想要学习Markdown,这篇文章就够了。
Markdow简介
Markdown 是一种轻量级标记语言,创始人为约翰·格鲁伯(John Gruber)。 它允许人们使用易读易写的纯文本格式编写文档,然后转换成有效的 XHTML(或者HTML)文档。这种语言吸收了很多在电子邮件中已有的纯文本标记的特性。
由于 Markdown 的轻量化、易读易写特性,并且对于图片,图表、数学式都有支持,许多网站都广泛使用 Markdown 来撰写帮助文档或是用于论坛上发表消息。 如 GitHub、Reddit、Diaspora、Stack Exchange、OpenStreetMap 、SourceForge、简书等,甚至还能被使用来撰写电子书。
工具
这里我们使用 VSCode 编辑器进行 Markdown 的编辑和预览。
实时预览方法:
创建一个测试文件 TEST.md
# Markdown Test
## Hello World!
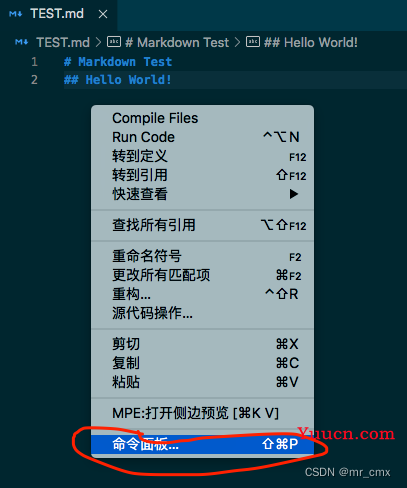
右键选择“命令面板”

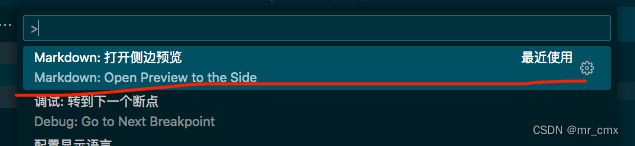
选择/输入 Markdown: Open Preview to the Side 命令:

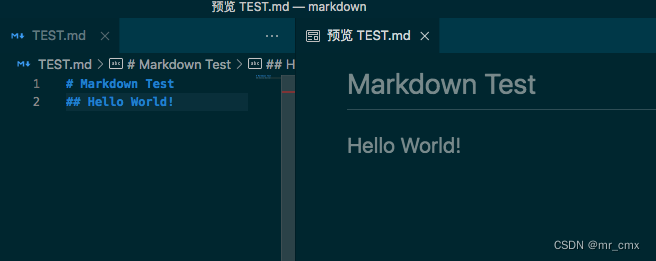
预览效果:

我们也可以在 VSCode 下安装 Markdown Preview Enhanced 插件来实现更强大的功能。
安装完成后重启 VSCode。
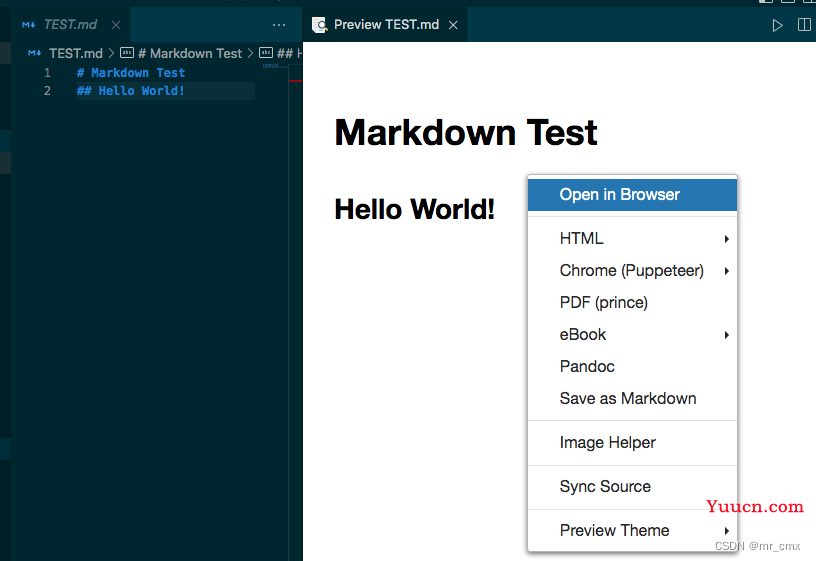
右键选择 MPE:打开侧边预览

