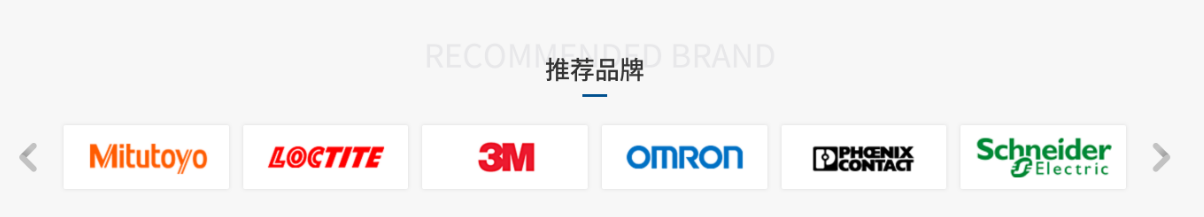
最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd

然而用了antd的走马灯是这样子的

我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕竟繁琐了,我们是什么?我们是程序猿啊,程序猿就该有程序猿的样子,怎么能写繁琐的东西呢,那还怎么为公司项目提高效率!!!(我哪敢说是为了摸鱼啊)

为了追求摸鱼的真谛我仔细查阅了文档https://github.com/vueComponent/ant-design-vue/blob/master/components/vc-slick/src/default-props.js#L3
奈何内容太多看得我眼花缭乱,最后通过我看字面意思一个个尝试,功夫不负有心人,就是它啦去吧皮卡丘
![]()
:slides-to-show="5"//单页展示5张图片 :slides-to-scroll="1" //每次滚动1张图片
1 <template> 2 <!-- 推荐品牌 --> 3 <div class="recommended_brand"> 4 <h2>推荐品牌</h2> 5 <div class="subscript"></div> 6 <!-- 推荐商品轮播图 --> 7 <div class="rotation_chart"> 8 <a-carousel arrows autoplay dots="false" :slides-to-show="5" :slides-to-scroll="1"> 9 <div slot="prevArrow" class="custom-slick-arrow"> 10 <img src="@/assets/img/home/recommend_left.png" /> 11 </div> 12 <div slot="nextArrow" class="custom-slick-arrow"> 13 <img src="@/assets/img/home/recommend_right.png" /> 14 </div> 15 <div> 16 <h3>1</h3> 17 </div> 18 <div> 19 <h3>2</h3> 20 </div> 21 <div> 22 <h3>3</h3> 23 </div> 24 <div> 25 <h3>4</h3> 26 </div> 27 <div> 28 <h3>5</h3> 29 </div> 30 <div> 31 <h3>6</h3> 32 </div> 33 <div> 34 <h3>7</h3> 35 </div> 36 </a-carousel> 37 </div> 38 </div> 39 </template>
1 <style scoped> 2 /* For demo */ 3 .ant-carousel >>> .slick-slide { 4 text-align: center; 5 height: 72px; 6 width: 186px; 7 line-height: 72px; 8 background: #5e82c6; 9 overflow: hidden; 10 } 11 12 .ant-carousel >>> .custom-slick-arrow { 13 width: 25px; 14 height: 25px; 15 font-size: 25px; 16 color: #fff; 17 /* background-color: rgba(31, 45, 61, 0.11); */ 18 opacity: 0.8; 19 } 20 .ant-carousel >>> .custom-slick-arrow:first-child { 21 left: -30px; 22 } 23 .ant-carousel >>> .custom-slick-arrow:last-child { 24 right: -30px; 25 } 26 .ant-carousel >>> .custom-slick-arrow:before { 27 display: none; 28 } 29 .ant-carousel >>> .custom-slick-arrow:hover { 30 opacity: 1; 31 } 32 33 .ant-carousel >>> .slick-slide h3 { 34 color: #fff; 35 } 36 </style>
最后来个效果展示