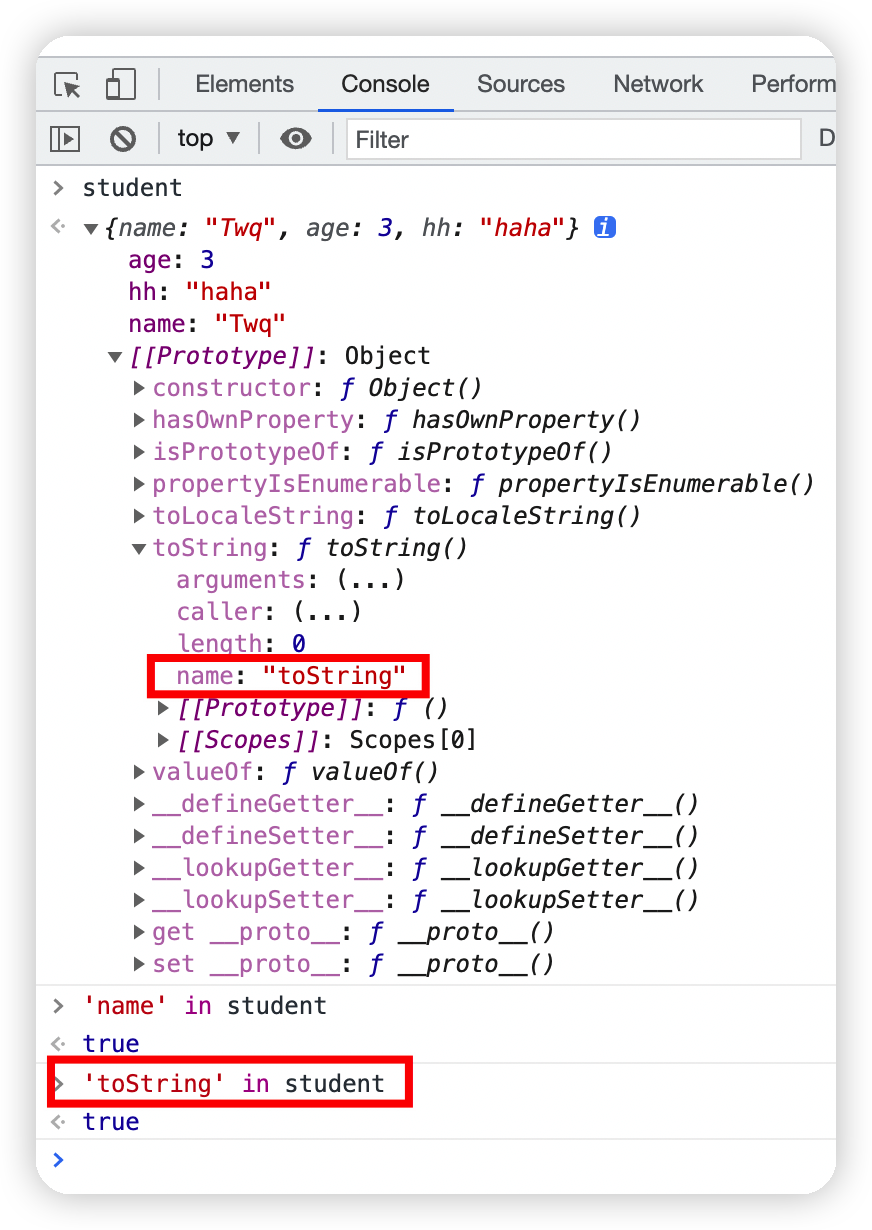
(4)判断属性值是否在这个对象中

(5)判断一个属性是否是这个对象自身拥有的hasOwnProperty()

4.Map和Set
(1)Map
点击查看代码
<script> var map = new Map([['tom',100],['jack',900],['haha',80]]) console.log(map.get('jack')) map.set('admin',90);//新增或修改 map.delete('tom');//删除 for(let x of map){ console.log(x) } </script>运行结果图
(2)Set
无序不重复的集合
点击查看代码
<script> var set = new Set([1,1,1,3]); set.add(2);//添加一个元素 set.delete(3);//删除一个元素 for(let x of set){ console.log(x) } console.log(set.has(1))//集合中是否包含1 </script>运行结果图
四、函数
1.定义函数
(1)定义方式一
点击查看代码
<script> function abs(x){ if(x >= 0){ return x; } else{ return -x; } }</script>运行结果 一旦执行到return代表函数结束,返回结果如果没有执行return,函数执行完也会返回结果,结果就是undefined
一旦执行到return代表函数结束,返回结果如果没有执行return,函数执行完也会返回结果,结果就是undefined
(2)方式二:
点击查看代码
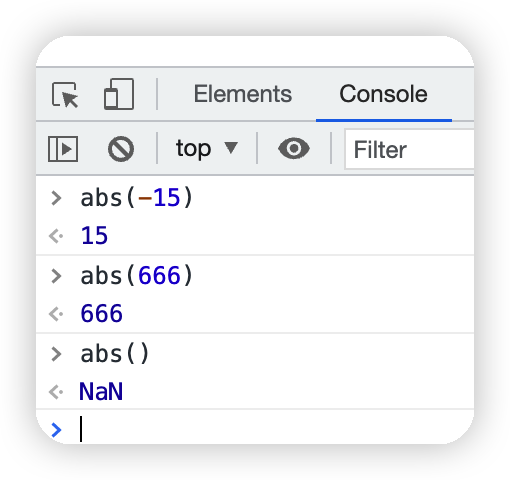
var abs = function(x){ if(x >= 0){ return x; } else{ return -x; } }①参数问题:JS函数调用时可以传任意个参数,也可以不传参数都不会报错,如果想要报错可以手动定义一个异常
点击查看代码
<script> var abs = function(x){ if(typeof x !== 'number'){//如果参数x的类型不是一个数 //手动定义异常 throw 'Not a number'; } if(x >= 0){ return x; } else{ return -x; } }</script>运行结果 ②假设参入的参数有多个可以使用arguments关键词arguments:代表传递进来的所有参数,是一个数组
②假设参入的参数有多个可以使用arguments关键词arguments:代表传递进来的所有参数,是一个数组
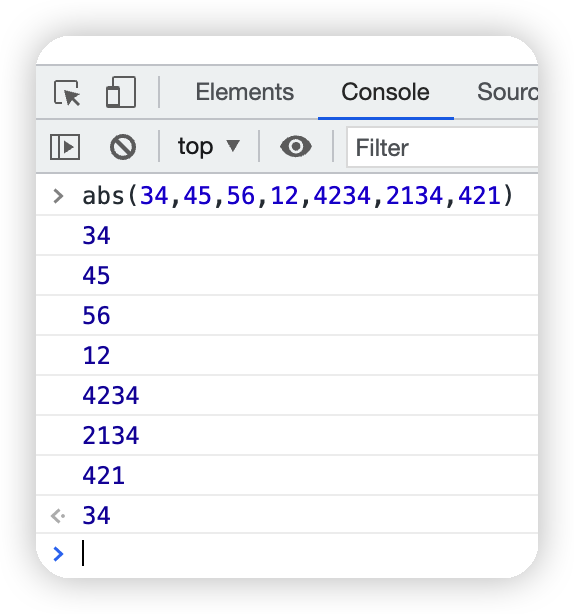
点击查看代码
<script> var abs = function(x){ if(typeof x !== 'number'){//如果参数x的类型不是一个数 //手动定义异常 throw 'Not a number'; } for(let i =0; i<arguments.length;i++){ console.log(arguments[i]) } // if(x >= 0){ // return x; // } // else{ // return -x; // } }</script>运行结果图 ③使用reset获取当前除已定义的参数以外的所有参数
③使用reset获取当前除已定义的参数以外的所有参数
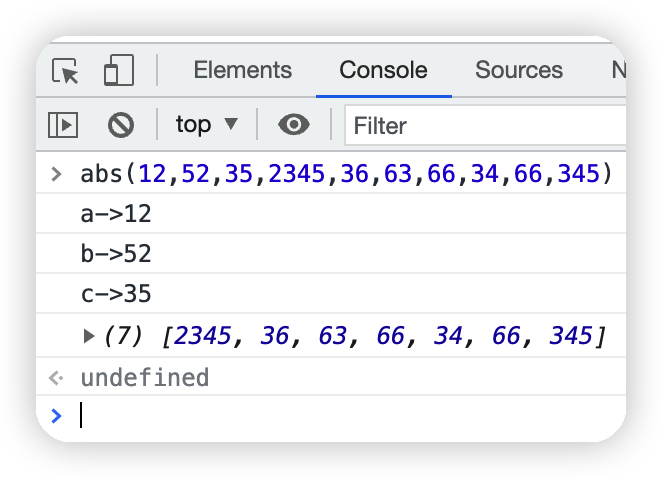
点击查看代码
<script> var abs = function(a,b,c,...rest){ console.log("a->"+a); console.log("b->"+b); console.log("c->"+c); console.log(rest); }</script>运行结果
2.变量的作用域
(1)在JavaScript中,var定义变量实际是有作用域的
假设在函数体中声明,则在函数体外不可以使用-(非要想实现的话可以后面研究一下闭包)
(2)如果两个函数是用来相同的变量名,只要在函数内部,就不冲突
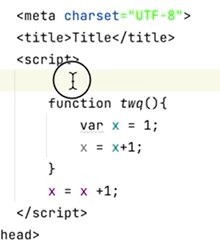
