【layui2.6.8】有多个文件上传的组件需要根据后台数据在页面加载时动态渲染在一个弹框里面。弹窗从table表格数据的【编辑】按钮打开,根据点击行展示不同的文件,对文件进行查询、删除、下载等管理。问题:选择文件,不上传,关闭弹窗再打开,刚选的文件虽然不见了,但依然能上传那个文件,需要打开弹窗时清除刚选的文件。
每个渲染upload.render()在jq的$.each()循环里用uploadList[]数组保存,uploadList[i] = upload.render({...省略...})。先看下弹窗大体效果

在choose回调中有一句this.files = obj.pushFile(); //将每次选择的文件追加到文件队列,保存选择的文件
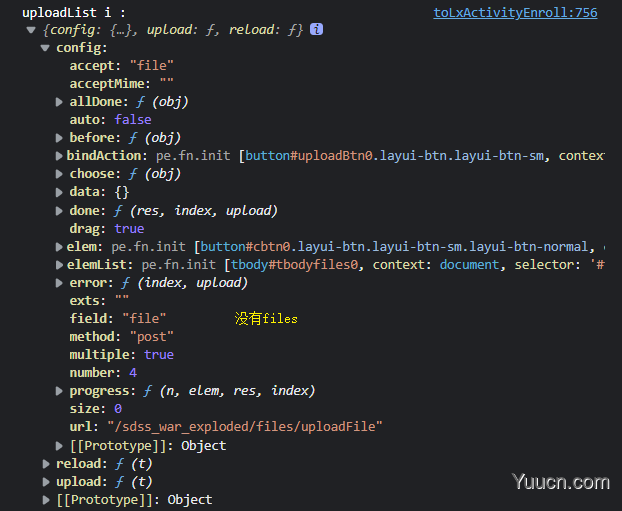
选择文件前,渲染对象里没有files属性

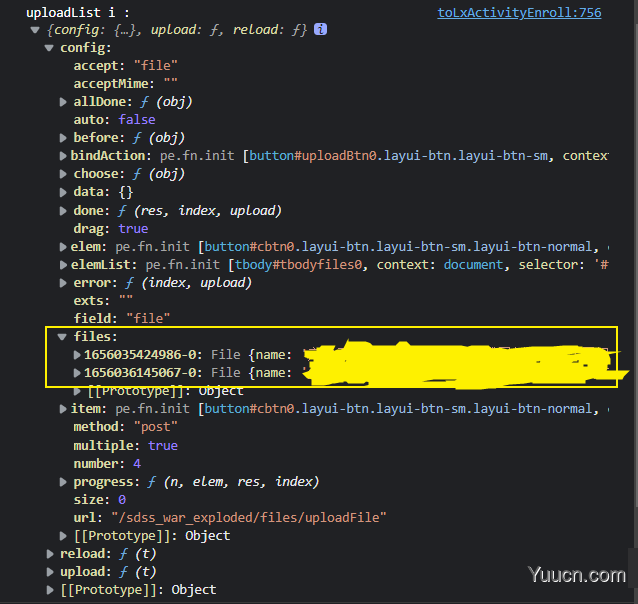
选择文件后,config有了files属性

从console的打印结果来看,操作uploadList[i].config.files[findex])可以控制组件里未上传的文件。
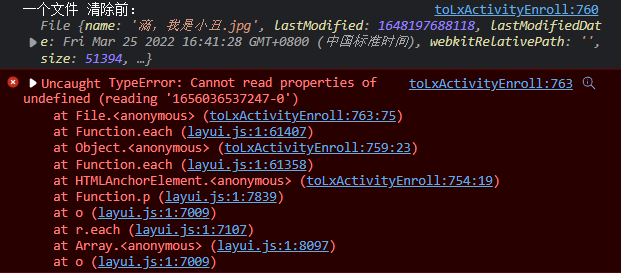
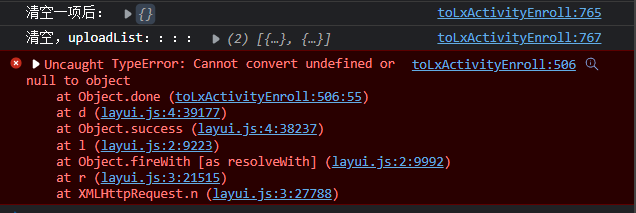
删除文件操作,直接删除整个files不可取:delete uploadList[i].config.files。删除文件后,console.log("一个文件 清除后:",uploadList[i].config.files[findex])访问文件索引直接报错导致弹框不出现,且上传操作仍然会调接口,并报错

上传接口报错:

删除操作换用delete uploadList[i].config.files[findex],加了个findex索引,后台不会报错,【上传】按钮也不会调接口,完成。
附上一个upload.render()的打印结果具体内容,其中选择过两个文件并删除。
{
"config": {
"accept": "file",
"exts": "",
"auto": false,
"bindAction": {
"0": {
"jQuery112406764785200841776": 32
},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#uploadBtn0"
},
"url": "/sdss_war_exploded/files/uploadFile",
"field": "file",
"acceptMime": "",
"method": "post",
"data": {},
"drag": true,
"size": 0,
"number": 4,
"multiple": true,
"elem": {
"0": {
"jQuery112406764785200841776": 25
},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#cbtn0"
},
"elemList": {
"0": {},
"length": 1,
"context": {
"location": {
"ancestorOrigins": {
"0": "http://localhost:8080"
},
"href": "http://localhost:8080/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"origin": "http://localhost:8080",
"protocol": "http:",
"host": "localhost:8080",
"hostname": "localhost",
"port": "8080",
"pathname": "/sdss_war_exploded/lxActivity/toLxActivityEnroll",
"search": "",
"hash": ""
},
"jQuery112406764785200841776": 1
},
"selector": "#tbodyfiles0"
},
"item": {
"0": {
"jQuery112406764785200841776": 25
},
"context": {
"jQuery112406764785200841776": 25
},
"length": 1
},
"files": {
"1656035424986-0": {},
"1656036145067-0": {}
}
}
}