效果如下:

在预览框中右击鼠标还提供了各种导出功能
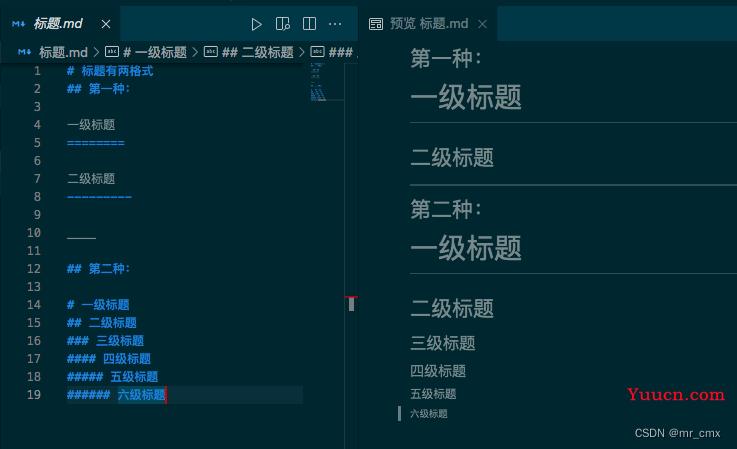
一、Markdown标题
Markdown标题有两格式。
第一种:
一级标题
========
二级标题
---------
第二种:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
预览效果:

二、Markdown段落格式
换行方式
1、末尾添加两个空格
段落1
段落2
2、使用空行来换行
段落1
段落2
字体
Markdown 可以使用以下几种字体:
*斜体文本*
_斜体文本_
**加粗文本**
__加粗文本__
***粗斜体文本***
___粗斜体文本___
分隔线
你可以在一行中用三个以上的星号、减号、底线来建立一个分隔线,行内不能有其他东西。你也可以在星号或是减号中间插入空格。下面每种写法都可以建立分隔线:
***
* * *
******
---
- - -
删除线
如果段落上的文字要添加删除线,只需要在文字的两端加上两个波浪线 ~~ 即可,实例如下:
~~删除线~~
下划线
下划线可以通过 HTML 的 <u> 标签来实现:
<u>带下划线文本</u>
脚注
脚注是对文本的补充说明。
创建脚注格式类似这样 [^要注明的文本]。
[^Markdown]: Markdown脚注
预览效果:

三、Markdown列表
Markdown 支持有序列表和无序列表。
无序列表
无序列表使用星号(*)、加号(+)或是减号(-)作为列表标记,这些标记后面要添加一个空格,然后再填写内容:
* 第一项
* 第二项
+ 第一项
+ 第二项
- 第一项
- 第二项
有序列表
有序列表使用数字并加上 . 号来表示。
1. 第一项
2. 第二项
3. 第三项
列表嵌套
子列前添加4空格或制表符
1. 第一项
* 元素1
* 元素2
2. 第二项
* 元素1
* 元素2
预览效果:

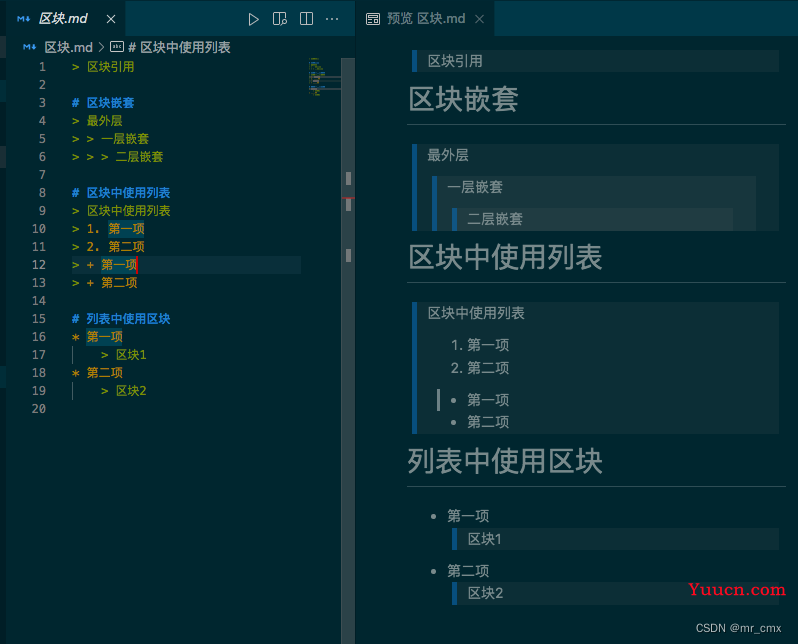
四、Markdown区块
Markdown 区块引用是在段落开头使用 > 符号 ,然后后面紧跟一个空格符号:
> 区块引用
区块嵌套
一个 > 符号是最外层,两个 > 符号是第一层嵌套,以此类推:
> 最外层
> > 一层嵌套
> > > 二层嵌套
区块中使用列表
> 区块中使用列表
> 1. 第一项
> 2. 第二项
> + 第一项
> + 第二项
列表中使用区块
* 第一项
> 区块1
* 第二项
> 区块2
预览效果:

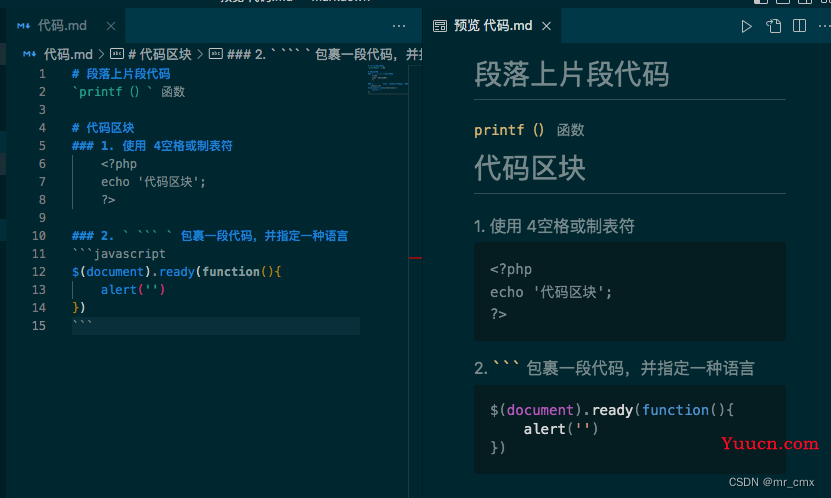
五、Markdown代码
段落上片段代码
`printf()` 函数
代码区块
1、使用 4 个空格或者一个制表符(Tab 键)。
<?php
echo '代码区块';
?>
2. ``` 包裹一段代码,并指定一种语言(也可以不指定)
```javascript
$(document).ready(function(){
alert('')
})
\```
预览效果:

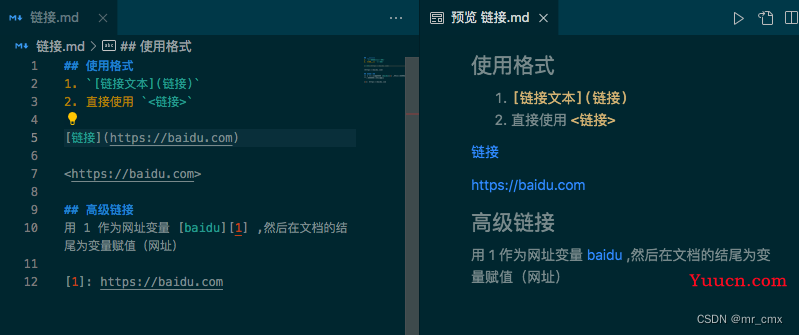
六、Markdown链接
使用格式
1. `[链接文本](链接)`
2. 直接使用 `<链接>`
[链接](https://baidu.com)
<https://baidu.com>
高级链接
用 1 作为网址变量 [baidu][1] ,然后在文档的结尾为变量赋值(网址)
[1]: https://baidu.com
预览效果:

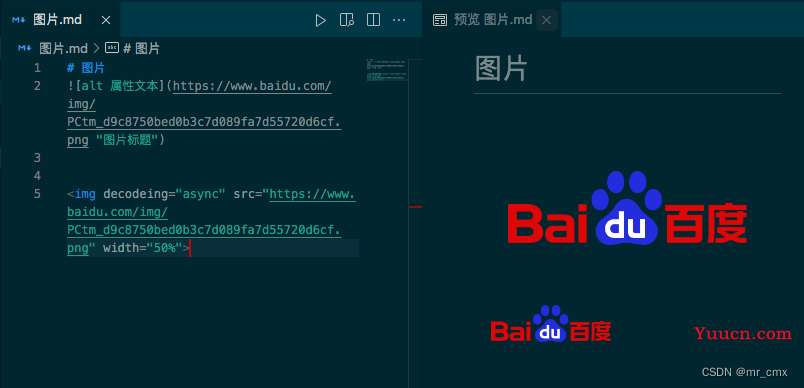
七、Markdown 图片
Markdown 图片语法格式如下:



Markdown 还没有办法指定图片的高度与宽度,如果你需要的话,你可以使用普通的 <img> 标签。
<img decodeing="async" src="https://www.yuucn.com/wp-content/uploads/2023/04/1682330425-2d94b2ccde14b5e.png" width="50%">
预览效果:

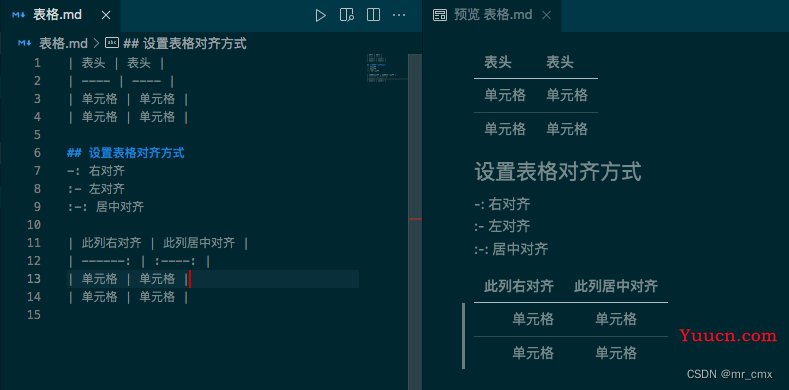
八、Markdown表格
Markdown 制作表格使用 | 来分隔不同的单元格,使用 - 来分隔表头和其他行。
| 表头 | 表头 |
| ---- | ---- |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
设置表格对齐方式
-: 右对齐
:- 左对齐
:-: 居中对齐
实例如下:
| 此列右对齐 | 此列居中对齐 |
| ------: | :----: |
| 单元格 | 单元格 |
| 单元格 | 单元格 |
预览效果:

九、Markdown高级技巧
使用 HTML 元素
Markdown可以直接在文档里面用 HTML 撰写。
目前支持的 HTML 元素有:<kbd> <b> <i> <em> <sup> <sub> <br>等 。
使用 <kbd>Ctrl</kbd>+<kbd>Alt</kbd>+<kbd>Del</kbd> 重启电脑
转义
Markdown 使用了很多特殊符号来表示特定的意义,如果需要显示特定的符号则需要使用转义字符,Markdown 使用反斜杠转义特殊字符:
**加粗文本**
\*\*不会加粗文本\*\*
Markdown 支持以下这些符号前面加上反斜杠来帮助插入普通的符号:
\ 反斜线
` 反引号
* 星号
_ 下划线
{} 花括号
[] 方括号
() 小括号
# 井字号
+ 加号
- 减号
. 英文句点
! 感叹号
公式
默认下的分隔符:
$...$ 或者 \(...\) 中的数学表达式将会在行内显示。
$$...$$ 或者 \[...\] 或者 ```math 中的数学表达式将会在块内显示。
$f(x) = sin(x) + 12$
$$
\begin{Bmatrix}
a & b \\
c & d
\end{Bmatrix}
$$
$$
\begin{CD}
A @>a>> B \\
@VbVV @AAcA \\
C @= D
\end{CD}
$$
颜色字体
设置颜色字体格式如下:
<font color="颜色">文本内容
实例如下:
<font color="red">红色字体
预览效果:

~~~完~~~