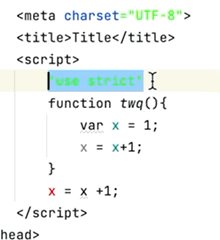
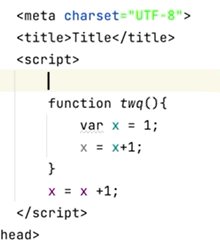
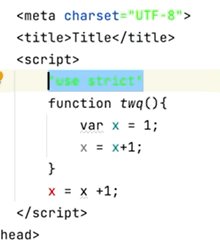
点击查看代码
<script> 'use strict' function twq(){ var x = 1; x = x+1; } function twq1(){ var x = x +1; } </script>(3)内部函数可以访问外部函数的成员,反之则不行
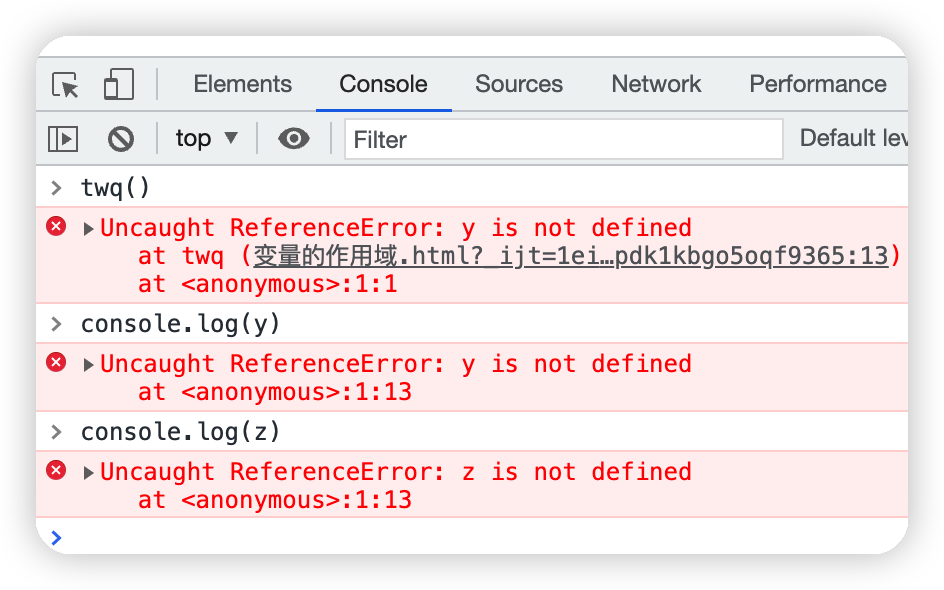
点击查看代码
<script> 'use strict' function twq(){ var x = 1; function twq1(){ var y = x +1; } var z = y +1; } </script>
(4)当内外函数变量重名时
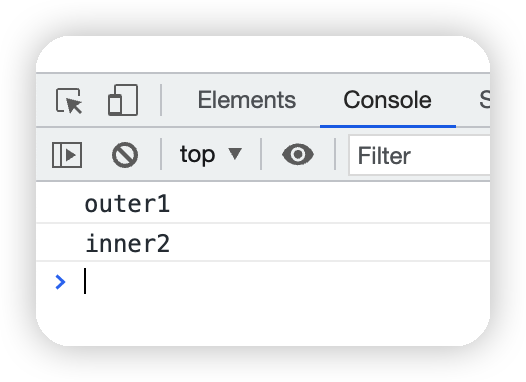
在JS中函数查找变量从自身函数开始,由‘内’ 向 ‘外’查找,假设外部存在两个同名的函数变量,则内部函数会屏蔽外部函数的变量。
点击查看代码
<script> 'use strict' function twq(){ var x = 1; function twq(){ var x = 'A'; console.log('inner'+x); } console.log('outer'+x); twq(); } twq(); </script>
(5)提升变量的作用域
点击查看代码
<script> 'use strict' function twq(){ var x = 'x' + y; console.log(x); var y = 'y'; } twq(); </script>运行结果图 由此结果可知JS执行引擎,自动提升了y的声明,但是不会提升y的赋值
由此结果可知JS执行引擎,自动提升了y的声明,但是不会提升y的赋值
(7)全局对象window
默认所有的全局变量,都会自动绑定在window对象中
点击查看代码
<script> 'use strict' var x = 'xxx'; alert(x); alert(window.x); </script>
(8)局部作用域(let)
循环中使用var时
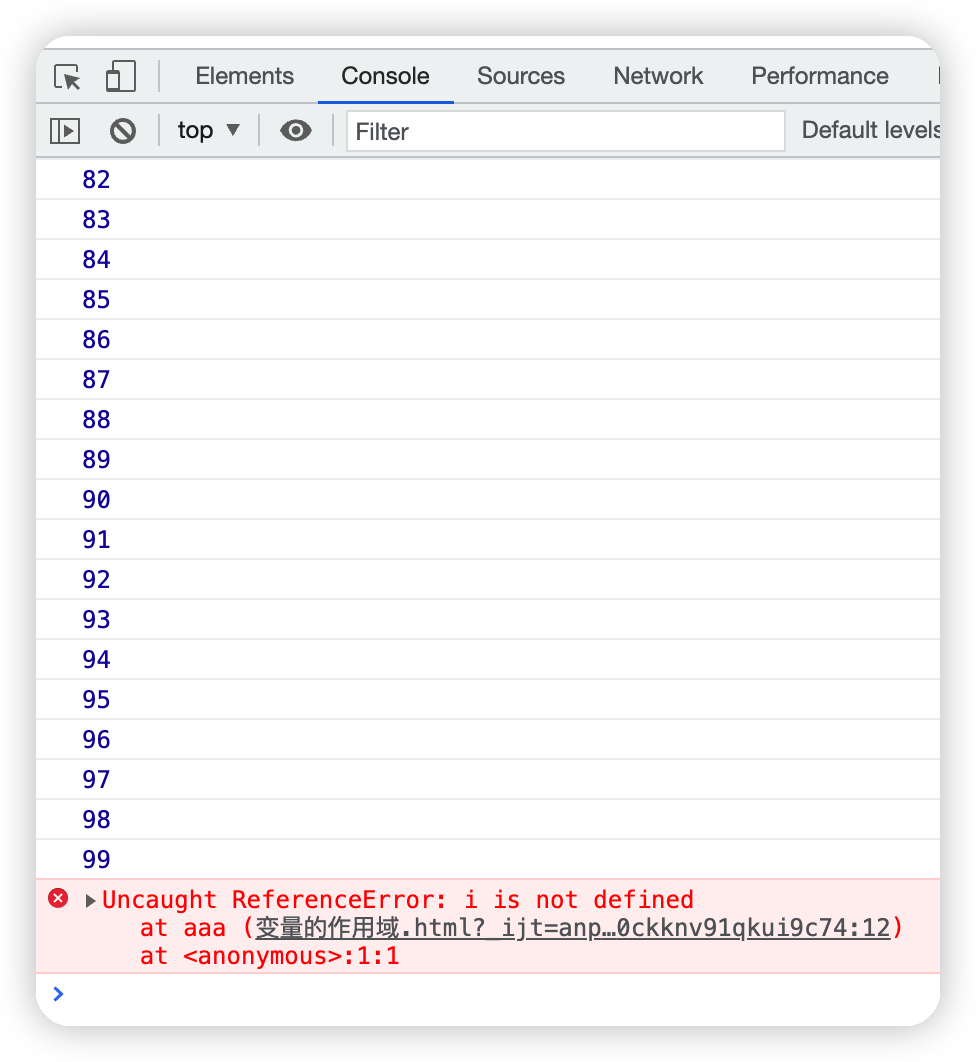
点击查看代码
<script> 'use strict' function aaa(){ for (var i = 0; i < 100; i++) { console.log(i); } console.log(i+1); } </script> let关键字,解决局部作用域冲突的问题
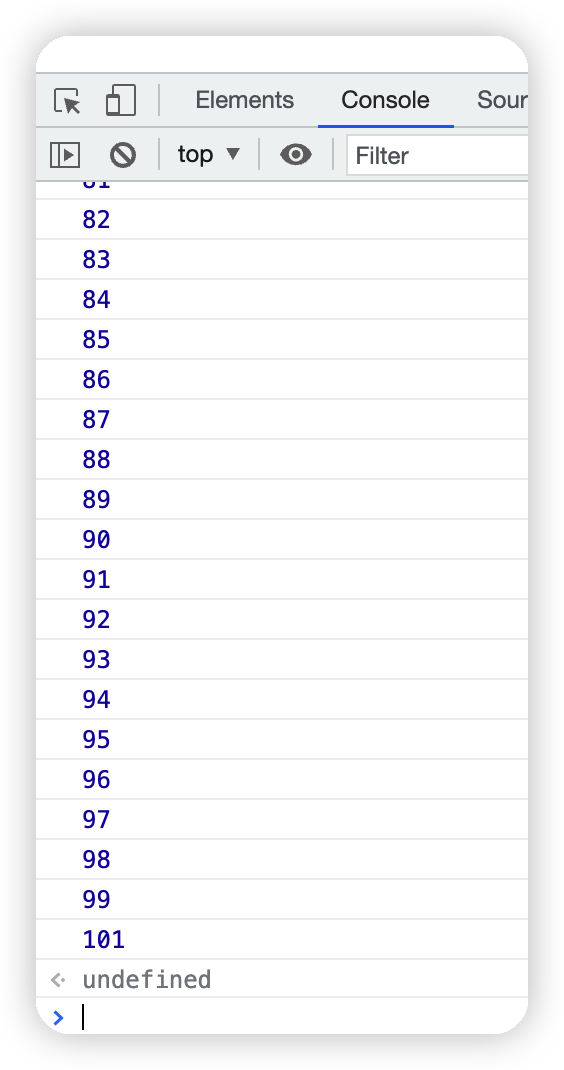
let关键字,解决局部作用域冲突的问题
点击查看代码
<script> 'use strict' function aaa(){ for (let i = 0; i < 100; i++) { console.log(i); } console.log(i+1); } </script>
(9)常量const
在ES6之前,怎么定义常量:只有用全部大写字母命名的变量就是常量,建议不要修改这样的值
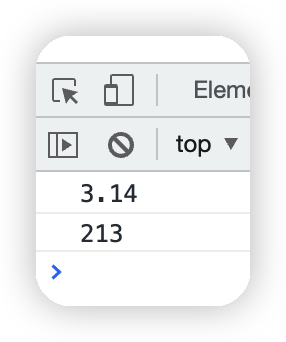
点击查看代码
<script> 'use strict' var PI = '3.14'; console.log(PI); PI = '213';//可以改变这个值 console.log(PI) </script> 在ES6引入了常量关键字const
在ES6引入了常量关键字const
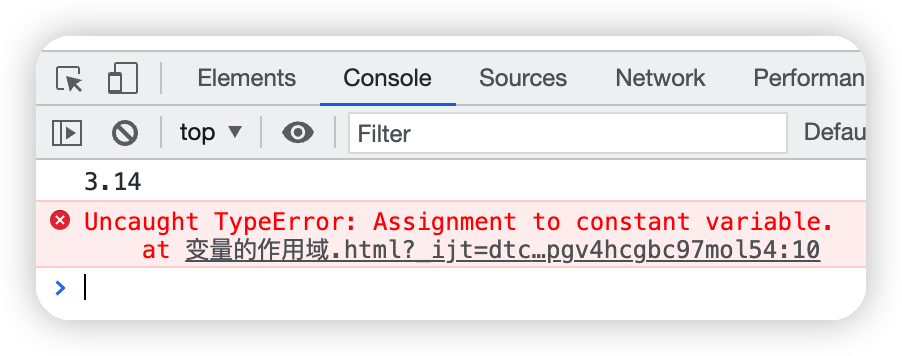
点击查看代码
<script> 'use strict' const PI = '3.14'; console.log(PI); PI = '213';//可以改变这个值 console.log(PI); </script>
3.方法
(1)定义方法
①方法就是把函数放在对象的里面,对象只有两个东西:属性和方法
点击查看代码
<script> 'use strict' var person = { name:'唐', birth:1999, //方法 age:function (){ //今年-出生的年 为它的年龄 var now = new Date().getFullYear();//获取当前的年份 return now - this.birth; } } </script>运行结果图 ②方式二:
②方式二:
点击查看代码
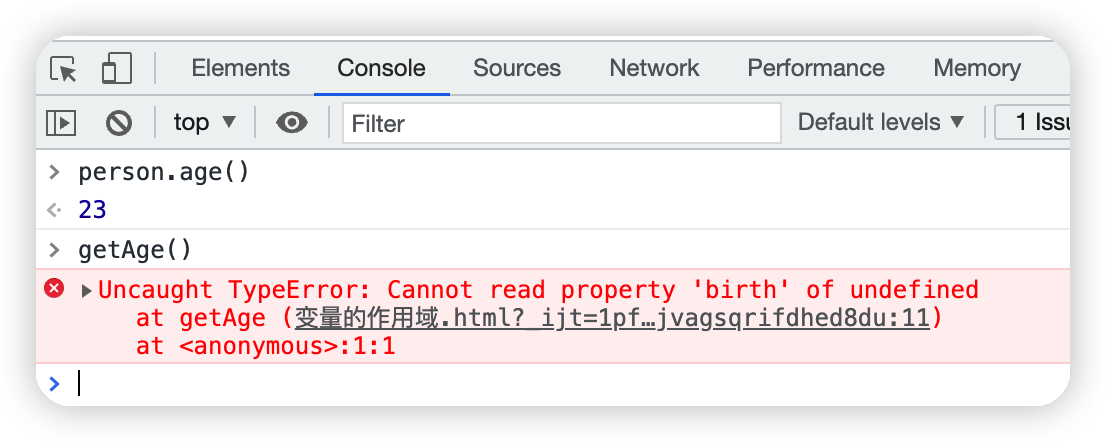
<script> 'use strict' function getAge(){ //今年-出生的年 为它的年龄 var now = new Date().getFullYear(); return now - this.birth; } var person = { name:'唐', birth:1999, //方法 age:getAge//这里只需要将方法名天在这里即可 } //kuangshen.age() ok //getAge() NaN 直接调用getAge()其内部的this指的是window </script>运行结果图
(2)apply
getAge.apply(person,[]) this指向了person,参数为空
五、内部对象
1.标准对象

2.Date
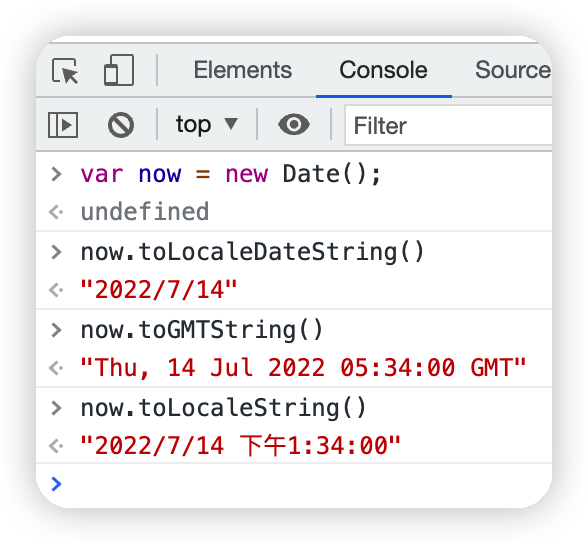
(1)基本使用

(2)转换

3.JSON
在JS中一切皆为对象,任何JS支持的类型都可以用JSON来表示:格式:
- 对象都用{ }
- 数组都用[]
- 所有的键值对都使用key:value
(1)JSON字符窜和JS对象的相互转化
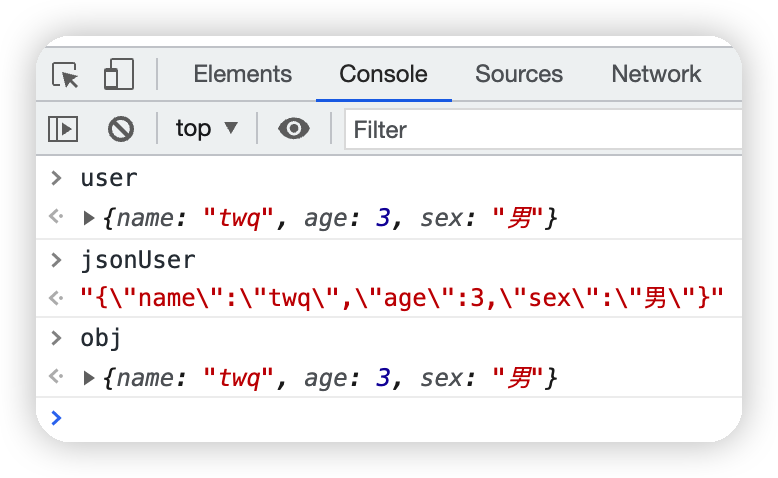
点击查看代码
<script> var user={ name:'twq', age:3, sex:'男' } //对象转化为JSON字符串{} var jsonUser = JSON.stringify(user); //JSON字符串转化为对象 参数为JSON字符串 var obj = JSON.parse('{\"name\":\"twq\",\"age\":3,\"sex\":\"男\"}');</script>运行结果图
六、面向对象编程
1.原型(父类)
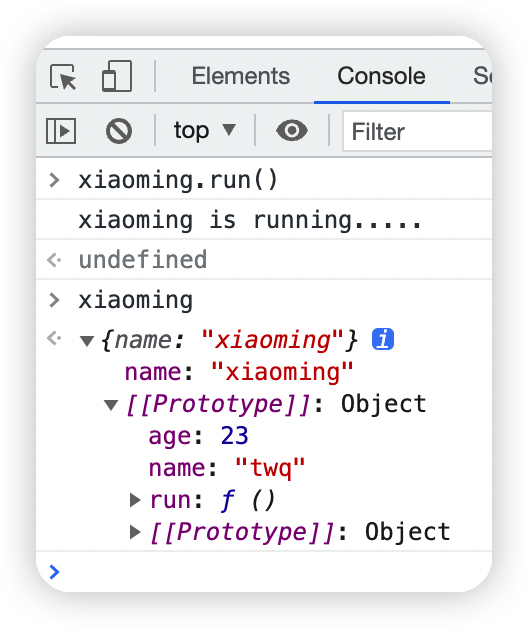
点击查看代码
<script> var student={ name:'twq', age:23, run:function (){ console.log(this.name+' is running.....') } } var xiaoming={ name:'xiaoming' } xiaoming.__proto__=student;</script>运行结果图
2.class继承
(1)class关键字,是在ES6引入的
点击查看代码
<script> class Student{ constructor(name) {//构造器 this.name =name; } hello(){ alert('hello') } } var st1 = new Student("小明"); var st2 = new Student("小红");</script>
(2)继承
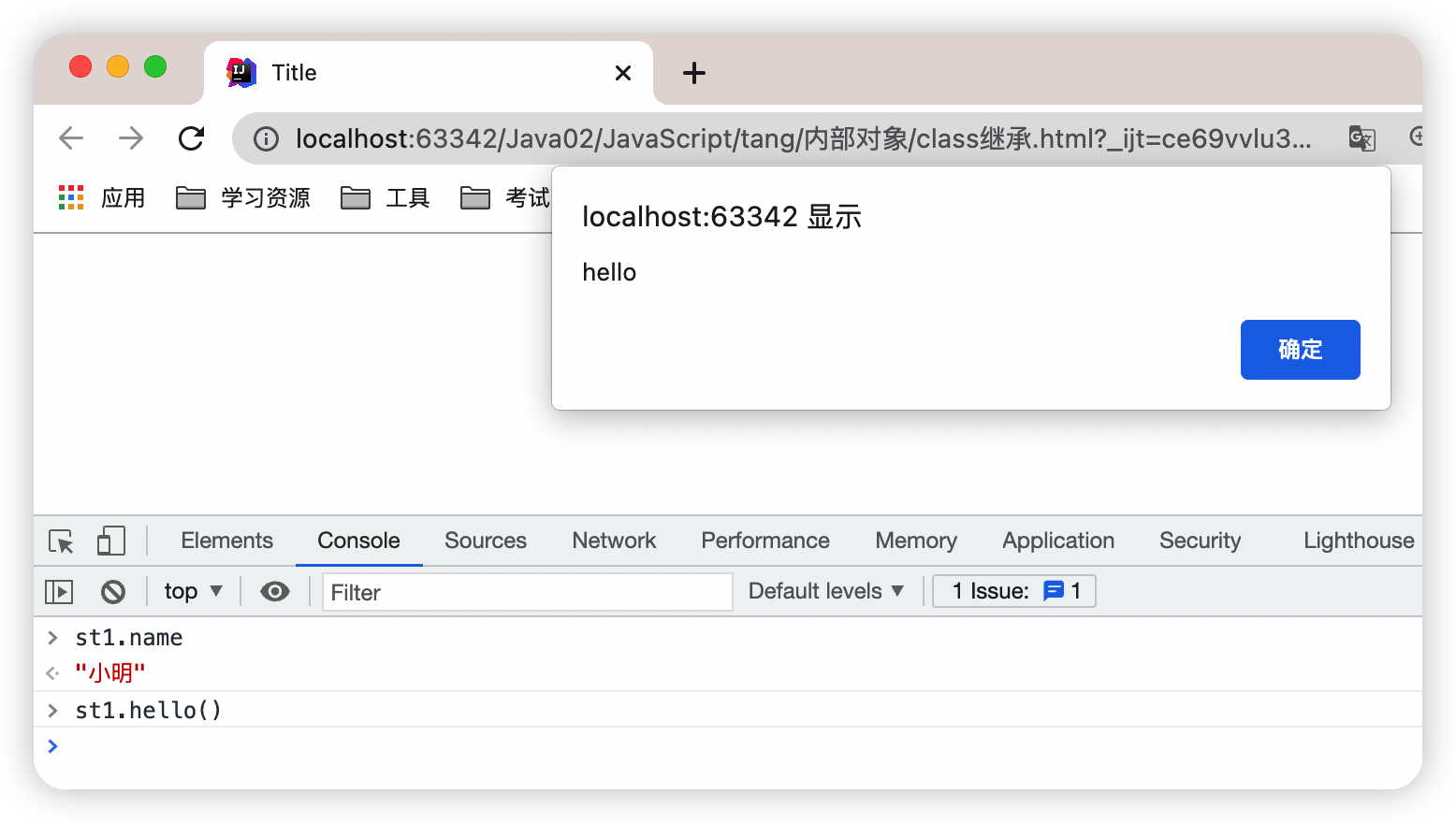
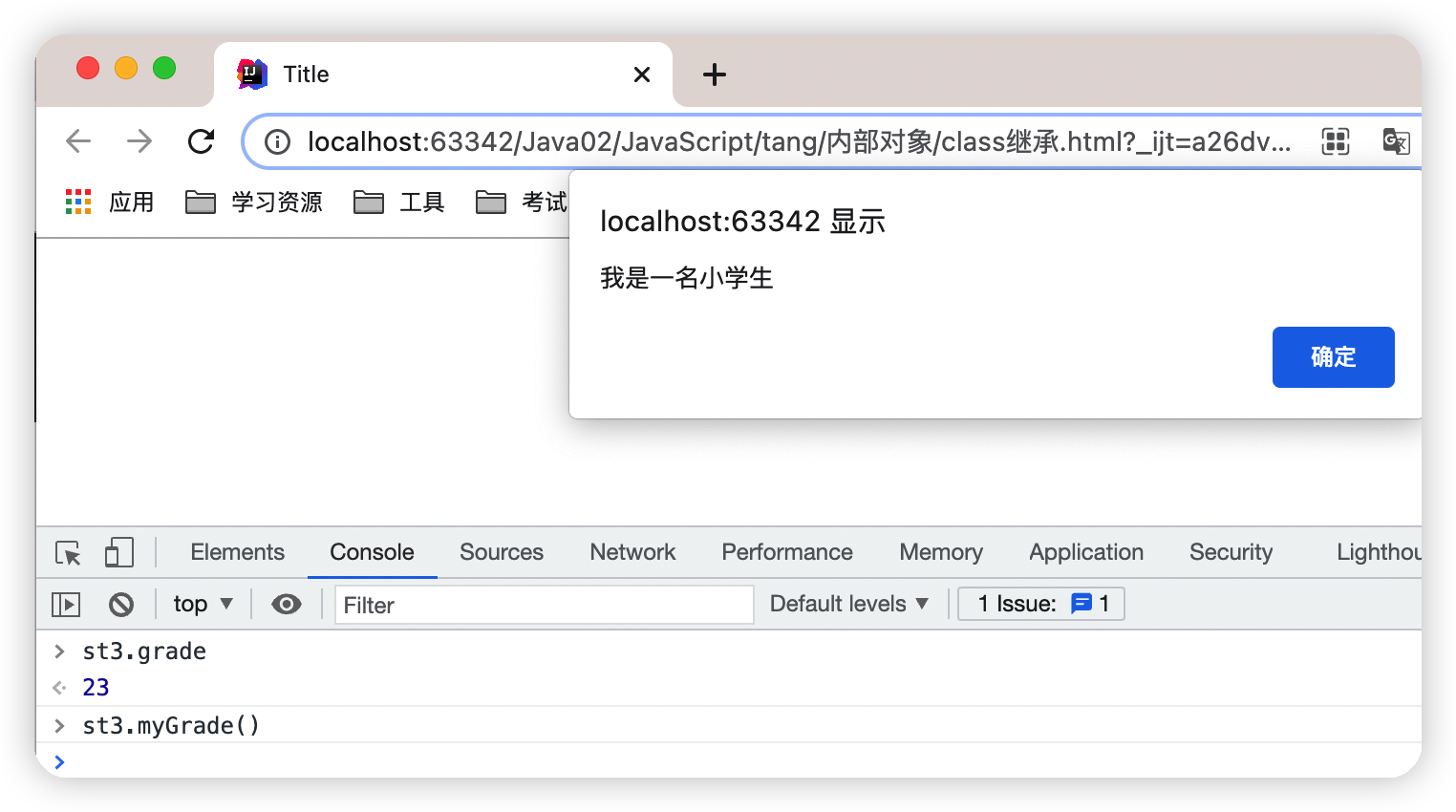
点击查看代码
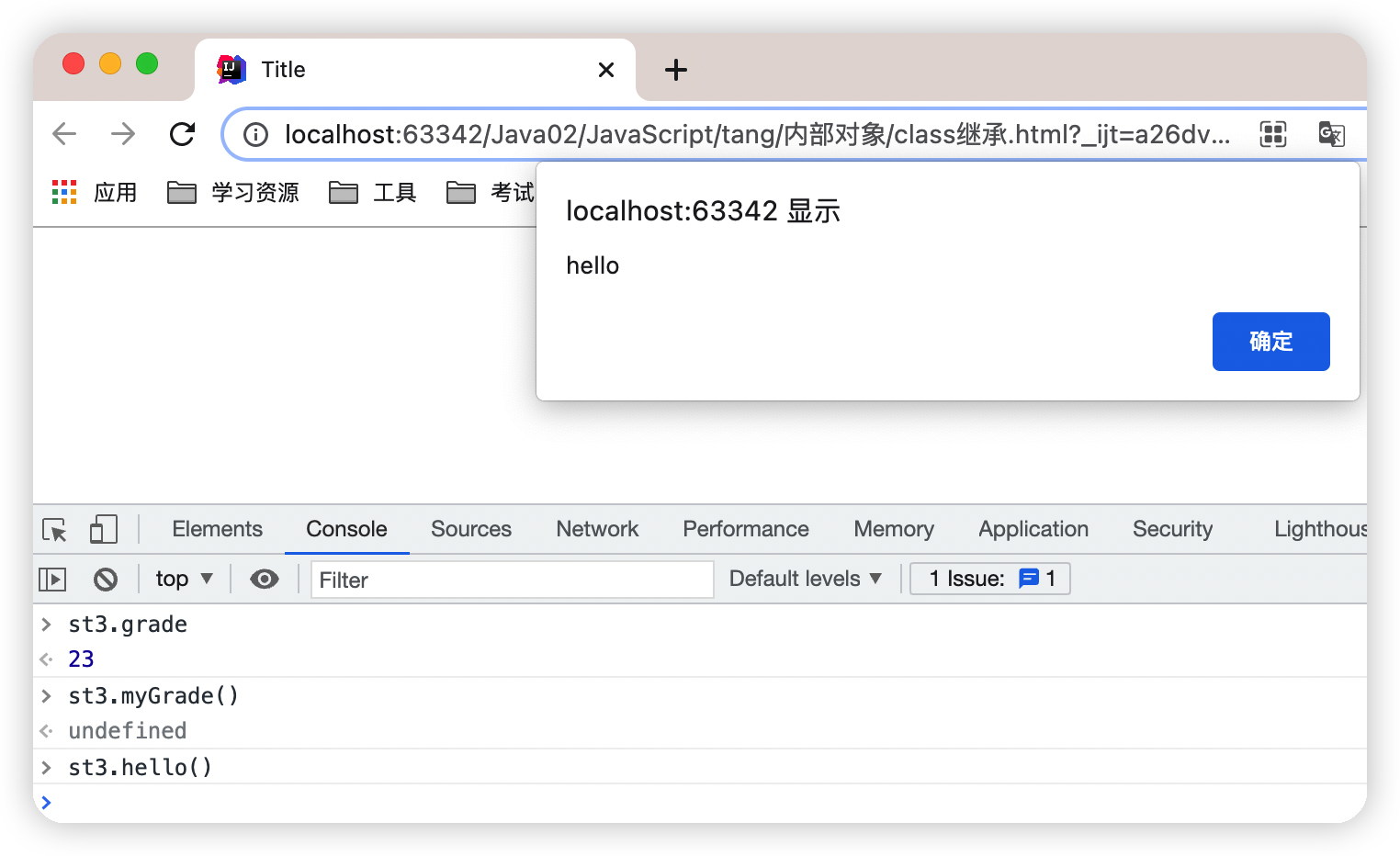
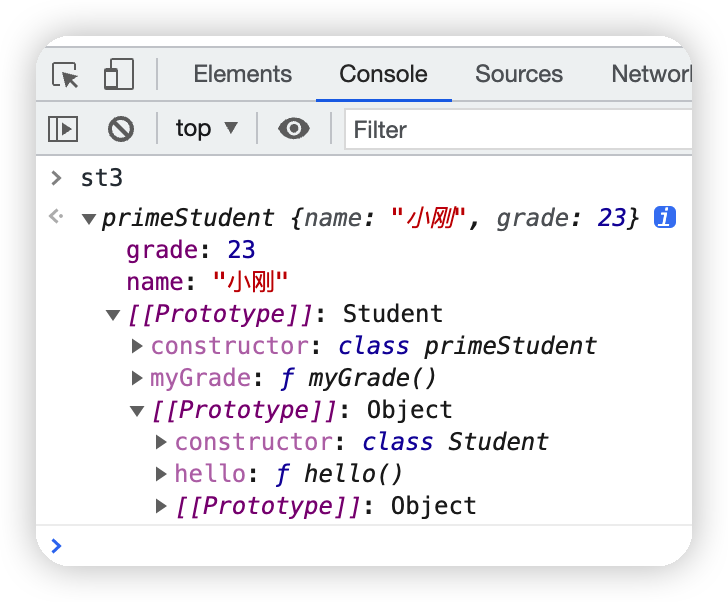
<script> class Student{ constructor(name) {//构造器 this.name =name; } hello(){ alert('hello') } } var st1 = new Student("小明"); var st2 = new Student("小红"); class primeStudent extends Student{ constructor(name,grade) { super(name); this.grade = grade; } myGrade(){ alert('我是一名小学生'); } } var st3 = new primeStudent("小刚",23);</script>
 本质:查看对象原型
本质:查看对象原型
七、操作BOM对象(重点)
1.浏览器介绍
(1)javascript和浏览器的关系
JavaScript诞生就是为了能够让它在浏览器中运行BOM:浏览器对象模型
(2)window
window代表浏览器的窗口
(4)Navigator(了解)
Navigator,封装了浏览器的信息 大多数时候,我们不会使用navigator对象,因为会被人为修改
大多数时候,我们不会使用navigator对象,因为会被人为修改
(5)screen
屏幕的尺寸
(6)location(重点)
location代表当前页面的URL信息
点击查看代码
host: "localhost:63342"href:"http://localhost:63342/Java02/JavaScript/tang/%E5%86%85%E9%83%A8%E5%AF%B9%E8%B1%A1/class%E7%BB%A7%E6%89%BF.html?_ijt=sibusl004num53m4li95rdnuvg"protocol: "http:"reload: ƒ reload()//刷新页面//设置新的地址location.assign('https://www.cnblogs.com/twq46/')(7)document
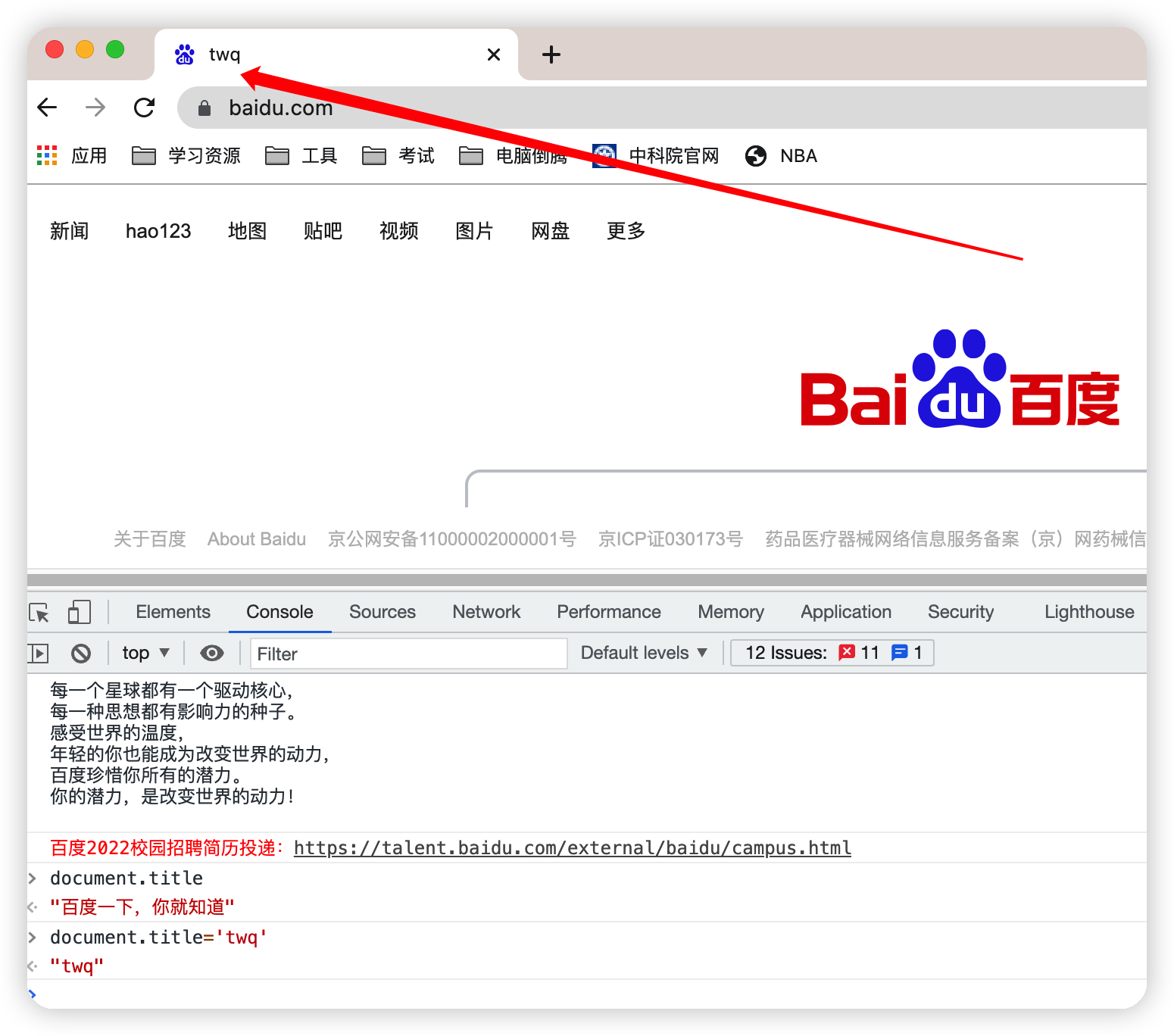
document代表当前的页面,HTML DOM文档树 获取具体的文档树节点
获取具体的文档树节点
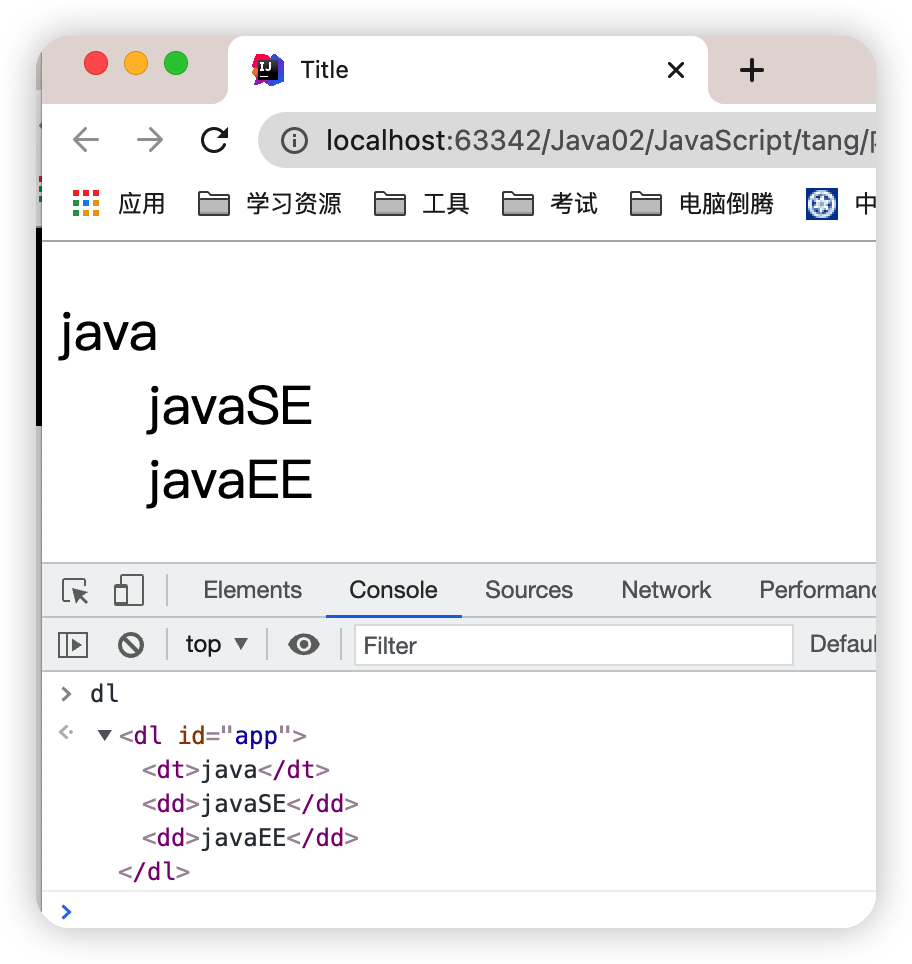
点击查看代码
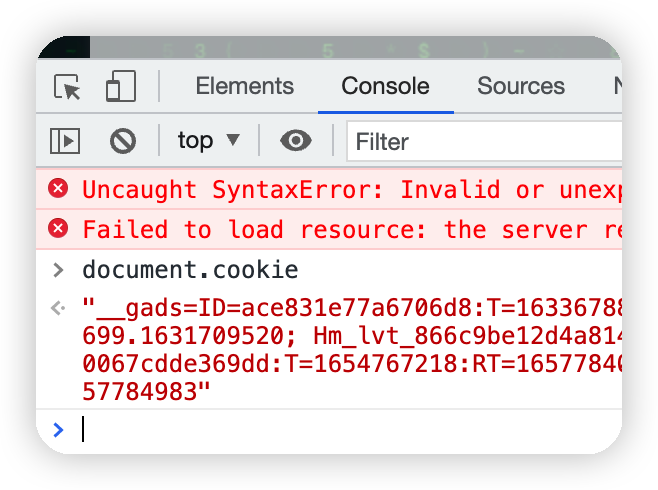
<body><dl id="app"> <dt>java</dt> <dd>javaSE</dd> <dd>javaEE</dd></dl><script> var dl = document.getElementById('app');</script></body> 获取cookie
获取cookie 劫持cookie原理:对于有病毒的网站,可能就会存在获取你的cookie的JS代码,一旦他们获得你的cookie值,就可以登录的你的账号进行操作,比如你在登录淘宝账号之后,天猫网站也会自动登录上,这就是因为天猫会获取你登录淘宝账号的cookie值,从而用这些信息自动去登录天猫网站服务器端可以设置cookie:httpOnly,就可以保证信息安全
劫持cookie原理:对于有病毒的网站,可能就会存在获取你的cookie的JS代码,一旦他们获得你的cookie值,就可以登录的你的账号进行操作,比如你在登录淘宝账号之后,天猫网站也会自动登录上,这就是因为天猫会获取你登录淘宝账号的cookie值,从而用这些信息自动去登录天猫网站服务器端可以设置cookie:httpOnly,就可以保证信息安全
(8)history
history代表浏览器的历史记录
八、操作DOM对象(重点)
1.核心
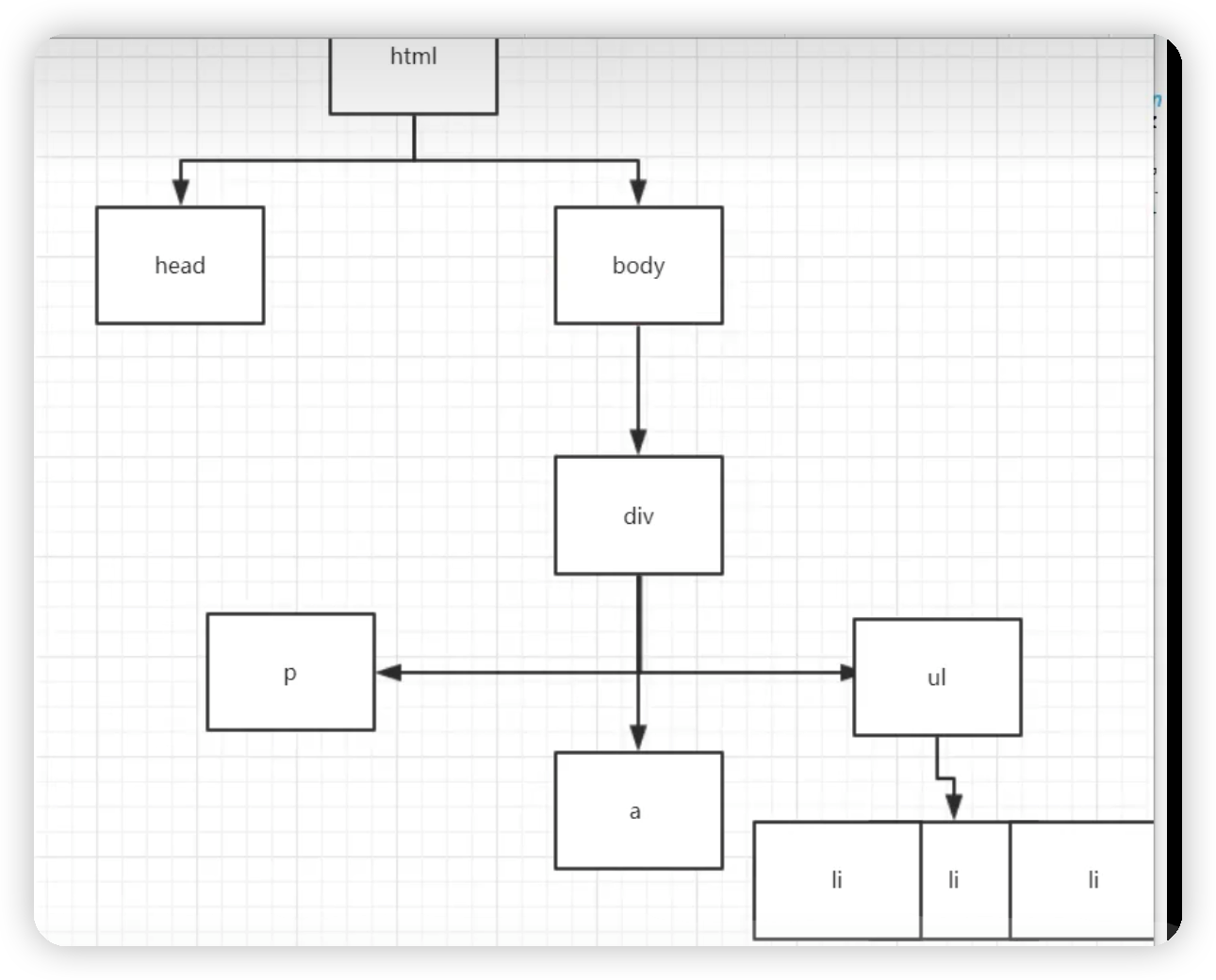
浏览器网页就是一个dom树形结构
- 跟心Dom节点
- 遍历dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的节点
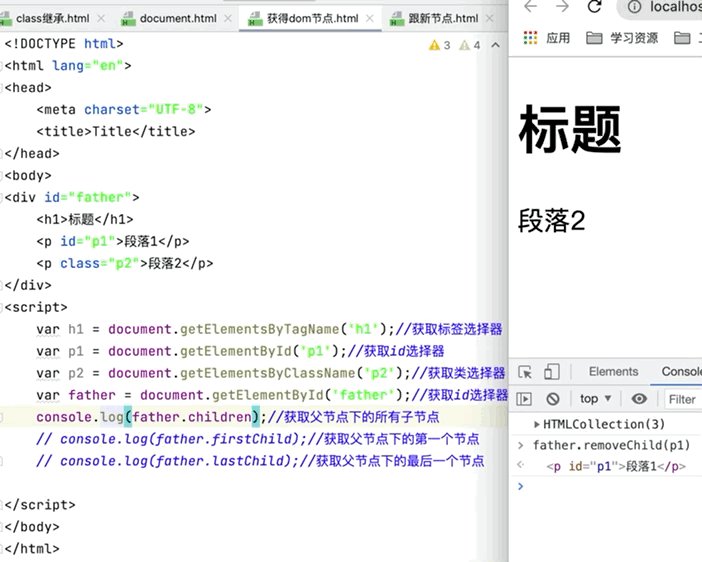
2.获得dom节点
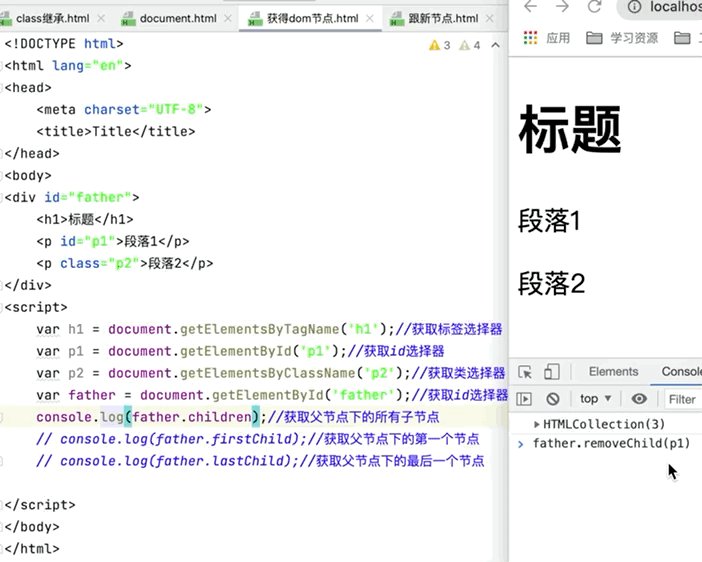
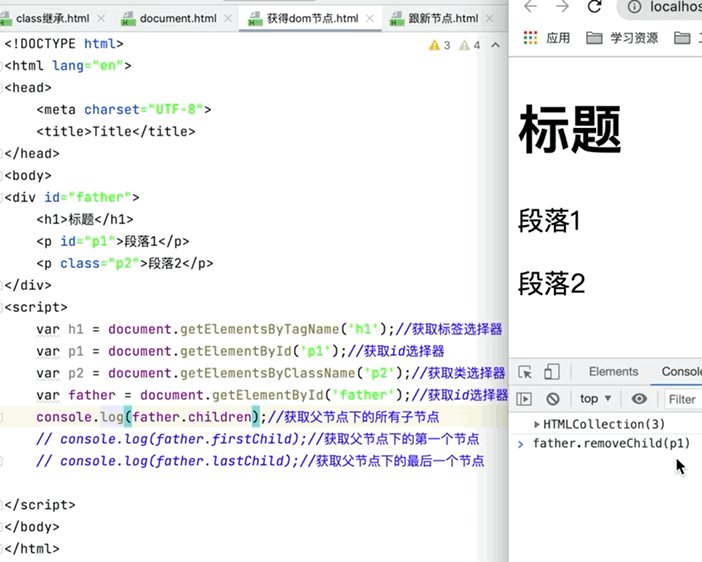
点击查看代码
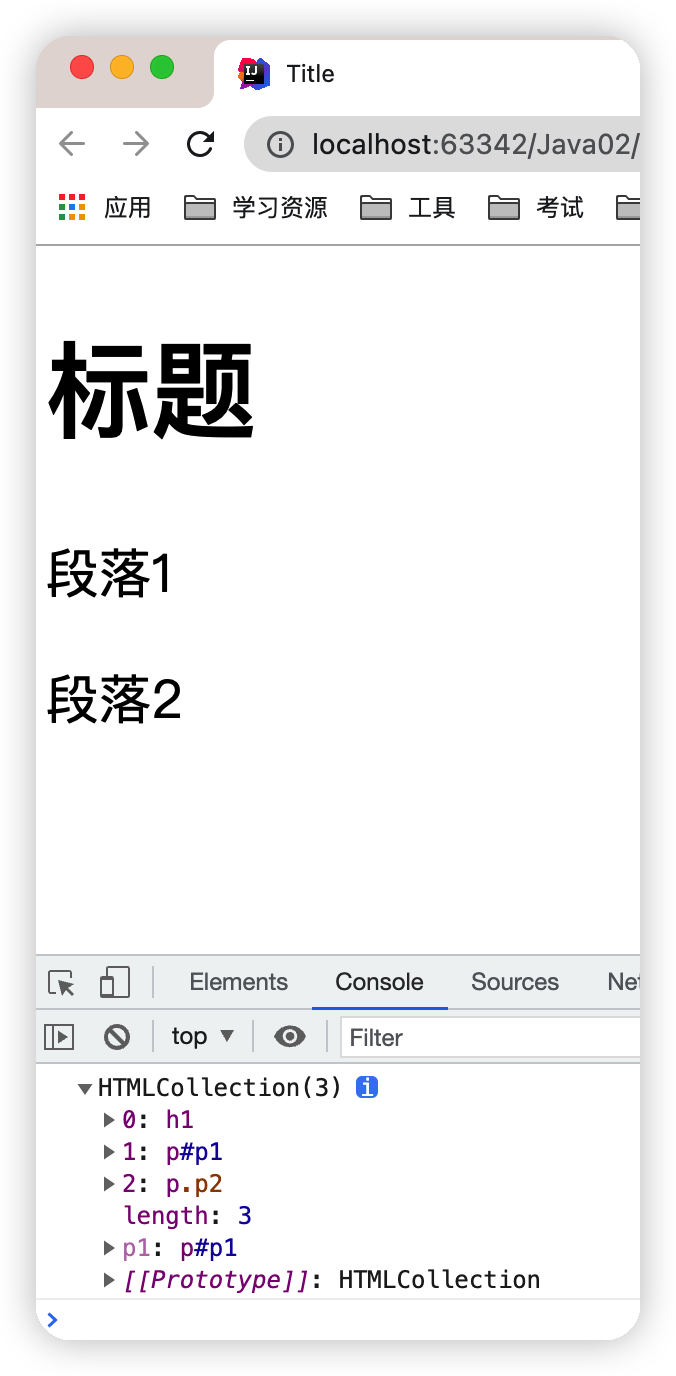
<body><div id="father"> <h1>标题</h1> <p id="p1">段落1</p> <p class="p2">段落2</p></div><script> var h1 = document.getElementsByTagName('h1');//获取标签选择器 var p1 = document.getElementById('p1');//获取id选择器 var p2 = document.getElementsByClassName('p2');//获取类选择器 var father = document.getElementById('father');//获取id选择器 console.log(father.children);//获取父节点下的所有子节点 // console.log(father.firstChild);//获取父节点下的第一个节点 // console.log(father.lastChild);//获取父节点下的最后一个节点</script></body>运行结果图
3.更新节点
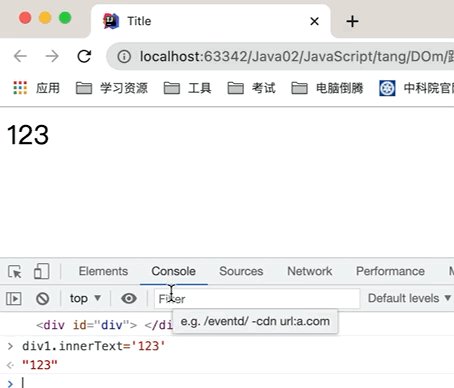
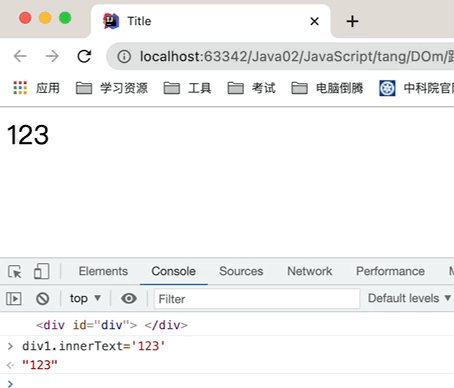
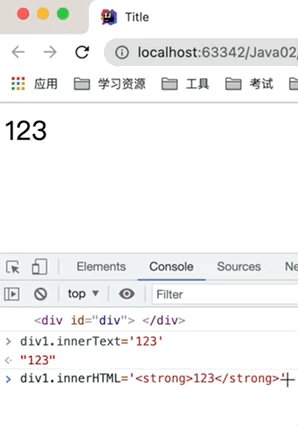
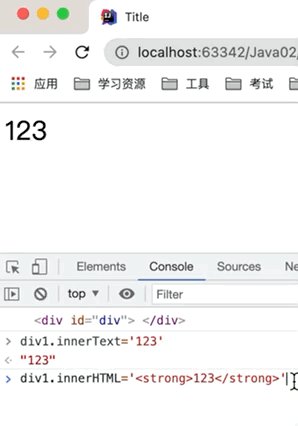
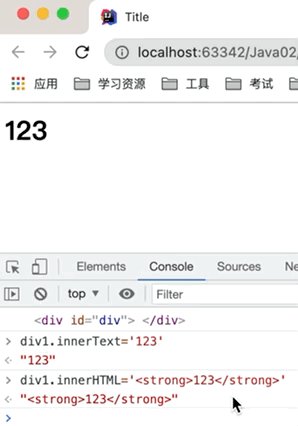
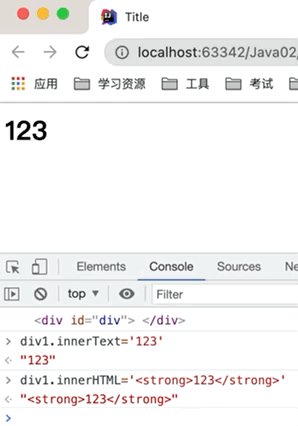
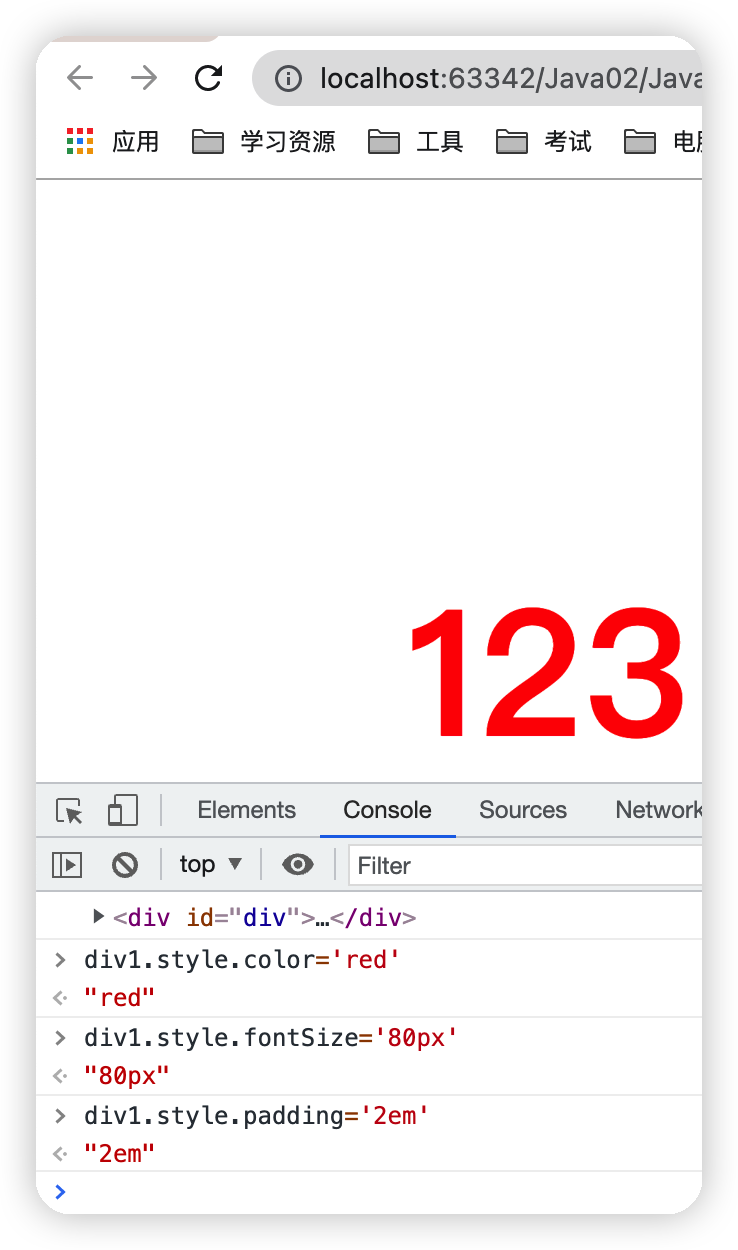
点击查看代码
<body><div id="div"></div><script> var div1 = document.getElementById('div'); console.log(div1); div1.innertext='123'//修改网页内容的值</script></body>运行结果图可以解析HTML文本标签div1.innerHTML='<strong>123</strong>'
 操作JS:属性使用字符串包裹
操作JS:属性使用字符串包裹
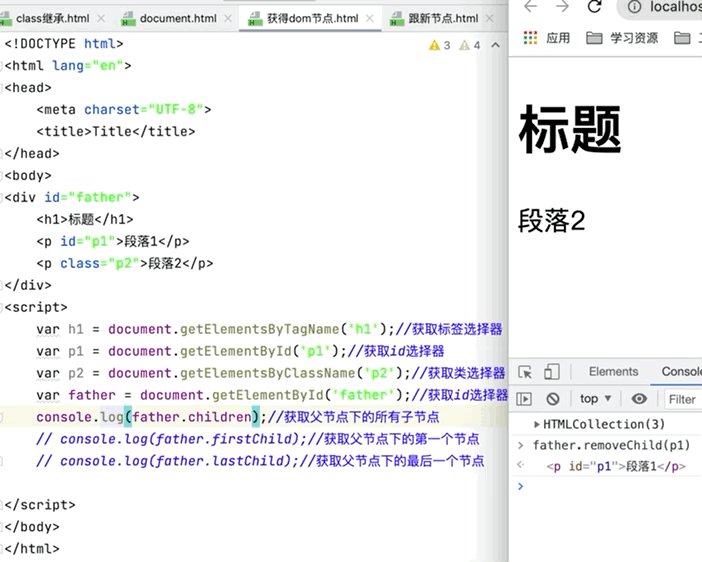
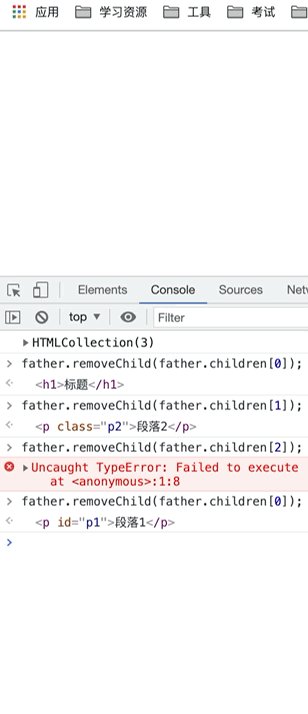
4.删除节点
(1)删除节点的步骤:
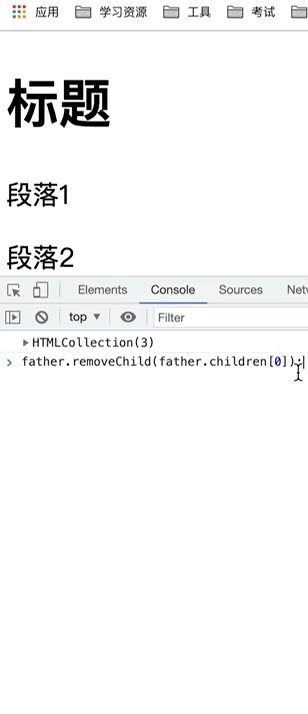
①先获取父节点,如:p1.parentElement;②在通过父节点删除自己:father.remove(p1.parentElement);也可以直接通过下图删除指定节点 还可通过数组来删除
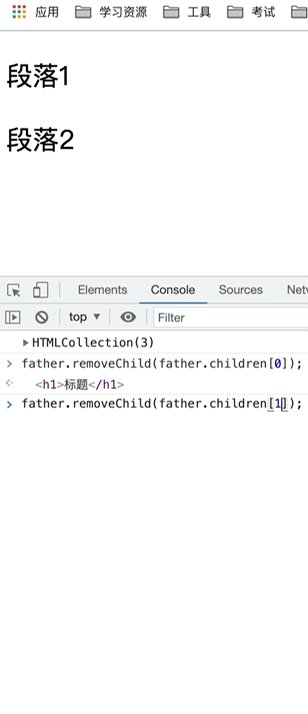
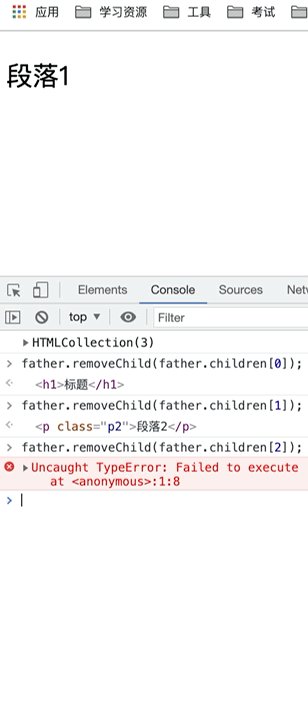
还可通过数组来删除 注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
注意:删除多个节点的时候,children是在时刻变化的,删除节点的时候一定要注意
5.插入节点
我们获得了某个DOM节点,假设这个dom节点是空的,我们通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么干,会产生覆盖
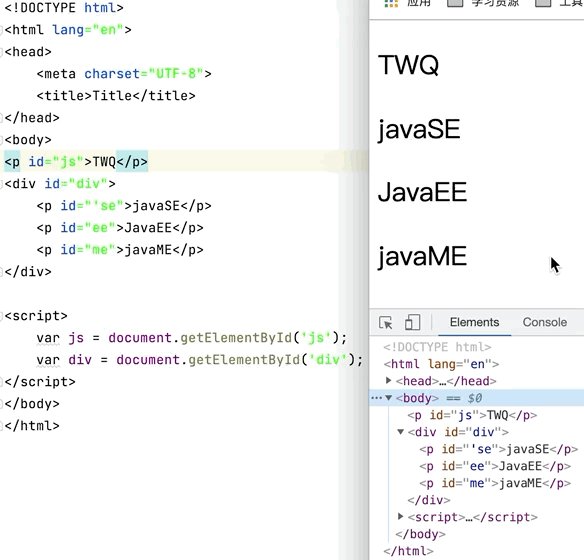
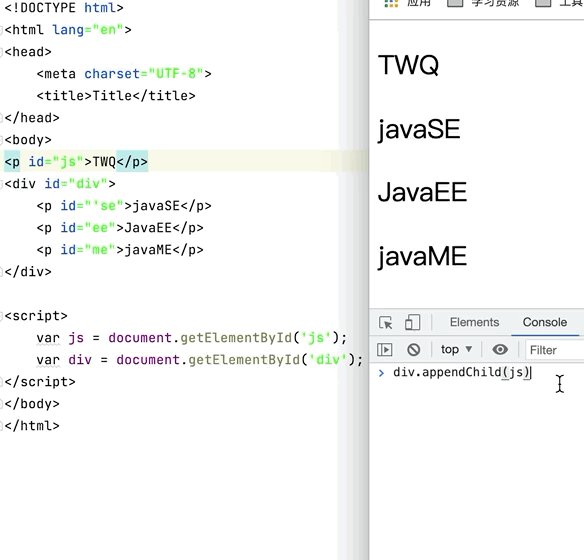
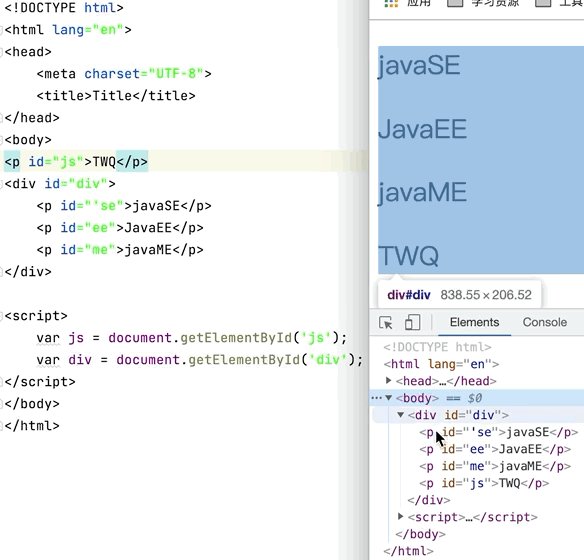
(1)追加
目的:将div外面的p标签加到div内部
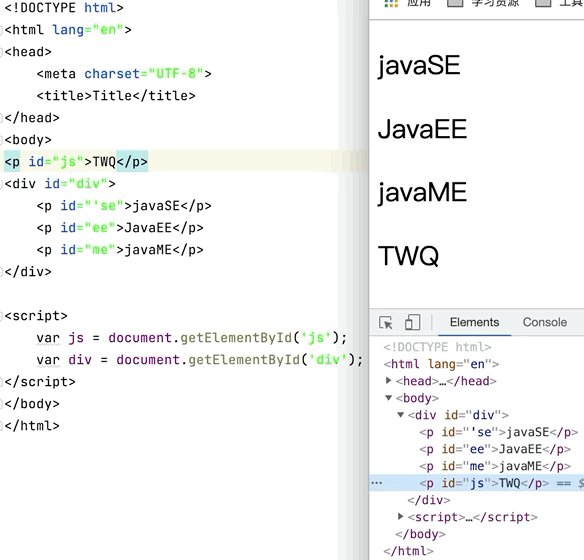
点击查看代码
<body><p id="js">TWQ</p><div id="div"> <p id="'se">javaSE</p> <p id="ee">JavaEE</p> <p id="me">javaME</p></div><script> var js = document.getElementById('js'); var div = document.getElementById('div');</script></body>运行结果图
(2)创建一个标签并实现插入
目的:新建一个p标签并将其加入div标签中
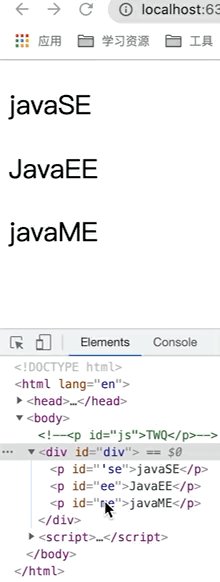
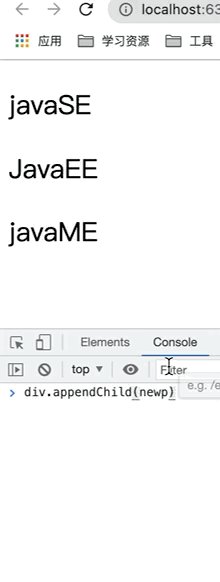
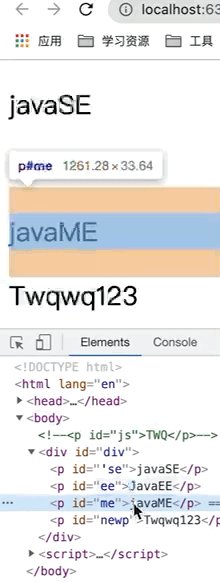
点击查看代码
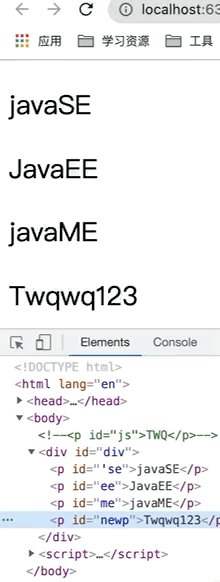
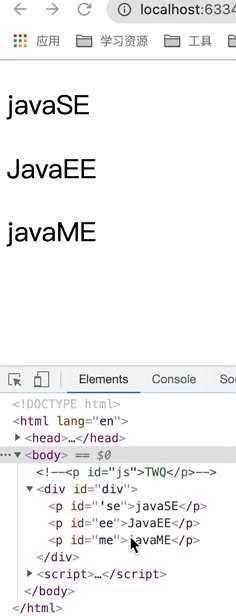
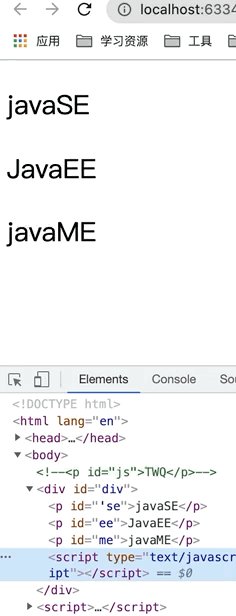
<body><!--<p id="js">TWQ</p>--><div id="div"> <p id="'se">javaSE</p> <p id="ee">JavaEE</p> <p id="me">javaME</p></div><script> // var js = document.getElementById('js'); var div = document.getElementById('div'); var newp = document.createElement('p')//创建一个p标签 newp.id = 'newp';//设置id选择器的名称,等价于<p id="newp"></p> newp.innerText="Twqwq123"//等价于<p id="newp">Twqwq123</p></script></body>运行结果图 目的:实现创建一个标签自带属性和值,并加入到div标签中
目的:实现创建一个标签自带属性和值,并加入到div标签中
点击查看代码
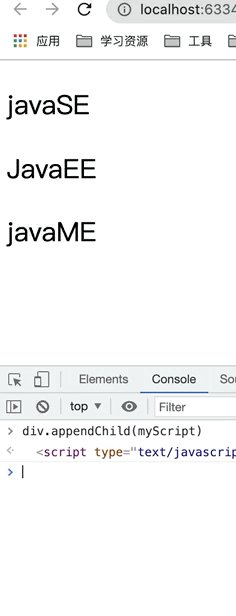
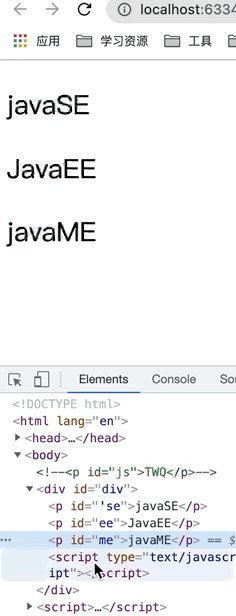
<body><div id="div"> <p id="'se">javaSE</p> <p id="ee">JavaEE</p> <p id="me">javaME</p></div><script> var div = document.getElementById('div'); //创建一个带值的标签 var myScript = document.createElement('script'); myScript.setAttribute('type','text/javascript');</script></body>运行结果图
九、操作表单
1.获得表单的值
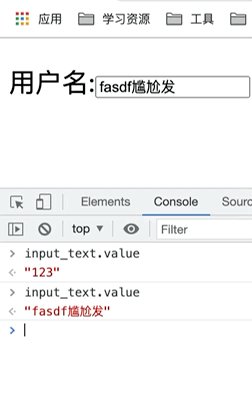
点击查看代码
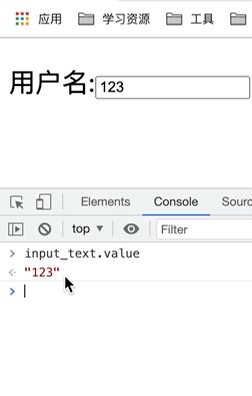
<body><p> <span>用户名:</span><input type="text" id="username"></p><script> var input_text = document.getElementById('username'); //得到输入框的值 input_text.value</script></body>运行结果图
2.修改表单的值
点击查看代码
<body><p> <span>用户名:</span><input type="text" id="username"></p><script> var input_text = document.getElementById('username'); //得到输入框的值 input_text.value // //修改输入框的值 input_text.value='124';</script></body>运行结果图
3.获取与修改单选框的状态
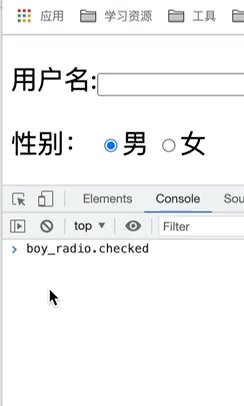
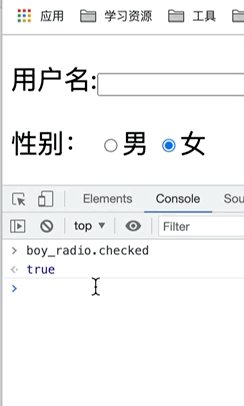
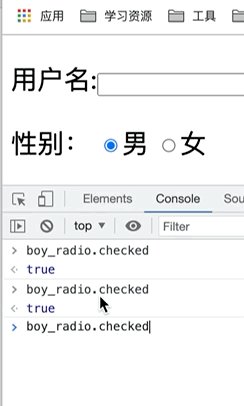
点击查看代码
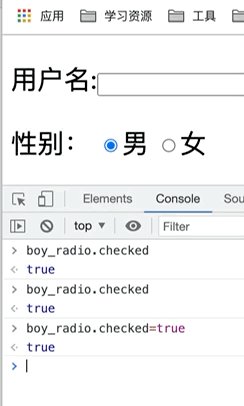
<body><p> <span>用户名:</span><input type="text" id="username"></p><p> <span>性别:</span> <input type="radio" name="sex" value="man" id="boy">男 <input type="radio" name="sex" value="girl" id="women">女</p><script> var input_text = document.getElementById('username'); var boy_radio = document.getElementById('boy'); var girl_radio = document.getElementById('women'); //得到输入框的值 input_text.value //对于单选框,多选框等等固定的值,boy_radio.value只能取到当前的值 boy_radio.checked;//查看返回的结果,是否为true,如果为true,则被选中 girl_radio.checked = true;//赋值</script></body>运行结果图
4.表单提交验证
(1)表单验证放在按钮上
点击查看代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title><!-- MD5工具类--> <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script></head><body><form action="#" method="post"> <p> <span>用户名:</span><input type="text" id="username" name="username"> </p> <p> <span>密码:</span><input type="password" id="password" name="password"> </p><!-- 绑定事件 onclick 被点击--> <button type="submit" onclick="aaa()">提交</button></form><script> function aaa(){ var uname = document.getElementById('username'); var pwd = document.getElementById('password'); console.log(uname.value); console.log(pwd.value); //MD5算法,可对自己提交的密码进行加密,防止别人抓包的的时候抓到你提交的用户名及密码信息 pwd.value = md5(pwd.value); console.log(pwd.value) }</script></body></html>运行结果由以下的运行结果知,提交之后,抓包提到的密码是经过MD5算法加密之后的
(2)验证作用于表单上
点击查看代码
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title><!-- MD5工具类--> <script src="https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js"></script></head><body><!--表单绑定提交事件onsubmit:绑定一个提交检测的函数,true,false将这个结果返回给表单,使用onsubmit接收--><form action="https://www.cnblogs.com/" method="post" onsubmit="return aaa()"> <p> <span>用户名:</span><input type="text" id="username" name="username"> </p> <p> <span>密码:</span><input type="password" id="input_password" > </p> <input type="hidden" id="md5_password" name="password"><!--绑定事件 onclick 按钮被点击时--> <button type="submit">提交</button></form><script> function aaa(){ alert(1); var uname = document.getElementById('username'); var pwd = document.getElementById('input_password'); var md5pwd = document.getElementById('md5_password'); md5pwd.value = md5(pwd.value); return true;//如果改为true,点击提交之后就可以跳转到博客园界面 }</script></body></html>运行结果图
十、jQuery
1.获取jQuery
jQuery库,里面存在大量的JavaScript函数
点击查看代码
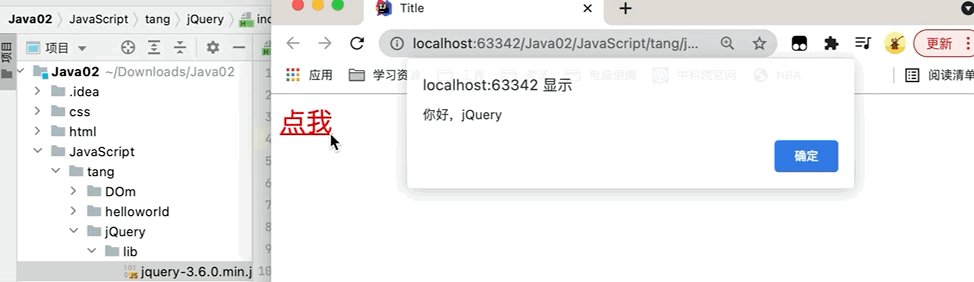
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title><!-- 方式一:线上导入的方式--><!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--><!-- 方式二:可以再jQuery官网下载 若在官网点击下载仅是在网页打开了一个文档,并没有实现文档的下载 可以按 alt + 鼠标左键或 option + 左键即可以文档的形式下载,然后导入项目中--> <script src="https://www.cnblogs.com/twq46/p/lib/jquery-3.6.0.min.js"></script></head><body><a href="" id="text_jquery">点我</a><script> document.getElementById('id'); //选择器就是css的选择器 $('#text_jquery').click(function (){ alert('你好,jQuery') })</script></body></html>运行结果图

2.选择器
点击查看代码
<script> //jQuery css中的选择器它全都能使用 $('p').click();//标签选择器 $('#id1').click();//id选择器 $('.class1').click();//class类选择器</script>3.jQuery事件

点击查看代码
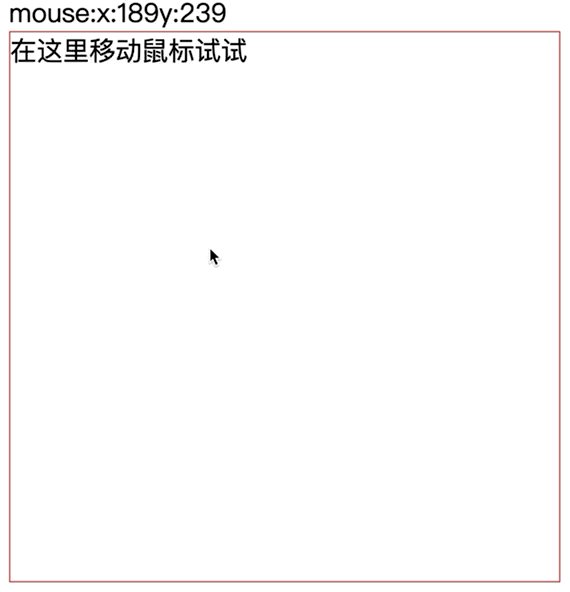
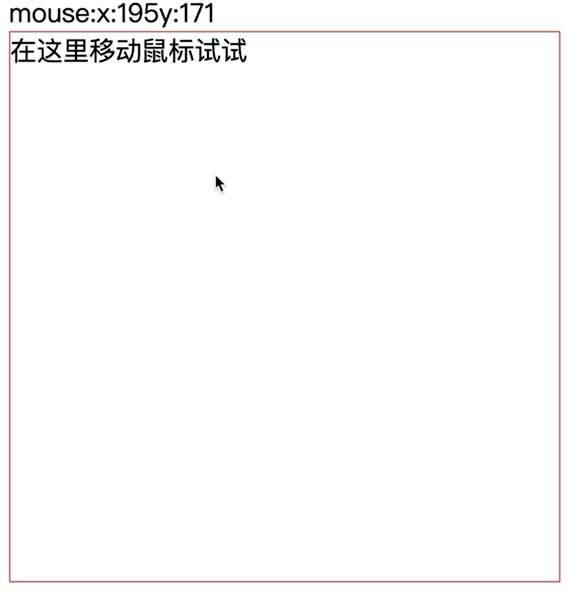
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.cnblogs.com/twq46/p/lib/jquery-3.6.0.js"></script> <style> #divMove{ width: 500px; height: 500px; border: 1px solid red; } </style></head><body><!--要求:获取鼠标当前的一个坐标-->mouse:<span id="mouseMove"></span><div id="divMove"> 在这里点击试试</div><script>//当网页元素加载完毕之后,响应事件//document:当前网页//ready:网页加载完之后要做的事// $(document).ready(function (){//// })//上诉可简化为$(function (){ $('#divMove').mousemove(function (e){ $('#mouseMove').text('x:'+e.pageX+'y:'+e.pageY) })});</script></body></html>运行结果图
4.操作DOM元素
点击查看代码
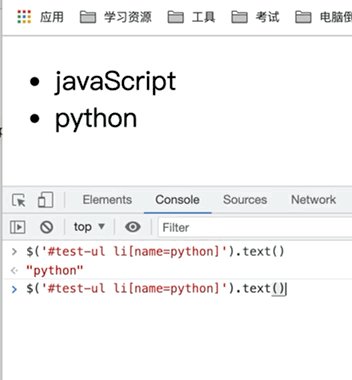
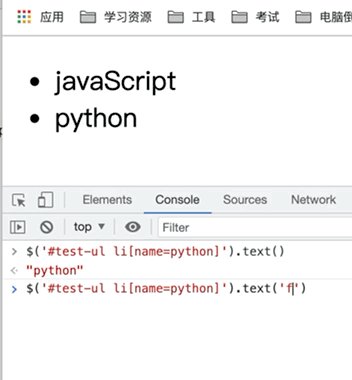
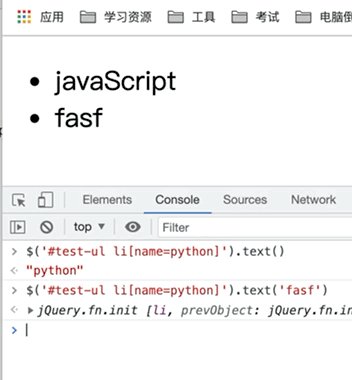
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <script src="https://www.cnblogs.com/twq46/p/lib/jquery-3.6.0.js"></script></head><body><ul id="test-ul"> <li class="js">javaScript</li> <li name="python">python</li></ul><script> $('#test-ul li[name=python]').text();//获取div标签下的ul里li的name=python的值 $('#test-ul li[name=python]').text('设置的值');//修改div标签下的ul里li的name=python的值 //css的操作 $('#test-ul li[name=python]').css({"color","red"})</script></body></html>运行结果图